
Every Layout 社内輪読会 - Web UI・CSS設計をあらためて考える
こんにちは、株式会社スペースマーケットでデザイナーをやっている中原です。
一番好きな土偶はイノシシです🐗
最近Every LayoutというWeb UIのCSS設計の本を社内で輪読会したのですが、議論が盛り上がって楽しかったので感想など書くことにしました。
📚 Every Layoutとはどんな本?
監訳者の方が本を紹介されている記事があるので、詳しくはそちらをご覧いただければと思います。
CSS(によるレイアウト)設計の方法論が書かれた本で、複雑になりがちなCSSをシンプルに、それでいて変更に強い堅牢なレイアウトにするための設計方法を提案しています。
よくある教科書的なWeb UI設計の書籍と違うのは、著者が考える一貫したCSS設計の哲学を元に解説されていく点です。
この本に書かれていることは“手本”ではなく一つの“提案”であり、出てくる定義や設計、実装方法を読み手がどう解釈しどのように実際のプロダクトに生かしていくのかを考えさせる内容になっているのがとてもおもしろいです。
著者の哲学がすべての根拠になっているため、それをきっかけにして様々な議論が盛り上がる非常に輪読会向きの書籍でした。
本書を読み終えたとき、言わばそこがスタート地点です。
※もちろん「こういう実装方法ができるんだ!」「こんなCSSプロパティあったんだ!」というすぐに役立つ学びもたくさんありましたよ!🙌
本書は2章で構成されています。
Chapter 1 基礎
1章ではWeb UIの基礎、設計思想および設計を成り立たせる決め事が書かれています。
プリミティブ&コンポジション
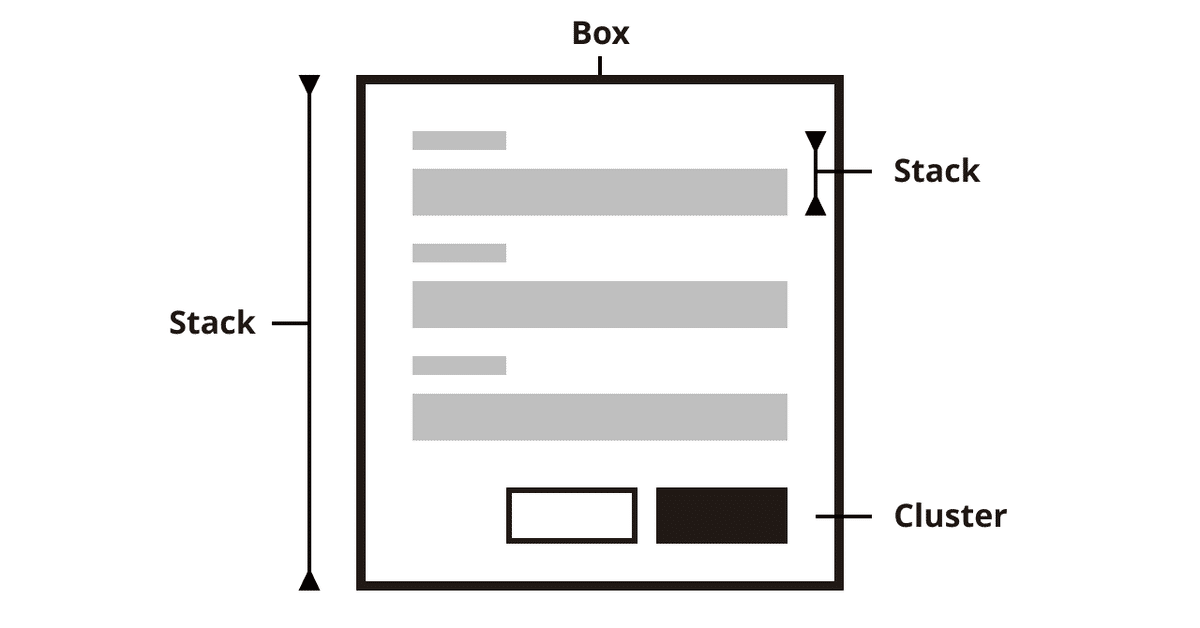
レイアウトを組む方法として「レイアウトプリミティブ」が紹介されています。独自の意味や目的を持たず、単一の責務しか負わない「プリミティブ」なコンポーネントを組み合わせてレイアウトをおこないます。
※以下、このレイアウトを行うためのプリミティブなコンポーネントのことを「(レイアウト)プリミティブ」と呼んでいます。
レイアウトプリミティブを組み合わせる(コンポジション)ことで、ダイアログや登録フォーム、スライド表示UIなど様々な文脈に沿ったレイアウトに対応することができます。
管理するコードも最小限ですみ、また一貫性のあるUIデザインを実現しやすくなりますね。

もちろんすべてのレイアウトをレイアウトプリミティブで実現することはできないので、グローバルスタイル(共通の設定)やユーティリティクラスを使って補完することを提案しています。
Every Layoutが焦点を当てているのは単純なレイアウトプリミティブです。これらは要素、あるいはボックスを組み合わせて配置するのに役立つものです。また、これらはレイアウトを形成する手段として、一般的でグローバルなスタイルとユーティリティとの間に位置します。
1. 一般的なスタイル(継承を含む)
2. レイアウトプリミティブ
3. ユーティリティクラス
補足(気になった人は本を見てみてね)
1. 一般的なスタイル(グローバルなスタイル設定)の利用について
ブランディングや美観に関するものなどをレイアウトと分離する事ができる
3. ユーティリティークラスの利用について
特定のコンテキストにおける特定の要素の問題だけを解決するためのもの
必要になるまで追加しないこと(プリミティブによる堅牢性や一貫性を大事にする)
Webというメディア(ドキュメント)
本書の内容から少し外れるのですが、この本を読んで改めて感じたのは「Web UIというのはあくまでドキュメント(テキストメディア)である」という理解がいかにHTML/CSS設計において大事かということです。
いくらWebアプリケーションが進化しようが、現時点では結局Web UIというのはHyper Text Markup Languageで表現される文章とその構造であり、情報の伝達や表現を行うテキストメディアなんですよね。
