
【月報】2025年1月 | お正月だるみしつつ、なんだかんだ続いてる
「サボり魔 × 飽き性」のわたしが、3ヶ月も独学を続けてるって…
奇跡なのか、天変地異の前触れなのか…
最近やたらと防災グッズを買おうとしてしまうのはそのせい…?
何はともあれ、待ちに待ったCodejumpの書籍をゲットしました!!!
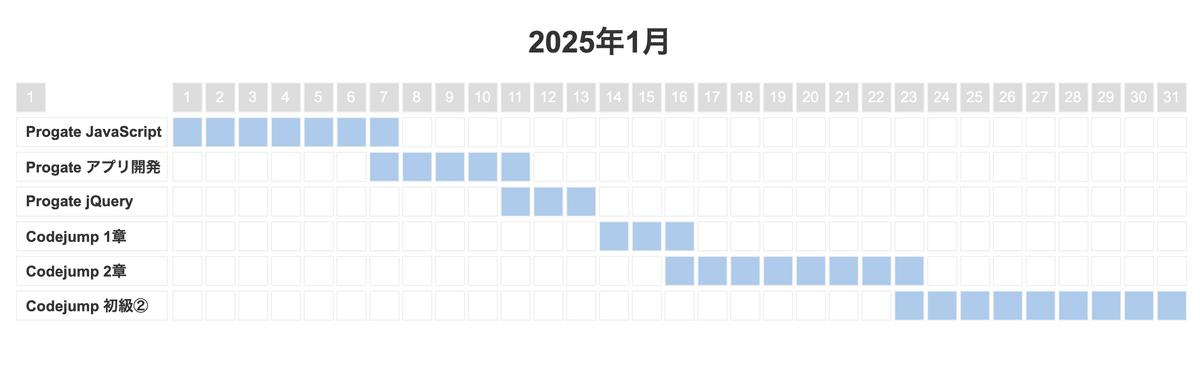
今月の活動記録
↓流れはざっとこんな感じ

Chat GPTにハビットトラッカーを作ってもらった!
— かさいふみ🐾コーディング学習中 (@fumi_mol) January 27, 2025
まだまだ使い物にならないから、勉強してちょっとずつ直す💪 pic.twitter.com/whNpOJWKA3
Progate Plus 1ヶ月完走!
Progateに1ヶ月だけ課金してました。1月は後半の2週間分。
JavaScriptやWebアプリのレッスンを一生懸命やってたけど、Web制作という観点ではjQueryに時間をかけるべきだった…!
あと、Sassも習っておくとよかったらしい…!

それでも、得るものは多かったのでほくほく☺️
寄り道もだいじよ。
Perfect Pixelの導入
noteに書き忘れてたやつ。
Chromeの拡張機能、Perfect Pixelを入れました!
今週の学習note🖋
— かさいふみ🐾コーディング学習中 (@fumi_mol) January 17, 2025
あ、Perfect Pixel導入したの書き忘れた〜〜〜
Codejumpから本が出たぞー!!【HTML/CSS】#note https://t.co/9bZJZtfcgf
「ピクセルパーフェクト」という言葉がちょっと怖くて、導入をためらっていたのですが…
もっとちょっと早く入れればよかった!!!
いちいちデザインカンプに視線を移さなくていいのは、かなり楽です。
ピクセルパーフェクトに囚われすぎて疲弊しないように気を付けつつ、ズレを直せる力も鍛えていきたい💪
書籍版Codejump 1〜2章
1月14日に発売されたばかりの本を進めています!
実は…、Codejumpに限らずですが、「Webのことをするのに、デジタルじゃなくて紙で学ぶって…」と、書籍での学習に抵抗がありました。
でも、書籍もめっちゃいいです。
(机が狭いので、紙ではなく電子書籍にしたけど)
内容が凝縮されている
流れが1本線なので、集中できる
Webサイトでの学習だと、「このポイントの解説はこのページ」「これはこっち…」と、枝分かれ形式なので、あっちこっち情報を追いかけなくてはいけません。
それが、書籍では、ページを順にめくるだけ!!
地味にかなりすごくありがたいです。
前から順に、読みながら手を動かし、1章は楽勝な感じ。
2章は「習ったけど使いこなせないもの」が多く、しっかり学んで、2周しました。
3章はたぶん習ってないことだらけ!来月がんばる!
サイト版Codejump 初級編②
書籍版2章で学んだpositionの練習をするため、サイト版Codejumpに寄り道しています。
実は、1度挫折して放置してました😂
書籍で学んでから再トライしたら、サクサクできるようになっててにっこり。
インプットが足りないままアウトプットしようとしてたから、挫折したんだな〜という、後から考えると当たり前のことに気付きました。
シナカフェでゆるく交流
クリエイターズ・シナジーカフェ、2ヶ月めに入りました。
oViceに接続して、もくもく勉強するのがお気に入りです。
最近では、声出し雑談をしている方々の輪に入って、ラジオのように聞かせてもらってます。
猫ちゃんが多くて幸せです🐈
今月の読書
このコーナーでは、その月に読んだ本、出会った本を書き留めています。
読み終わったのもあるし、本屋さんでチラ見しただけのもあります。
その場で言語化できるメモ
縦に線1本引いて、紙を2分割するだけ。
とてもシンプルで始めやすいけど、シンプルだからこそ応用の幅が広いみたい。
ふだん使っているB6のノートでは狭かったので、本の言うとおりA4くらいを使うのがよさそう。もしくはiPad!
メモで自分を動かす全技術
「全技術」というタイトルの通り、世のメモ本のまとめという感じ。
”メモテンプレの辞書”のように使うとよさそう。
WILL 「キャリアの羅針盤」の見つけ方
次に「自己分析」や「自己理解」に取り組むなら、これを使おうかな〜と思った。
別冊ワークがついていて、手軽に迷わずできそう。
来月やりたいこと
Web制作学習
書籍版Codejump3章を2周する
読みながら模写
デザインカンプからコーディング
デイトラに入会 & 慣れる
買い切りなので、焦らずゆっくりでOK
気になってる教材メモ
・chot.design
・hirocode.さんの本
・ManaさんのJavaScriptの本
note
自己紹介を進める
自己紹介を1本の記事にまとめる
最後までお読みいただき、ありがとうございました!
↓月報まとめマガジン
