
PICO-8で遊ぼう(打ち上げ花火を作ろう編
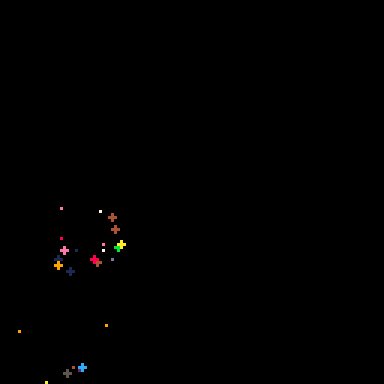
(ヘッダ画像)静止画だとなんのこっちゃかわからんな。
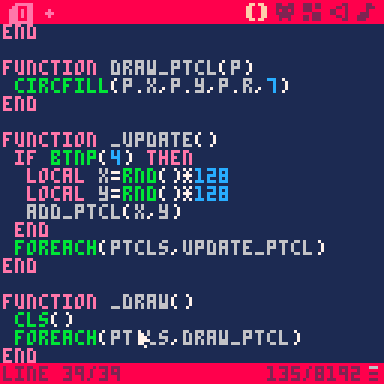
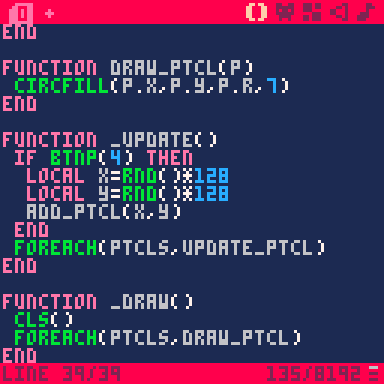
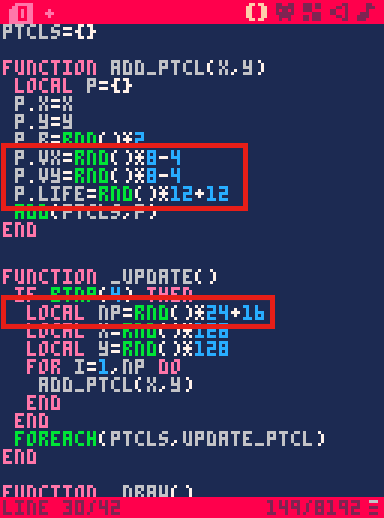
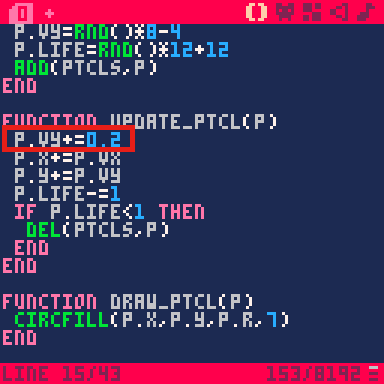
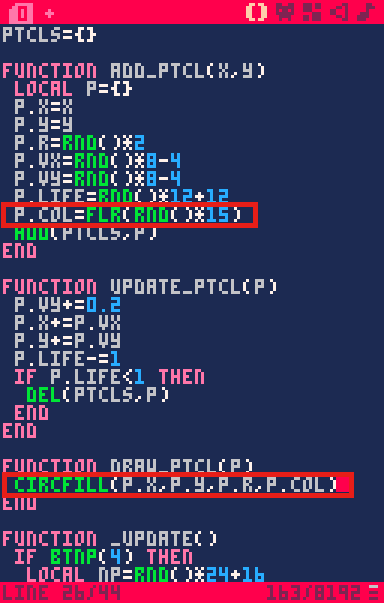
本日の教科書
前回の予告どおり?今回はパーティクルシステムで打ち上げ花火っぽい何かを作って遊んでみます。
今更パーティクルシステムとか馬鹿らしいとは思いますが…。
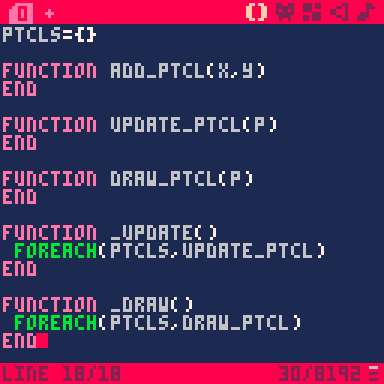
コードの構成

