
プログラミングを30年ぶりに挑戦!
2023/4/15からの土曜日クラスに申し込みました
自己紹介
はじめまして
Windowsが誕生し始めた頃にパソコンの専門学校に通ってました。
当時は、まだ画面は真っ黒で(MS-DOS)FORTRANやCOBOLとC言語を少しかじった程度で卒業し、専門職には就かないまま会社員を退職して現在は深夜のコンビニ店員として働いております。
プログラミングに興味がある方や初心者の方には
是非、参考にして頂けたらと思います。
きっかけはtwitterで「スパルタコーディングクラブ」という名のプログラミングスキルが習得できるオンラインライブ授業の広告を見つけて受講することにしました。色々調べてみると韓国の会社で元々ブートキャンプの合宿形式で始まったものが地元韓国やカナダでも開催されているそうです。
気になった方は下記のサイトへ
LINE相談は日本人の担当の方が丁寧に質問に回答してくれました。
https://www.japan.spartacodingclub.com/
★必須
パソコンとインターネット環境
(Windows、Macどちらでも可)
プログラミングなら安いWindowsPCで十分だと思います
使うソフト
Zoom、Slack、Notion、LINE、Gather、VS Code
(全て無料の範囲で使います)
・zoom Web会議サービス 基本授業はZoomで行います
・Slack (スラック)ビジネス向けのオンラインチャットツール
・Notion(ノーション)とは
授業のマニュアルはNotionで配布されます
メモやドキュメント管理だけでなく、好みのスタイルで情報をデータベースとして作成・管理できるスタイリッシュなクラウドメモアプリケーション
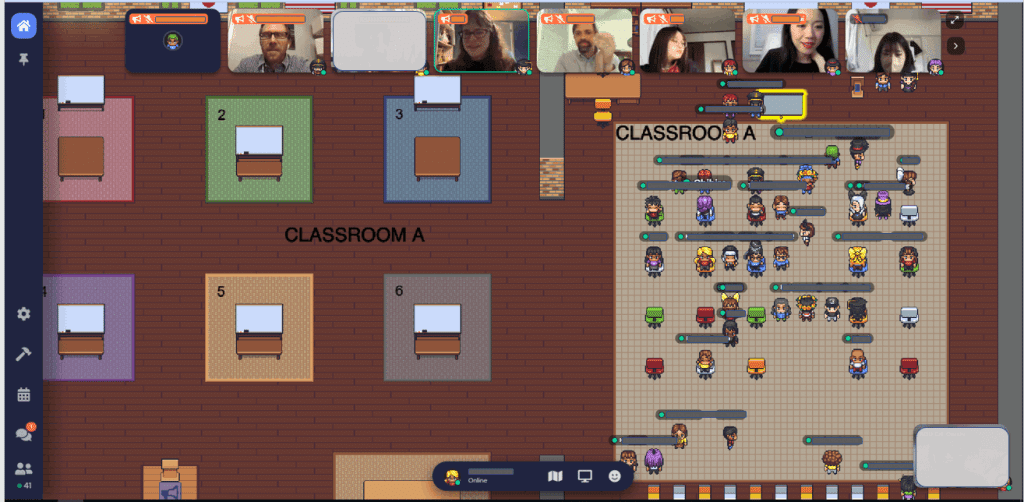
Gatherとは、
仮想の「部屋」にユーザーが集まり、
音声での会話やビデオ通話を行えるコミュニケーションツール。
(ドラクエ風の画面を想像して下さい)
LINEは
LINE相談で受講する決め手にもなりましたが、
今後事務局の方とやり取りにも使います
毎週5時間×8週間の勉強の成果をこのNoteで紹介したいと思います
(実はこれもカリキュラムでの課題のひとつです)
後半に感想も書きましたので最後までご覧ください。
プログラミング入門コース - 1週目
[授業の目標]
ウェブブラウザの基本原理について理解する。
HTML、CSSの基礎知識を理解して骨組みができる。
Bootstrapを活用してウェブを飾る。
Webサイトの仕組みを理解しよう
[クライアント / サーバー / HTML / CSS / ブートストラップ]
まず理解を深める為に復習として改めて言葉をググってみました
Web とは
WWW / World Wide Web / ワールドワイドウェブの略で
インターネット上で用いられている文書の公開・閲覧システム。
ブラウザ とは
リクエストを送って受け取ったHTMLファイルを表示してくれるもの。
(Google ChromeやSafari、 Microsoft Edge、Brave等)
• クライアント& サーバーの理解
以下はNoteのAIアシスタントを使ってみました
