
わかりやすいデザインとは?
UX DAYS TOKYOのわかりやすいデザインについてに当たったので、せっかくなのでレポートを。
UX days tokyo
「わかりやすいデザインとは?」
デザインをする際、クリエイターの自己満足になってしまうのは良いデザインとは言えません。 リサーチや研究を基に、ユーザーにとって「わかりやすいデザイン」にする必要があります。
アジェンダ
なぜ、このUIはダメなのか?
なぜ、このデザインはわかりにくいのか?
デザインにどのような観点や視点を持つべきなのか?
事例を上げながら「わかりやすいデザイン」の作り方と思考を紹介します。
ビジビリティ・オブ・システムステータス 菊池 聡(Web Directions East, LLC.)
UXについて勉強したかったので、NNgという、リサーチの学校で勉強をした。
(ドンノーマン/ニールセン)
若い人から、UI/UXについてよく質問をされる。
「どの本を読んだらいいですか?どうしたら設計できますか?」
そういうものも悪くはないんだけど....表面的すぎる。UXの勉強をしていた時は、そもそもの脳の部分とかの下地から勉強をした。
レシピに例えると、ベストUIとかはレシピ。
脳の構造とかから、勉強するのは料理方法。
料理方法を知らないと、アレンジが効かない。
ビジュアルデザイナーから、いきなりUI/UXデザイナーにはなれない。
なるためには、いち早くそういうことをしている人のもとで勉強した方がいい。
4年くらいはかかると思った方が良い。
visibility of system
1995年に発表された法則。
10個のヒューリスティック理論
システムはいつもユーザーに何が起きているのかを適切に伝えなければならない。

例えば信号。
これは何をしているシステム?
これがもしなくなってしまったらどうなる?
このシステムは適切なフィードバックとして、赤と緑を出す。両方赤とかなったりはしない。
単純なシステム。
単純なので、みんなスルーしてしまうけど、なんでそのようになっているかを考えていかないといけない。
信号を見ると、ユーザは「青だ、渡ろう。」と思う。
ユーザーはシステムからの情報に対して評価を行なっている。なので、情報がなければフィードバックができない。

今度は残り時間のメモリのついた信号。
残り時間によって渡る、走る、止まる、を判断している。しかし、メモリだと時間が分からなくて、時間はどれくらいあるんだろう...と考えてしまう。


それを改善したのがこれ。
時間を明らかにしたことで、残り時間を考える必要性がなくなった。
飛行機の例。
ボタンが赤の時に、扉が開く。普通は逆だよね?

なぜなら、赤の時は離陸できないから。
これは、CAの人向け。離陸の時に一目で分かるようにしている。でも、これは一般人に対しては適切なフィードバックではない。
日常生活でこれを見つけて、ピックできる人の方がUIデザイナー。
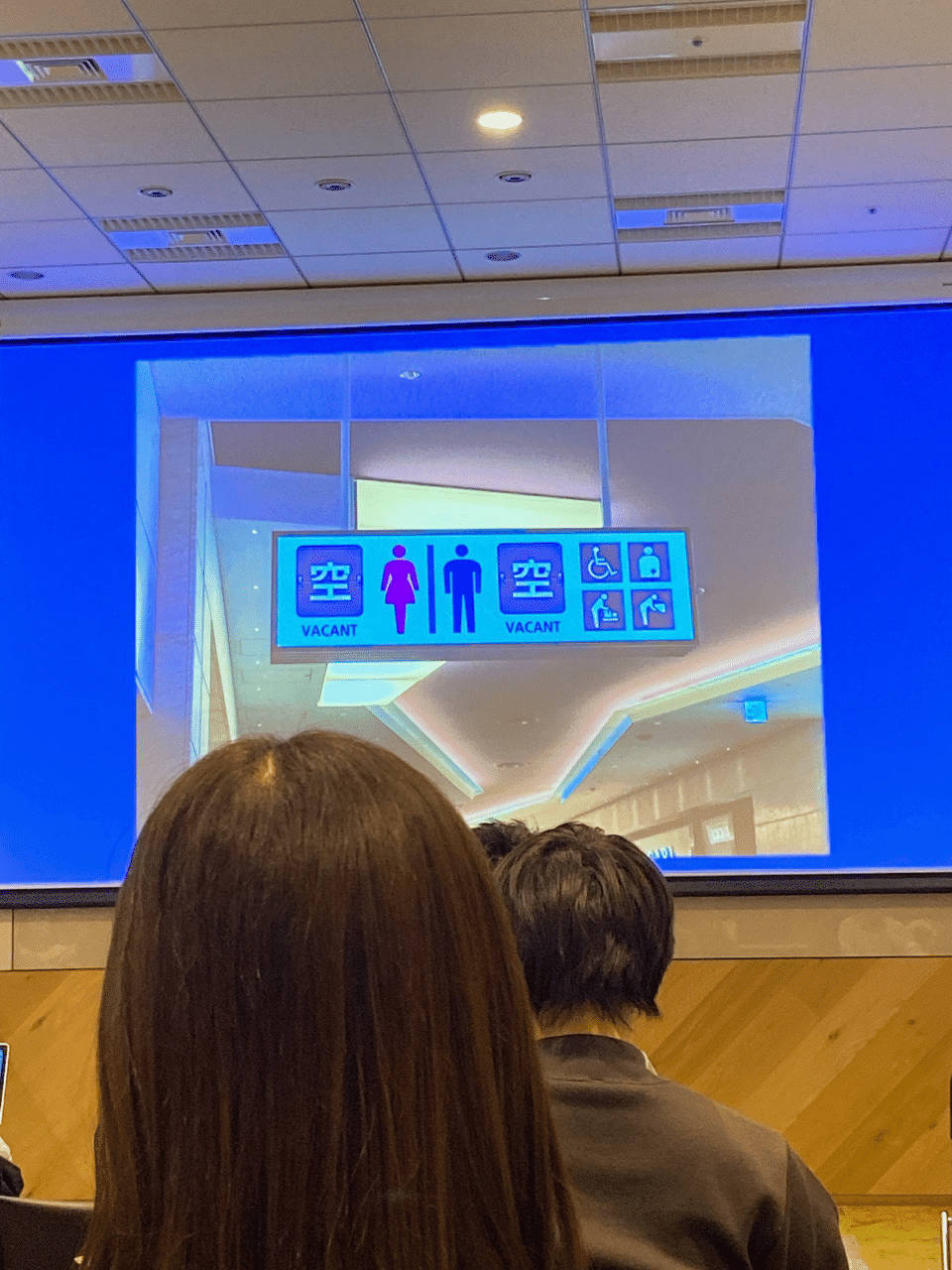
羽田空港のトイレ。

