
ケヴィン・リンチ『都市のイメージ』から考えるバーチャル空間を“わかりやすく”設計するには? XRと空間デザイン #06
こんにちは。Fujitoです。
バーチャル空間デザイナーとしてVR空間やARコンテンツ等の制作をしつつ、複業で建築設計事務所を経営しています。
前回の記事では、VRChatを活用することで「XR空間への感性」を高める思考法をご紹介しました。
今回は、ケヴィン・リンチの著書『都市のイメージ』を手がかりに、バーチャルの世界で「空間」をどう捉えられるのかを考えてみたいと思います。
なぜ都市のイメージなのか?
余談ですが、今度、CGWorldにてレベルデザインに関する著作で知られるクリストファー・トッテン氏の改訂第2版の著書が出版されるにあたってのオンラインセミナーが開催されるようです。
その中で、ケヴィン・リンチによる『都市のイメージ』の引用がされているのですが、セミナー前におさらいしつつ、自分なりにXRやメタバースに当てはめて考えてみようと思ったのが、記事にしたきっかけになります。
5要素がもたらす「わかりやすさ」
さて『都市のイメージ』の主要な部分をすごく簡単にまとめると、
都市が「わかりやすく、記憶に残りやすい」イメージを形成するために、以下の五つの要素を軸として考察しているということです。
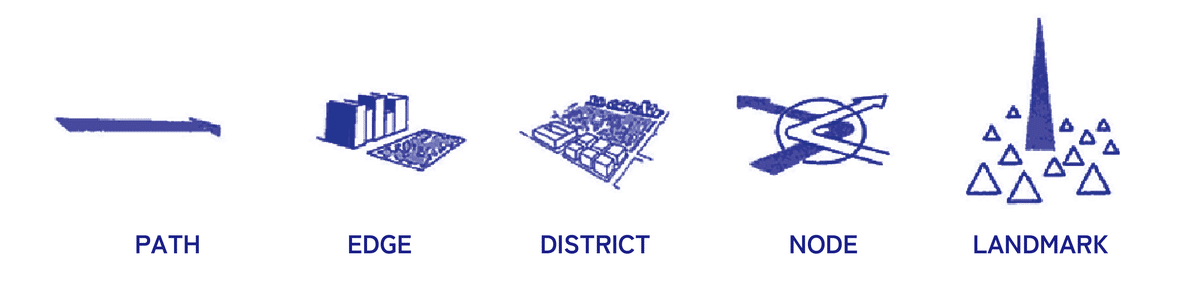
パス(Paths)
道路や歩道、川沿いなど、人々が移動する主要なルート。エッジ(Edges)
地域同士の境界となる要素(高速道路、鉄道、川、壁など)。ディストリクト(Districts)
ひとまとまりのエリアとして機能や景観を共有する区域(商業地区、住宅街など)。ノード(Nodes)
交通や人が集中する結節点(駅前、交差点、広場など)。ランドマーク(Landmarks)
遠目にも認識しやすい象徴的な建物や地形(塔、モニュメントなど)。

これら5要素の組み合わせ方や特徴によって、
都市がどの程度 イメージアビリティ=認知や記憶に残る明瞭さ を持つかが左右されると論じた著書になります。
つまり人が都市空間をどのように頭の中でイメージ(地図)として捉えているか」を整理するための枠組みです。利用者が頭の中で地図を描きやすくなる=イメージアビリティが高まると言えます。
