
【画像で解説】WEB/APPディレクターに欠かせない”デザイン的視点”のお話
初めまして、株式会社Finatext サービスディレクターのふるたんです。私はこれまでに、au WALLET(au PAY)「お金の管理」機能や、セゾンカードを活用した証券取引アプリの「セゾンポケット 」といった金融事業サービスの企画に携わってきました。
今回は、私のようなノンデザイナーのディレクターがワイヤーフレームを制作するにあたり大切にしている"デザイン視点"のお話をしたいと思います。
灰色で枠組みだけのワイヤーに価値はつかない
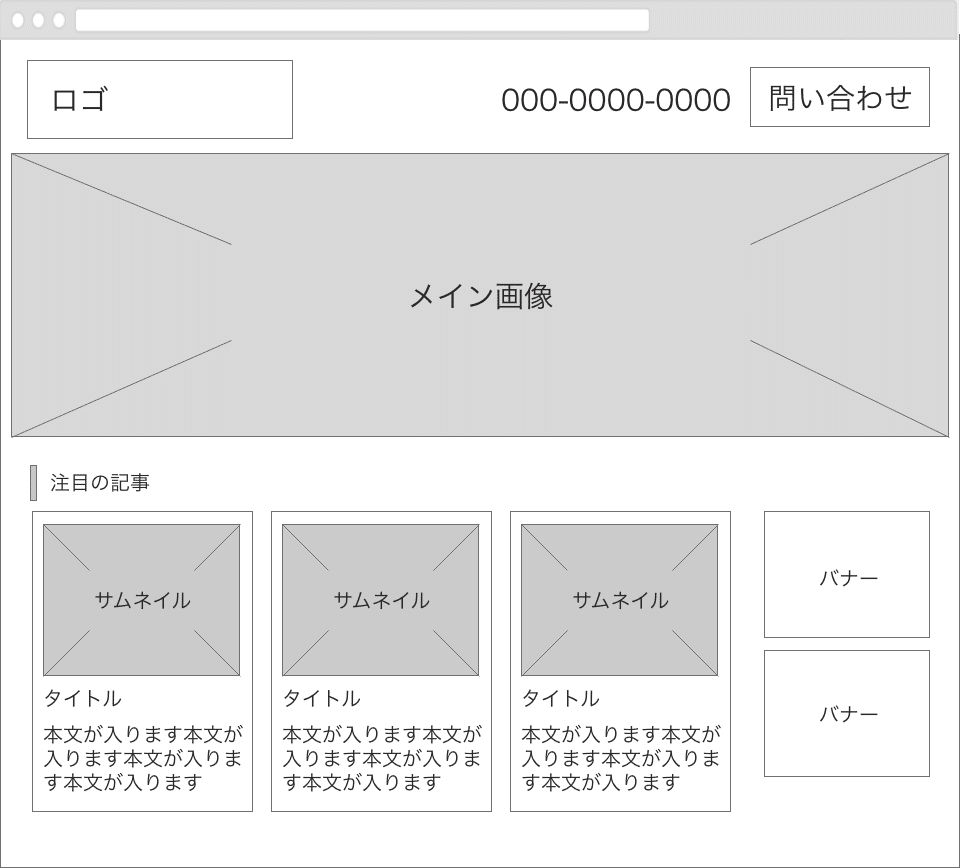
今の時代でも、「ワイヤーフレーム」と検索すると、次のような画像検索結果が出現します。

