
p5.jsでシンセサイザーを作る 第14話 p5.soundの魅力!
Javascriptとp5.jsを使って、オリジナルなシンセサイザーを作るプログラミングの記事です。とりあえず何を作るのかを手っ取り早くお伝えしたいので、第0話で公開している完成品もチェックしてみてください。
いよいよ音を出します
これまでの日記では、p5.jsを使って、シンセサイザーのパーツを制作、配置する方法を振り返しました。
ここからは、いよいよ音を出す。発音の機構について考えていきます。
この記事では基本的なシンセエンジンに使うp5.soundと言うライブラリの概要について紹介しますが、マニアックな内容も含まれますので、取りあえず実装したいと言う人はスルーしてもらってもいいかも。。。
p5.soundを使用します
p5.soundは、p5.jsの基本ライブラリです。p5.jsは元々processingと言うアートプログラム向けの言語から派生してきました。
p5.jsはJavascriptのライブラリとして存在しているのですが、p5.soundはその中に追加された、音声を取り扱うコアライブラリとなっています。
2024-07-02追記
p5.jsのリファレンスが大幅にリニューアルされたようです。リファレンスのリンクはアーカイブに移行されたドキュメントを掲載しています。
p5.soundの仕様については、p5.jsの公式リファレンスで解説されており、非常に豊富な表現を持つ機能が実装されています。これは好奇心や創作意欲が掻き立てられます。
p5.soundの機能ラインアップについて
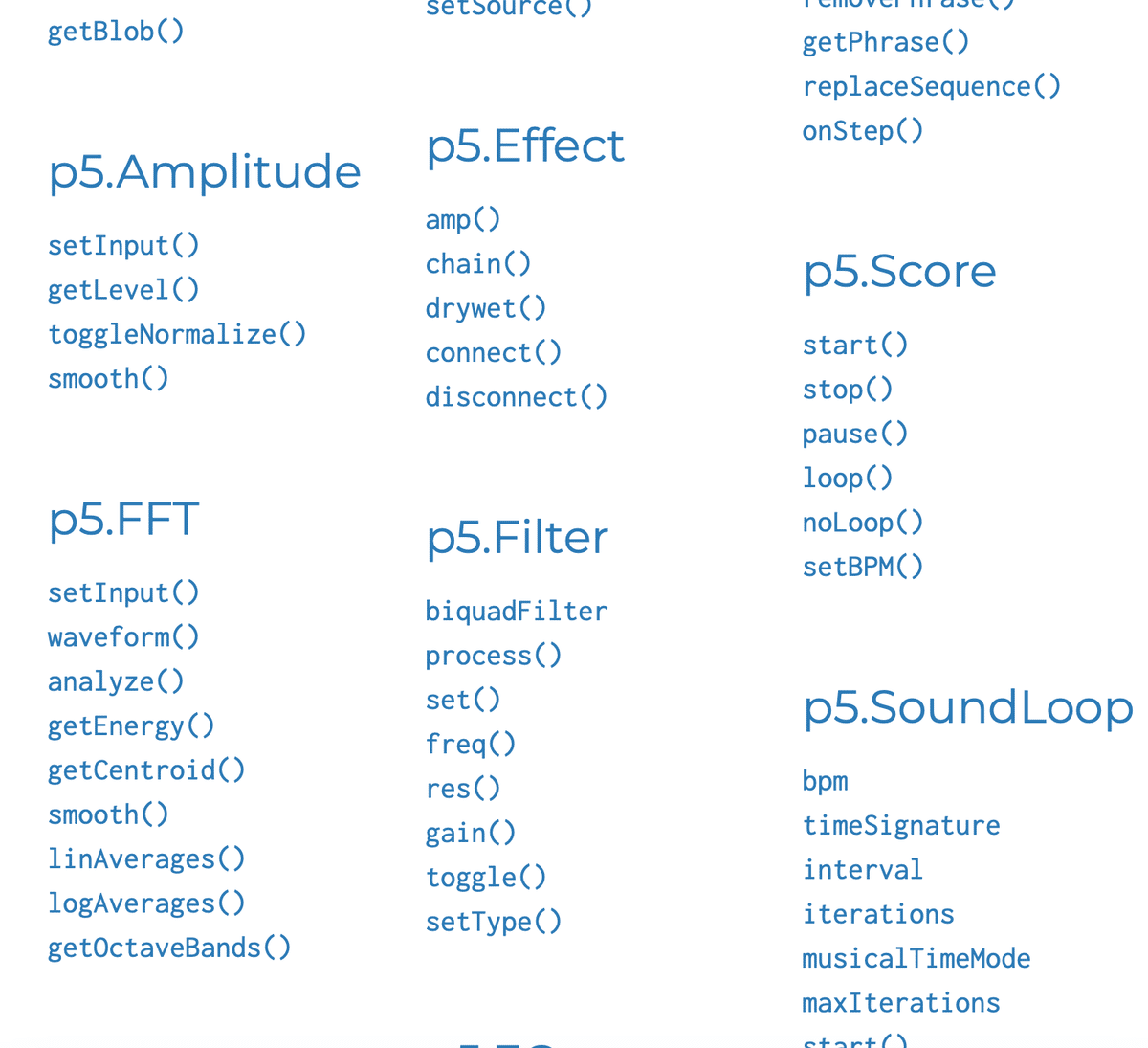
このライブラリは、音声に関わる非常に豊富なライブラリを持っています。
音声データの再生、加工機能
サウンドファイルの読み込み、再生
音量などのパラメータ設定
サンプルサウンドファイルの加工
音声に対するエフェクト
FFT、音声検出などの入出力機能
シンセサイザー構築に必要な基礎的な発音機能
ウェーブフォームの指定が可能なオシレータ
ADSRによるエンベロープ
ローパス、ハイパス、バンドパスなどの豊富なフィルター
モノフォニック、ポリフォニックなどを指定可能なシンセエンジン
まずはリファレンスを参考にしましょう
私の場合は、この豊富なリファレンスを参考にしながら、コードを改変して自作のシンセサイザー制作を進めてきました。
このドキュメントはp5.jsとp5.soundを使って何ができるのかを動的に紹介してくれるような、機能のカタログになっています。
読み応えは異常!
焼き鳥から寿司、洋食にアジア料理など、とてつもなくラインアップがが豊富な居酒屋のメニューを見ているようです。

この後、オシレータによる発音について、記事をかいていこうと思っていますが、
豊富なサンプルコードが提供されている5.soundのリファレンストップだけでも、最初に覗いて見ることをお勧めします。
実装はまた後日!
