
レトロゲームエンジンPyxelのススメ 2024
2024/10/10に作品紹介に関する部分などを修正しました。
Pythonで本格的なゲーム開発ができるレトロゲームエンジン「Pyxel」を使って2年くらい個人ゲーム制作をしてきました。
Xやnote、Discordのサーバなどいろいろ見ていますが、たいへん不遜な発言ではありますが、私ほどPyxelを愛用している人間はそうそういないと感じています。
その私、frenchbreadが全力でゲーム制作に興味のある方へ向けてPyxelをオススメしていきたいと思います。
Pyxelってそもそも何?という説明は公式サイトにゆだねますが、冒頭の簡潔な紹介文だけ引用しておきます。
Pyxel (ピクセル) は Python 向けのレトロゲームエンジンです。
使える色は 16 色のみ、同時に再生できる音は 4 音までなど、レトロゲーム機を意識したシンプルな仕様で、Python でドット絵スタイルのゲームづくりが気軽に楽しめます。
どんなゲームが作れる?
まずわかりやすいところで言うと「ファミコンに代表される8ビットゲーム機っぽいゲーム」が作れます。
自分の作品(宣伝)で恐縮ですが、PVを作ったものがあるのでご覧ください。
Pyxelと同種のレトロゲームエンジンとして有名のものに「PICO-8」や「TIC-80」がありますが、画面サイズがPICO-8は128x128、TIC-80は240x136であるのに対して、Pyxelは256x256(拡張も可能=後述)なのです。
ファミコンやスーファミの画面サイズは256x224ですので(※)、表示色に関する違いはいろいろとあるのですが、ざっくり「ファミコンやスーファミに近しい画面表現ができる」というわけです。
(※)ファミコンは256x240ですが実質的な表示領域は上下8ピクセル程度を除いた256x224だそうです。スーファミはいくつか画面モードがあり、最も基本的な画面モードだと256x224になります。この記事では詳しくは割愛します。
また、サウンドについても「ほぼファミコン相当」と思ってもらって大丈夫です。
先ほどの動画のどちらかを音ありで再生してもらえれば確認できます。
ただし、サウンドの制作環境はまだ発展途上な感があり、本格的なサウンドを目指すのは現状では少々面倒です(後述)。
作品はどうやって公開する?
もちろん古のゲーム機を勝手移植作品を作ってニヤニヤできることがPyxelの魅力です、という主旨の紹介記事ではございません。
せっかく作るのであれば、オリジナルゲームを作って公開したいですよね。
Pyxelで作ったゲームはexeファイル化(Windows, Mac, Linux対応)できるのと、Webアプリとして実行できるHTMLファイル生成機能を有しています。
WebアプリということはPCでもスマホでもプレイ可能ということで、さらにスマホで起動した場合には自動的にバーチャルパッドがついてくるので、作り手としては実行/操作環境を意識せずに幅広くゲームを遊んでもらうことができます。
また、最近は有志の方によるポータブルゲーム機(ハンドヘルドゲーム機とも、もしくはいわゆる「中華ゲーム機」)上の実行環境整備も進んでいるため、作品を公開して自分以外の方にプレイしてもらう手段がかなり豊富になっています。
自分のサーバーなんてもってない、やり方もあんまりわかってない・・という方でも、GitHubのリポジトリに所定のルール(公式ガイド参照)でプログラムをアップするだけでWeb公開できるので、初期のハードルはかなり低いです。
では、いろんなプラットフォームに配信されたPyxelの作品を見ていきましょう。
自分の把握している範囲でしか書けていませんので、「俺の作品がないぞ!」という方がいたらごめんなさい・・
Steam
言わずと知れた最強ゲームプラットフォームのSteamに配信された実績もあります。
まず冒頭でPVを出したこれ。
もう1つこれPyxelのかなり初期段階で作られたもののようです。
itch.io
Steamに次ぐゲームプラットフォームで、制作側としてはSteamよりはハードルが低いitch.ioにはかなりたくさんのPyxel製ゲームが投稿されています。
高品質な作品が揃っており、かつほとんどが無料なので、実際にいくつか遊んで体感してみるといいと思います。
ふりーむ!
