
ライティングで使うMac用無料エディタを探してみた
Webライティングやnoteの下書きなど、エディタでテキスト作成することがあります。そこでMac向けの無料エディタを選ぶことにしました。
Mac対応、無料以外にも、3つの条件を付けました。
開発完了していないこと。昨今セキュリティに対して、常に気をつける必要があります。そのため、更新が続いているものを選びたいです。
日本語サポートしてること。編集中ちょっとした分からないことがあったとき、思考停止なくヘルプを調べられるとうれしいです。
文字数カウントできること。Webライティングをするとき、1文字当たり1円などで受注することもあるので、そりゃ文字数が気になります。
検討したエディタのみなさま
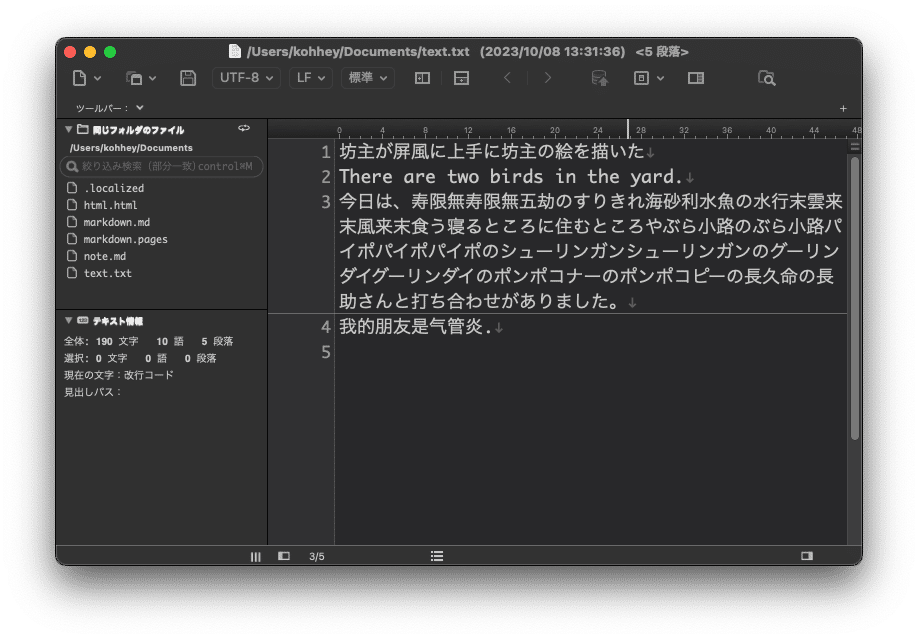
mi
Mac用のテキストエディタです。20年以上前から見かけます。
良いところ
サブウインドウで、テキスト文字数を表示する。
ヘルプが充実してる。
ファイルを複数開いた場合に、タブ化もできるし、別ウインドウでも表示できる。
残念なところ
プレビューがHTMLのみ対応、マークダウン非対応。残念な点はここだけかも。

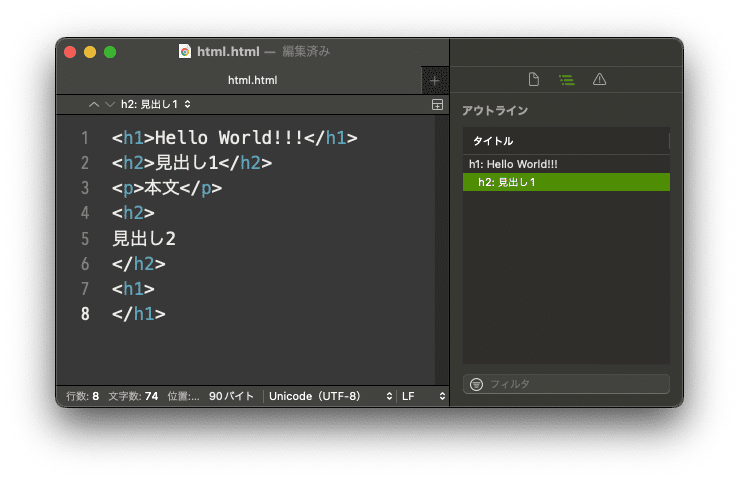
CotEditor
これもまたMac用のテキストエディタです。
良いところ
アプリ表示がコンパクトでじゃまにならず良い。
文字数やエンコードも全てステータスバーで常時表示可能。全体の文字数と、選択している文字数のどちらも表示する。
App Store経由でインストールできるので、導入とバージョンアップが楽ちんです。
残念なところ
アウトライン表示で、h1〜h6の見出しタグを同じ行にしないと、アウトラインで表示されないです。仕様でしょうか。
