
WordPressで広告配信管理する
弊社のウェブメディアブックレコメンドで、広告配信管理するために、WordPressを活用することにしました。
やったこと
● 個々の広告をカスタム投稿で管理する
● 広告の記載内容、期間などをカスタムフィールドに登録する
● 広告を表示するショートコードを作る
■ 広告料金支払いをStripeで受け付ける
■ 支払いがあったら、広告をカスタム投稿に自動登録する
■ 広告申し込みフォームで広告のプレビューを表示する
今回の記事では、● の解説をしていきます。■ は、WordPressで広告配信管理 その2 Stripe 決済と連携するで公開しています。
個々の広告をカスタム投稿で管理する
広告は、1個だけでなく、何個か掲載する可能性があります。このため、広告を一覧で管理できると便利です。このため、WordPressのカスタム投稿機能を活用しています。
function ounziw_ad_posttype()
{
$labels = [
'name' => 'adurl',
'singular_name' => 'adurl',
];
$args = [
'label' => 'adurl',
'labels' => $labels,
'supports' => ['title', 'editor', 'custom-fields'],
'hierarchical' => false,
'public' => false,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 35,
'show_in_admin_bar' => true,
'show_in_nav_menus' => false,
'can_export' => true,
'has_archive' => false,
'exclude_from_search' => true,
'publicly_queryable' => true,
'capability_type' => 'page',
];
register_post_type('adurl', $args);
}
add_action('init', 'ounziw_ad_posttype', 1);こうすると、WordPressの管理画面で広告をリストで確認できます。

広告の記載内容、期間などをカスタムフィールドに登録する
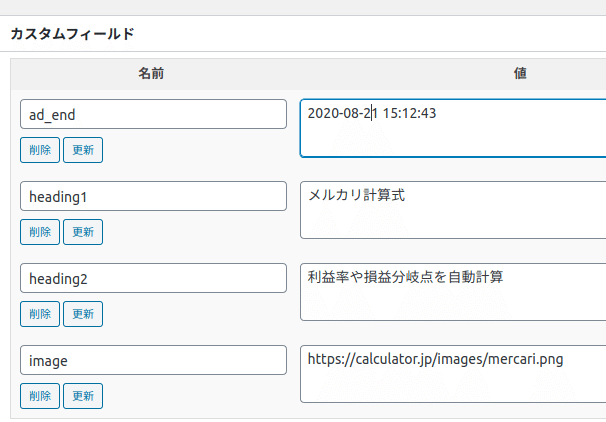
個々の広告には、カスタムフィールドで、広告の見出しテキスト(heading1, heading2)、広告画像(image)、広告の期間(ad_start, ad_end)、などを入力するようにします。(ad_startが無い場合は即配信開始)

広告一覧ページのカスタマイズ
広告の詳細を確認するのに、広告を1個ずつ見ていくのは手間がかかりますね。なので、広告一覧ページでも、広告配信開始・広告配信期限・広告詳細を確認できるようにします。