国内向け&フリーゲームのプラットフォームとしてはふりーむ!も有名ですね。
他にもいくつかあるかもしれませんが、「GRASLAY」はクオリティが高くオススメです。
App Store/ Google Play
Web系にある程度詳しい方ならおわかりのとおり、HTMLアプリ化できるということはそのままスマホアプリ化できるということでもあります。
スマホアプリは審査が少々面倒だったり、スマホアプリゲーム市場は魑魅魍魎な感があるため、主戦場としてはオススメできませんが、実績を作りたかったので私も一本ゲームを作ってストア公開しました。
(今のところ他にはないかな・・?)
スマホアプリ化の実現方法などについてはこの記事に詳しく書いていますので、興味があれば別途ご参照ください。
Pyxelの制作環境とサウンド制作問題
Pyxelでかなり本格的なゲームが制作できて、たくさんの人に遊んでもらえたり販売することもできる、ということが理解していただけたと思いますので、続いて目線を制作環境に移していきましょう。
プログラム
プログラムはPythonで書きます。
Pythonはメジャーでとっつきやすい言語ですし、Pyxelライブラリはシンプルで使いやすいです。
私はPyxelに触れる前はPythonのスキルは初心者が教材で学んだ程度の知識しかありませんでしたが、ある程度マスターしている他言語が1つでもあればあまり問題にはならないな、というのが感想です。
なお学習手段については後述します。
グラフィック
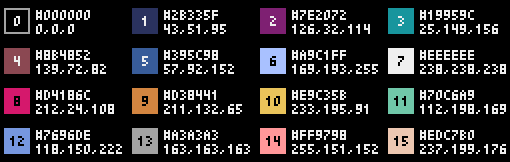
Pyxelのグラフィックは原則として以下の16色を使えます。といってもパレットを変更できるので、好きな16色と思って差し支えありません。
(私はこの16色のチョイスがめちゃくちゃ好きなので、頑なにこのパレットを使っています。)

Pyxelにはドット絵エディタが付属しているので、8x8や16x16のドット絵は不自由せずに描くことができますし、Pyxel以外のドット絵を素材を使う場合、画像ファイルをエディタにドラッグ&ドロップすればPyxelのパレットにあわせて自動変換してくれるので、画像素材を準備する上で困ることはあまりありません。
サウンド
これらの点と比べて問題となるのがサウンド制作です。
Pyxel標準エディタでもサウンド制作は可能なのですが、正直に言って本格的な楽曲を作るのには向いていません。
(「効果音」は十分に可能です。もっとも効果音はある程度の基礎知識がないと制作自体が難しいかもしれないです。)
一方で、使いこなせば実はかなり高品質な(ファミコンのような)チップチューンサウンドを鳴らすこともできます。
そのあたりの説明は書き出すと長くなりすぎるのでこの記事では触れませんが、現実的な選択肢としては以下のものがあるでしょう。
外部の音源を使う:Pyxelを使っているからといって必ずしもPyxelで音を鳴らす必要はないです。レトロゲームとしての統一感は若干犠牲になりますが、割り切ってwavファイルなどを用意してPyhtonの別ライブラリを使用してBGMとして鳴らしてしまってもいいでしょう。確認した中では上で紹介したGRASLAYがこの方式でした。
エディタで作れる範囲でがんばる:制約もまた味なので、エディタで作れる範囲で制作するのは正当なアプローチといえますし、工夫のしがいはあります。itch.ioで購入できるDungeon Witchesなどはこの方式でした。
あきらめる:プログラムやグラフィックはないとゲームが成り立ちませんが、サウンドはなくても成り立ちます。ちょっと寂しいですけどね。
8bit BGM Generatorで自動生成:私が作ったオートでBGM生成できるツールです。説明とダウンロードはこちら。作れる曲がかなり限られるためあまりオススメはしないのですが、itch.ioで公開されているゲームのいくつかで実際に使われていました。
Pyxel Trackerで打ち込む:これも私が作ったサウンド制作ツールで、私がゲームを自作する上で他にサウンド制作する方法が思いつかなくてやむなく開発したものです。お世辞にも使い勝手がいいとは思えないですが、それなりに高品質なチップチューンサウンドは作れます。説明とダウンロードはこちら。
文字列でPyxelのサウンドクラスを直接入力する:仕様書に従って直接文字列で入力してしまう方法もあります。長い曲を打ち込むにはかなり根性がいると思いますが、5と同様高品質なサウンドが作れます。これをやっていると思われる猛者も数人知っています。
途中やたら私の作品の紹介が入りましたが、別に宣伝したいわけではなく、このように決定打に欠けるのが現状、という話です。
以前、Pyxel作者のkitao様が「MML入力に対応させたい」と仰っていたこともあるので、これが将来リリースされると最有力の制作方法になると思います。期待しましょう!