ADD_PTCL(x,y):パーティクル追加処理
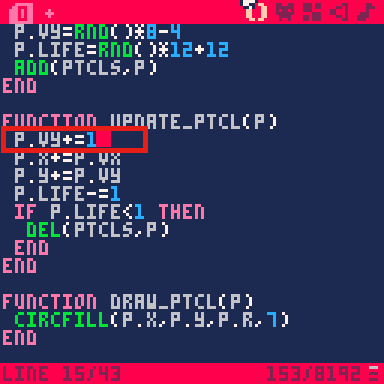
UPDATE_PTCL(P):パーティクル更新処理
DRAW_PTCL(P):パーティクル描画処理
_UPDATE():全パーティクルについて更新処理
_DRAW():全パーティクルについて描画処理
まだ処理は書いていませんが構成としてはこんな感じでしょうか?
それぞれの関数内に処理を書いていきます。
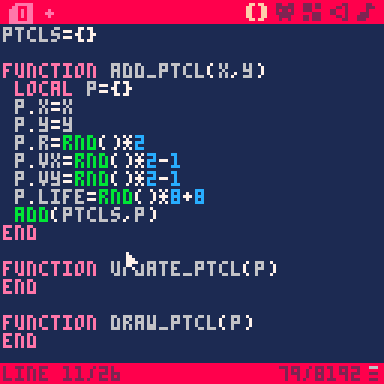
ADD_PTCL(x,y)

引数X,Y:初期位置
R:半径
VX,VY:移動速度
LIFE:生存期間
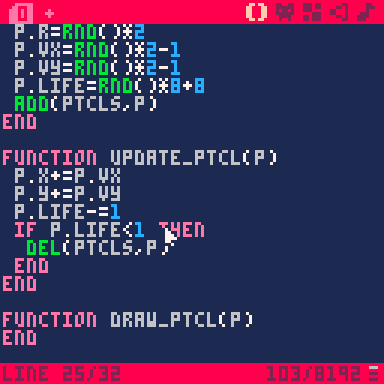
UPDATE_PTCL(P)

_UPDATE()で呼び出される毎に、X,YにVX,VYを追加してパーティクルの位置を更新、またLIFEを1ずつ減らしていき、0になったらdel()でPTCLS配列からパーティクルを削除。
DRAW_PTCL(P)

_DRAW()で呼びされる毎に、CIRCFILL()で位置:X,Y、半径:R、色:7(白)の円を描きます。
_UPDATE()、_DRAW()

_UPDATE()でZキーを押す毎にADD_PTCL()を呼び出してランダムな位置にパーティクルを追加し、FOREACH()でPTCLS配列全体をUPDATE_PTCL()で更新します。
_DRAW()では同様にFOREACH()でPTCLS配列を呼び出してDRAW_PTCL()で描画処理をします。
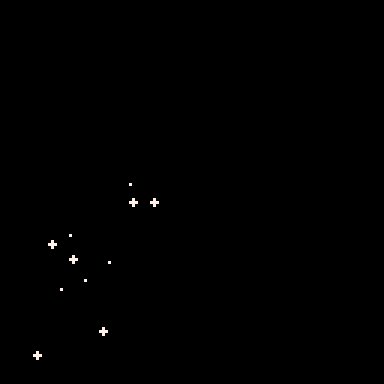
実行



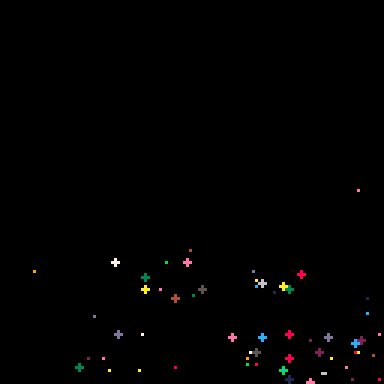
途端にいい感じに!!これこれ!
花火っぽく調整
花火っぽく見えるようにパーティクルの速度や生存期間、一度に追加される量などを調整してみます。


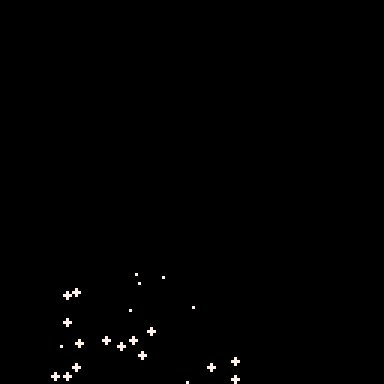
地球の重力にパーティクルを引かせる
今のパーティクルは無重力の場所で弾けたような動きなので、より花火っぽくするために下方向(+Y軸方向)に重力をかけて引いてみます。