// カスタム投稿一覧ページに、「広告配信期限」カラムを追加する
function ounziw_ad_url_columns_list($columns) {
$columns['ad_start'] = '広告配信開始';
$columns['ad_end'] = '広告配信期限';
$columns['detail'] = '広告詳細';
return $columns;
}
add_filter( 'manage_adurl_posts_columns', 'ounziw_ad_url_columns_list' );
// 各カラムで表示する内容
function ounziw_ad_url_custom_column_values( $column, $post_id ) {
switch ( $column ) {
case 'ad_start' : // 広告の開始日時
echo esc_html( get_post_meta( $post_id , 'ad_start' , true )));
// 期限切れ、と表示する
if (get_post_meta( $post_id , 'ad_start' , true ) > wp_date('Y-m-d H:i:s')) {
echo ' <span class="notice">配信前</span>';
}
break;
case 'ad_end' : // 広告の終了日時
echo esc_html( get_post_meta( $post_id , 'ad_end' , true ));
// 期限切れ、と表示する
if (get_post_meta( $post_id , 'ad_end' , true ) < wp_date('Y-m-d H:i:s')) {
echo ' <span class="notice">期限切れです</span>';
}
break;
case 'detail' : // 広告の画像、見出し文を出力する
echo esc_html( get_post_meta( $post_id , 'image' , true ));
echo '<br>';
echo esc_html( get_post_meta( $post_id , 'heading1' , true ));
echo '<br>';
echo esc_html( get_post_meta( $post_id , 'heading2' , true ));
break;
}
}
add_action( 'manage_adurl_posts_custom_column' , 'ounziw_ad_url_custom_column_values', 10, 2 );
// カラムを、並べ替え可能にする
function ounziw_adurl_sortable_columns( $columns ) {
$columns['ad_start'] = 'ad_start';
$columns['ad_end'] = 'ad_end';
return $columns;
}
add_filter( 'manage_edit-adurl_sortable_columns', 'ounziw_adurl_sortable_columns');コードは、主に3つに分けられます。
1. カラムを設定する ounziw_ad_url_columns_list 関数
2. カラムで表示する内容を設定する ounziw_ad_url_custom_column_values 関数
3. カラムを、並べ替え可能にする ounziw_adurl_sortable_columns 関数
です。
広告を表示するショートコードを作る
広告を表示するショートコードを作ります。WP_Queryのmeta_queryを活用すると、日時での絞り込みが簡単に作れます。
function ounziw_page_ads_sc( $atts, $content = NULL ){
$now = current_datetime(); // 現在の日時を取得
$args = [
'post_type' => 'adurl',
'ignore_sticky_posts' => 1,
'posts_per_page' => -1,
'order' => 'rand',
'meta_query' => [
[ // 広告開始日時が、現在よりも前
'key' => 'ad_start',
'value' => $now->format('Y-m-d H:i:s'),
'compare' => '<=',
],
[ // 広告終了日時が、現在よりも後
'key' => 'ad_end',
'value' => $now->format('Y-m-d H:i:s'),
'compare' => '>=',
],
],
];
$the_query = new WP_Query( $args );
$output = '';
if ( $the_query->have_posts() ) {
// 出力。出力htmlは snow monkey テーマを想定
$output .= '<div class="snow-monkey-posts snow-monkey-recent-posts">
<ul class="c-entries c-entries--simple" data-has-infeed-ads="false" data-force-sm-1col="false">';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$image_raw = get_post_meta( get_the_ID(), 'image', true );
// 画像のチェック。なければデフォルト画像を設定
if (filter_var($image_raw, FILTER_VALIDATE_URL)) {
$image = $image_raw;
} else {
$image = 'https://book-recommend.com/wp-content/uploads/2020/04/recommend.png';
}
$output .= '<li class="c-entries__item">
<a href="' . esc_url(get_the_title()) . '">
<section class="c-entry-summary c-entry-summary--post">
<div class="c-entry-summary__figure"><img src="'.
$image
.'" class="attachment-post-thumbnail size-post-thumbnail wp-post-image jetpack-lazy-image"></div>
<div class="c-entry-summary__body">
<header class="c-entry-summary__header">
<h2 class="c-entry-summary__title">'. mb_substr(esc_html( get_post_meta( get_the_ID(), 'heading1', true )), 0, 100) .'</h2>
</header>
<div class="c-entry-summary__content">'. mb_substr(esc_html( get_post_meta( get_the_ID(), 'heading2', true )), 0, 100) .'</div>
</div>
</section>
</a>
</li>';
}
$output .= '</ul>
</div>';
wp_reset_postdata();
} else {
$output = $content; // 広告がない場合
}
return $output;
}
add_shortcode('get_page_ads', 'ounziw_page_ads_sc');ショートコードなので、[get_page_ads] のように記述すればOKです。
[get_page_ads]広告がない場合の表示内容[/get_page_ads] という使い方もできます。(詳細はWordPress ショートコードの作成方法を参照)
作ってみて
WordPressの日付周りの処理が大分改良されていますね。current_datetime()関数など、PHPのDateTimeとの連携が便利になりました。
運営会社
月70万PVホームページ制作・運用支援会社「レスキューワーク株式会社」
■ ホームページ上の計算機「自動計算」では、消毒液の希釈やメルカリ利益計算など、日常に役立つ計算式を紹介。
■ 見積書発行ウェサービス「マイ見積」では、問い合わせフォームで見積書PDFを生成して即時発行。ウェブ営業を効率よく、スピーディーにする。
