
現役デザイナー厳選!Figmaおすすめプラグイン総まとめ
この記事はファンタラクティブ2024年アドベントカレンダー 12月6日の記事です。
こんにちは!デザイナーをしている牧です。7月からデザイナーとしてファンタラクティブで働いています。シドニー在住でフルリモートで働いています。シドニーは季節が逆なので、夏本番です!☀️💦
先日、社内でおすすめのFigmaプラグインを紹介し合う会を開催しました。現役メンバーたちが日頃のデザイン業務で実際に活用しているプラグインを持ち寄り、熱い議論を交わしながら厳選したアイテムばかりです。この記事では、その中から特におすすめしたいプラグインをピックアップしてご紹介します。
現役デザイナー厳選!プラグイン10選

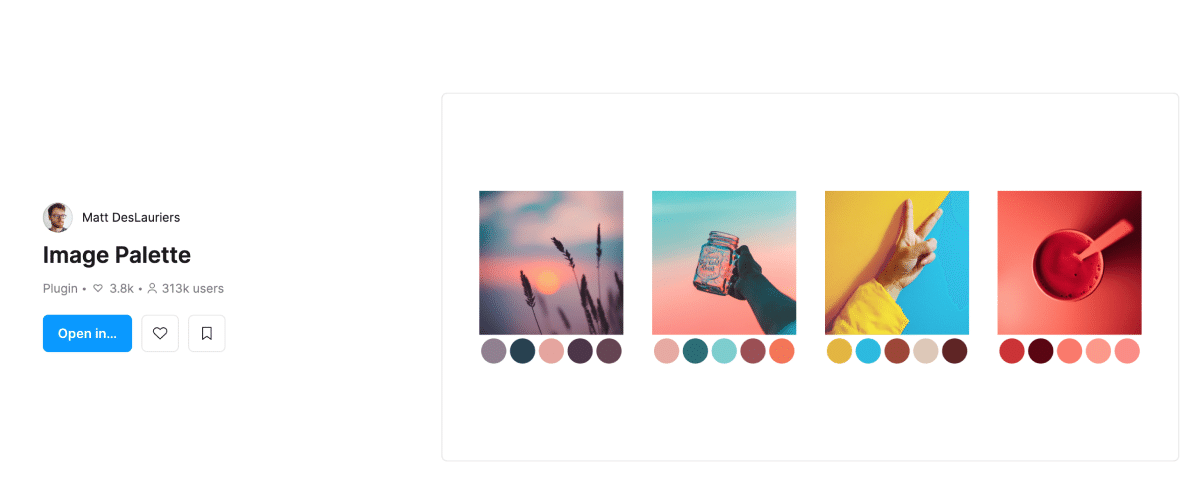
画像から配色を抽出するなら「Image Palette」 https://www.figma.com/community/plugin/731841207668879837/image-palette
Image Paletteは、画像から主要な色を抽出し、自動的にカラーパレットを生成してくれるプラグインです。アップロードした画像に基づいて即座に配色をだしてくれるため、画像と調和したカラーリングを考える際に非常に便利です。抽出した色はそのままデザインに取り込むことができ、配色作業の手間を大幅に削減できます。
私自身このプラグインは使ったことがなかったのですが、今回使用してみてイメージ画像から簡単にカラーパレットを生成することができたのには驚きました。デザイン制作の作業の効率化に繋がりそうです。特に、クライアントが提供する画像をベースにデザインを進める際などには重宝できそうです。

Google公式アイコンを手軽に使うなら「Material Symbols」 https://www.figma.com/community/plugin/1088610476491668236/material-symbols
Material Symbolsは、Googleが公式に提供する膨大な数のアイコンを簡単に利用できるプラグインです。線の太さやスタイル(ラウンド、アウトラインなど)を自由にカスタマイズできるため、プロジェクトのデザインに合わせて柔軟に調整可能です。Googleのデザインガイドラインに準拠しているため、UIデザインやプロトタイプに最適で、統一感のあるデザインを実現できます。