UPDATE_PTCL()でパーティクルの速度VYに下方向(+)へ重力加速度を足し込みます。とりあえず値は1として実行してみます。

これはこれで趣がありますが今回はノーマル花火でいきたいので調整。


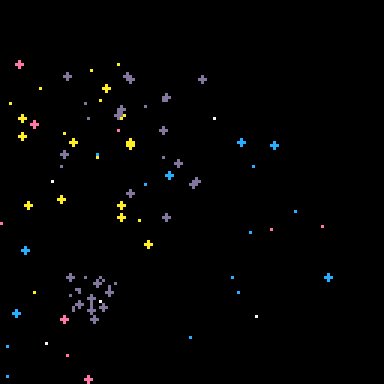
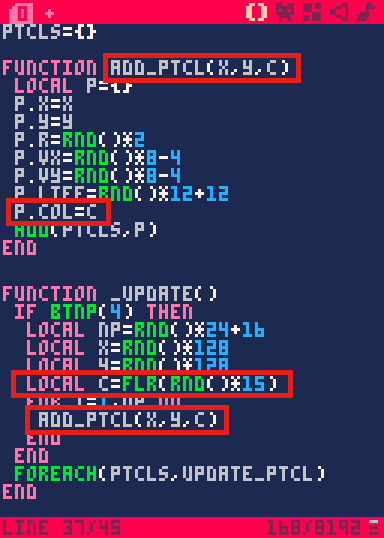
色
パーティクルが単色(白)で味気ないので、色をつけてみます。

DRAW_PTCL()で円を描く時、カラーをP.COLとする。


_UPDATE()内のパーティクル追加処理時に変数Cを設定してADD_PTCL()に追加。
これで花火毎に色がまとまるはず。

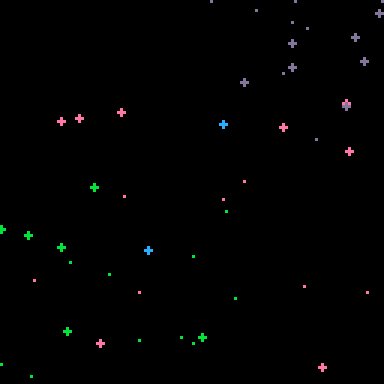
花火はやっぱり打ち上げたい
現状はZキーを押すとランダムな位置で花火が弾けるようになっていますが、やっぱり花火は地面(下)からヒューっと打ち上がってどーーーん!てなったほうが良いと思うので打ち上げの感じを実装してみます。

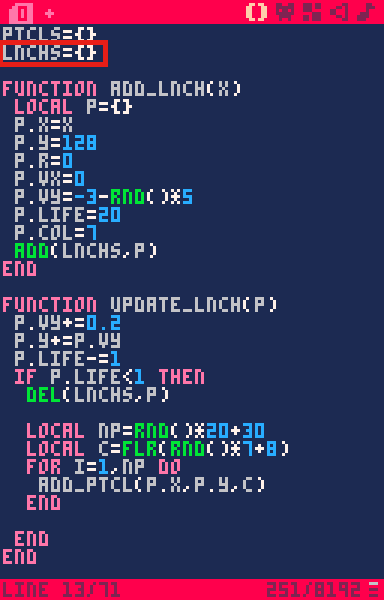
打ち上げ時のヒューの部分のパーティクルを納める配列LNCHSを追加。
さらにADD_LNCH()で追加処理、UPDATE_LNCH()で更新処理をそれぞれ追加します。ADD_LNCH()では初期値のY座標は地面(画面最下部)で固定していますので128をそのまま放り込み、速度も上に打ち上がるだけなのでVXは0で固定、VYだけランダムに設定します。
UPDATE_LNCH()ではLIFEが0になったときに、配列からの削除に加え、今までZキーを押したときに実行していた花火のパーティクル追加処理をここに移動させて打ち上がり終わりに花火が弾けるようにします。

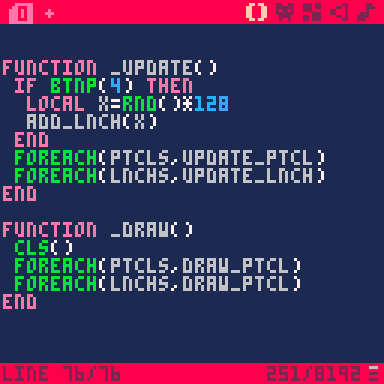
_UPDATE()でZキーを押したら打ち上げ用のパーティクルを追加する処理に変更。打ち上げ用のパーティクル全件更新処理も追加。
_DRAW()に打ち上げ用のパーティクル全件描画処理も追加。描画処理はどちらもDRAW_PTCL()を使用。