
オートレイアウトを使った横幅可変のボタンの作り方 - Figma
こんにちは、藤崎 猫です。
『FigmaでUIデザイン』という本を出版して、ブログでは本に入りきらなかったデザインノウハウや、Figmaの使い方についてお伝えしていきます。
今回はオートレイアウトを使った横幅可変のボタンの作り方をご紹介していきます。
特にコンポーネントを使ってデザインする場合は、所定のテキストを編集しながら使っていくことが多いため、テキストの中身が変わっても崩れないボタンを作る必要があります。
作り方自体は難しくないので、ぜひ取り入れてみてください。
<Kindle Unlimitedで無料公開中>
※ 紙派の方向けにペーパーバッグもあります
横幅可変のボタンの作り方
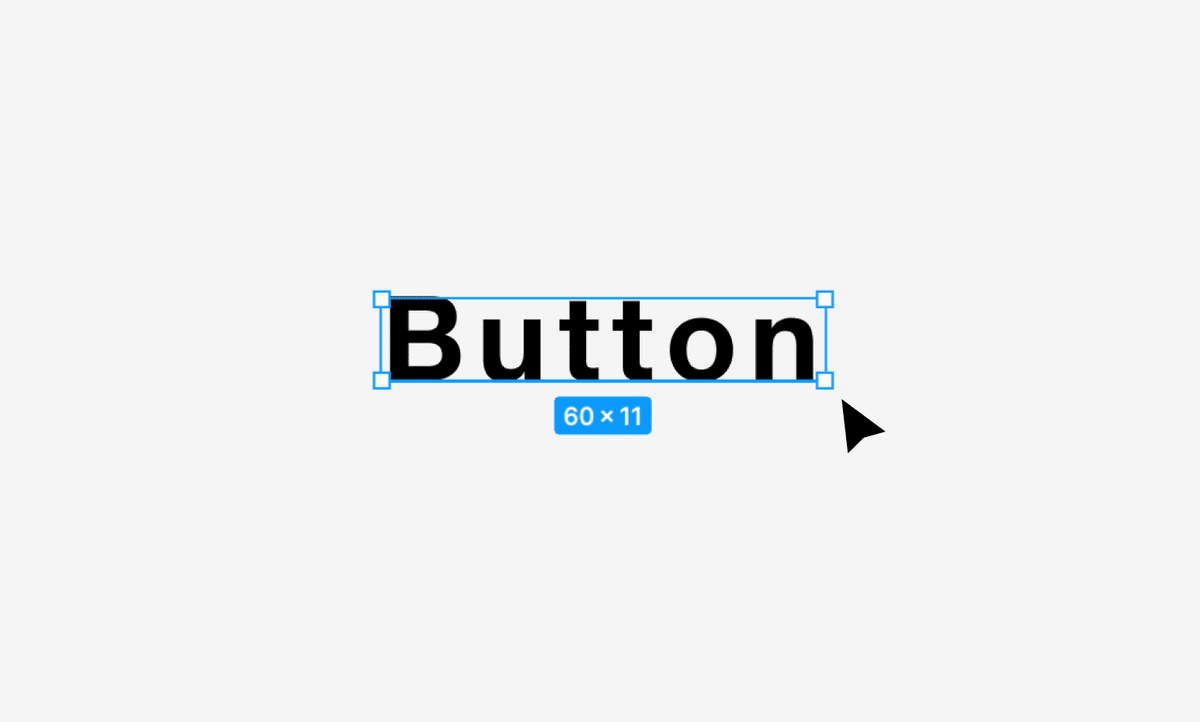
STEP1. テキストを置く
まずはボタン内に表示させるテキストを配置しましょう。

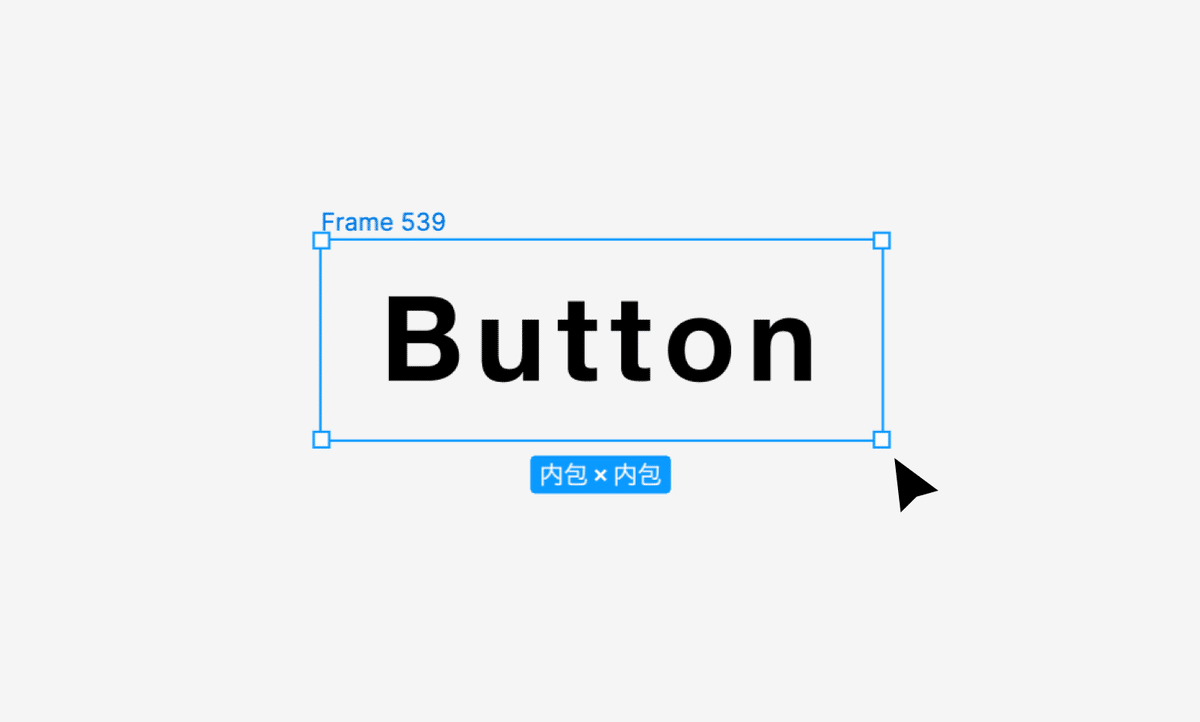
STEP2. オートレイアウトをかける
次にテキストに対してオートレイアウトをかけます。
テキストを選択したまま、「Shifキー」+「A」を押しましょう。

上の図のように、1つの要素にオートレイアウトをかけると、要素の周辺に自動で余白がつくようになっています。