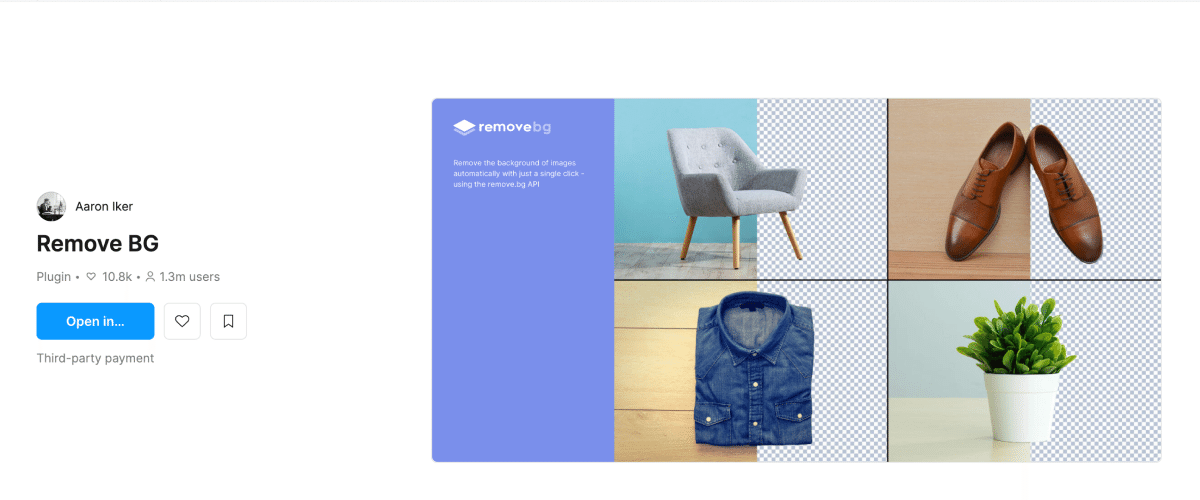
画像の背景を手軽に消すなら「Remove BG」
https://www.figma.com/community/plugin/738992712906748191/remove-bg
Remove BGは、画像の背景を透過するためのプラグインです。Photoshopを使わずにFigma上でワンクリックで背景を削除できるため、作業の手間を省きつつ時間を節約できます。ただし、処理後に画像が少し粗くなる場合があるため、高画質が求められるビジュアルには注意が必要です。
このプラグインは私自身長らく愛用してます。Photoshopを立ち上げずにサクッと画像切り抜きができるので大変便利です。

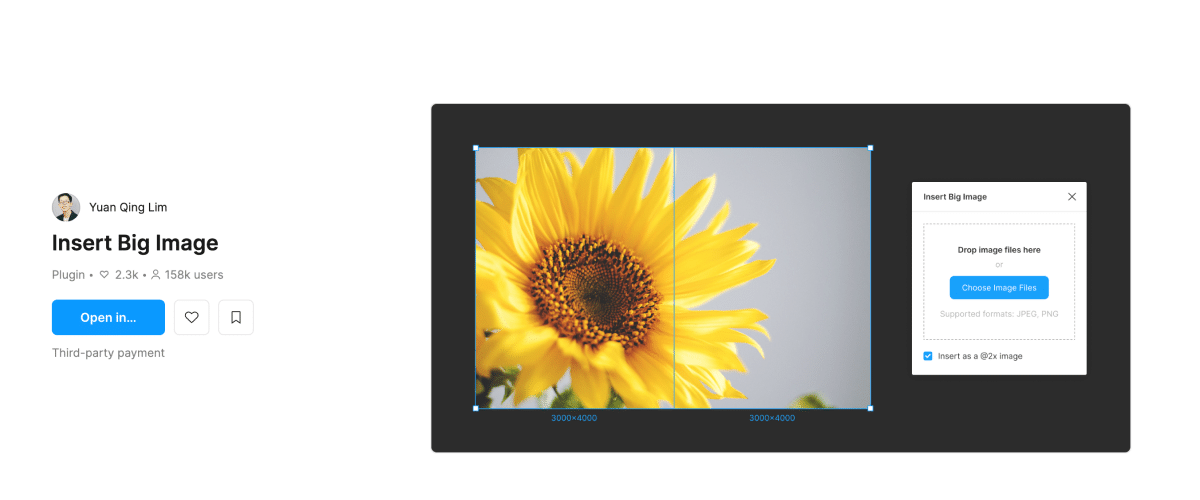
大きな画像をそのままアップロードしたいなら「Insert Big Image」 https://www.figma.com/community/plugin/799646392992487942/insert-big-image
Insert Big Imageは、Figmaの画像サイズ制限(最大4096px)を超える大きな画像を分割し、画質を保ったままアップロードできるプラグインです。特に高解像度の画像を使用する際に便利で、分割後も自然に見えるよう調整して配置してくれます。
このプラグインは私も早く知っていれば・・!となったプラグインです。例えばFigmaにWebサイト全体のスクショを貼りたい時、画質が荒くなってしまったという経験はありませんか?このプラグインを使用すると原寸大でFigmaに貼り付けることができて感動しました。これから愛用することになりそうです。

