【 Nuxt 】 Google Optimizeのテストを自前実装してみる
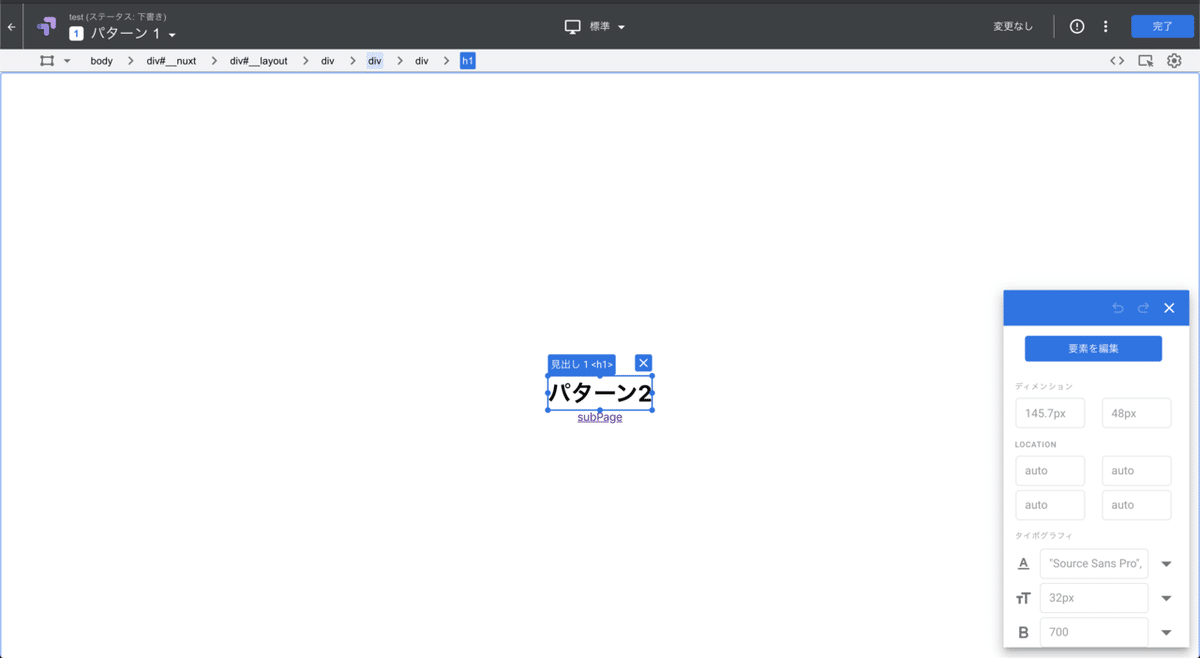
GUI操作でUIパターンを作成できる Google Optimize
A/Bテストを始めるにあたり、Aパターン・Bパターンを作成するとき、Google Optimizeはこんな感じでGUI操作でUI実装する

ただ、SPAのように動的にページをレンダリングするようなときには、あまりUI操作の責任を分散させるようなことはしたくないなと個人的には思う。
自前で実装する
理想としてGoogle Optimizeはパターンを均等に分散し集計するのみとし、 実装側はGoogle Optimizeから受け取ったパターンに合わせてUIを分けるような実装としたい。最終形態はこんな感じ。
<template>
<div class="container">
<div>
<h1 v-if="variant === '0'">オリジナル</h1>
<h1 v-if="variant === '1'">パターン1</h1>
<h1 v-if="variant === '2'">パターン2</h1>
</div>
</div>
</template>
@Component({})
export default class IndexPage extends Vue {
variant: string = ''
async mounted () {
if (window.dataLayer) {
await window.dataLayer.push({ event: "optimize.activate" });
}
const intervalId = setInterval(() => {
// google ootimizeが読み込まれるまでループ
if (window.google_optimize !== undefined) {
this.variant = window.google_optimize.get('EXPERIENCE_ID');
console.log(this.variant)
clearInterval(intervalId);
}
}, 100);
}
}
</script>google optimizeを読み込むとwindowにgoogle_optimizeが追加される。追加されるまで、setIntervalでループし、読み込まれたタイミングでループを終了。取得したパターンを元に、templateで出し分けをしています。
optimizeを読み込んでいないと、window.google_optimizeがずっとundifinedになるので無限ループにならないように気をつけないとですね。
参考
https://chuckwebtips.hatenablog.com/entry/2019/07/30/221516
https://medium.com/broadlume-product/how-to-add-google-optimize-a-b-testing-to-your-react-app-in-10-lines-of-code-8310b58e51f4
この記事が気に入ったらサポートをしてみませんか?
