PICO-8で遊ぼう(Wave Function Collapse編
今回はpico-8でWave Function Collapseをやってみたって回です。
Wave Function Collapseとは?
そもそもWave Function Collapseってなに?という話ですが日本語では波動関数の収縮または波動関数の崩壊といいます。
ますます意味がわかりませんが一応wikipediaを…
本日の教科書
陽気(そう)なお髭の男性が早口で捲し立てる動画と物静か(そう)なお髭の男性が何かをプレゼンしている英語の動画です。私、正直英語全然わからないので内容はちゃんと理解できてませんが、Wave Function Collapseを使えば平面をいい感じに埋めることができるよ!ってことらしいです。
1つ目の動画はjavascript(p5.js)を使ってWave Function Collapse(WFC)を実装している動画です。英語は分かりませんがjavascript(p5.js)ならわかりますのでこれを見ながらpico-8で実装しています。
アルゴリズム
ごくごく簡単な例を題材としてWFCのアルゴリズムを追っていきます。
WFCは平面上のある地点(x,y)に置けるタイルを上(x,y-1)下(x,y+1)左(x-1,y)右(x+1,y)に隣接するタイルによって絞り込んでいき平面上に矛盾なくタイルを敷き詰めるというアルゴリズムです。

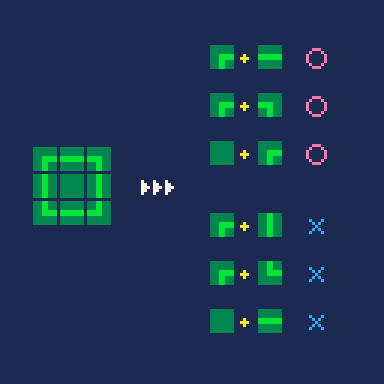
図の左中央のような9枚のパネルを用意します(縦棒と横棒のパネルは同じものなので実際には7枚)。
この9枚のパネルは、図の右上のように並べると隣接するパネルは繋がり、右下では繋がらないというのは直感的にわかるかと思います。

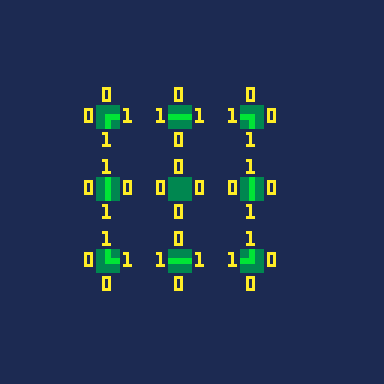
隣接させることのできるパネル同士の4辺の関係を0,1で図示化してみました。
これをパネルを設置する際のルールとして組み込むとパネルがある程度自動的に埋まっていくはずです。
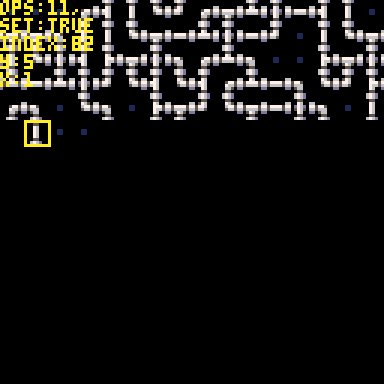
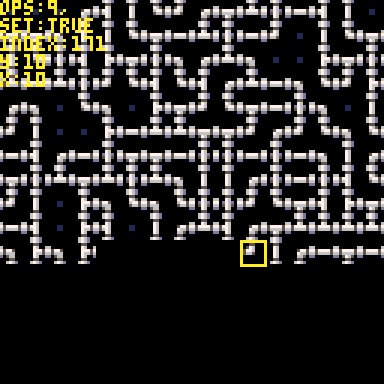
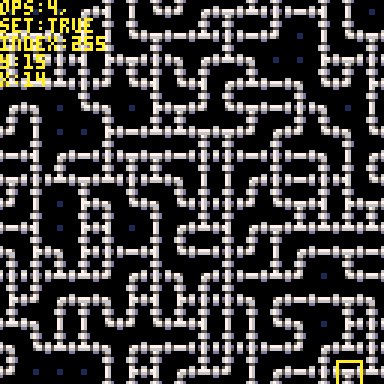
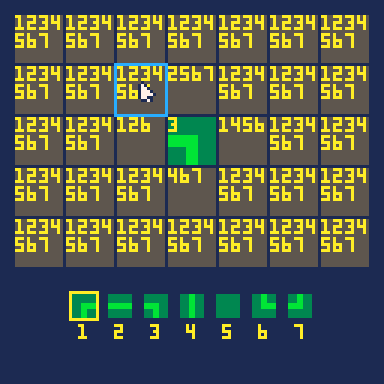
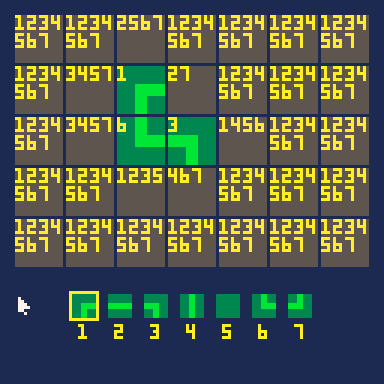
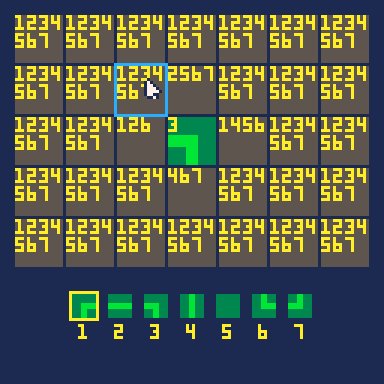
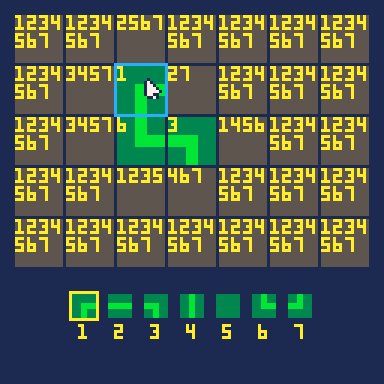
とはいえ、よく分からないかと思うので実際に組んでみたプログラムの動きを見てます。