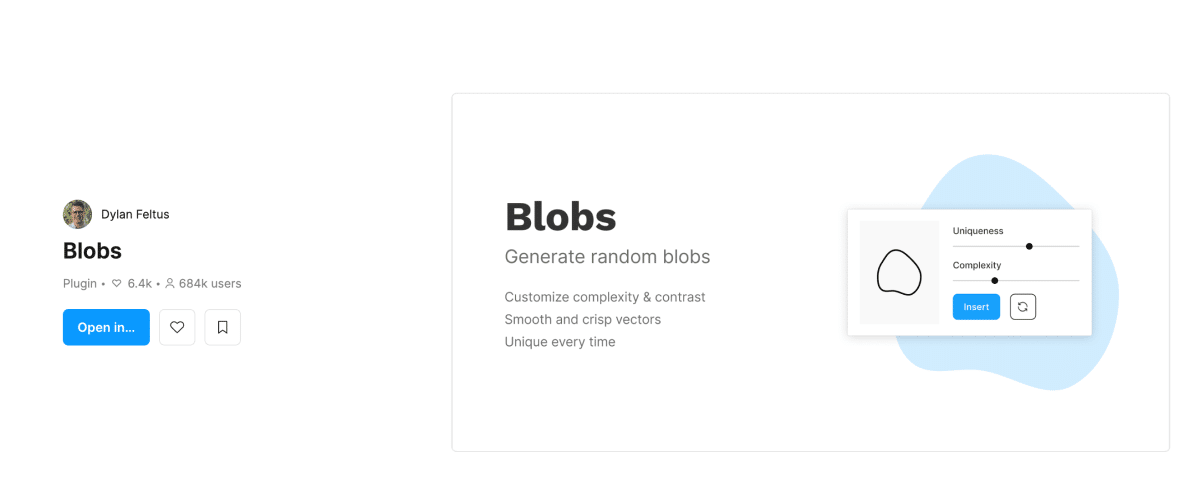
個性的な形を作りたいなら「Blobs」 https://www.figma.com/community/plugin/739208439270091369/blobs
Blobsは、独特でランダムな形状を生成できるプラグインです。形の複雑さやユニークさをスライダーで調整し、簡単にオリジナリティのあるデザインを作成できます。生成された形状はベクター形式で編集可能なので、カスタマイズも可能です。
意外とこういう形って自作しようとすると手間ですよね。あしらいの作成に使えそうです。

図形やテキストを傾けたいなら「Skew」 https://www.figma.com/community/plugin/1219749104610050886/skew
Skewは、図形や文字を斜めに変形させるプラグインです。たとえば、平行四辺形のような形状を簡単に作成したり、テキストに斜めのエフェクトを加えたりすることができます。動きやダイナミックさを演出したいデザインに最適です。

テキストを曲線状に配置したいなら「Curve text」 https://www.figma.com/community/plugin/1331748701210388011/curve-text
Curve textは、テキストをアーチ状や円形に配置できるプラグインです。ロゴやポスターなど、曲線を活かしたデザインを作りたいときに便利です。文字が1文字ずつ分割されるため、細かな調整も可能で、柔軟性の高いテキストデザインを実現できます。

デザインにノイズの質感を加えるなら「Noise & Texture」 https://www.figma.com/community/plugin/1138854718618193875/noise-texture
Noise & Textureは、ノイズやテクスチャを簡単に作成できるプラグインです。ノイズの密度や形状、カラーを細かくカスタマイズして、デザインに奥行きや独特の質感を加えることができます。

コンポーネントの使用場所を探したいなら「Instance Finder」
https://www.figma.com/community/plugin/741895659787979282/instance-finder
Instance Finderは、デザインファイル内で使用されているコンポーネントのインスタンスを検索してリストアップしてくれるプラグインです。使用場所を素早く確認できるため、デザインの整理や修正作業を効率的に行えます。
このプラグインは私の中で一番利用頻度が高いプラグインかもしれません。マスターコンポーネントを編集したいけど、どのくらい影響があるのだろう・・と不安になったことはありませんか?複雑なデータになると、どの画面にどのインスタンスが使用されているのか把握しづらくなりますよね。そんな時にこのプラグインを使用して、使用箇所を確認することができるのは大変便利です。

色のコントラストをチェックするなら「Contrast」 https://www.figma.com/community/plugin/748533339900865323/contrast
Contrastは、デザインの色の組み合わせがアクセシビリティ基準を満たしているかをチェックできるプラグインです。WCAGの基準に基づいてコントラスト比を評価してくれるため、視認性や読みやすさを確認したい場合に便利です。
いかがでしたでしょうか?今回社内で実施したプラグインを紹介し合う会では、社内メンバー同士でも知らなかったプラグインがいくつも紹介され、新たな発見や学びがたくさんありました。
ぜひ、この記事を参考に皆さんもこれらのプラグインを活用し、業務効率アップに役立ててください!
次回は、桑野さんの記事になります!お楽しみに!
