
漫画メイキング ④背景の作成から書き出しまで「CLIP STUDIO PAINT」
前回はこちらから
1. 背景の作成
(1)写真の読み込み
2コマ目の背景を作成します。
今回はフリー素材サイトから写真をダウンロードし、加工していきます。
PCにある写真ファイルを「レイヤー」パレット上にドラック&ドロップします。

読み込んだ写真のレイヤーは「レイヤー」パレット上にて、キャラの絵が描かれたレイヤーより下に位置するようにします。

画像が読み込めたら、「オブジェクト」ツールで写真の大きさをキャラに合うように調整します。

(2)写真の加工
読み込んだ写真を加工します。
以前記事にした、こちらの方法で加工を行います。
まず、写真のレイヤーを右クリック→「ラスタイズ」を選択します。

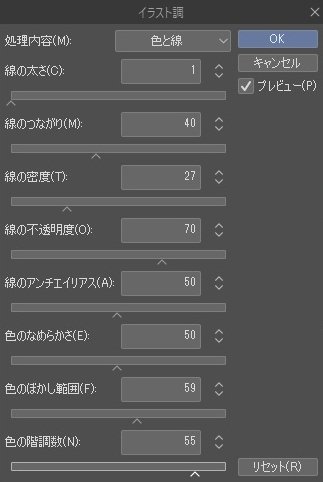
メニューバー「フィルタ」→「効果」→「イラスト調」をクリック。
「イラスト調」のウィンドウが表示されるので数値を変えていきます。「プレビュー」にチェックがあれば数値を変えるたびに変化が分かります。


写真のレイヤーの上に新規ラスターレイヤーを作成し、「下のレイヤーでクリッピング」をクリック。
「水彩」ツールの「塗り&なじませ」で上塗りしていきます。


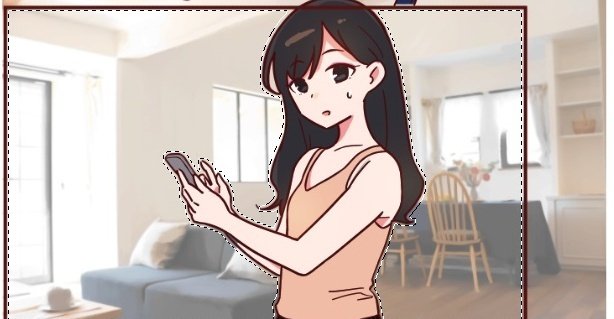
出来ましたら、写真のレイヤーの「不透明度」を下げます。
背景が薄いほうがキャラクターが目立つため、そのようにしました。

まだキャラが見えにくいので、キャラのまわりを白ふちで囲っていきましょう。
「レイヤー」パレットで背景のレイヤーを非表示にします。
「自動選択」ツールでキャラの周りを選択します。「選択範囲ランチャー」の左から5番目、「選択範囲を縮小」をクリック

出てきたウィンドウはこのように設定します。

選択された範囲が縮小されました。

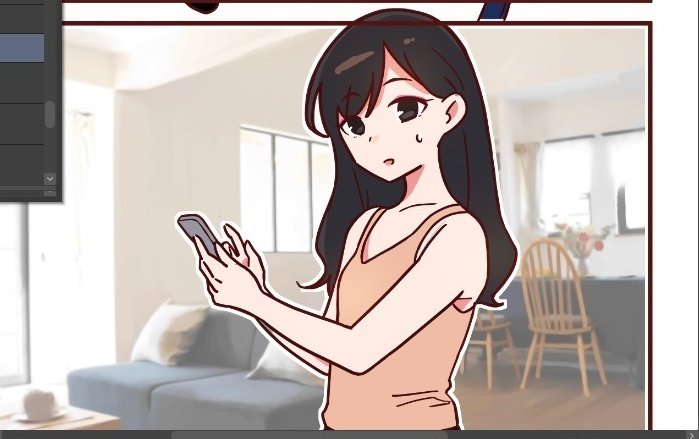
写真を上塗りしたレイヤーの上に新規ラスターレイヤーを作成。
「選択範囲ランチャー」から白色で塗りつぶしをします。

写真の加工のための上塗りしたレイヤー名は「上塗り」、白いふちを作成したレイヤー名を「白ふち」としました。

「レイヤー」パレットにて、2コマ目の女性の絵をコマ枠フォルダーより上に移動させます。
こうすることでコマの枠線がキャラの絵に隠れます。

2コマ目はこれで完成です。
(3)背景の塗りつぶし
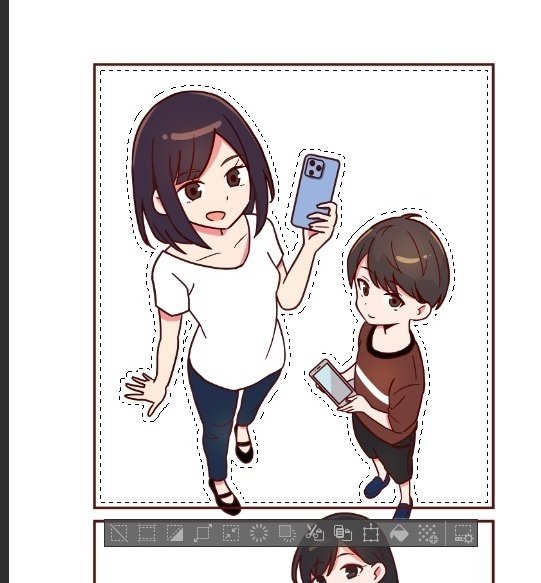
「自動選択」ツールでキャラの周りを選択し、背景を緑に塗りつぶします。
その後、先ほどと同じようにして選択範囲を縮小し白フチを作ります。


2. 仕上げの調整
「テキスト」ツールを使ってセリフの位置を調整してきます。
「テキスト」フォルダーが「レイヤー」パレットの1番上になっていなかったら移動させましょう。


続いて、「レイヤー」パレットの1コマ目の絵のフォルダーを1コマ目のコマ枠フォルダーに収納します。

これで1コマ目の絵のコマからはみ出ている部分が見えなくなります。


原稿が完成しました。
3. 原稿の書き出し
完成した原稿を書き出します。
メニューバーより、「ファイル」→「画像を統合して書き出し」→「.jpg」をクリック。

「出力イメージ」の「テキスト」にチェック、「出力範囲」をクリックし「トンボの内側まで」にを選択、「拡大縮小時の処理」を「コミック向き」に設定します。
印刷所にて印刷する場合は原稿に余白が必要なので「トンボの内側」ではなく「トンボの裁ち落としまで」を選択します。
右上の「OK」をクリックしたら、
プレビューが出てくるので「OK」をクリック。


以上になります。
【最後に】
いかがだったでしょうか。
「ココナラ」にてビデオチャット機能を使用し「CLIP STUDIO PAINT」の使い方をお教えしているので興味のある方は以下のリンクからどうぞ。
