
私が選ぶ Good Web Design 2023
こんにちは、デザイナーのhatsuです。
今年も残すところ3日。1年が過ぎるスピードの早さに驚きです😵
今回の記事では、2023年に見たWEBサイトの中で特に印象に残ったサイトを【私が選ぶ Good Web Design 2023】として3つご紹介したいと思います。
01. ロート製薬株式会社 採用サイト
ジャンル:採用サイト
タイプ:ポップ、カジュアル
主なフォント:游ゴシック、Aktiv Grotesk
選んだ理由:#構成が素敵 #アニメーションが印象的 #クレイアニメ

1つ目はロート製薬の採用サイト。
冒頭はスクロールに連動したクレイアニメで、人物が走り出しロートのロゴの元に人が集っていく様とともにメッセージを伝えています。
右下のアイコンでスクロールを誘引しつつも、各章に直接飛ぶことができるバーも設置されており、「スクロールしたら足アイコンが動く」「バーを触ると各章を示す点が強調される」という風に各要素で行動に対する反応がしっかりめにあるのが良いなと思いました。


その後は画角が固定された動画に切り替わり、職種紹介→クロストーク→インタビューと続きます。
固定の背景内の場面に注目して職種紹介をしたり、人の繋がりに注目してクロストーク記事を表示したり…と背景動画を生かした作りになっており、素敵だなと思いました。閲覧環境によってはアニメが重くならないかが気になりますが、会社の雰囲気をもりもりにしたアニメは見る人の記憶に残りそうですし、画面の構成が上手だなと思い選出しました。
(下層は一転してシンプルなUIで作られていてこちらも参考になります…!)
02. ここち
ジャンル:コーポレートサイト(ポートフォリオサイト)
タイプ:シンプル
主なフォント:Noto Sans JP、Shippori Mincho、Roboto
選んだ理由:#こだわりが素敵 #ブランディング力 #グレースケール

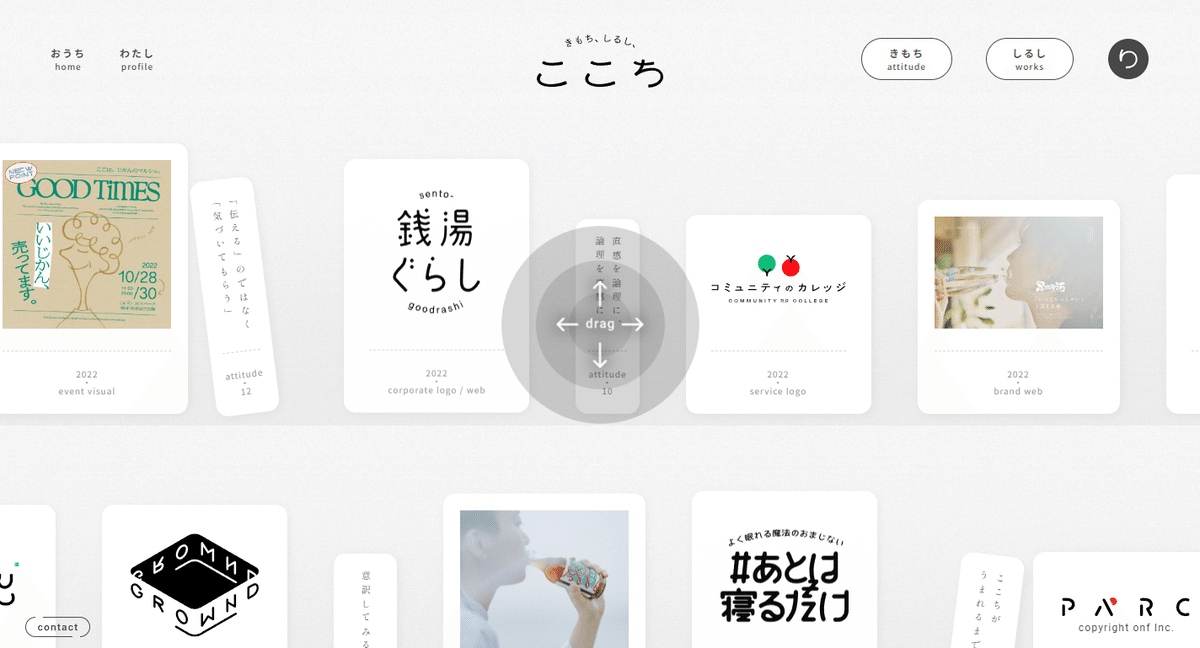
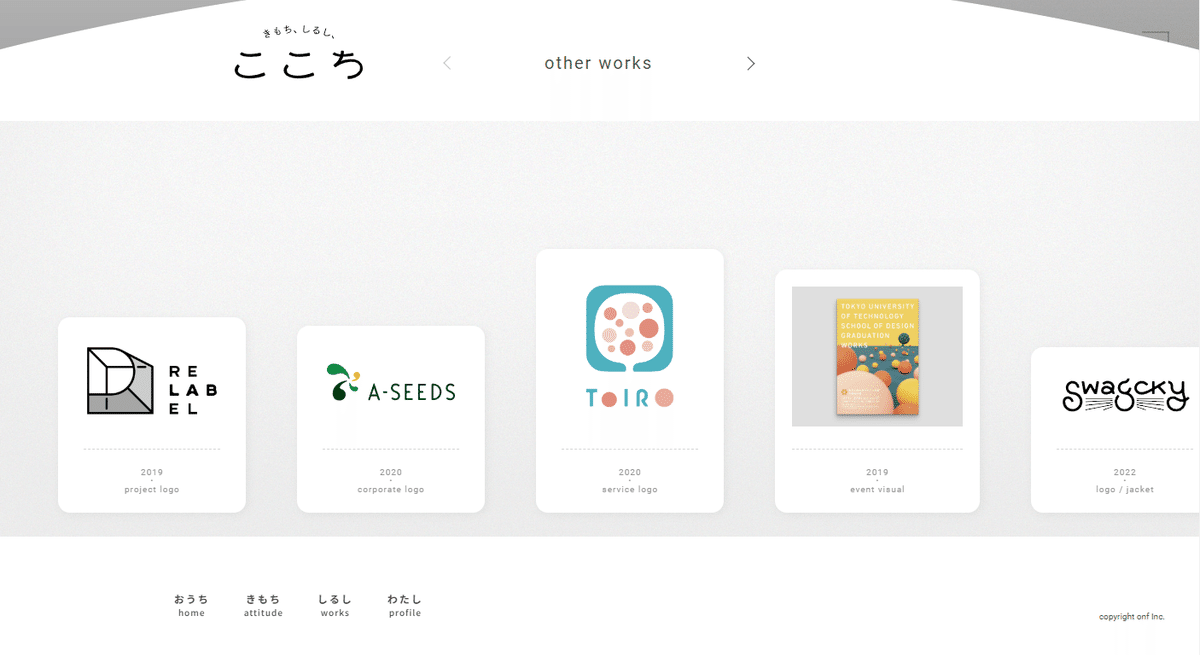
デザインパートナーここちのコーポレートサイト。
このサイトでは実績を「しるし」、大切にしていることを「きもち」と呼んで、並列に並べる構成を取っています。

