
プログラミング入門コース - 2週目
Noteにて毎週土曜日クラスの授業の復習を一部公開
(2023/04/22)
[授業の目標]
Javascriptの使用方式について理解して文法に慣れる。
JQueryで HTMLの操作ができる。
Fetchでサーバー APIにデータを送って結果を受信する。
[Javascript, JQuery, Ajax, JSON, API, Fetch]
例によってググってみました
JavaScriptとは(ジャバスクリプト)
Webページに動きをつけるためのプログラミング言語です。
ボタンに触れると形や色が変わる機能や、スライドショー、ポップアップウィンドウ、ログインなど、さまざまな機能の実装に用いられます
主に以下のような分野でJavaScriptを使って開発することができます。
通常のWebサイト
Webツール・Webアプリ
Webゲーム
ブラウザの拡張機能
スマホアプリ
JQueryとは(ジェイクエリー)
JavaScriptのライブラリ
Ajaxとは(エイジャックス)
JavaScriptを使ったサーバーとの非同期通信のこと
※補足
非同期通信:応答を待たないで処理を進める通信
同期通信:応答が来るまで待つ通信
JSONとは(ジェイソン)
「JavaScript Object Notation」の略で、ファイルの書き方ルールのひとつ。
Python、PHP、JavaScript、C++、Javaなど様々な言語でサポートされており、JSONを間に挟むことで各プログラミング言語間のデータの受け渡しがとても簡単にできます。
APIとは
APIは「Application Programming Interface」の略
ソフトウェアの機能の一部を別のソフトウェアやプログラム上で稼働できるように繋ぐ仕組みを意味します。
Fetchとは(フェッチ)
和訳すると、取ってくる、呼び出す、引き出すという意味
Fetch APIとは
外部APIなどから簡単に情報を取ってくる(連携する)機能
• Javascript 構文を学ぶ。
まず基本的な構文を学ぶ前にconsole.log(コンソールログ)を習いました。
PCで文字を入力する時にファンクションキー(F6~F10)を押して平仮名や半角、全角に変換するつもりがうっかり「F12キー」を押して変な画面が出たことはありませんか?
「うわっ変なとこ押してもうた!?」って焦るやつです
Google ChromeでF12を押すとデベロッパーツールが開きます
画像のElementsパネルでHTMLやCSSの検証テストをしたり、consoleをクリックしてコーディングしたのが正しく出力されるのかを確認するために使われるのがconsole.logです。
エンジニアぽくなってきました。

• jQuery and Ajaxの基礎学習。
• JSON データフォーマットを理解する。
• OpenAPIを使ってみる。
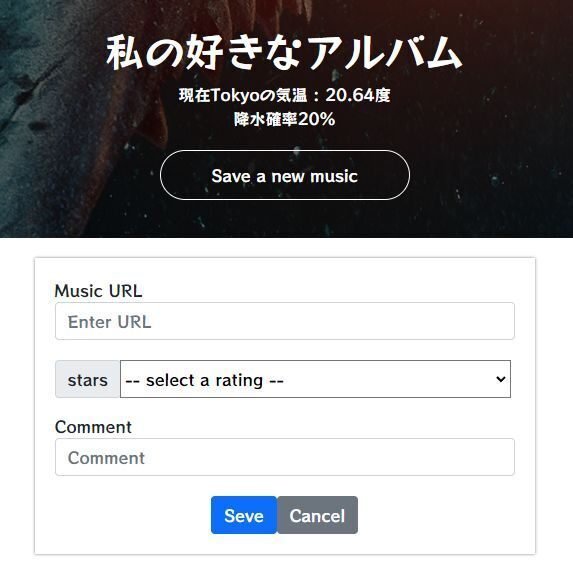
先週作った課題に東京の天気 API を間に挿入して課題を提出。
コードの内容をなんとなくしか理解できてないが、Fetchで取得した情報に地域と降水確率があったので、追加して表示できるようにアレンジしてみました。

Githubの公開リンクでは👆上記画像のように表示されない事を同じ受講者さんが質問してくれました。
APIのアドレスがhttps通信じゃない為の通信不能であるとすぐに教えてくれました。質問の共有ができるのもクラスで学べる強みの一つでありがたい。
1週間の振り返り
Javascript, JQuery, Ajax, JSON, Fetchとか全てプログラミング言語だと思ってたぐらいのレベルでしたが授業後に再度調べて復習することでより理解できるようになった。(ググるのが楽しくなった)
JavascriptとAPIを使った簡単なWebアプリならもう少し勉強すれば作れそう
1週間で学んだこと
プログラミングってなんか愛ある世界だなって思いました。
先週学んだBootstrapでCSSフレームワークを使ったり、JQueryのライブラリを使うことでイチイチJavascriptのコードを書かなくて良かったりする。
Ajax, JSON, API, Fetchもしかり、色々共有して楽に作ろうよって言う考えがどんどん発展したんだなと感じました。
エンジニアの人達ってヤバくねってほっこりします。
来週の目標
来週から一番興味があったPython(3~5週目)が続くので
ここからはより集中して理解を深めていきたい。
完璧を求めない
まだ記事が中途半端ですがとりあえずUPします
習ったことも全て理解できてないが、完璧を求めると嫌な感情がついて前に進めなくなるので、いい意味で適当な感じで進みます。気が向いたら更新しますので、また訪問して下さい。
