
p5.jsでシンセサイザーを作る 第10話 p5.jsを使ったアプローチと構造
Javascriptとp5.jsを使って、オリジナルなシンセサイザーを作るプログラミングの記事です。とりあえず何を作るのかを手っ取り早くお伝えしたいので、第0話で公開している完成品もチェックしてみてください。
この記事はシンセサイザーの開発に関わるアイデアを記述するのが本筋ですが、p5.jsを使ってデジタルアートやゲームプログラミングにも通じるアプローチがあると思い、記述しておこうと思います。
ジャンルが違っても、このようなプログラム言語や開発プロセスの参考になるといいなと思います。
本筋であるシンセサイザー開発を開発する上でも、この概念は必須だと思いますので、ここで記事を残そうと思いました。
p5.jsで記述するプログラム全体の流れを整理する
ここまでの記事ではパーツの単体が動いていれば、成功だと思えたのですが、これらの動きを完成形に持っていきます。
いよいよ本格的なソフトウェア開発のフェーズに入ります。
ここで重要だと感じたのは全体像を把握していくことだと思いました。
そこで、p5.jsを使った全体の構造について視覚的に記録しようと思います。
基本のコード体系について
まず、シンプルなコードを記述します。
let x = 50;
let y = 50;
let size = 50;
let stat = false;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circleDraw();
}
function circleDraw(){
if (stat == true){
fill(255, 125, 0);
}
if (stat == false){
fill(250, 250, 250);
}
circle(x,y,size);
}
function touchStarted() {
if (
mouseX > x - size/2 &&
mouseX < x + size/2 &&
mouseY > y - size/2 &&
mouseY < y + size/2
) {
stat = true;
}
}
function touchEnded(){
stat = false;
}このコードは、今後の開発を進めるにあたって必要な要素を最低限入れ込んだプログラムです。

解説します
このプログラムは、円形がクリックされた時に色がオレンジ色に変わる。そしてクリックが終わったら白色に変わるというシンプルな実装例です。
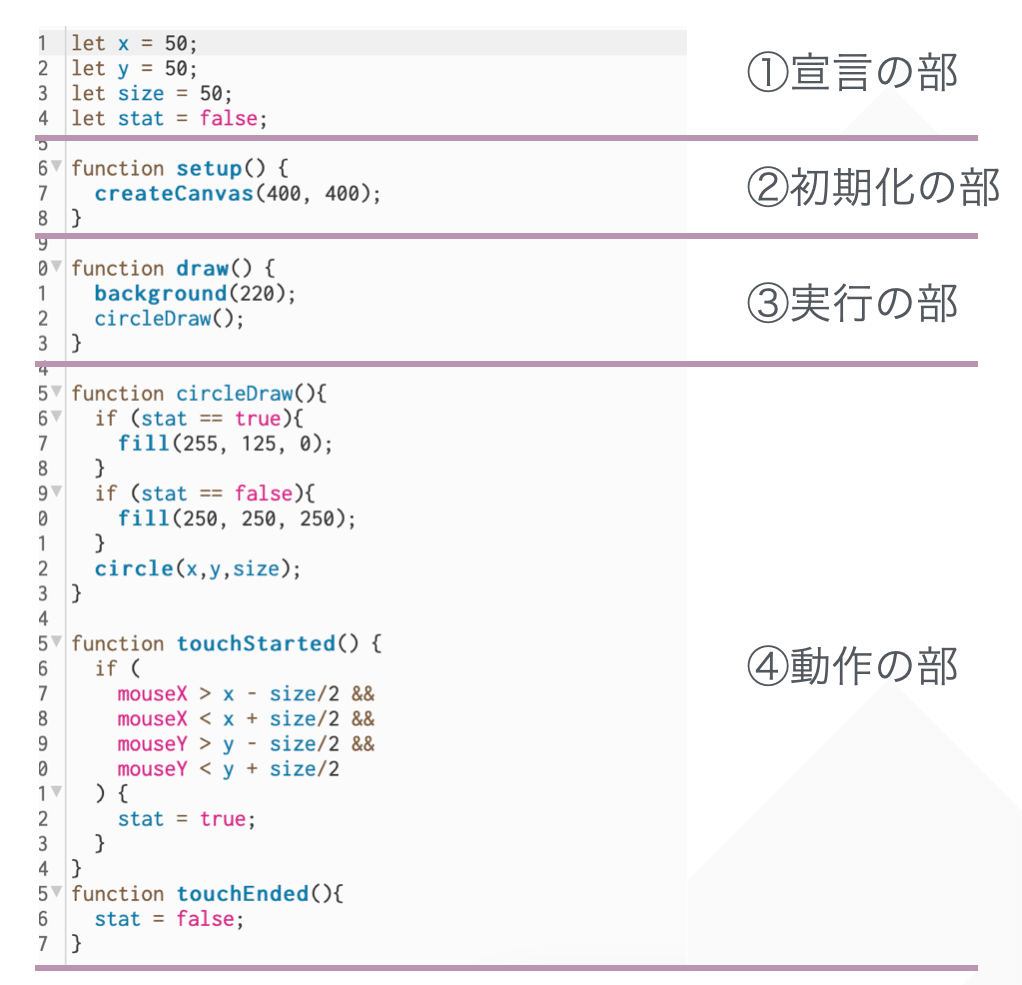
ソースコードでは以下の図のように、4箇所のステップで実装されており、p5.jsでクリエイティブな表現をしたり、ゲーム開発をする時にも応用が可能な概念になります。

私の場合はp5.jsの開発にあたって上記の図のように役割を分けることで、開発アプローチを理解することにしました。
①宣言の部
②初期化の部
③実行の部
④処理の部
p5.jsでプログラムするとき、以下のルールを念頭に置くと、意外と簡単に把握できます。
・①と②起動時の一度だけ実行される。
・③は60分の1秒ごとに④を実行する。
このような流れになります。言い換えれば、①②の処理が終わったら、あとは③によって呼び出される④の処理がひたすら呼び出されることになります。
私の場合は、この性質をうまく使用して、画面の描画や音声の発音をすることで、シンセサイザーの開発を進めてきました。
シンプルな理解と応用を使って、次回へ
この①から④の流れがわかると、様々なアイデアが浮かんできたり、実装の手助けになるのではないかと思い、今回の記事を残して見ました。
この流れを応用して、シンセサイザー開発の本筋に戻ろうと思います。
完成品のソースではこの部を分ける考え方で、ソースコードを分割したりしました。稚拙ですが、覗いて見てください。
本筋のパーツ配置はまた次回以降でお願いします。