コーポレートサイトとしては少し変わった作りですが、個人的には好きに動かして目を惹くものを探し、たまに作り手の思いに触れたり、いいなと感じる気持ちや共感する部分を見つけたりする感覚がいいなと感じました。(フリーマップのゲームみたいでワクワクしませんか…?)
ここちが忘れずに意識してきたという「相手との交点(共感できる点)を探すこと」をサイトを通して体感(共有)できているようにも感じます。

操作的な部分に関しては、最初に「Drag」の表示が強調されるので上下左右に動かせることがしっかりと伝わるし、各記事へと進んだ際も下部にナビゲーションや関連する「しるし」「きもち」への導線があるので、回遊もしやすいです。
ゆとりのある余白や行間、色使いのおかげでさらさら見れるので、つい色々みているうちに時間が経ってしまう時間泥棒なサイトだなと思います😌
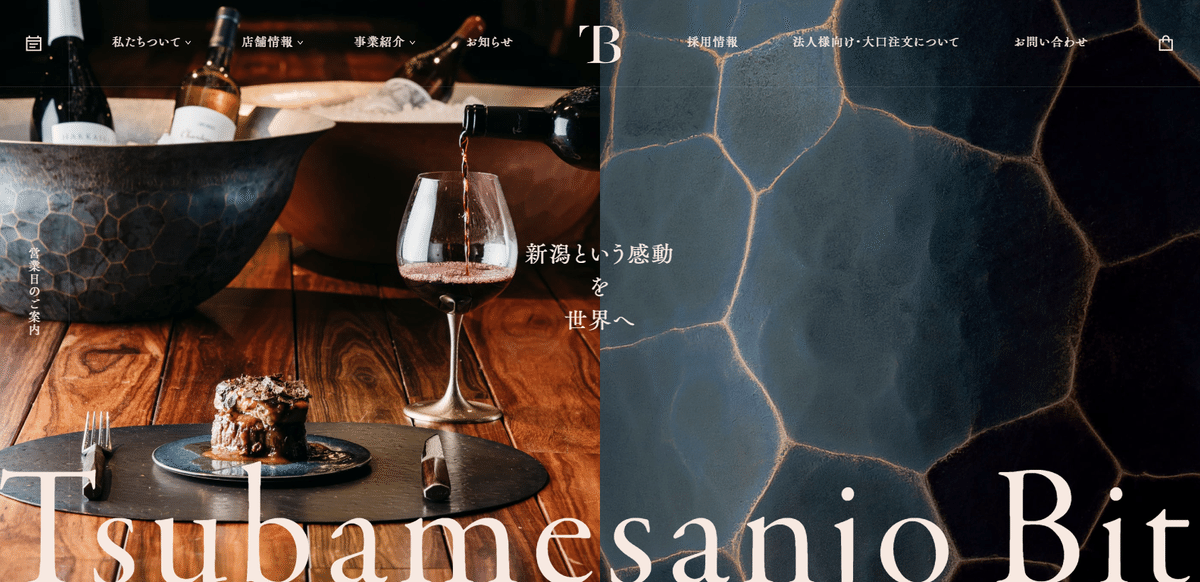
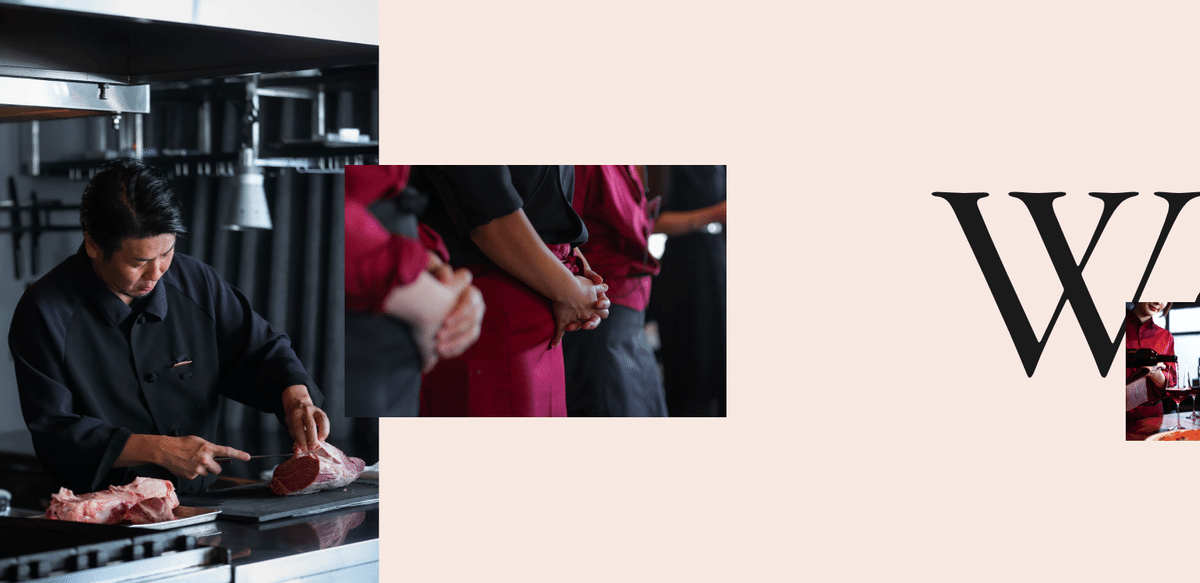
03. Tsubamesanjo Bit
ジャンル:ブランドサイト
タイプ:シンプル、スタイリッシュ
主なフォント:FOT-筑紫Aオールド明朝、GaramondPremrPro
選んだ理由:#余白の美 #横スクロールが素敵 #個人的黄金比デザイン #余韻

最後は燕三条のブランドサイト。
大きめのタイポグラフィと余白の取り方、色のトーン、和文・欧文のフォント選びなど、各要素の調和がとれていて一貫して心地良さが続くところが印象に残りました。

