
p5.jsでシンセサイザーを作る 第2話 基本の図形描画
Javascriptとp5.jsを使って、オリジナルなシンセサイザーを作るプログラミングの記事です。とりあえず何を作るのかを手っ取り早くお伝えしたいので、第0話で公開している完成品もチェックしてみてください。
p5.jsの図形描画を理解しよう
このプロジェクトでは矩形のキーと円形のツマミ(ノブ)でほとんど全てを作っていきます。ここでp5.jsによる図形描画の基本を確認します
p5.jsの処理について
p5.jsではページが読み込まれた時に一度だけ実行される"setup()"と毎秒60フレームで実行される"draw()"によって構成されています。
setupの前に必要な変数を設定し、"draw()"には実際に描画されるように記述します。
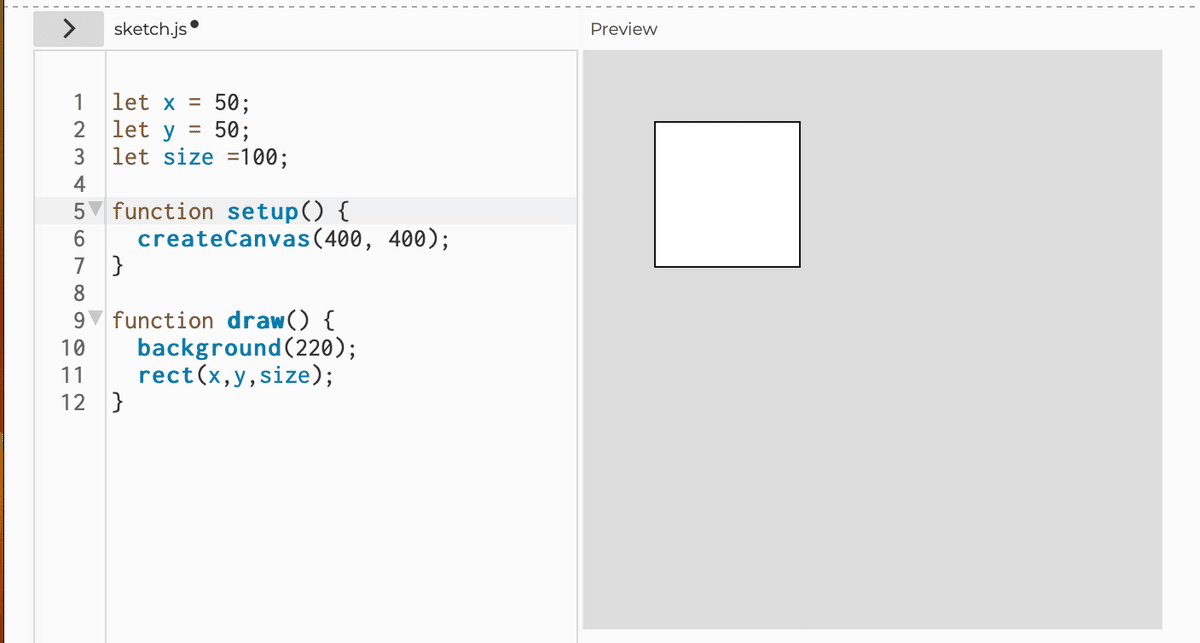
let x = 50;
let y = 50;
let size =100;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
rect(x,y,size);
}https://editor.p5js.org
ここで実行するとこのようになります。

キャンバスの左上からx,yの座標を起点として、sizeの分だけの大きさで矩形を描いています。
rect()
これが矩形を描画する命令になっていて()の中に座標を入れることで、狙った位置よとサイズで矩形を描画しています。