たしかに、「骨組み」ということであれば、これでも差し支えないのかもしれません。しかし、「お客様に具体的なイメージを持っていただけるか?」を考えた時に、これではやや心もとないでしょう。
ワイヤーフレームにはUIのイメージだけでなく、サービスに紐づいた情報設計やマーケティング的な視点が盛り込まれる必要があります。
そうすると、"サムネイル"や、”タイトル”、"本文が入ります"といったダミーの文言・画像ではサービス面で実現したいことの解像度が粗くならざるを得ません。仮置きでも、理想のコンテンツの事例を考えてのせるだけでもイメージのつきやすさが段違いに改善されます。
"ダミー文言"など、どうにでも解釈できてしまうものからは、良い点・悪い点を見いだすことができません。その状態で認識を合わせたと思っても、そのあとのデザイン工程や開発工程で齟齬が生まれやすくなり、手戻り工数が多く発生する可能性があります。
つまり、「いかに企画のイメージをワイヤーフレームに落とし込めるか」が、プロジェクトを円滑に進める上での重要なポイントになるのです。
「でも、デザインスキルとかないしなぁ〜」
そう思われる方も多いかもしれません。しかし、今はノンデザイナーであってもディレクターのイメージを反映させられる環境が存在します。
イメージをうまく反映させられるということは、デザイナーのアウトプットを背景事情を踏まえて理解できるようになるということです。デザイナーからいただいたデザインに、デザイン視点とサービス視点を組み入れた正確なフィードバックを送ること(ディレクション)ができ、より高いパフォーマンスを出すことができるようになるはずです。
Adobe XDを活用する
無料でも利用可能なツールとして、ワイヤーフレームからUIデザインまで対応可能なツールがAdobeXDです。直感的な操作でUI制作ができたり、簡単なアプリ・WEBのプロトタイプまで制作できるスグレモノです。
使用方法は、より詳しいブログや書籍がありますので、そちらで。
デザインスキルをつけるというよりは、デザインを行う上での"視点"を身につけることに重きを置きましょう。今回は、UI設計において用いられるワイヤーフレームについて、少しでも完成イメージが浮かび上がることも目標とします。
オススメの方法は、イケてるアプリのスクリーンショットをXDに貼って、それを「上からなぞって模写して学ぶ」という方法があります。

今回は、卓越したUI・UXと評判の「FiNC」さんの「ポイント」ページを見てみましょう。
(*あくまで"学ぶ"だけです。これから紹介する点について、いけてるアプリと全く同じ数字にしたからといって、素晴らしいサービスができるわけではありません。)
◆文字間隔
まず、ヘッダーからタイトルをなぞってみると、フォントやフォントサイズは正しそうなのに、完璧に重ならないと思います。

そこで、カーニングと呼ばれる、文字間隔の調整パラメーターをいじってみましょう。そうすると、この数字を「33」とすることでぴったりと重なりました。
デフォルトは0で有るはずのカーニングが調整されているということは、何らかのこだわりがここに込められていることになります。
隠れたこだわりを見つけ、その背景を知っていくことが、「UIを見る」という作業の本質的な視点なのです。
一般的に、カーニングを調整すれば文字が読みやすくなります。印刷物であれば、文字ごとにカーニングを調整することもあります。しかし、UIデザインにおいてはその方針では対応箇所が膨大となり、開発負担が高まります。
読みやすさのためにカーニングを調整している一方で、開発負担を考えて、個別ではなくまとまりとして調整するという開発チームのバランス感覚が伺えます。
◆角丸とシャドウの意味
次に、「カード」と呼ばれる部分をなぞってみると、まず角丸になっていることがわかります。
角丸は掘れば深い要素がたくさん有ると思いますが、FiNCという女性向けのアプリという点からみると、「かわいらしさ」を体現する要素であると考えられます。ペルソナにあった形状を採用しているこだわりが受け取れます。

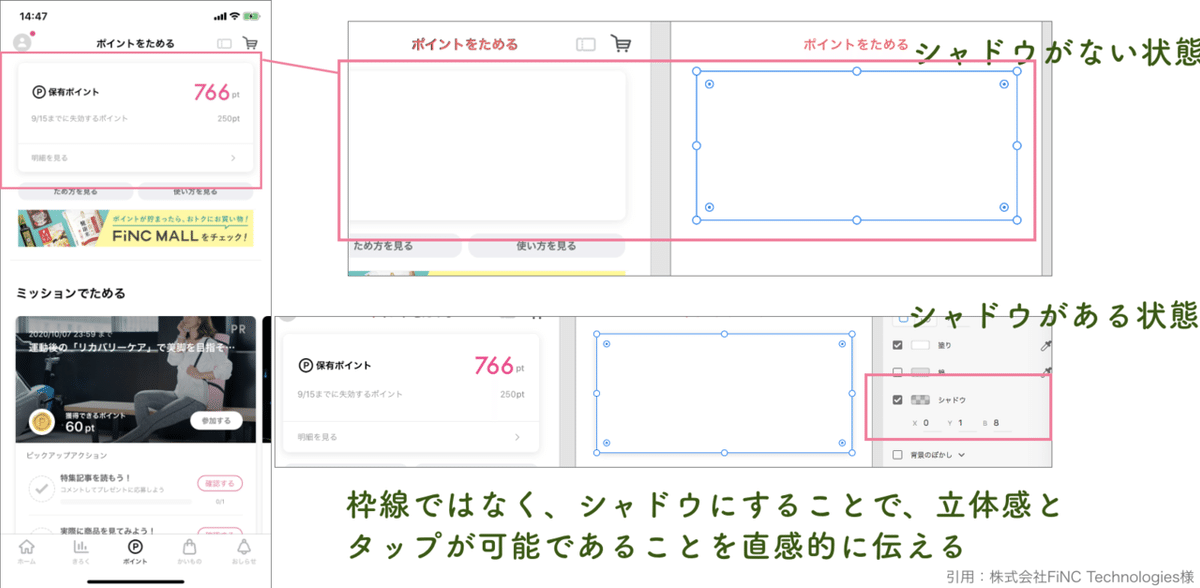
では、シャドウはどうでしょうか。
シャドウがない状態そのままでは、背景色とカードが一体化してしまい、何も見えなくなってしまいました。つまり、このカードには枠線が存在しないのです。
FiNCでは、この部分について「枠線」ではなく、「シャドウ」を活用しています。ゲームのようなきらびやかなUIとは対照的に、日常使いのアプリケーションでは実用性が求められます。
シャドウには、枠線と異なり、該当部分の要素を浮かび上がらせて、「この要素をタップすると何かが起こる」というボタンのような印象をユーザーに与えます。(下図で枠線にした時とシャドウで比較してみました。枠線だとのっぺりした印象を与えそうです。)