都市への認知・記憶・行動の視点を一緒に考え、人々の認識プロセス(どこに注目し、どう覚えるのか)を踏まえながら空間を設計・分析できる点が、この理論の最大の強みといえます。
※少し専門的な内容も含まれて、難しいとは思いますが、もっと深く知りたい方は、電子書籍などでも読めますので、参照してみてください。
バーチャル空間“わかりやすさ”のデザイン
あくまで物理的な都市を対象にまとめられたものですが、5要素が明確に機能するとユーザーが迷わない“わかりやすさ”を確保しやすくなると思います。
たとえばノード(結節点)にステージや広場を設けてイベントを集約すれば、人の流れをコントロールしやすくなりますし、
巨大なオブジェのようなランドマークを遠目からでも目立つように配置すれば、向かうべき方向を示す道しるべにできることが考えられます。
バーチャル空間は、自由度が高いぶん、利用者が迷いやすいリスクも大きくなるため、現状のXR・メタバースでは(体感ですが)一筆書き回遊動線や一方通行が好まれがちであるように感じます。この論理を頭に入れながら設計すると、別の回答なども生み出せるかもしれません。
また逆に言えばわかりにくさを設計する際にも役に立ちます。バーチャル空間はポジティブな作り方だけが必要なのではなく、ネガティブな作り方も必要とされる面白い世界です。(フィジカルな現実でネガティブな作り方をすることは、ほぼないですからね。)
ただ、上記の論を基礎にしつつも、現実では不可能な空間を形にできるため、フィジカルな都市空間の認識プロセスがある程度有効とはいえ、バーチャルならではの操作や不思議な移動手段なども踏まえた、他の考え方を組み合わせる必要があると感じています。
バーチャル空間での事例を探る
ここでいくつかの事例を見て5要素がどのように作用しているのかを探ってみたいと思います。
(1) VRChat:VR宇宙博物館 コスモリアの例
コスモリアの展示内容のクオリティは行ってみればわかりますが、非常に完成度が高いです。
それだけ超ハイクオリティなVRならでは展示を、“わかりやすさ”という空間設計の工夫でさらに引き立てているため、没入感を両立したVR空間に仕上がっていると感じます。