(サウンド制作のイメージがつかめるかもしれない参考動画も貼っておきます。)
Pyxelの自由度と拡張性
ここはちょっとオマケ的な話ですが、「いくらなんでも今どきファミコン相当のスペックかぁ」という思いが払拭できない方のために。
先ほどのサウンド制作のくだりでも「外部の音源を使ってしまってもよい」と書いたのですが、PyxelはPythonでコードで書けますし外部ライブラリをインポートしても問題なく、制約としてはかなり緩い(自由度が高い)部類のゲームエンジンかと思います。
ゲームエンジンのコアと言ってもいい「256x256で16色、最大4音」という出力系のスペックでさえも、バージョン2から拡張オプションが豊富になりました。
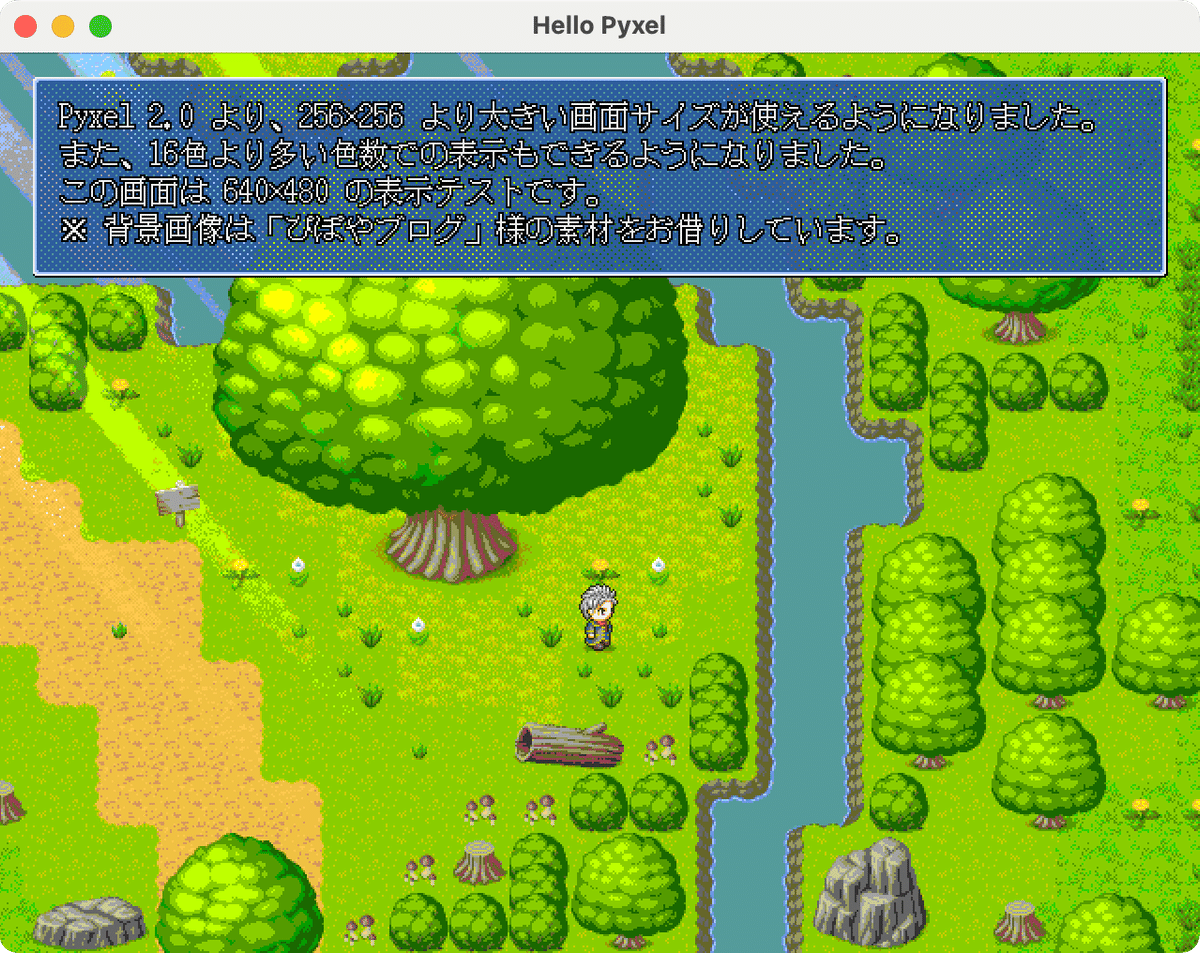
グラフィック面では画面サイズもパレット数も拡張可能です。
たとえば以下は以前に軽く試作した「640x480、256色」の画面モックですが、この例だとひと昔前のツクール制ゲームのような印象になりますね。

サウンドについても、音数を増やしたり波形編集ができるようになっています。
Pyxel 2.0.2 has been released!