途中横スクロールのエリアがあるのですが、ゆっくりまじまじ見てみると入りと終わり(元の縦スクロールに戻るところ)の挙動がすごく自然です。
一般的に横スクロールはつい進めることに意識が行きがちかなと感じるので、重要なメッセージ部分で背景色が切り替わるのもぱっと目を惹いて効果的そうだなと感じました。

また些細な点ですが、各所に入るベージュのラインが絶妙なバランス感で好きです。主張が薄めでコンテンツを邪魔しない程度の存在感ですが、無くなるとかなりのっぺりして寂しい印象になるのではと思います💭
他にもグロナビのメガメニューから下層ページまで綺麗に整理されており、引いて全体を見ても細部をみてもトンマナや空気感に一貫性があって心地よく何度も見返してしまうサイトです。
04. さいごに
以上、私が選ぶGood Web Design 3選でした。
こうして見返してみると、見る側にひっかかりや違和感を抱かせないって実は凄いことだなと改めて感じます。
構成しかり、あしらいしかり、細かい調整やこだわりがものをいうのだろうなと思うので、私も精進していかなければ…!と思います。
では、ここまでご覧いただきありがとうございました!
皆さんよいお年をお迎えください!🎍
こちらのマガジンに他のデザイナーが選ぶ【Good Web Design 2023】も続々投稿されていく予定なので、ぜひ覗いてみてください👇
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