クライアントとサーバーは、パソコンなどの情報機器で、データのやり取りをするために使われる言葉です。例えば、インターネットでウェブページを見るとき、自分のパソコンがクライアントとして、ウェブページが保存されているサーバーと通信して情報を受け取ります。クライアントは情報の要求を送り、サーバーはその要求に応じた情報を返します。これによって、インターネットを始めとする様々な情報システムが成り立っています。例えるなら、クライアントはレストランに行ったお客さんで、ウェイターに注文をして、その注文に合わせて料理を出してもらうようなイメージです。サーバーはそのレストランで働くシェフのような役割を担っています。
•HTML/CSS/Javascript の基礎学習
HTML、CSS、JavaScriptはウェブサイトを作るために必要なプログラミング言語です。HTMLはウェブページの骨組みを作るための言語で、CSSはその骨組みをきれいに装飾するための言語、JavaScriptはウェブページに動きや機能をもたせるための言語です。たとえば、あなたが料理の本を作ると考えてください。HTMLはレシピの内容を書くための紙やページ、CSSはその紙やページに写真や色を加えるためのペンやクレヨン、JavaScriptはこの本を読む人にとって便利な機能をつけるために必要な、コンテンツを扱うための調理器具や包丁のようなものです。
HTMLとCSS
HTML とは(HyperText Markup Language)
ハイパーテキスト・マークアップ・ランゲージの略で
HTMLの主な役割は『Webサイトの構造を作ること』
CSSとは
CSSの主な役割は『見た目を調整すること』
昔はURLの最後が「 .html 」でだったのでわかりやすいですよね
ブラウザーが翻訳する3つの言語
インターネットでWebページを開いた時、
ブラウザーは以下3つの言語を翻訳してページを表示させます。
HTML・・単なるテキストや画像からなるページに「見出し」や「段落」といった構造と意味を持たせる言語です。
CSS・・HTMLに「文字や背景の色」や「余白」といったレイアウトやデザインを設定するための言語です。
JavaScript・・「メッセージボックスの表示」や「HTMLコンテンツの操作」、「カレンダー」、「地図」、「ゲーム」など、様々な動的コンテンツを作成できる言語です。
• CSSフレームワーク/ ブートストラップを学ぶ。
CSSフレームワークとは
最初からある程度のデザインやレイアウトが決まっているフレームワークで、ルールで決められたクラス名やIDを指定するだけで、あらかじめ作られたデザインが適用される
Bootstrapとは (ブートストラップ)
Twitter社で開発されたフレームワークで、
Bootstrapは、再利用性の高いWebパーツや各レイアウトのデザインを整える機能を豊富に備えているため、CSSのコードを一から組むことなく
Webサイトのデザインを進められます。
https://getbootstrap.com/
授業内容
HTMLやCSSのコードを書くために
VS Codeをインストールして使い方を教えて頂き、簡単なコードの基礎を習いました。
VS Codeとは
VS Code(Visual Studio Code)はマイクロソフト社が開発したエディタで、
効率的にコーディングできます
エディタとは
データの作成や編集(edit)を行うためのソフトウェア
コーディングとは
コーディングとは「プログラミング言語を使ってソースコードを作成すること」。一方、プログラミングは「プログラムを作成する作業全般」を指します。つまり、コーディングはプログラミングの作業の一部、ということになります。