その文書構造をGUIとして表現し直しているのがWeb UIであり、けして「ツールの画面を作っている」わけではないのです。
ここがつかめていないと、本書で紹介されているボックスモデルや内在的Webデザイン(後述)といったブラウザの表現、HTML/CSSの挙動の理解が難しくなってしまいます。
※HTML/CSSの挙動:情報の方向(フロー)やpositionの指定、blockとinline、align、heightの概念、テキストをベースとしたサイズ指定、などなど…
Webデザインに慣れてる人にとっては当たり前の事(少なくとも感覚的には)かもしれませんが、初学者にとってはまず押さえておくべきポイントかもしれません。
モバイルアプリUIと比較するとよりわかりやすいですよね。
アプリUIでは画面レイアウトやオブジェクトの表示&操作などを通して「(スマホアプリという)道具のインターフェース」であるということを強く感じます。
Web UIもそれにだいぶ近づいている気もしますが。
Chapter 2 レイアウト
2章ではレイアウトプリミティブの実装例が解説されています。単なるレイアウトプリミティブの紹介ではなく、「なぜそれが必要なのか」「なぜこのような実装にしたのか」が細かく説明されています。
そのため輪読会では「こういうケースの想定必要かな?」とか「この実装方法、最初良くないかなと思ったけど理由を聞いて納得した」など議論がもりあがりました🔥
個人的に面白かったのは「誰がどこまで責任を持つのか」という視点です。
ちょっと前に巷では「marginをコンポーネントが持つべきか否か」みたいな話題がありましたね。
プリミティブの責務は一つだけれど、想定される色んなシーンで使われても破綻しないための柔軟な実装をどのように行うかが毎度解説されていてとても興味深かったです。
ちなみに実装例はWeb Componentsで実装されていますが、ReactやVueなどでも真似できるように書かれていました。
🤩 繰り返し語られる「内在的Webデザイン」
そもそもWebコンテンツは変化を前提とした「動的」なものであり、Webはデフォルトで「レスポンシブ」です。
そんなWebコンテンツの特徴を生かしたレイアウトを行うために必要となるのが「内在的Webデザイン」という考え方です。
本書のあらゆるところで、(言い回しや対象は違うものの)同じような説明が繰り返し登場します。
内在的Webデザイン
「内在的(intrinsic)」という言葉は、レイアウトパターンが自らについて計算するという内相的な処理を示しています。この節では、「内在的」という言葉を特に、要素の幅が必然的に自身のコンテンツによって決定されることを表すのに用いてきました。あるボタンの幅は、明示的に設定されない限り、その中にあるのもの幅になります。
〔中略〕要素のサイズはコンテンツに応じてブラウザが決定できるようにします。レイアウトを規定する代わりに、「意図の提示」を行うべきでしょう。私たちは「部外者」なのです。
例えば「高さ200px幅400pxで横に3つ並んだBox」のようにレイアウトを決めてその中にコンテンツを押し込むのではなく、「テキスト量に応じて高さが決まり、window幅に応じて横並びのBoxの個数やそれぞれの幅が決まる」のような、コンテンツに応じてレイアウトが決まるといったイメージでしょうか。
目で見ずにデザインする
本来、Webのためにデザインすることは、「目で見ずに」デザインするということです。次の条件から生じる、あらゆる視覚的な組み合わせをすべて想定しておくことは不可能だからです。
1. レイアウトコンポーネントの自由な配置
2. エンドユーザーごとの状況や設定
Webのためにデザインすることは、目に見える成果物を作るのではなく、目に見える成果物を生成するための「計画」を記述する行為だと考えましょう。