シャドウは、枠線のように主張が激しくない要素であるため、閲覧していても疲れが少ないです。
◆間隔(マージン・パディング)
要素のまとまりを検討する上で、重要な視点が、マージン・パディングの統一性です。
一般的に、マージンは16px単位か、8pxや4pxの倍数が好ましいとされています。(開発チームとの連携で、画面サイズに応じたデザインの拡大が必要ですが、この倍率だとスムーズに実装しやすいという理由があるようです)

上下のマージンを揃えることで、要素をブロックとして捉えることができます。大きなまとまりの間ではマージンを2倍にするなど、まとまりごとの境界線をシンプルに表現することが可能です。
みていて疲れないようにするためには、できるだけ情報量を詰め込みすぎないことが重要です。枠線や境界線、背景色の変更は情報量を上乗せしてしまう要素です。マージン・パディングがルールに基づいて統一されていると、ユーザーが無意識のうちに要素のまとまりを理解することができます。
一見、ルールと異なるように見える場合もありますが、”原則には例外がある”ということも押さえておきましょう。下図では、画面下部分のカードが他の要素における横のマージンよりはみ出ており、ずれているように思えます。

しかし、これは、例外的な適用であると言えます。はみ出ている要素は「カルーセル」という、横スワイプによってスクロールが可能な要素です。
「この要素はスクロール可能である」ことを文字抜きで伝えるには、2個目の要素を少しだけ見切れさせる必要があります。その結果、この画面では例外的にはみ出ている(しかし、調和を崩しすぎない程度に)という整理となっていると考えられます。
◆要素の重要性に応じたサイズの変更

これも、覚えておいて損はない知識と思います。シンプルなUIデザインのためには、いかに情報量を小さくするかが肝心です。「%」や「円」、「ポイント」といった単位のフォントサイズを小さくするだけで、画面を一瞥した時の情報量はグッと縮まります。
単位だけでなく、小数点以下の数値など、同じ行の中でも重要度が高い、低い要素があるので、そこにメリハリをつけるとわかりやすいデザインになるでしょう。
◆製作事例(セゾンポケット)

ここで、「セゾンポケット」プロジェクトで私が制作した初期ワイヤー(2019年6月頃制作)を公開します。

Finatextでは基本的にワイヤーフレームを数カラーで制作しています。かといって、デザインしすぎているわけでもありません。なぜならデザイン的要素を入れすぎると、デザイナーさんにバイアスがかかり、発想の幅を狭めてしまう恐れがあることや、製作に時間がかかり全体の工数バランスを欠くからです。あくまで、イメージを持っていただくことが重要です。

みていただくと、「円」や「ポイント」といった単位の文字を小さくしていたり、上下・左右のマージンに気を使っているなど、上記で紹介した視点を活用している様子がわかるかもしれません。