ここには三つの設定値があって、()の中に設定値を記入しています。
rect(左上のX座標, 左上のY座標,サイズ);
こんな感じです。
実際にhttps://editor.p5js.orgに記述して、letで宣言されている数値を変更すると、違いがわかると思います。
circle()
円を描く場合は少し違います。矩形の場合は開始地点を左上の座標にしました。
円の場合は中心を開始地点にして描画します。
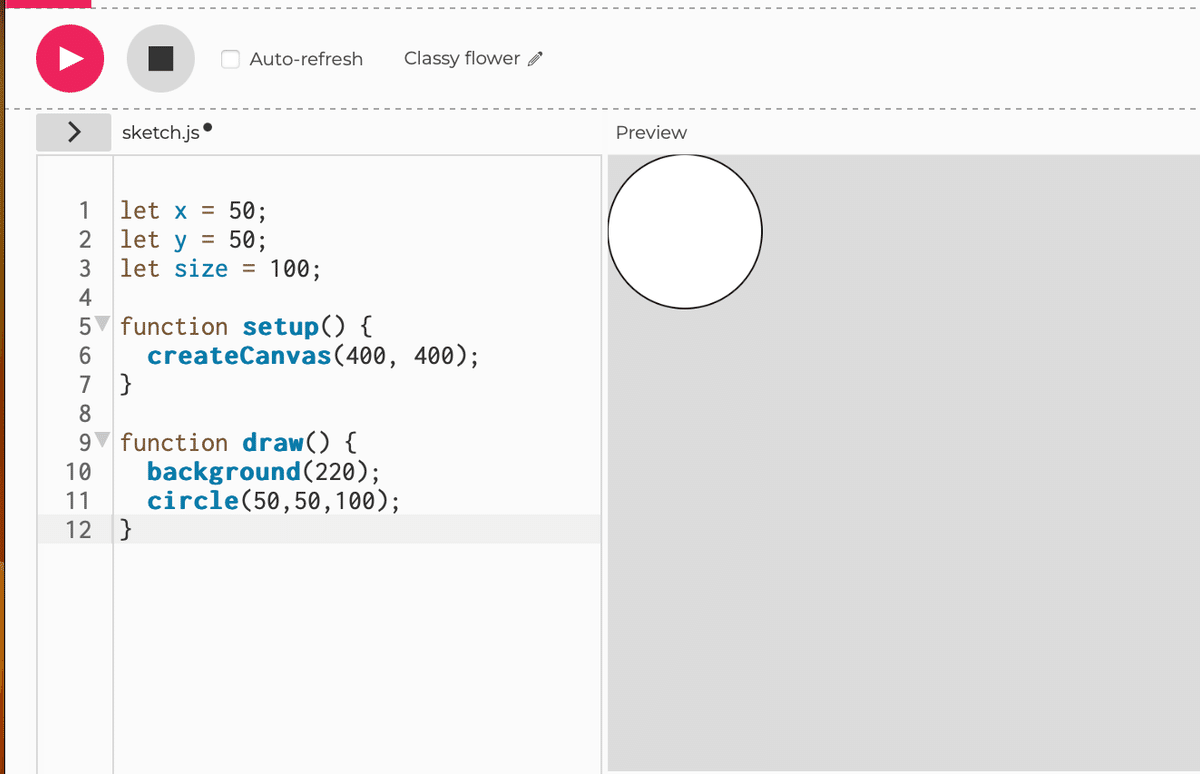
let x = 50;
let y = 50;
let size = 100;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
circle(50,50,100);
}
矩形の場合は左上、円の場合は中心が基準になって同じサイズの図形が描画されているのがわかります。
それでは、矩形と円を二つとも描画してみます。
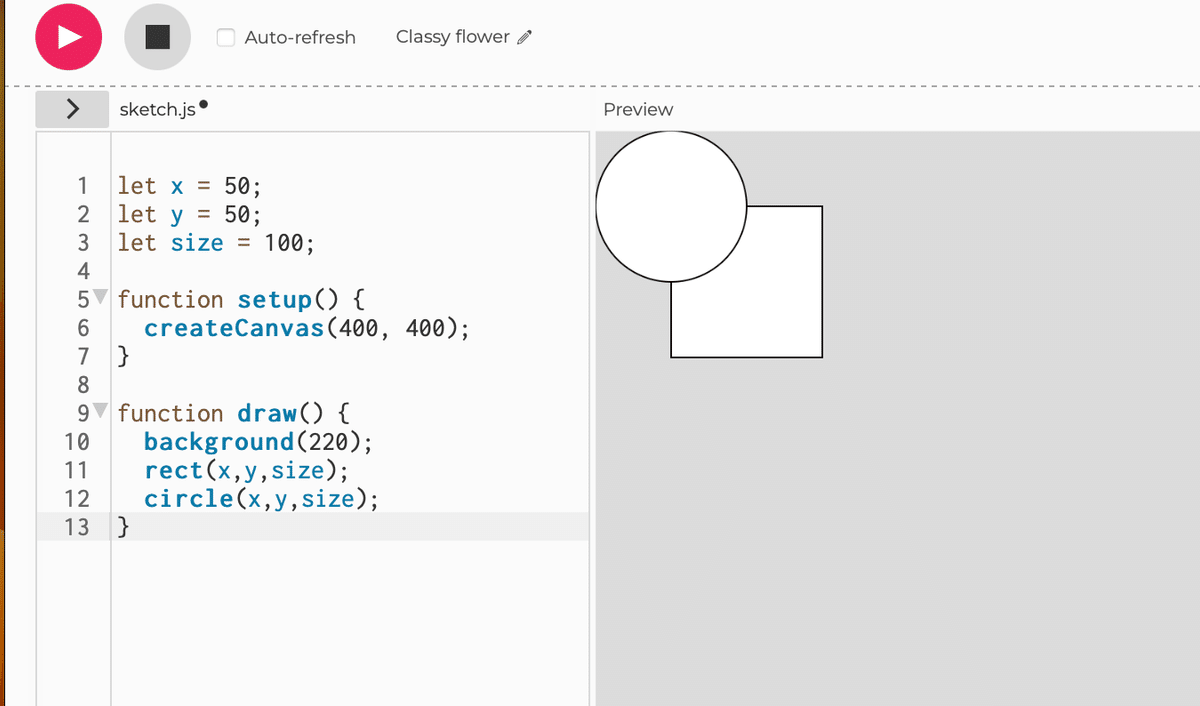
let x = 50;
let y = 50;
let size = 100;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
rect(x,y,size);
circle(x,y,size);
}
円は中心から、矩形は左上から描画されています。これでOKです。
次回からはこれらの図形描画を使ってパーツを作っていきます。