オートレイアウトについて詳しく知りたい方は 書籍『FigmaでUIデザイン』の p. 104以降 を参照。
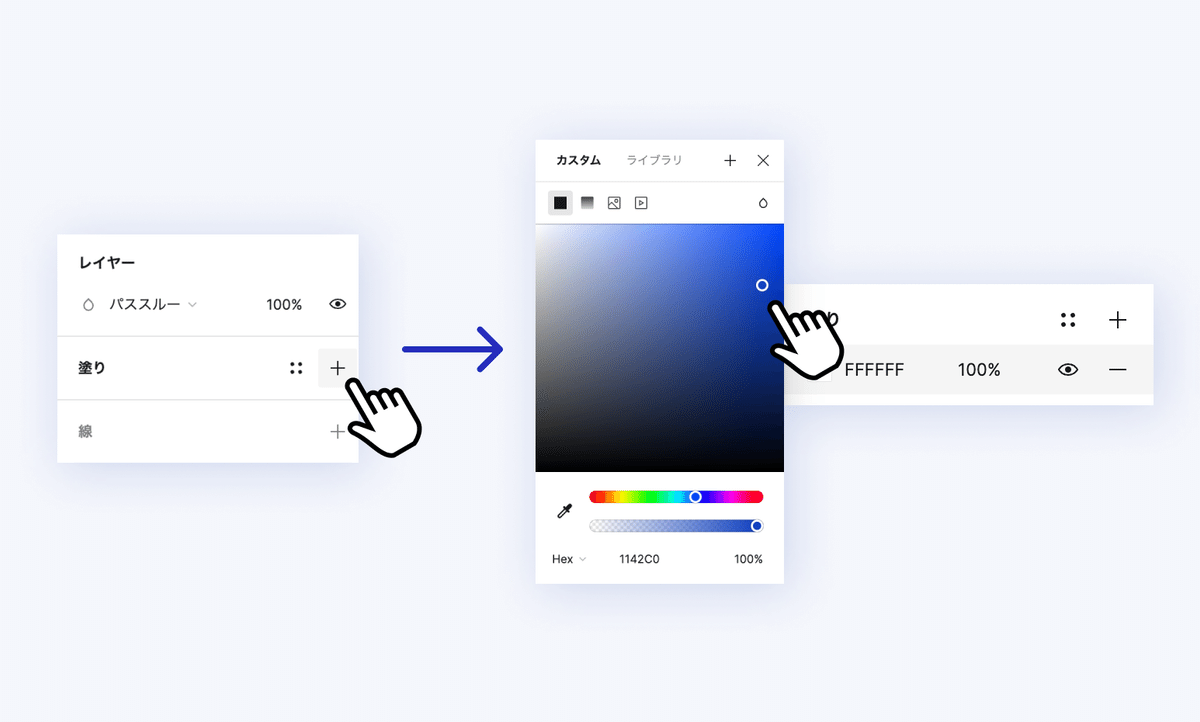
STEP3. 見た目を整える
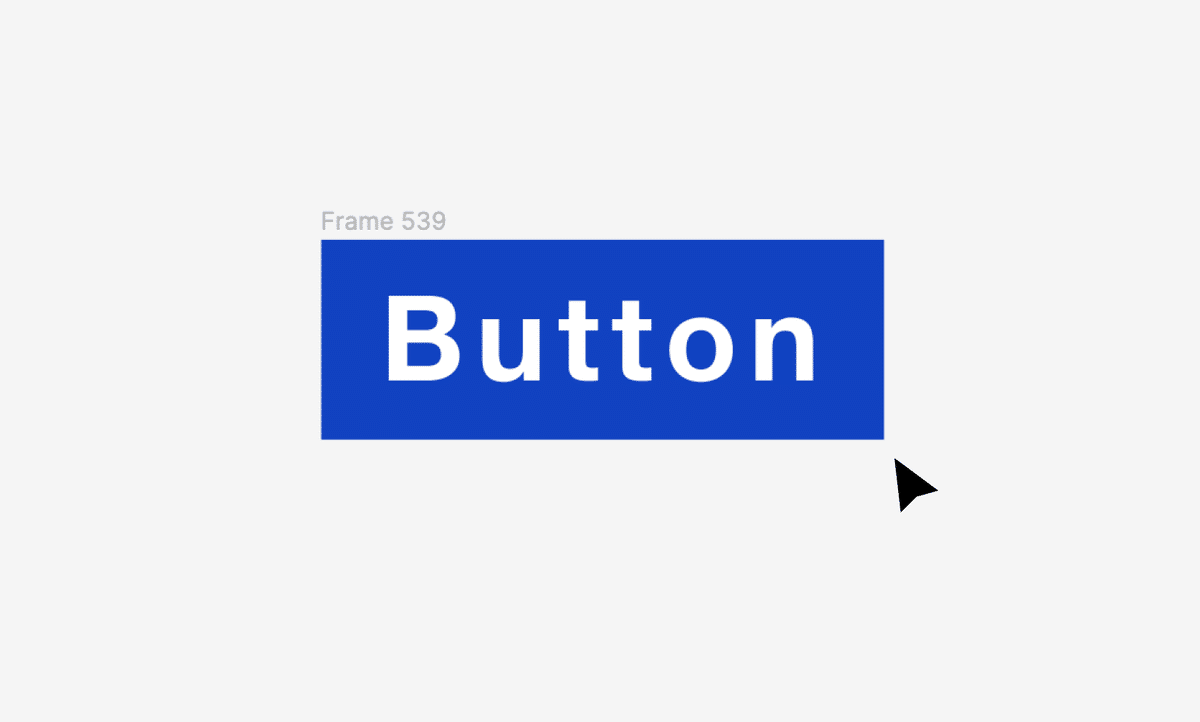
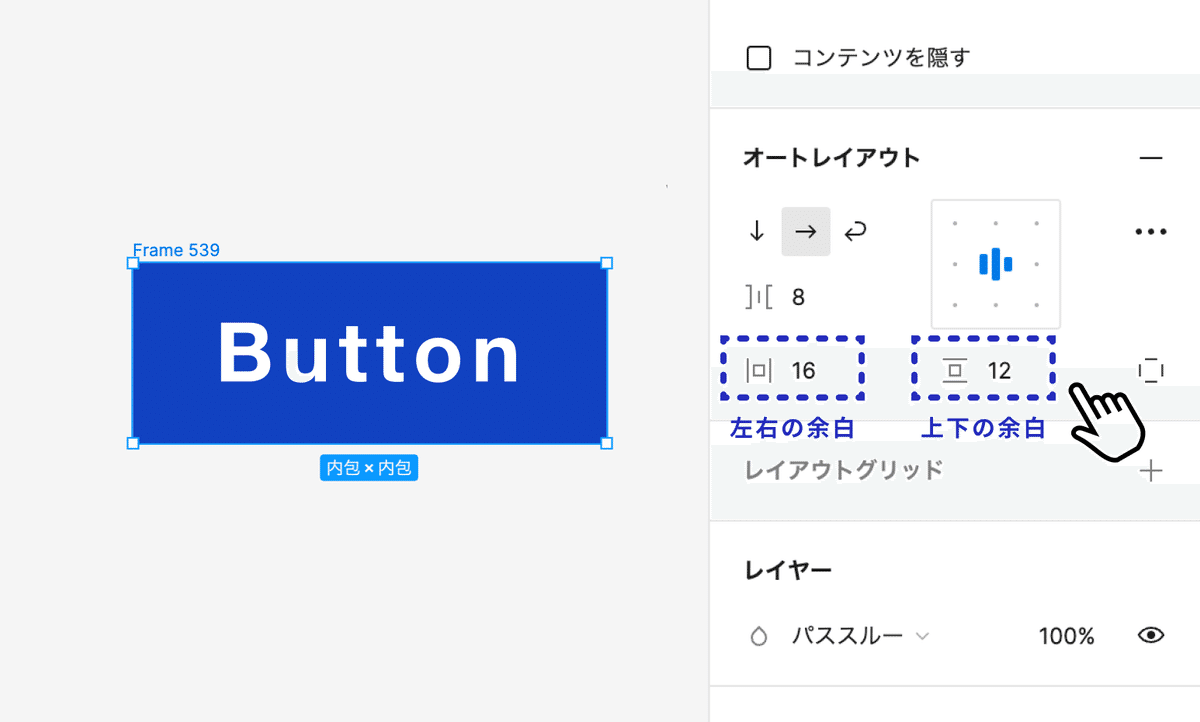
オートレイアウトをかけただけでは背景色は透明なので、背景色を設定しましょう。右サイドバーの「塗り」のエリアにて、任意の色を選択してください。
テキストカラーも変更が必要であれば変更しましょう。


左右にどれくらいの余白をつけたいか考え、右サイドバーのオートレイアウトのエリアで周囲のPaddingを調整しましょう。