また、ダミー文言は使いません。文言を自分で作ってみたり(画像はオリジナルの文言)、他のサービスから一旦拝借して当てはめてみるのも良いでしょう。画像も「ダミー」ではなく、Google検索や素材サイトのサンプルからコンセプトの近い画像を当てはめましょう。(製品化にあたっては権利関係がクリーンな状態にしましょう)
このように、ノンデザイナーのディレクターがデザイン的視点を持つことで、ワイヤーフレームの質を上げ、サービスのイメージを効果的に共有することができそうです。
秘訣は、"良いアプリ"のどこが”良い”のかを細かく見て行くことです。
プロジェクトチーム内でも、お客様との間でも、イメージが湧きやすいワイヤーフレームを製作して、全員を同じ目的地に向かって引っ張っていけるようなディレクターになりたいものですね!
ーーーーおまけ
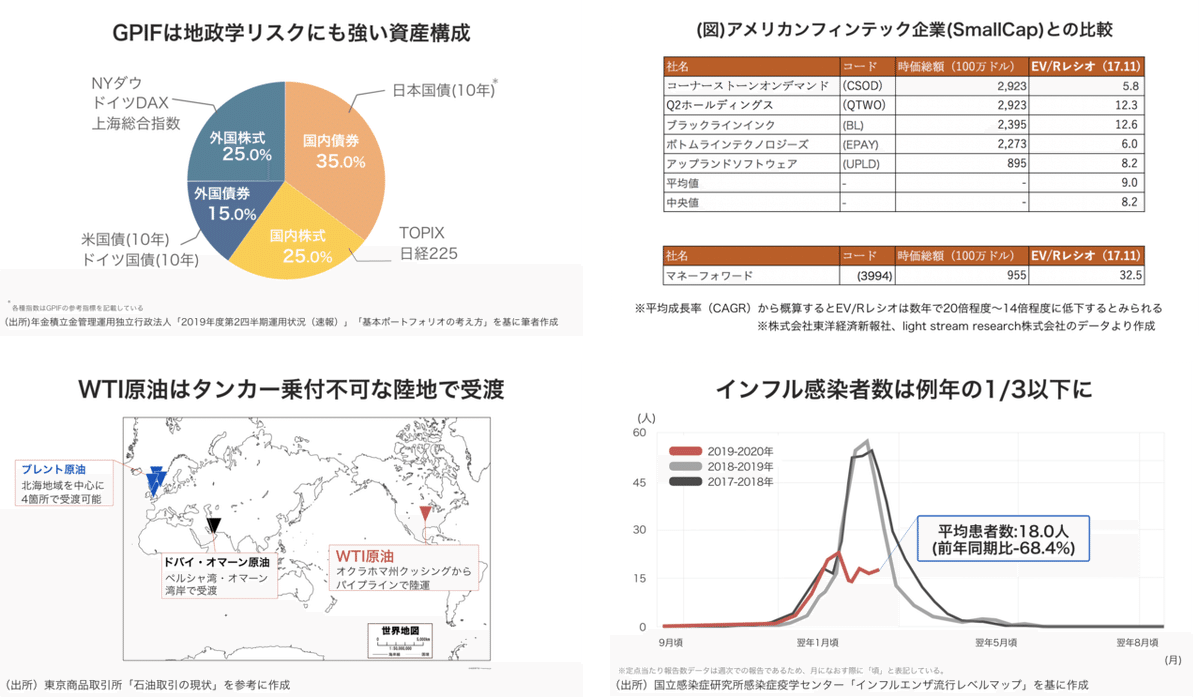
ちなみに私はグラフや図表もAdobeXDで製作しちゃう系男子です。
サービスのイメージカラーにあわせて色を変えたり、見てほしい要素を強調したり、俯瞰でページが見られたりと、何かと都合がよいのです。
これまで1000枚以上のアプリ・WEBページのワイヤーフレームと、200枚以上の図表をXDで作ってきました。

各種図表には名前がつけられるので、名称で検索すれば見つかるし、パワーポイントと違って俯瞰で見られます。(とっ散らかっているのはご愛嬌!)

最近は提案資料もXDで作ることがあります。使いやすくてみやすいからです。
皆さんもぜひXDを活用して、可能性を広げてみてはいかがでしょうか!?
セゾンポケット さんの製作事例を詳しく見たい方は下記リンクからどうぞ!
ちなみに、私が勤めている株式会社Finatextは一緒に働くメンバーを大募集中です!興味のある方は下記リンクをクリックしてみてください!