Finderからファイルをドラッグ&ドロップしても、ファイルを開いてもらえないです。これも仕様でしょうか。ファイル名が入るので、使い方によっては便利なのでしょうか。

Notion
みんな大好きNotionです。データと言えるものはなんでもNotionで管理しているので、ここで編集できたらサイコーじゃね?と思って、検討してみました。
良いところ
Notion AIとタッグを組めば、作文効率をバク上げできます。
すでにNotion使っているのであれば、データを一元管理できるので大きい。いやーホント大きいです。
残念なところ
ブロックごとの編集なので、そのままテキストをコピペすると間延びします。
文字数をカウントするには、Chromeの拡張機能を利用するか、関数プロパティを利用するかのひと手間必要になるのが残念。
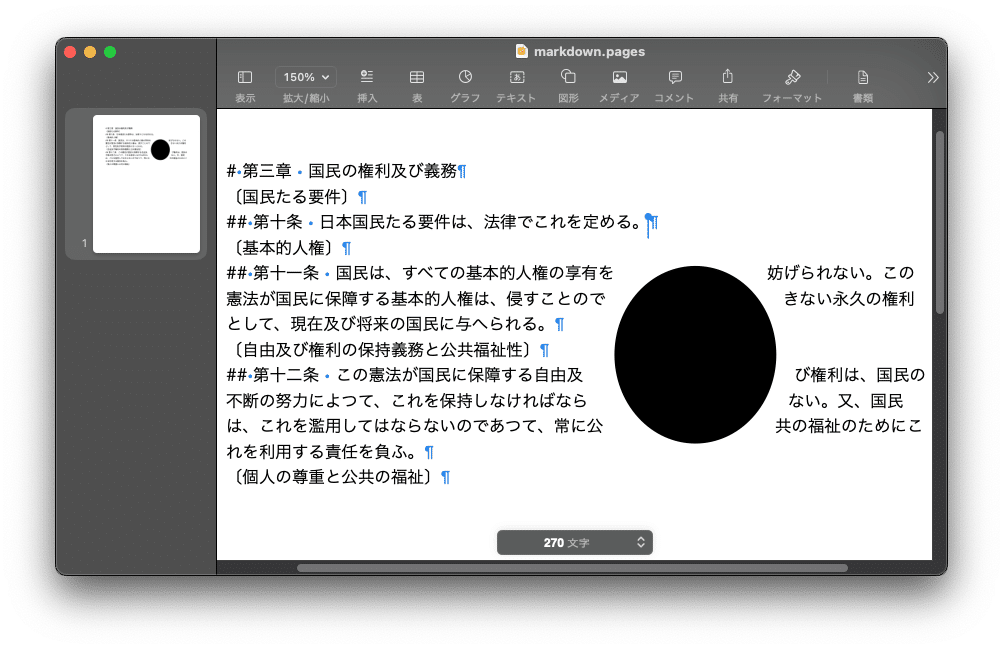
Pages
「Macで無料」と考えると、プレインストールされたPagesがあります。
良いところ
フォントの変更や、文章内へ画像の挿入がきれいにできます。
丸い画像であれば、文章が丸く避けてくれるのでムダに空白が入って間延びすることもないです。
残念なところ
さすがにマークダウンには対応してませんね。

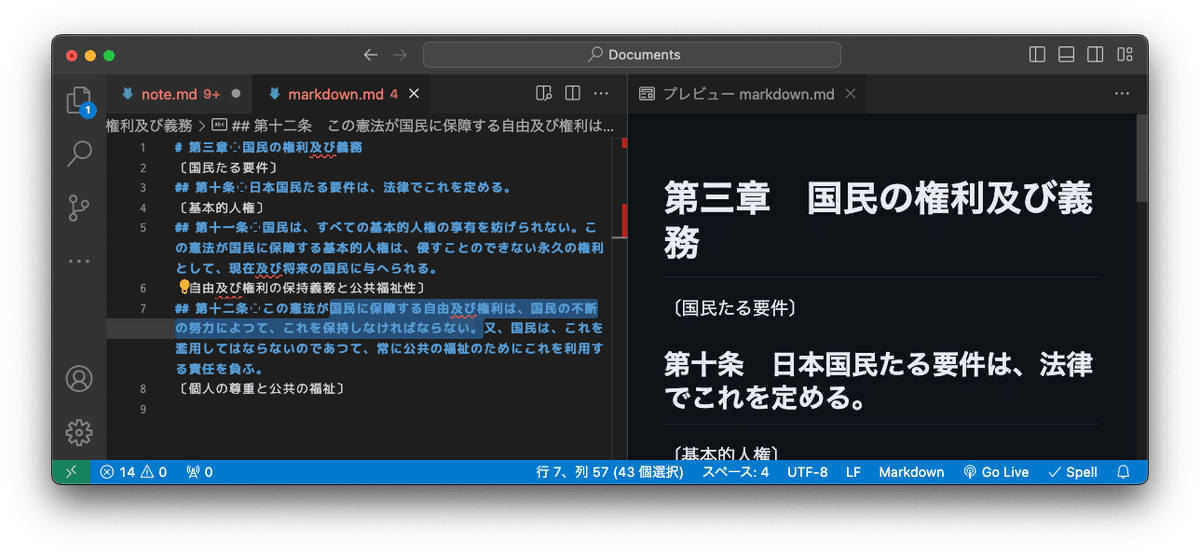
Visual Studio Code
コーディングする方にとっては、デファクトスタンダードになってるんだろうなと思われるVS Code。テキストエディタとしても優秀だとの噂を小耳にはさみました。
良いところ
マークダウンのプレビューを、横に表示できる。
HTMLも、「HTML Preview」という拡張機能をインストールすれば、横にリアルタイムで表示できる。