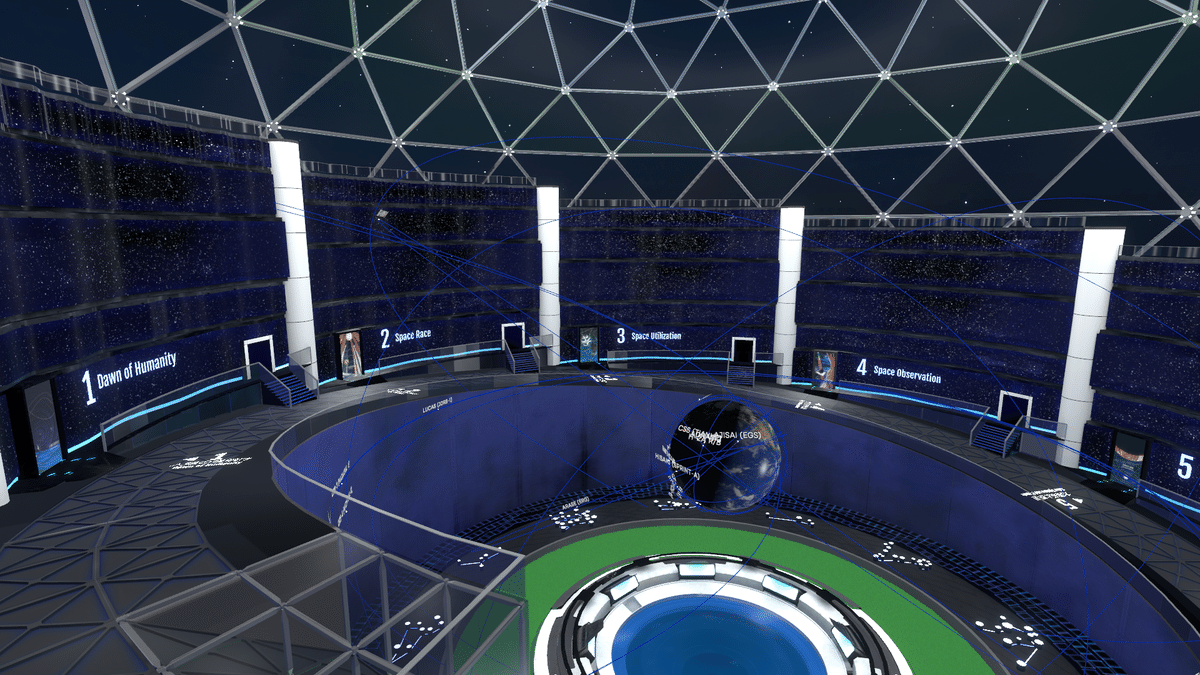
空間としては、中央が吹き抜けになったホールを軸に、らせん状の動線(パス)を配置し、利用者をスムーズに案内しています。
実際のプレイヤー体験に焦点を当てると、回遊動線を一度見失ってもホールに戻りさえすれば“次に行くべき展示”が自然とわかるため、迷いにくい設計になっています。
ビジュアルイメージや効果の面では、ガラスの手すりがエッジになりつつも、視界を遮らない素材を選ぶことで吹き抜けの開放感を損なわない工夫が見られます。
ホール(ノード)へ戻るたびに空間の位置関係を把握しやすく、各展示室(ディストリクト)もテーマごとにまとまっているため学習しやすい構造になっている点が印象的です。
VR空間というと特殊な場所が、想像されがちですが、実は現実では扱いにくい大規模なテーマやスケールを、きちんと体感できる手段として活用されているケースもあります。
コスモリアの事例は、まさにそうした“わかりやすさ”と“没入感”を両立させた事例と言えます。


(2) Fortnite:色分けによるエッジ演出
少しほかのプラットフォームでの事例もご紹介します。
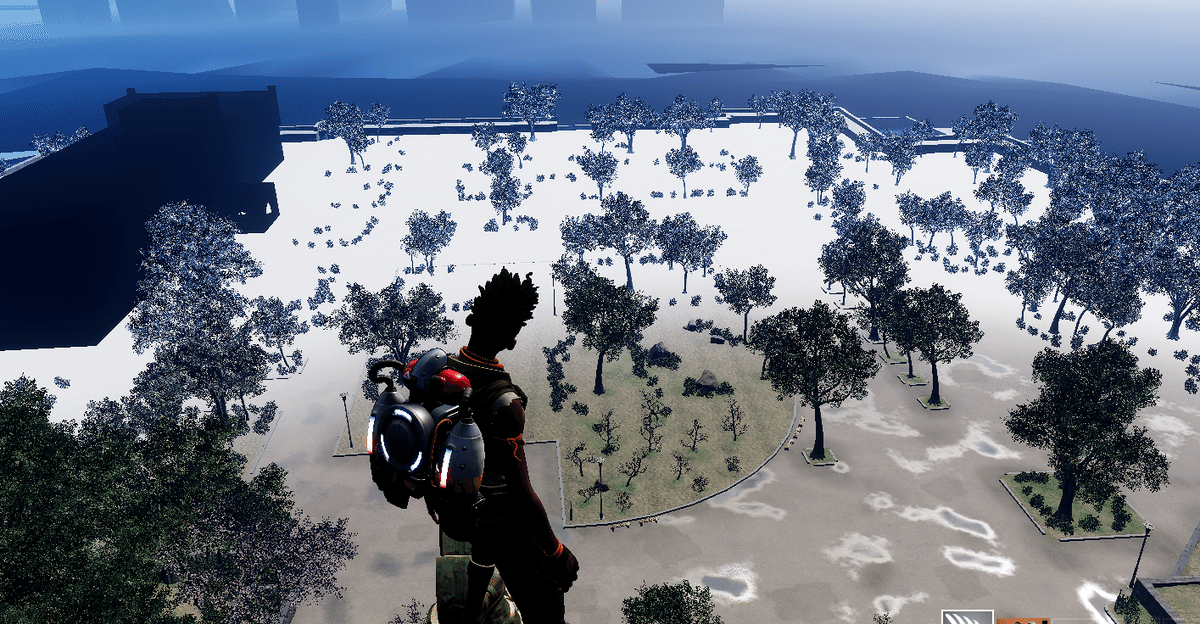
たとえばBunchoさんがUEFNで制作されたSHOGUN’S Castle -大阪城-では、有彩色と無彩色で行動範囲を視覚的に分けて「ここから先は進めない」ことを示すエッジを作っています。
物理的な壁で遮るのではなく、色彩のコントラストでユーザーに“これは境界だ”と認知させるのがポイントです。
実際のプレイヤー体験に焦点を当てると、「ここから先は真っ白になっているから行けないんだ」と一目瞭然で伝わるため、わざわざ大きな壁を設置しなくても自然に境界を形成できています。
ビジュアルイメージや効果という面では、ぶつ切り感を減らしつつ行動範囲を明確化する手法として非常にわかりやすく、ユーザーがマップを理解しやすいようになっているといえます。
こうした色分けが“エッジ”として成立するのは、最終的に「プレイヤーが自然に見えない壁として認識しているかどうか」にかかっていますが、補助的なエフェクトも利用しつつ、私はうまくいっているように感じるので、大阪城の範囲が明確に区切られ、結果としてマップ全体を頭の中で描きやすくなっていると思います。