あくまでコンテンツの扱い方だけを決め、最終的なレイアウトはコンテンツとブラウザに任せることで、シンプルな実装で柔軟なUIが実現できる。
これが全編に渡って設計の軸となっています。
本書はそういった内在的Webデザインの実現方法をまとめたものだとも言えるでしょう。
前述の「Web UIというのはあくまでドキュメント(テキストメディア)である」ということがこの「内在的Webデザイン」に繋がってきます。
Webデザインは画面デザインではなく、コンテンツの表現・情報伝達が本質としてあるのです。
このようにWebデザインを捉え直したとき、CSSの役割もまた違ったものに見えてきますよね。
そしてCSS設計はまたコンテンツ設計にも繋がっていくのです。
CSSは結果を記述するものではなく、ルールを記述するものです。ある条件においてどのように振る舞うべきか、という宣言をいくつも組み合わせることで、望む結果が得られるようなシステムを形成するものです。スタイルがいかにあるのかという設計の形そのものを記述するのがCSSと言えます。
※レイアウトに飽き足らず、コンテンツ自体の構造化が気になってきた人にはこんなのはどうでしょう📒
🙋🏽♀️ その他輪読会で挙がったトピック
その他輪読会で出た話題をいくつか。
スクロールバーのカスタマイズ
スクロールバーの色の設定は美観の問題であるため、Every Layoutで取り扱う対象外です。しかし、スクロールバーであることを視覚的に明白にするのは重要です。次の白黒のスタイルは、Every Layuout独自の美観に合わせて選択したものです。お好みに調整してください。
スクロールバーのスタイルはこちらでコントロールすべき要素なのか?という疑問。
スクロールバーはブラウザが管理すべきレイヤーなので、こちら側で操作するのはコンテンツに沿って云々というこの本の主張から少し外れるのでは、という意見がありましたね。
例として出てきたソーセージリンクの例でも「スクロールバーを表示しない状態でもスクロール可能と認識させるにはどうしたらよいか」みたいな話をしているのですが、じゃあブラウザに任せてスクロールバー普通に表示させたらいいのでは…などなど。
アイコンとテキストの間にスペース文字を使う
アイコンのスペース設定をどのように管理するか決めるためには、柔軟性と効率を秤にかけなければなりません。デザインシステムに於いては、規則性と一貫性が守られるという意味で。柔軟性のなさがよしとされる場合もあります。
〔中略〕このスペースの大きさは、同じコンテキストにおける単語間のスペースと同じなので、このほうが都合が良いのです。というのも、本書ではアイコンをテキストのように扱っているためです。
アイコンとテキストが並ぶとき、スペース文字を使って間を確保するのもありだよね、という話題です。
要素感のスペースはきちんとCSSで管理すべき、スペースを利用して空間を調整するなんてもってのほか!と思って生きてきた我々としては最初面食らったのですが、たしかにアイコンをテキストと同じもの(同じコンテキスト)として使っている場合、むしろスペース文字で文字間を取ることはレイアウトとして自然で、堅牢性も高い…
アイコンはテキストと全く別の要素、って思い込みを崩される提案でした。
💬 おわりに
ただ単にCSSの設計や実装の参考になるだけではなく、Webデザインとは何を扱っているのか、という部分にも思考を巡らすきっかけになるとてもおもしろい本でした。
Webデザインに関わる方は興味あればぜひ読んで&輪読会してみてください🕺✨
というわけで(?)、弊社そんな輪読会も一緒に参加してくれるようなメンバーを募集中です!

/assets/images/9037135/original/2161e7ac-a658-43aa-9c5f-2754ac8959f6?1647924801)
/assets/images/9037205/original/fc47dde9-6e03-49d0-a591-31583f3f8d61?1647924864)