
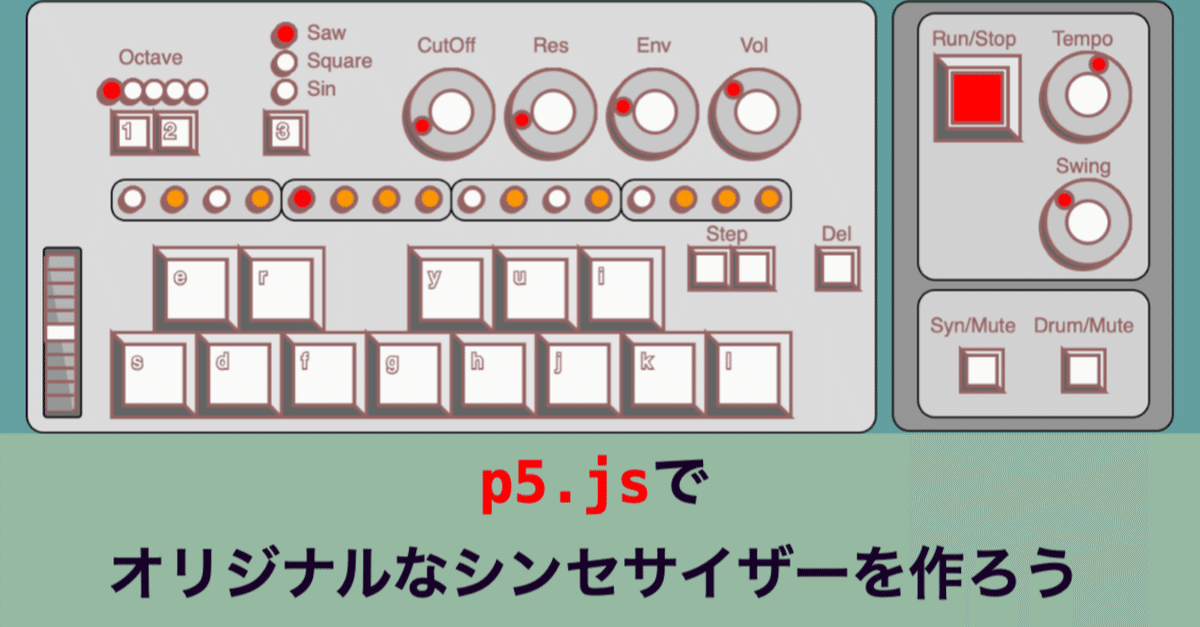
p5.jsでシンセサイザーを作る 第1話 ざっくりコンセプト
Javascriptとp5.jsを使って、オリジナルなシンセサイザーを作るプログラミングの記事です。とりあえず何を作るのかを手っ取り早くお伝えしたいので、第0話で公開している完成品もチェックしてみてください。
とりあえずざっくりコンセプト
作っていきたい楽器の全体像をまとめていきます。まずはどのような楽器を作っていくかを決めていこうと思います。

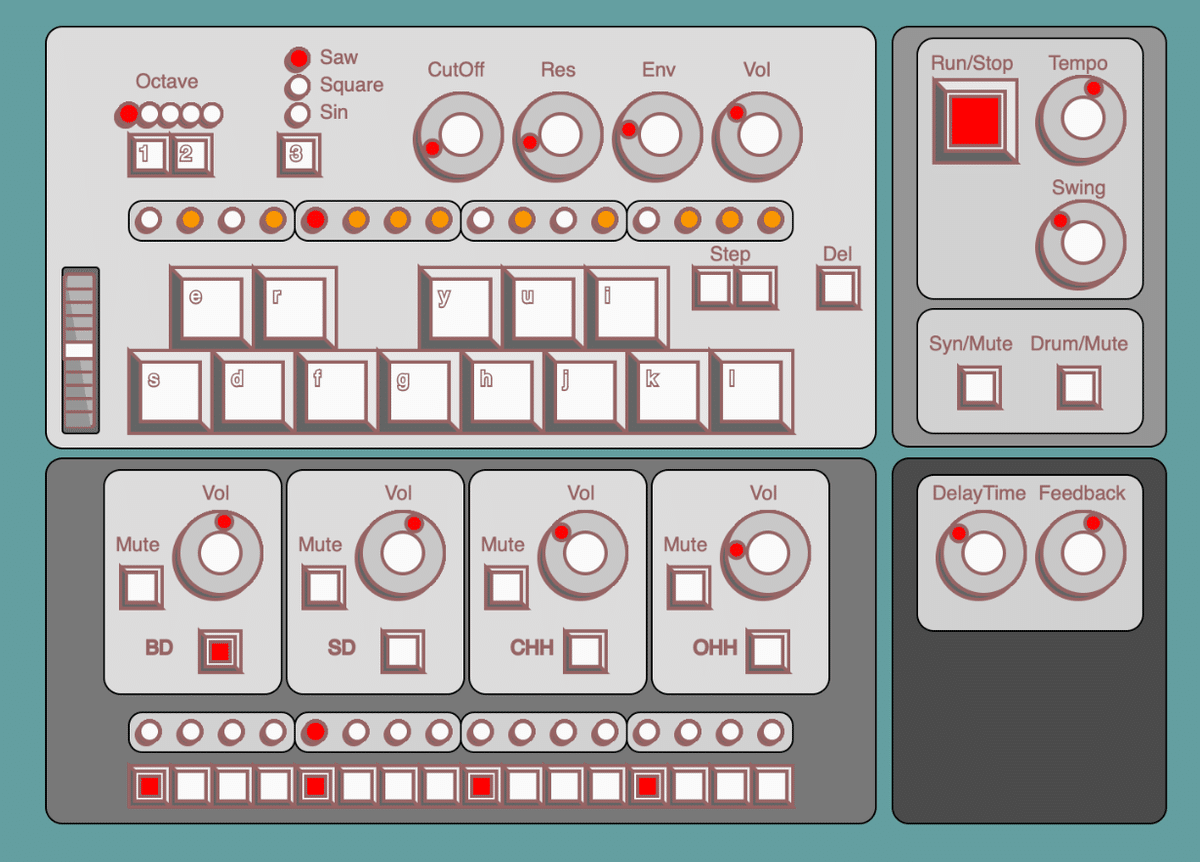
モノフォニックシンセサイザーとリズムマシンで構成する
シンセはフィルターがついている
リズムマシンはバスドラム、スネアドラムにハイハットを2種類つける
16ステップシーケンサーを搭載する
最低限のエフェクトとしてディレイを搭載する
テンポとシャッフルの設定ができる
キーボードでシンセの演奏ができる
こんなところです。これだけあれば、ある程度の演奏はできると思ったからです。
あとは行き当たりばったりで作っていこうと思います。
開発プロセスについて
欲しい機能が決まったので、どのように制作して行くかプロセスをまとめます
Phase 1 まずは見た目から。筐体のデザインを決める
まずはツマミやボタンなどのパーツを作る
パーツ毎に必要な動作をプログラムする
パーツを配置する
Phase 2 実際に発音する機構を作る
キー入力とマウス入力で発音する
発音した音にパラメータを反映させる
シーケンサーで演奏する
とりあえずこれらの要素をもとに、開発を始めます。