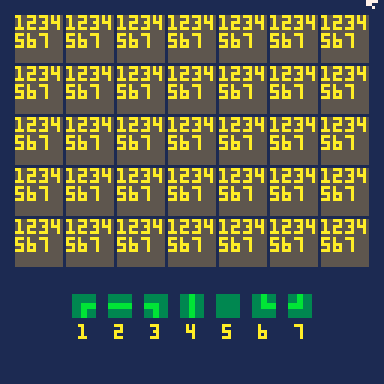
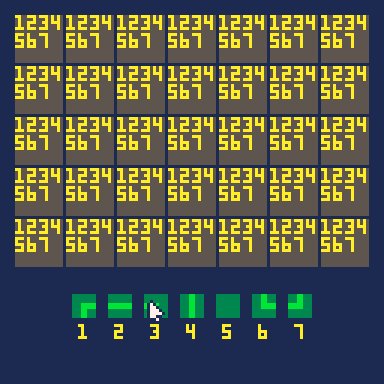
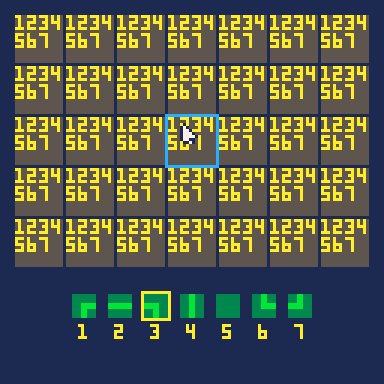
グリッド上の数値は設置可能なパネルの番号に対応します。
まだなにもパネルを設置してませんのでどこにどのパネルでも置けます。

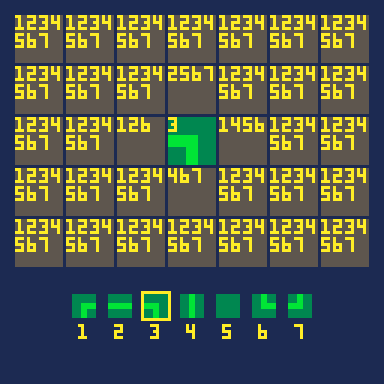
その周辺の4つのグリッドに設置できるパネルが絞り込まれます。



↑はじめてBBSに投稿してみたぜ(ドキドキ)
実際の動作を試してみてください。
これって結局何に使えるの?
って話ですが、サンプルとして作ったものは極めて簡単パネルだったのでイマイチピンとこないとは思いますが、教科書として貼った2枚目の動画でも示されているように、例えばRPGでのマップやダンジョンを自動で作ることができるようになります。
PICO-8では2Dの表現が限界ですがこれは3Dでも応用ができます。