カウントしたい文字列を選択すれば、ステータスバーに文字数も表示される。図は、選択している文字列が、ステータスバーに43文字であることを示しています。
残念なところ
少し重たいです。調子に乗って拡張機能をたくさんインストールしたからでしょうか。なんだか重たく感じます。

その他の検討させていただいたエディタのみなさま
iText Express
テキスト編集のみであれば、軽快で使いやすいです。 マークダウンも対応していただければうれしいのですが、コンセプトがぶれてしまうので対応しないでしょう。
Vim
コーディングには良さそうですが、マークダウンプレビューのための設定に手間がかかります。
Emacs
これもVimと同様コーディングにはとても良いのですが、マークダウン記法は苦手のようです。
ATOM
VS Codeと同様に、パッケージインストールすれば、好みの機能がいくらでも使えるようになります。 しかし、更新が止まりましたので選択肢にいれるのは難しいです。開発されてたGitHubが、VS Codeが出たので役目は終わったというコメントを出してました。(https://github.blog/2022-06-08-sunsetting-atom/)
MacDown
Mac向けのマークダウンエディタです。サポートが英語、更新が2019年で止まっていることが残念です。
Brackets
マークダウンのプレビューもできるテキストエディタです。これもサポート終了で、ATOMと同様VS Codeへ移行することを促してます。
結論
マークダウンのプレビューができて、文字数カウントをステータスバーに表示できるVisualStudio Codeを使っていこうと思います。Microsoftさん、おめでとうございます。ありがとうございます。
