
来月の毎日投稿記事ヘッダー画像をもそもそ作る
わァ……もうすぐ8月が終わっちゃう……。
つまり、この毎日投稿の記事ヘッダー画像を新しくしないといけない。(月替わりなので)
前に何度か、画像作成のところを記事にしたことがある。
でもだいぶ昔だし、あらためて記事にしてみよう。

今もなおFigmaというツールでヘッダー画像をつくっています。
こんな感じで、前の月の画像ファイルを残してある。
まずはイラストACさんで、背景画像を探します。
検索ワードはこんな感じ。
背景 秋
背景 紅葉
背景 9月
FigmaではEPSやAIといった種類のファイルは操作できないので、PNG形式でしぼりこみをします。
選ぶときの基準はこんな感じです。
季節感がわかるか。
ピンクの狼の画像をどこかに入れられそうか。(そうすると必然的に物理的な場所を描いた背景画像になる)
画像が横長か。サイズ調整がうまくできそうか。
「背景 秋」だとハロウィーンの画像も入ってきてしまう……。もう少しイベントをしぼりましょうか。
中秋の名月が9月なので「背景 お月見」で検索してみます。
月の中に、ピンク狼をうっすら入れたら、おもしろいかな。
いや、いっそ、背景画像が実写のほうがおもしろいのでは!??!
みんなびびるのでは!???!(びびらすな)
というわけで初の試み。
イラストACではなく写真ACで検索してみます。(同じ場所が運営している、イラストではなく写真を取り扱っているフリー素材サイト)
ちなみに、イラストACと同じアカウントでログインできます。便利。
こちらの素敵な写真をお借りしよう!
ということでダウンロード。
Figmaの、前回の背景画像を選択。「画像を選択」から直接画像を入れ替えることができます。


