PICO-8でブロック崩しを作ろう(レベルの実装
ブロックを自由に配置できるようになったので次はレベル(ステージ)の実装をします。
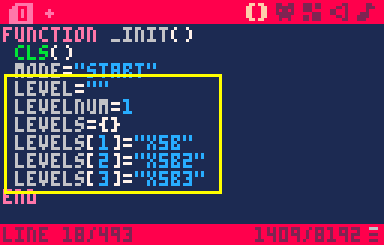
_init()

グローバル変数levelを空にして、新たにlevelnum(現在のステージ)とテーブルlevelsを定義します。levelsにとりあえず3ステージ分のブロックを配置しておきます。デバッグが楽になるように少なめブロックにしてステージクリアを容易にしておきます笑
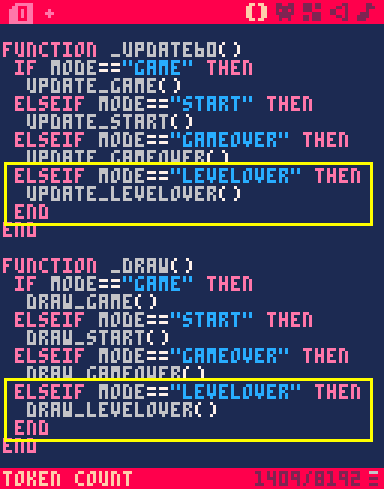
_update60(),_draw()

_update60(),_draw()にステージをクリア(mode=="levelover")した時の処理、update_levelover(),draw_levelover()をそれぞれ追加します。
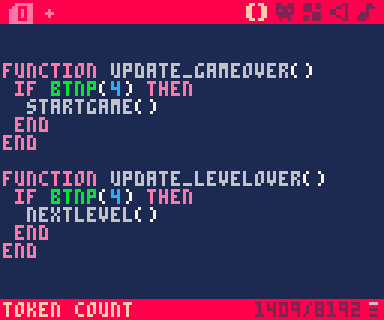
update_levelover()

update_gameover()をコピペしてupdate_levelover()を作り、×(zキー)ボタン押し待ち処理をします。
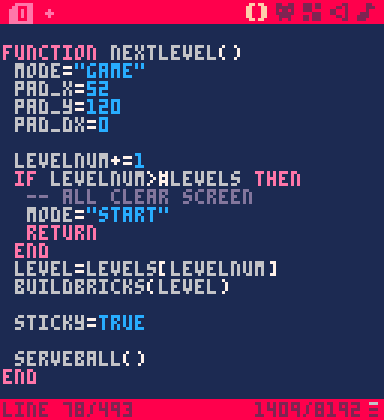
nextlevel()

startgame()をコピペして次のレベル(ステージ)の初期処理をするnextlevel()を作ります。
levelnumを+1しますが、このときにlevelsに設定したステージ数より多かった場合は全ステージクリアの処理に移行します。ただ全ステージクリア用の処理はまだ作っていませんので、ここではmode="start"にして最初の画面に戻します。
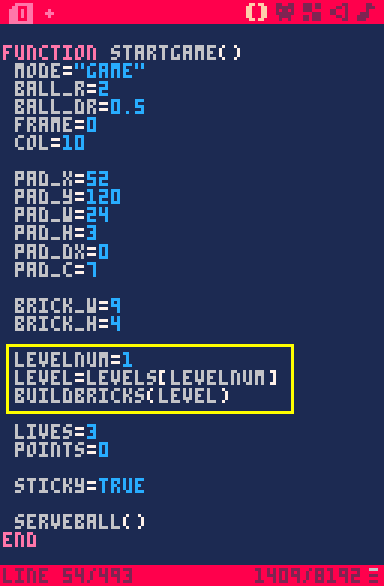
startgame()

startgame()ではlevelnumを1に戻してレベル(ステージ)を初期化します。
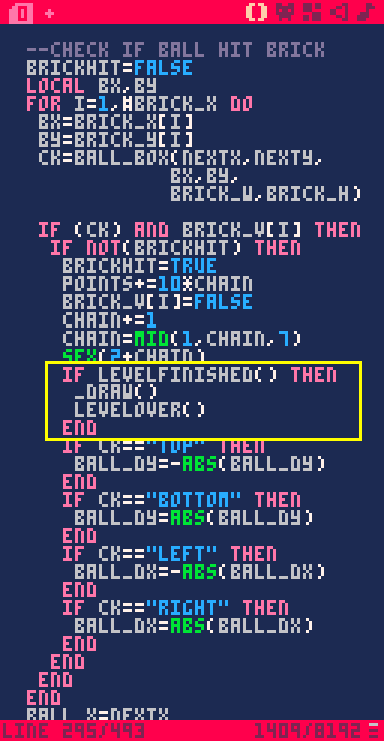
--check if ball hit brick

ボールがブロックに当たった時の処理中にlevelfinished()関数でレベルクリア(ブロック全消し)したかどうかの判定をおこないます。
判定がtrueの場合、levelover()関数でレベルクリア時の処理をおこないます。
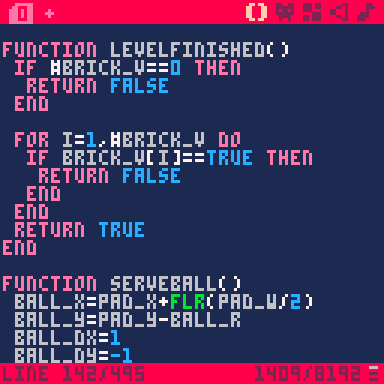
levelfinfished()

テーブルbrick_vの状態を見てtrue or falseを返す関数となります。
brick_vの中身が一つでもtrue(ブロックが配置されてまだ消えていない)だった場合はfalseを返します。
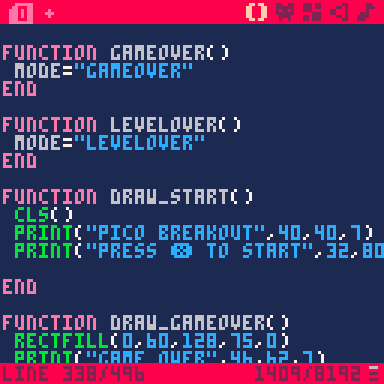
levelover()

gameover()をコピペしてlevelover()を作ります。
modeをleveloverに切り替えるだけの処理です。
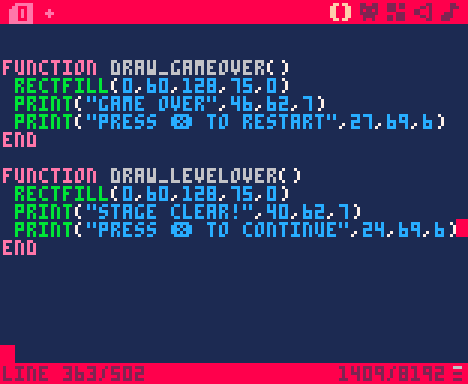
draw_levelover()

draw_gameover()をコピペしてdraw_levelover()を作ります。
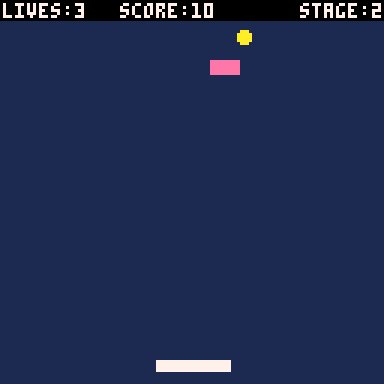
次のステージ待ちの画面です。