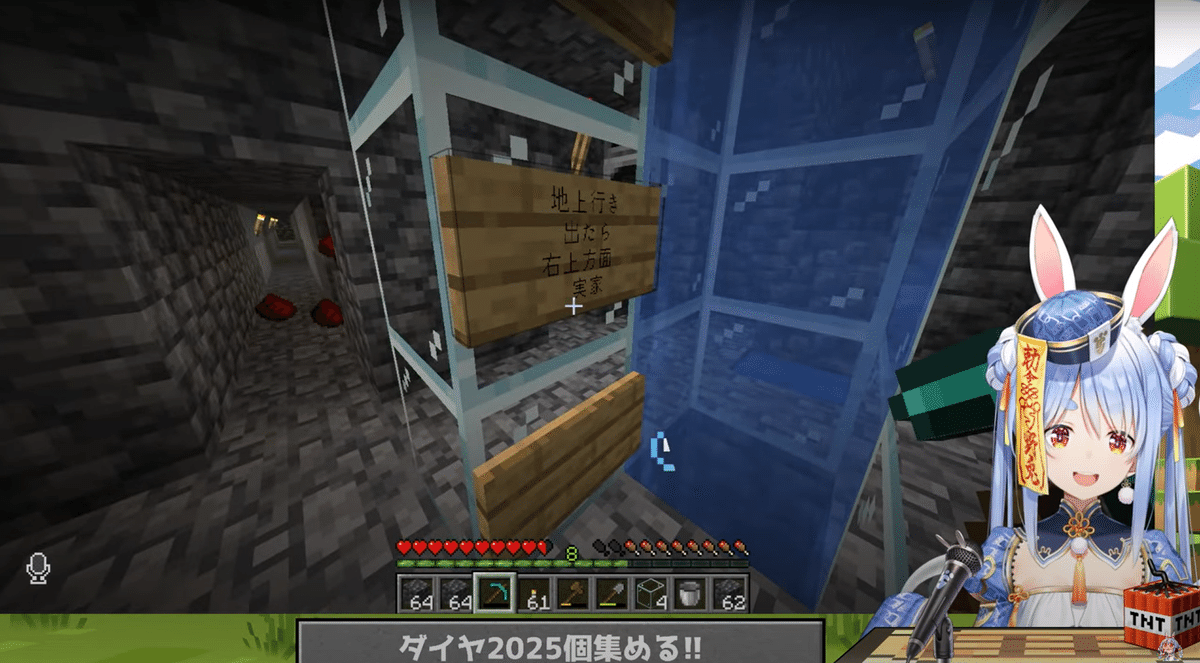
(3) Minecraft:水流エレベーターのパス
マイクラの世界には水流エレベーターという独特の仕組みが存在し、ブロックを積み重ねて水流を発生させることで上移動を可能にしています。地下深いところから地上に一気に戻るための動線として使われている例が多いです。
実際のプレイヤー体験に着目すると、「あの水の柱はエレベーターなんだ」と誰もが当たり前に理解し、迷わず利用している点が面白いところです。マイクラをプレイしている文化圏では、「これに入れば上に行ける」という認識が共有されており、それが“パス”として機能していると考えられます。
ビジュアル的な効果としては、上昇する泡が「ここから上に移動できる」というヒントを与えています。これにより、初見プレイヤーでも推測できる仕組みになっていると思います。
言い換えれば、プレイヤーが“移動経路だ”と認識し、実際にそれを使うことでマイクラの世界を把握しやすくなるのであるため、この水流エレベーターは「パス」として認められるのではないかと思っています。

まとめ:選択肢を広げる知識の1つとして活用してみよう
わかりやすい空間を作りたいという目標は多くの人が抱くものの、実際に設計・実装を進めてみると、何を優先して組み立てるか迷ってしまうことは少なくありません。
バーチャル空間でも、利用者が空間をどう認知し、どう移動しようとするかという基本的なプロセスは変わらないため、都市イメージの5要素を知っておくことは十分に役立つでしょう。
もちろん、この理論に従えば必ず「わかりやすい空間」になるというわけではありませんし、わかりやすさだけがバーチャル空間の魅力を左右するものでもありません。
しかし、どんなに自由度が高いデザインでも、人が迷わずに活動しやすいかどうかは大切なポイントです。
この理論はあえて複雑さや意外性を演出するのも含め、選択肢を広げる一助になるのではないでしょうか。
別の名著でも考えてみたいですね!
それでは!
▼XRと空間デザイン #05はこちらから▼
いいなと思ったら応援しよう!