角丸をつけたい場合も右サイドバーにて設定しましょう。

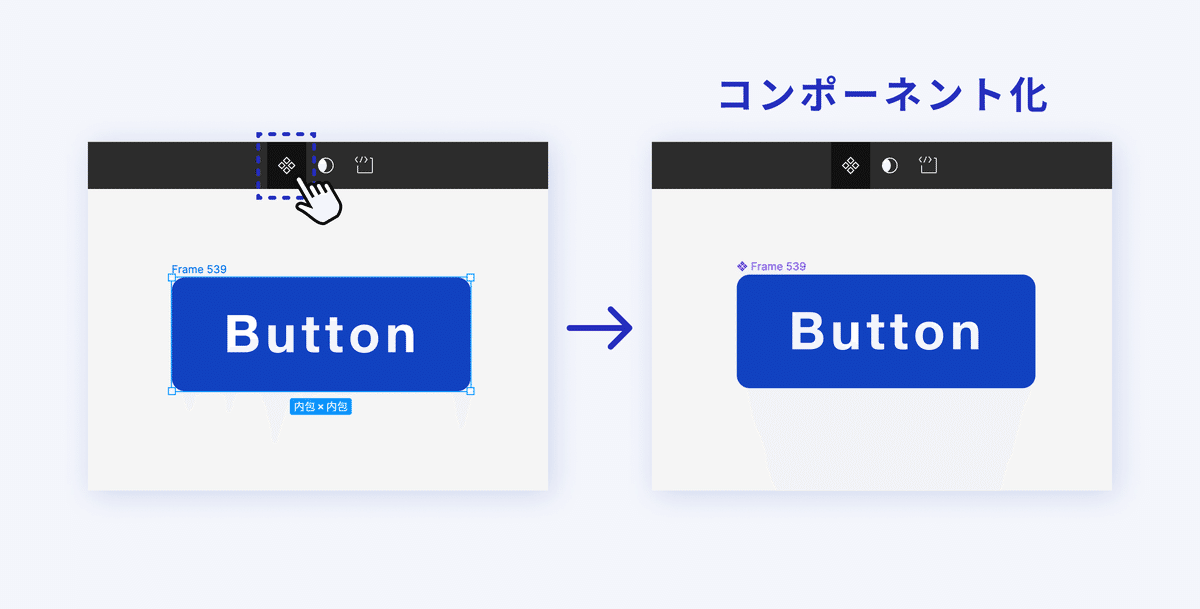
STEP4. コンポーネント化
せっかくなので、最後のコンポーネント化してみましょう。
作成したボタンを選択して、ヘッダーのコンポーネントアイコンをクリックしてコンポーネント化します。

コンポーネントについての詳細は著作のp. 120以降 を参照。
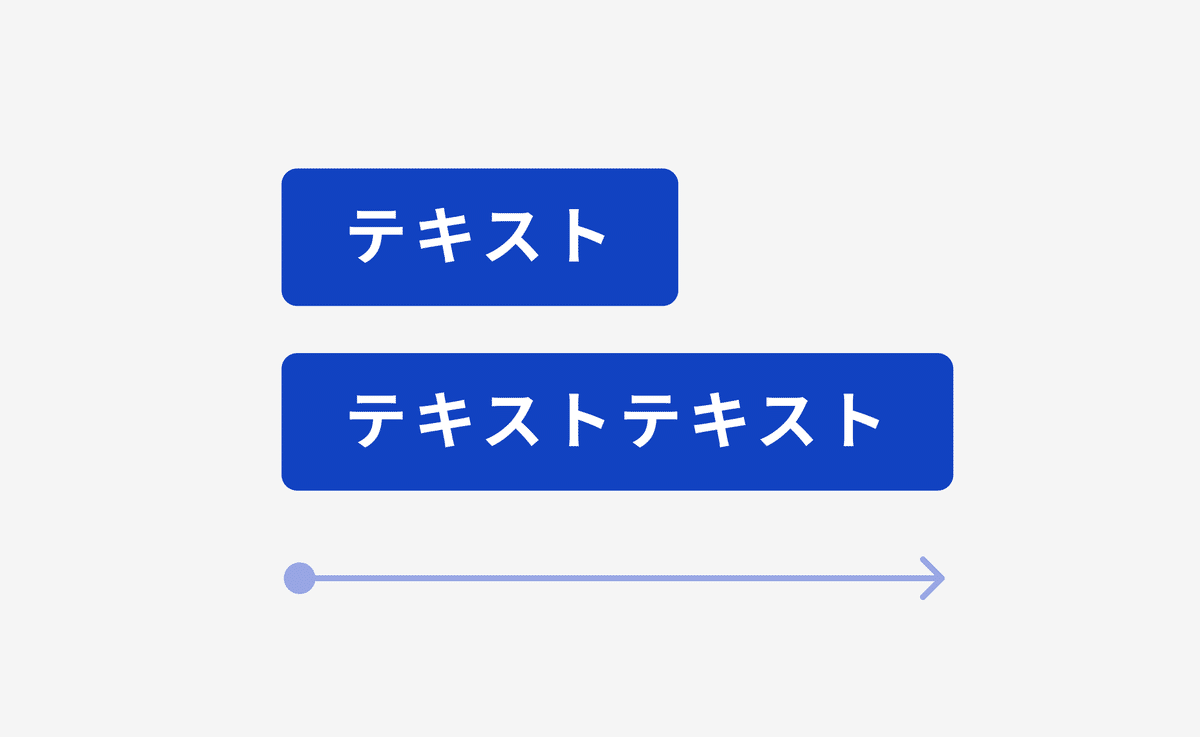
コンポーネントのコピー(= インスタンス)を作成し、テキストの中身を差し替えてみましょう。すると文字量に応じてボタンサイズが変わるようになっていると思います。

まとめ
今回はオートレイアウトを使った文字量に応じて横幅のサイズが変わるボタンの作り方をご紹介しました。FigmaにはUIデザインに特化したさまざまな機能があるため、ぜひ活用して効率的により良いデザインを作っていきましょう。
今回説明の中でご紹介したオートレイアウトやコンポーネント化などについては、書籍『FigmaでUIデザイン』でも仕組みや使い方などについてご紹介しているため、より詳しく知りたいという方はぜひそちらでも勉強してみてください!
<Kindle Unlimitedで無料公開中>
※ 紙派の方向けにペーパーバッグもあります
