
PICO-8でブロック崩しを作ろう(パドルでボールを反射させよう
今回はパドルでボールを反射させてみます。
動画の#6,#7,#8の内容なのですが、動作が気に入らないので書き換えています。※今後の内容次第では再度書き換えるかも
パドルとボールの衝突判定



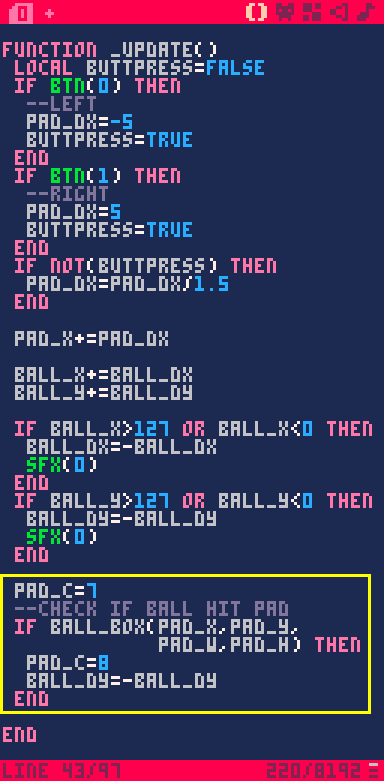
_update()にball_box()を追加してパドルとボールの衝突判定をおこないます。衝突した場合はballのy方向の速度を逆向きにすることで反射する動作になります。

パドルにボールが反射するように動作していますのでこれで終了…と簡単には終わりません。

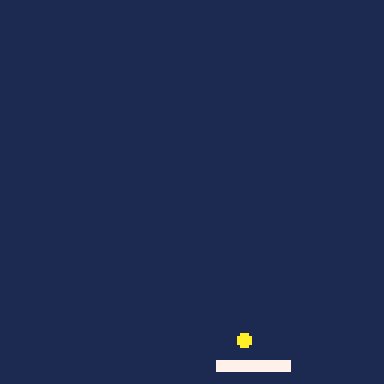
パドルのサイドにボールが当たった際、ボールがめり込んでしまうような動作になり反射がうまくいきません。
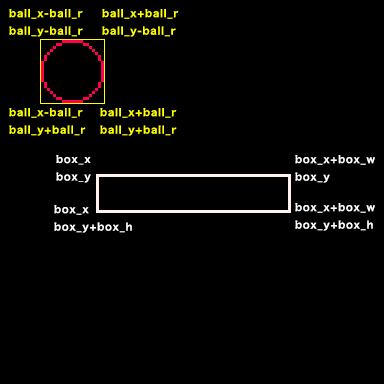
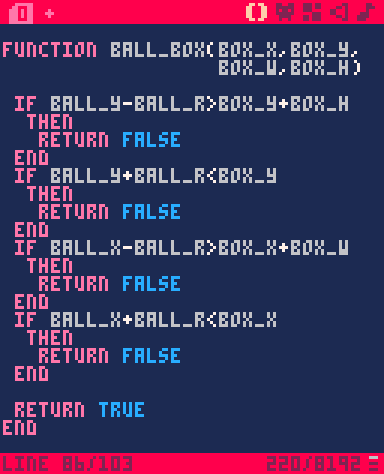
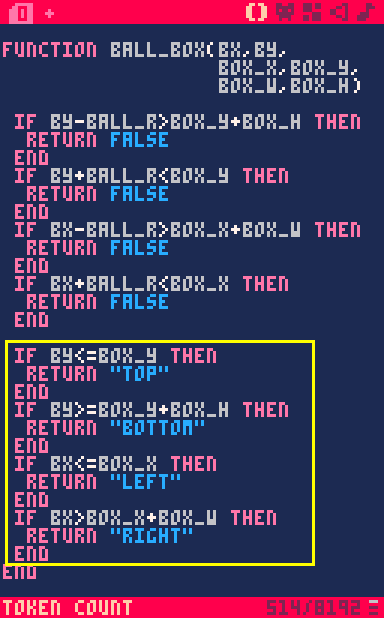
衝突判定用の関数ball_box()を書き換えてパドルの上下左右のどこに衝突したかまで判定するようにします。


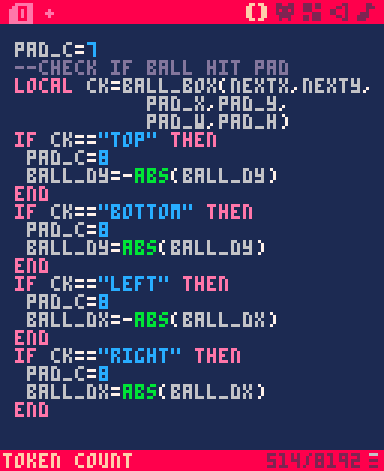
_update()内のパドルとボールの衝突判定の部分を以上のように書き換えてボールの当たる位置によって反転させる速度方向を変更します。
そのとき単にマイナスをつけて反転するだけでは、ボールがパドルにめり込んだ時に速度が反転し続けて、パドルから出てこなくなることがあります。そこで、単に反転させるのではなく絶対値を取るやり方をしています。

パドルに当たったときの音を作る
壁にボールが当たったときの音をつけましたがパドルに当たったときにも音をつけます。壁に当たったときとは別の音にしてみます。

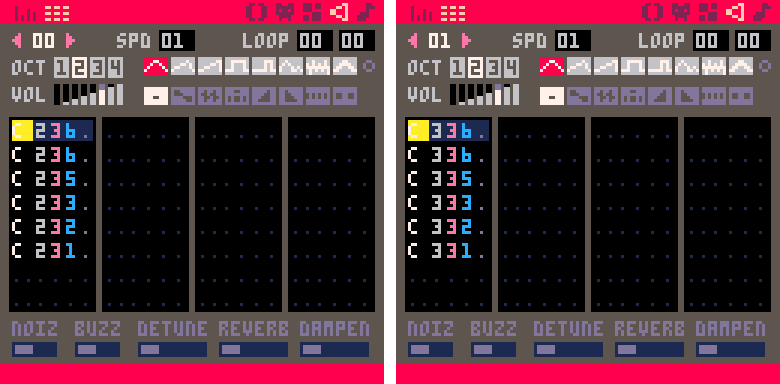
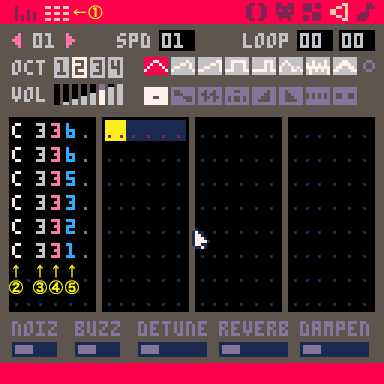
前はマウスを使ってグラフを描くような感じで効果音を作成しましたが今回は①を選択して数値を入力して作ってみます。
②:音階
③:オクターブ
④:音色
⑤:音量
となっています。