これは良い例。空港は時間をすごく気にする。
トイレに入らなくても埋まっていても判断することができる。
東京メトロのアプリ
これは良くない。このアプリを使うのは電車に乗ってるタイミングなので、すぐにいけるわけではない。
5分後には状況は変わっているかもしれない。

ローディング
ローディングするとき、どれくらい待つか分からない。ずっと回ってたらイライラする。


ローディングには後どれくらい待つのかを返してあげるという適切なフィードバックがある。
パンクズ
パンクズって、なんでいるんだっけ?
アプリには入ってないじゃん。どうして?要らなくない?って言われたらどうする?
他社のアプリを見てはダメですよ。自分の中に軸を持ちましょう。これは適切か?という視点を持ちましょう。
リンクがあることでユーザーは今自分がどこにいるかが分かる。なので、リンクを入れてあげないといけない。(デザインは解決さえできていれば良い)

画像の自動スクロール
Googleのおすすめ機能の写真表示の方法が良い。画像が何枚あるのか、ローディング時間はどれくらいなのか。

道路標識。

止まってる時はいいけど、運転してる時に気づきにくい。カーブを曲がる時は認知力が下がってしまう。適切な情報が入ってきにくい。

これは結構最悪。量が多すぎる。
ノイズとシグナルのバランスを取らないといけない。バランス取るためには
1.情報設計ー見出しの整理
2.ゲシュタルト
3.色だけにたよらない
韓国の駅
今、どの駅にいるか?全く分からない。ビジビリティが悪い。日本の電車は今自分がどこにいるかがすぐに判断できる。駅の音がそれぞれ違うのもそういうため。


まとめ。
HCI&インタラクションデザインとUX」
大本 あかね(UX DAYS TOKYO)
hci(ヒューマンコンピューターインタラクション)を勉強することをお勧めしている。
目的

まずはアフォーダンスから。
灰色の真四角のお申込みはタイトルか、ボタンがわからない。

このサイトは、どこまでがボタンかわからない.....

1ページの文字数が少ないのに、ページングが多いサイトがある。操作はとても面倒くさい。操作を含めて設計しよう。
空目も含めて設計しよう。
ロイターのロ、がチェックマークに見える。

これは何か良くないか?考えてみてください

文字の位置→
文字読み上げの人いるので、一番右側の予約人数の文字を話さずに、近くに置いてあげる必要がある。
空目しかねない→
少人数に見えかねないので、子供にしてあげる。

ボタンしかない電話機
電話番号をどこまで打ったか見せてあげないと、今自分がどこまで入れていたのか見失ってしまう。ディスプレイを載せてあげよう。
電車のトイレのアプリの事例。
トイレが今、どれくらい空いているかは、上記の例で良くないことがわかった。
でも、女子の皆さんはどれくらい並んでいるかは気になると思う。
後、自分のいる位置からトイレまでの距離がどれくらいなのか?もよく困っている話だよね。
質疑応答

何が悪いのか?
漢字の止まれ、は認知不可が高い。ひらがなにしてあげよう。
止まれの色が地面と、看板で色が違う。色が違うと別のものと認識しかねない。
右側の矢印は逆走しそうに見える。
地面の矢印の色と、看板の水色が一緒なので右側に曲がるように指示されているので間違えかねない。色を揃えてあげてあげるだけでもだいぶん変わる。
矢印の角度も右に回る(逆走)に見える
なぜ赤いポールもあるのか?
この記事が気に入ったらサポートをしてみませんか?
