
テトリスでプログラミングを試そう(7)
こんにちは。
タイトルにプログラミングという言葉が入っていないと、検索して見てもらえないかな?と思って、このようなタイトルにしました。
記事の内容も、タイトルも試行錯誤中なのですが、すみませんが大目に見てもらえると嬉しいです、、、。
今回副題に付けた「オブジェクト指向」ですが、実は最初からこれを伝えるつもりで記事を書いていました。
前回にも言いましたが、「社会生活と同様に、それぞれ担当してくれる係りを作っていくイメージでプログラムを作っていきましょう」というものです。
ときどき、「オブジェクト指向が分かりにくい」と聞くことがあるのですが、とても簡単なことですよ、ということを伝えたかったのです。
まだピンと来ていない方もいるかもしれませんが、必ず理解できると思いますので気長に付き合ってもらえると嬉しいです。
さて、いろいろ試行錯誤中ですみませんが、前回までのプログラムを一部訂正させてください、、、。
「class GameField」が担当する仕事を少し変更しましたので、GameField という名前を ColorField という名前に変更させてください。
変更箇所は全部で5ヶ所になります。お手数を掛けてしまって、ほんとにすみません、、、。
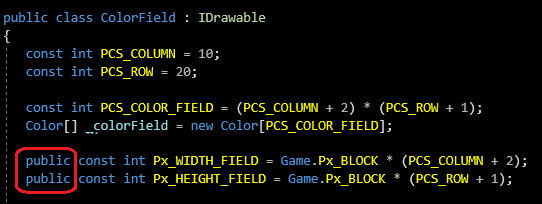
以下の図で、オレンジ色で強調している5ヶ所を ColorField にしてください。


では、操作ボタンを新しく付けていきましょう。
まず、サンプルコードにあった CounterBtn を削除して、ColorField のサイズを調整します。
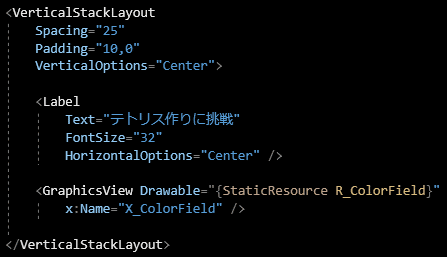
<VerticalStackLayout> の中身を以下のようにします。不要なものを削除して、<GraphicsView> をプログラム中から操作できるように x:Name で名前を付けてあげます。

CounterBtn を削除したので、MainPage.xaml.cs の中にある CounterBtn に関連する部分を削除します。
class MainPage を以下のようにします。

この状態で一度 F5 キーを押して、不要なボタンが消えたことを確認しておきましょう。
次に、<GraphicsView> のサイズを設定します。再び class MainPage を以下のように変更します。
さきほど、<GraphicsView> に X_ColorField という名前を付けたので、プログラム中から簡単に操作ができるようになりました。

これで、<GraphicsView> に正しい大きさを設定することができたのですが、このままではエラーになります。
class ColorField の Px_WIDTH_FIELD と Px_HEIGHT_FIELD を設定している2行に、public を書き足せばエラーが解消されます。

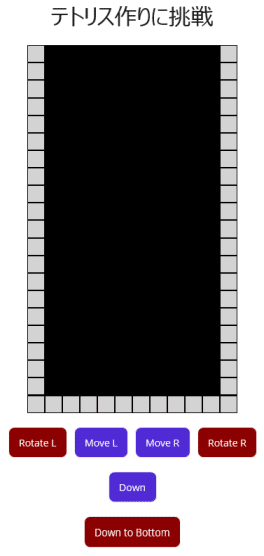
この状態で F5 キーを押して実行してみましょう。ようやく下図のようにキレイに表示されるようになりましたね^^。

さて、今まで public の意味の説明を先延ばしにしていましたが、説明するのにちょうど良い機会ですね。
public は、名前(ここでは Px_WIDTH_FIELD など)をかっこ {} の外側でも利用できるようにする、という意味になります。
え?それだけ?と思うかもしれません。確かにそれだけの機能です。
「名前」が利用できる範囲 を調節するだけの機能です。しかし、プログラム言語が発達する中で生まれたとても重要な仕組みなんですよ。
プログラムは1つでもミスがあったら完璧な動作ができなくなるのですが、数万行もあるプログラムを書くとき、「1つもミスなく書き上げる」というのは 途方もなく大変 なことだと思いませんか?
人間が集中して考えられる範囲は狭いので、少しでも集中できるように、不要な情報は見えないようにすることがとても大切 なのです。
「ColorField を利用する側」の人から見た場合、public と付いているところだけを見れば良い ですよ、という合図にもなっています。
昔はプログラムのサイズがそれほど大きくなかったので、このような public みたいな機能はありませんでした。しかし、現代のようにプログラムのサイズが非常に大きくなると、このようなちょっとした機能が非常にありがたいものになります。
今後、大きなプログラムを書くようになると必ず実感することになるので、そのときを楽しみにしておいてくださいね。
補足事項1.
public を指定していない名前については、「private」という扱いになります。例えば、
「const int PCS_COLUMN = 10;」は、
「private const int PCS_COLUMN = 10;」と書くのと同じ意味になります。
private を必ず書く人もいます。私は書かない方がすっきりして読みやすいので書きませんが、書いても良いと思います。
補足事項2.
プログラム中に「public class ColorField」と書いてありますが、これも ColorField という名前が利用できる範囲を調節しています。
では、どの部分に利用できるようにしているのか?となりますが、これについてはもう少し経験を増やしてから理解するようにしましょう。
名前が利用できる範囲を調節している、と分かるだけで現段階では十分ですよ。
次に、操作ボタンを付け足してみましょう。
これは簡単で、MainPage.xaml の <VerticalStackLayout> を以下のようにしてみてください。

上のようにして、F5 キーを押すと、以下のようになると思います。

xaml ファイルは、html と同じ感覚でいじれます。margin なども html 同様に設定できたりしますよ。
また、「F5 キーを押して実行をしている最中」に xaml ファイルを書き換えるとリアルタイムに表示が変わる ので、いろいろ試してみると面白いです。
xaml ファイルで色を変更した瞬間に、アプリ内の色が変わったのを初めて経験したとき、すごい技術だなぁ、と感動しましたw。
仕事の合間の息抜きとして日記のように記事を書いているので、記事の内容がブレたりしてすみませんが、スキマ時間にでも読んでみてもらって、こういう技術があるんだ、と関心をもってもらえると嬉しいです^^。
それでは。