プラグインとは
アプリケーションの機能を拡張するソフトウェア
パソコンで文章書くのにWordを使うのと同じで、
VS Codeの中に色々なプラグインが入っているのでとても便利な印象でした

授業で与えられたコードから
BootstrapでCSSフレームワークをコピペして
簡単な仕組みを習いました
作成したコードをGitHubで公開する
GitHubとは、
世界中の人々が自分の作品(プログラムコードやデザインデータなど)を
保存、公開できるようにしたウェブサービスの名称です。
「Git」の「ハブ:拠点・中心・集まり」という意味。
GitHub社によって運営されており、
個人・企業問わず無料で利用が可能です。
https://github.co.jp/
サイトが全て英語表記でサッパリで、「ナニコレ!?」と固まりました。
GitHubに作成されたリポジトリ(保存庫のようなもの)にアップロードして公開するのですが、授業のマニュアルでなんとか課題をアッロードできました

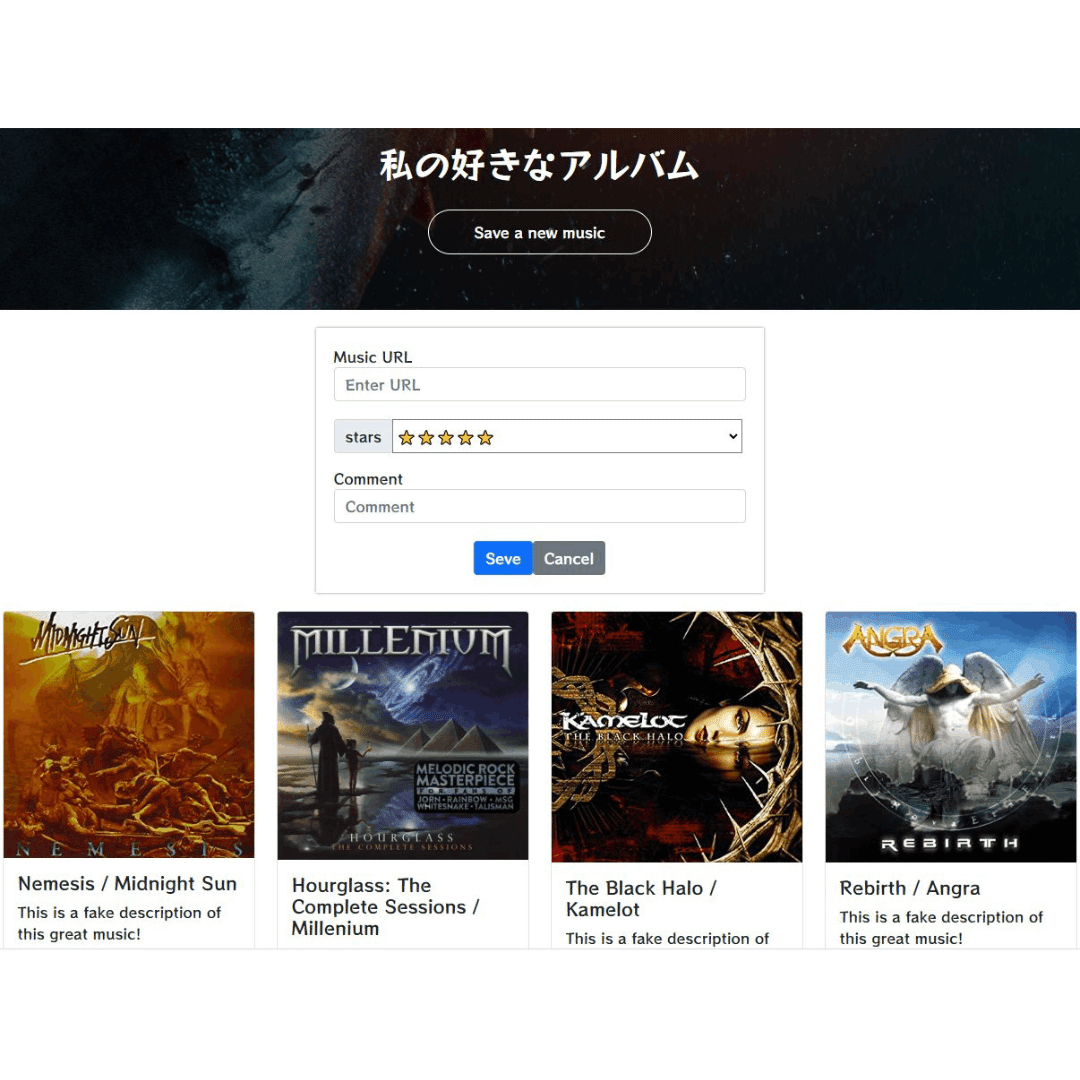
少しアレンジして
Googleフォントで好きなフォントに変更し、
大好きなハードロック、ヘヴィメタルのアルバム画像に差し替えてみました
1日目の感想
久しぶりの授業で初めてのオンライン講座で発言にも緊張し、5時間の長丁場でしたが、心地いい疲れとなりました。
授業の録画を見直せるので、分かりにくかったところも再度復習できるのでとても良かった。
ただし、長丁場なのでわからなかったら
その場で質問するのは重要です
そのままスルーしてしまうとおいてきぼりになります。
(画面共有で遠慮なく教えてもらいましょう)
自分に言い聞かせてます
メリット
・オンライン学習なのでわざわざ通う必要がなく自宅で気軽に勉強できる。
(服装もラフな格好で大丈夫。女性ならメイクもそんなに必要ないでしょう)
・わからない所はSlackで講師の方にいつでも質問できる。
また受講生間のやり取りも可能で横のつながりで共有しあえます
・受講生と一緒に学べるので、一人で動画視聴して勉強する
オンライン学習サービスよりも励みになる
・Gatherで毎週雑談タイムがあり受講生や事務局と交流できる。
・今回の土曜日クラスでは会社経営者、職業訓練校で学んでいる方、WEBディレクターと様々な環境の方が参加されていたので臆することなくこれからも楽しみます(受講者は入るタイミングで違うのでそれも面白い所)
・受講生間のやり取りが自由で風通しがとても良い。
デメリット
今の所は特にないです
正直に書くと、IT基礎の前提知識がない方はハードルが高いかもしれません
プログラミング未経験者と掲げてるのに
どうのこうのとかおっしゃる方もいるかもしれませんが、
自分が何を学びたいのか?
情熱と楽しみを感じるチャレンジ精神があれば問題ないと思います
(日本人には、特にずうずうしさがないので)
自分に言ってます

2週目の前日の金曜日に受講生の皆さんだけで雑談しました
(上記の画面はネットから拝借しました)
Gatherは
顔出しなし、チャットのみ、聴く専門でも可能なので気軽に参加できます
たまに更新するかもしれないのでたまに訪問して頂けると嬉しいです。
「スパルタコーディングクラブ」で検索すると他の受講生さんのプログラミングノートの記事も公開されていますので合わせてどうぞ
