
テトリスでプログラミングを試そう(10)
こんばんは。
今日の追加プログラムはすごく簡単なことだけになります。
今日は休日なのでゆっくり行きましょう^^。
Mino の表示場所は class Mino の _px_8int_cur に格納されています。
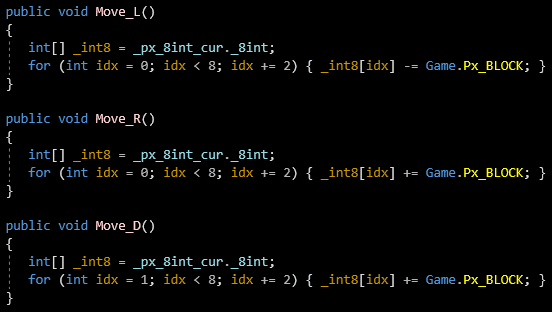
なので、Mino に右、左、下に移動する機能を付け足したいならば、以下のコードを class Mino の { } の中に追加すればオッケーです。

同じようなコードを入力するのは面倒だと思いますので、こちらからコピペしてくださいね。
public void Move_L()
{
int[] _int8 = _px_8int_cur._8int;
for (int idx = 0; idx < 8; idx += 2) { _int8[idx] -= Game.Px_BLOCK; }
}
public void Move_R()
{
int[] _int8 = _px_8int_cur._8int;
for (int idx = 0; idx < 8; idx += 2) { _int8[idx] += Game.Px_BLOCK; }
}
public void Move_D()
{
int[] _int8 = _px_8int_cur._8int;
for (int idx = 1; idx < 8; idx += 2) { _int8[idx] += Game.Px_BLOCK; }
}class Mino に移動する機能を追加できたので、class MainPage に格納されている _mino_cur に、移動するよう指示を出すコードを追加しましょう。
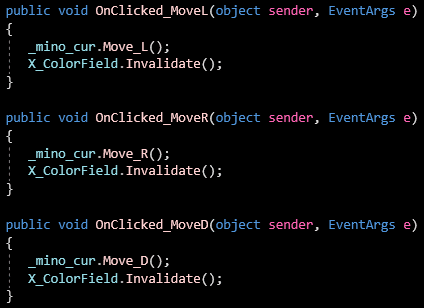
以下のコードを class MainPage { } の中に追加してください。

OnClicked_MoveL() の _mino_cur.Move_L(); は、_mino_cur に対して、Move_L() をするように指示を出しているだけです。
その次の X_ColorField.Invalidate(); は、<GraphicsView> に対して指示を出している訳ですが、Invalidate() は、X_ColorField が管理している表示に対して、Draw() を呼んでください、という意味になります。
つまり、Invalidate() をすると、class ColorField の Draw() が呼び出されます。
なんだか分かりにくいですが、まずはコードを入力してみて実際に動かしてから考えてみてほしいです。プログラミングは、まず真似をしてから 意味を考える方が、上達のスピードが一般的に速いです。
以下にコピペ用を置いておきますね。
public void OnClicked_MoveL(object sender, EventArgs e)
{
_mino_cur.Move_L();
X_ColorField.Invalidate();
}
public void OnClicked_MoveR(object sender, EventArgs e)
{
_mino_cur.Move_R();
X_ColorField.Invalidate();
}
public void OnClicked_MoveD(object sender, EventArgs e)
{
_mino_cur.Move_D();
X_ColorField.Invalidate();
}最後に、ボタンを押したら上で作った OnClicked_MoveL() などが呼び出されるようにしましょう。
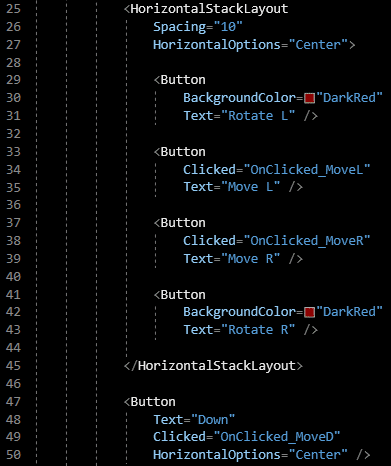
MainPage.xaml の <Button> のところに、以下のように Clicked="" の3行を追加しましょう。

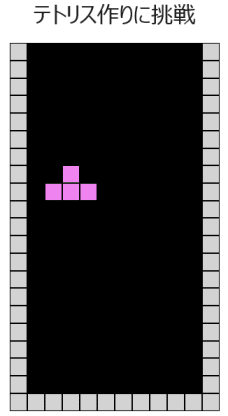
ここまできたら、F5 キーを押して実行してみて下さい。
T ミノが移動できるようになったと思います。ボタンをクリックして、実際に動かしてみてくださいね。

今日はここまでにします。
非常に単純ですぐに終わったと思いますので、少し知識を補足しておきましょう。
オブジェクト指向でプログラムを組むときには、まず、役割分担を考えて、その 役割分担に対して名前を決めます。
例えば、ミノを表示する役割分担に対して Mino という名前を決めたなら、次のように書き始めます。

そして、役割を果たすためには何を記録しておくべきか 考えます。
Mino の場合は、「色」と「表示位置」の2つですよね。
それで、以下のように Color を表す _color と、Px_8int を表す _px_8int_cur の2つを追加します。

そして、自分が保持している情報を用いて表示を行ったりする機能を追加していきます。
機能を追加するときには、機能名( ) という形で追加していきます。
例えば表示する機能 Draw() を追加したい場合は、以下のようになります。

※ Draw() の前にある void について
機能を実行したとき、機能を呼び出した元に対して、何かメッセージを返したい場合 もあります。メッセージがある場合、それについて書き足すのですが、Draw() の場合は返したいメッセージがありません。そのようにメッセージがない場合に、機能名の前に void と書きます。
みなさんが今実際に書いているプログラムの Draw() には、他にもいろいろ書き足してありますが、それについては後日解説していきます。
さらに、自分が保持している情報を変更する Move のような機能もどんどん追加していきます。

このようにして、class はどんどん充実していく感じですね。
class の中身をみたとき、
どれが 情報を記録しておく部品 であるのか、
どれが 機能 であるのか(一般的には「機能」のことを 関数 といいます)、
その違いが分かることが大切です。
( ) があるかないかで分かる、ということですね。
このようにして、少しずつオブジェクト指向のイメージをつかんでいってもらえると嬉しいです^^。
オブジェクト指向の考え方は非常に単純ですので。
明日は月曜ですね。週の初めということで、がんばって乗り切っていきましょう!
それでは。