サイズを調整し……。
ピンク狼も移動させ……。

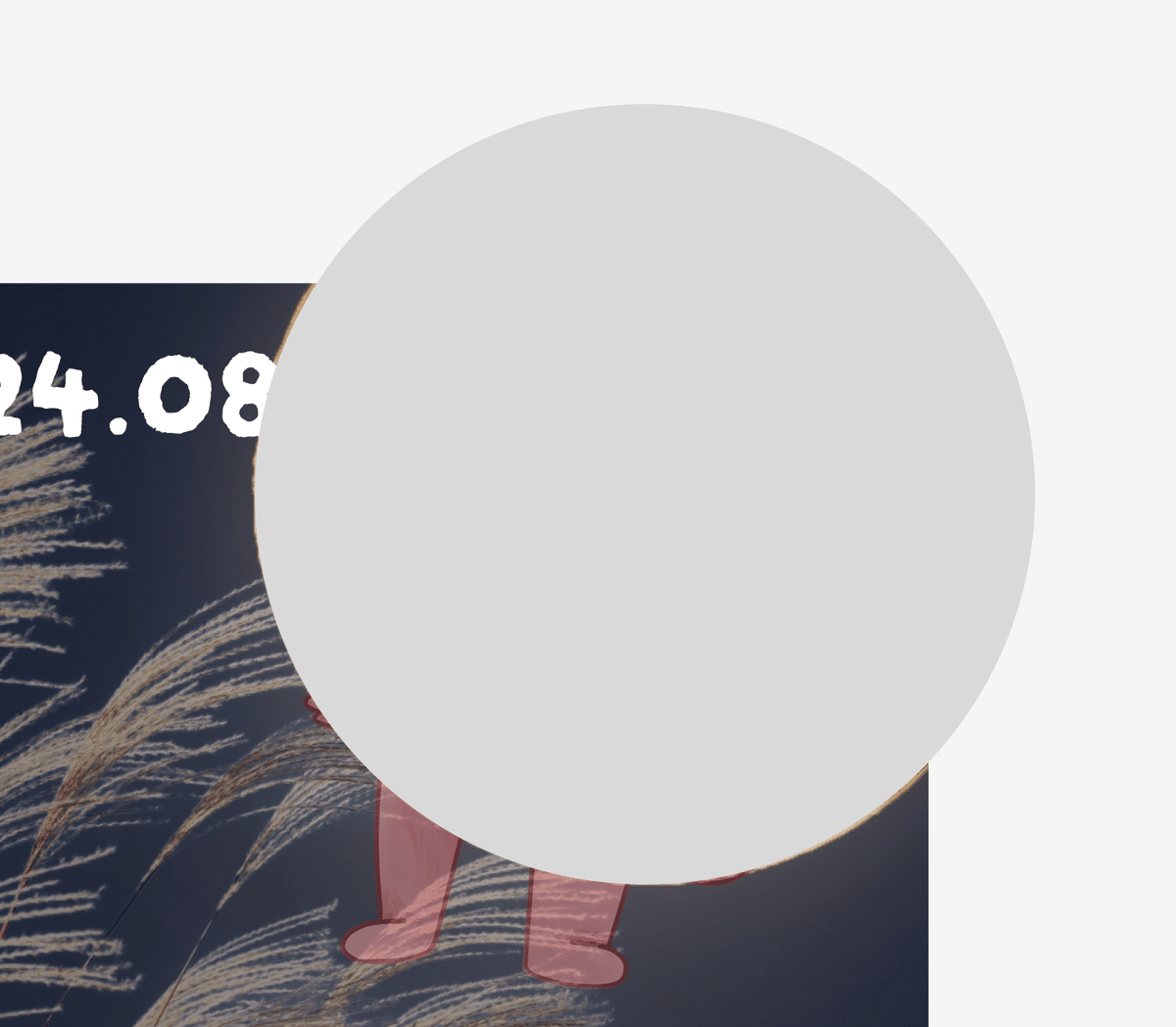
うーん、うっすらさせてみたが……。
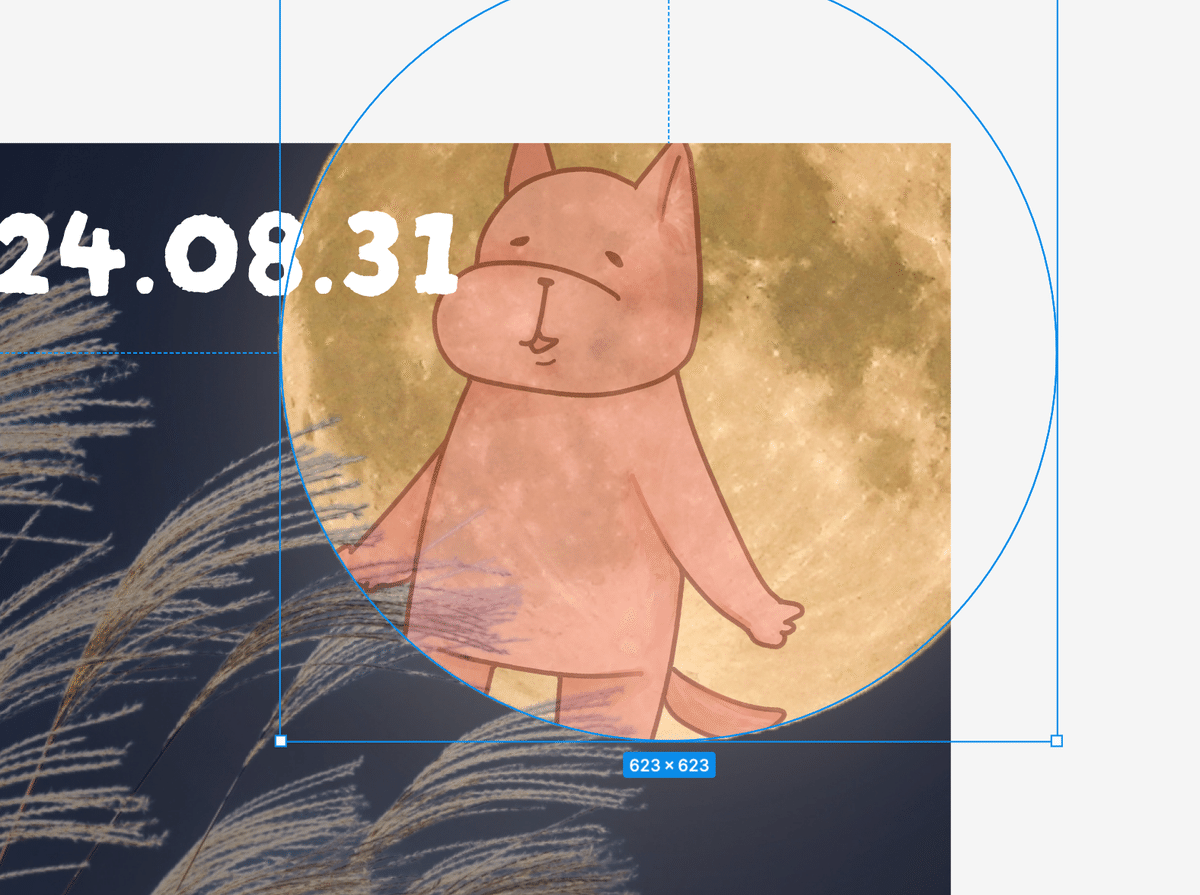
斜めにして、月に合わせてカットしたら、月の模様だってことがわかりやすいかな?

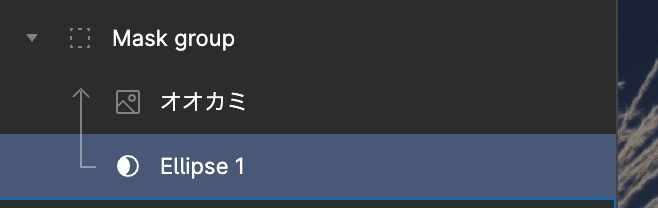
月の形にあわせたオブジェクトをつくり……。
ピンク狼を上にして、ピンク狼と円オブジェクト両方を選択し「マスクとして使用」


いいぞ!
さらに微調整+日付のフォントもかえつつ……。

どうですか!?
月見なので、極力和風?というか、ちょっと民俗学っぽいフォントを選びました。
フォントはいつもGoogleフォントから選んでます。
全体に対して日付の色がはっきりしすぎですが、あえてそちらに目線を向けてもらい「よく見たら月になんかいるんかい」と思ってもらうためにそのままにしておきます。
あとは、日付を変える→画像を出力をくりかえします。本当はこれうまいこと自動化できる気がしているけれど、まだそこまでできていません。

こんな感じでファイルができます。
(ちなみに使っているのはMacです)
一番下の202409.pngを202409 (0).pngへリネームします。そうすると、順番が日付と同じになります。

30枚全部を選択し、「名称変更」

こうすると……。
こうなります!

あとはこれをnoteヘッダー用フォルダーに入れておきます。
毎日投稿の記事を書くとき、フォルダーから該当の日付の画像を選ぶだけ。
そんなわけで、9月から上のヘッダー画像に切り替わります。
おたのしみに!
いいなと思ったら応援しよう!

