
在宅の仕事を頼みたい会社/人と、仕事をしたい人が投稿できるサービスを1週間で開発した
Timers時代にお世話になり、今はカラメル株式会社のCEOのじゅんさんから
コロナの影響で親の仕事が無くなった。今後もそういう人は増えそうなので助けになるようなサービスを作りたい
と突然相談があったのが4/11のことでした。なるべく早くリリースできる必要があるなと思い「こういう瞬発力が必要なサービスは複雑だと辛いのでシンプルに投稿した内容がOGPで伝わりSNSで広がるような感じにすれば良さそう」と返答するとあれよあれよと言う間にFacebookグループができて議論が始まりました。

幸い僕は現状ほぼ無職だったので期間限定で携わることが可能でした。なんとなくSketchでワイヤーを考えたり、Firebase前提で設計を考えたり、OGP用画像の自動生成機能を試しに作ってみたりしながら少しずつ開発が進みました。
開発したサービス
LIFE WORKという名前で
・在宅でもいいので仕事を頼みたい会社や人が仕事を掲載して人を募集
・在宅の仕事を探してる人ができることを掲載して仕事を募集
するようなサービスです。掲載料など何も無く完全無料のサービスです。
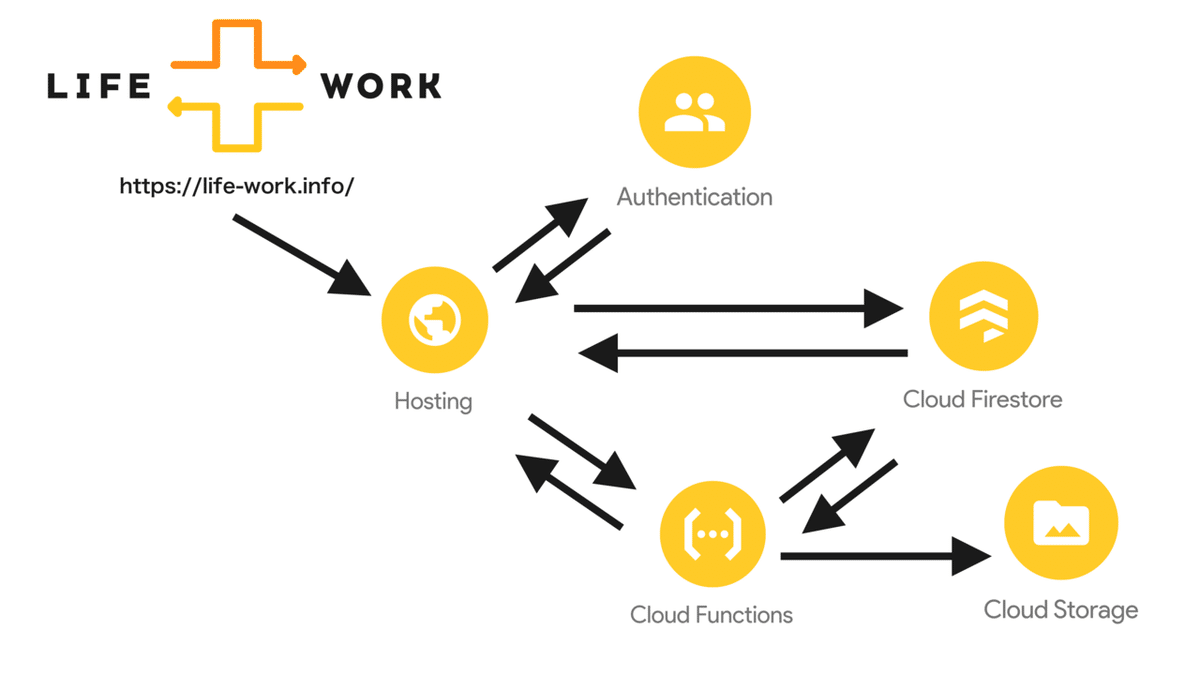
構成
HTMLやCSSなどの静的な要素はFirebase Hosting、募集詳細画面はHostingからFunctionsを呼び出して動的なページをサーバーでレンダリングするようにしました。Functions側ではexpressを利用し、レンダリングにejsを利用しました。認証はFirebase AuthenticationでTwitter認証のみ利用しています。データベースはFirestoreですがなるべく直接書き込みをせず、FunctionsのCallable経由でデータの書き込みをするようにしています。

フロントエンド
Vue.jsを初めて利用しました。Tutorialを流し見てなんとなく雰囲気を掴み、調べながら進めました。jQuery脳だったのでモダンを感じた。
OGP画像の生成
Firebase Cloud FunctionsではImageMagickが利用可能なので便利ラッパーのgmを利用し、フォントはOSSのSource Han Sansのttf化されたものを利用しました。
gm('background.png')
.gravity('Center')
.fill('#000000ff')
.font(path.resolve('./font.ttf'), 60)
.drawText(0, 0, title)
.write(tmpLocalPath, (error) => {
...
})生成された画像はCloud Storageに保管しています。
大変だった事
仕様書も皆無でデザイナーが作ったものをとにかく実装していくという感じでしたが、認識の齟齬があったり、デザインの確認に利用していたZeplinでどこが更新されたのか分からず辛かったです。機能の開発は自分の頭の中のイメージを実装するだけだったのでスムーズだったけど、UIの反映が大変でした。CSSをまともに触るのは5年ぶりぐらいだったので随分と忘れていました。昔はIEの事とか考慮して使えなかった機能とかも気にせず存分に使ったのでもしかしたら一部の人にはちゃんと表示されないかもしれない。(flexboxとかcalcとか)
まとめ
自分もコロナウィルスでダメージを受けた人に対して何かしらの貢献ができればとぼんやり思っていたので、こういうお誘いは有り難かったです。無職期間だったのも功を奏して1週間と少しという短期間でサービスの開発からデプロイまで漕ぎ着けることができました。コードのコミットは完全一人でしたが、プロジェクトを回したり、法的なことを調べたりまとめたり、デザインを作ってもらったりと自分ではできないことも色々やってもらったのでカラメルやフナコシステムの方々ありがとうございました。もし、在宅でできる仕事がある人や仕事を探している方は是非ご利用ください。