— Takashi Kitao (@kitao) December 25, 2023
Example 14 has been added, featuring the audio extension capability. 8-sound simultaneous playback!!
Pyxel 2.0.2をリリースしました!
オーディオ拡張機能を使ったサンプル14が追加されています。#pyxel #python #gamedevhttps://t.co/kQjZxGQNjV pic.twitter.com/MPHWzBhpdA
ただ、このあたりは「解像度や色数・音数は多い(大きい)ほどいい」とは限らない面もあると思います。
ファミコンなどの古のゲーム機同様、オリジナルのPyxelのスペックを遵守することは、短歌や俳句のような一種の様式美という見方もできますし、ロースペックであるほうが一般に制作コストは少なくて済みます(と一概には言えないのですが、トータルではそう言っていいと思います)。
グラフィックやサウンドの制作コストが比較的小さく済むことは、単に「作り手がラク」というメリットにとどまりません。
時間や体力は有限なので、ある部分でかけずに済んだコストを、ゲームデザインを洗練させること、心地よいゲームバランスの調整、細かいユーザビリティの配慮などに注ぎ込むことが、最終的なゲームのクオリティを上げる最良の選択となる場合も大いにあると考えています。
なので、オリジナルのスペック(制約)に沿って作るか、よりリッチなグラフィックやサウンドを使って制作するかは、あくまで作り手の趣向によって決めればいいと思います。
どうやって学習する?
ここもちょっと蛇足な感はありますが、以前に聞かれたこともあったので。
プログラム自体が初心者であれば、まずはPythonの基礎から勉強が必要なのでそれなりに大変ですが、そうでなければ前述のとおりPyxelの学習コストはあまり高くないと思います。
Pyxelの基本の教材は、言わずもがな話ですが公式ページとサンプルプログラムです。
すでにプログラミングの技能がかなり高かったりセンスがある人はそれで十分なのですが、Pyxelに挑む人にはいろんな適性やスキルの段階があるので、いくつかオススメを紹介します。
書籍
なんやかんやで学習の最初の一歩は書籍がわかりやすいし信頼できる、という方も多いと思います。
おそらく現状で唯一発行されている本は以下のもので、私も書いましたし、初学者には良い内容だと思います。
※アフィリエイトではないのでご安心ください(?)
Webサイト
Web上の情報も当然有用です。
たとえばエンジニアの定番、QiitaのPyxelタグなんかにもそれなりに記事がありますが、こういったものは何か詰まったときなどに調べたりして出会うピンポイント的な情報源だと思うので、ここでは「同じ作者の手による、まとまったPyxelの学習材料」を2つご紹介します。
1つ目はこちら「勉強ボックス管理者ブログ」。
情報量が多くて網羅的で、実例も非常に豊富です。
2つ目はnote上でPyxelの制作関連の投稿を長く綴られているこいでみずさんの記事です。
これは「網羅的な解説サイト」を意図したものではなく、あくまで個人の制作記録の集合なのですが、1つ1つの記事の作りが、ソースコードと画面キャプチャが豊富でとても丁寧なのでオススメです。
おわりに
自分は小学生から高校生くらいのころに遊びレベルのゲームプログラミングをやっていて、そこから20年くらい中断していましたが、もう一度ゲーム制作をやってみたくなってPyxelを始めました。
Pyxelを選択したのは「幼少期の思い出が詰まったファミコンのようなゲームが作れる」「お手軽そう」「Pythonも勉強しておきたい」など、いくつかの理由があるのですが、実は一番大きい要因は作者のkitaoさんが日本人だということです。
自分は微力な個人制作者に過ぎませんが、こんなにも魅力的なレトロゲームエンジンであるPyxelを、1つの日本発の文化として、少しでも発展に貢献できたらいいなという思いをずっと抱いています。
本記事も少しだけその足しになれば嬉しいです。
