
頭の中を見える化しよう!! デザインのすり合わせ方法7つ
Webデザインの仕事につきものなのが「イメージのすり合わせ」。プロジェクトの至る所ですり合わせを行う機会があります。
すり合わせの目的は、クライアント・デザイナー・スタッフ間で目指す完成形を共有すること。しかしこれは、クライアントが的確に具体化し伝えられるとは限りません(だってプロじゃないから)。デザイナーあるいはディレクターがこのアウトプットを主導し、お互いの頭の中を見える化していかなければ始まらないものです。
ここでは、すり合わせに使えるアウトプットの一例をご紹介します。
サムネール
手書きのスケッチ、手書きラフ、画像の切り貼りを用います。
ブレーンストーミングなどのアイデアの幅が求められる場面で、言葉では表現しづらいイメージを手早く伝えるために用います。
ベンチマーク
参考サイト集め。サイト全体のトンマナや表現の見本など、デザインリンク集やピンタレストなどを活用してアイデアを集めていきます。デザイン着手前の方向性確認時に提示しておくと良いでしょう。
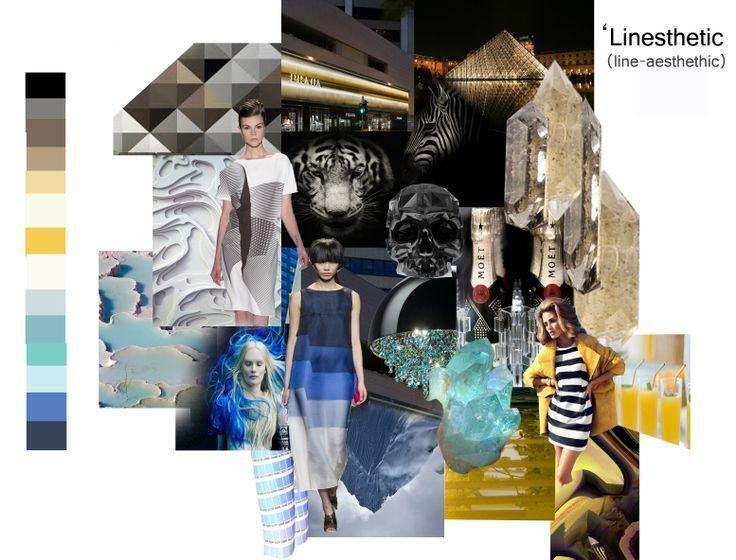
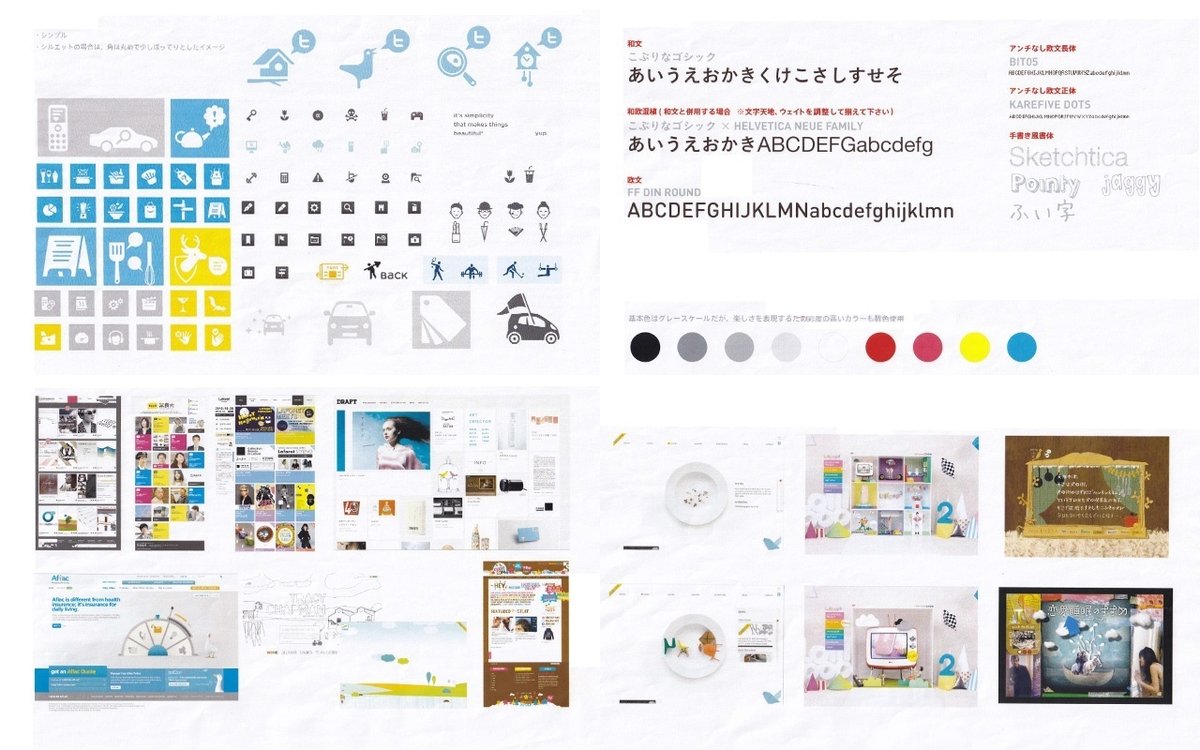
イメージボード
ベンチマークでざっくり方向性が見えてきたら、ビジュアル、フォント、アイコンなど、サイトで用いる要素のサンプルを並べたり切り貼りして、世界観をまとめておくと便利です。


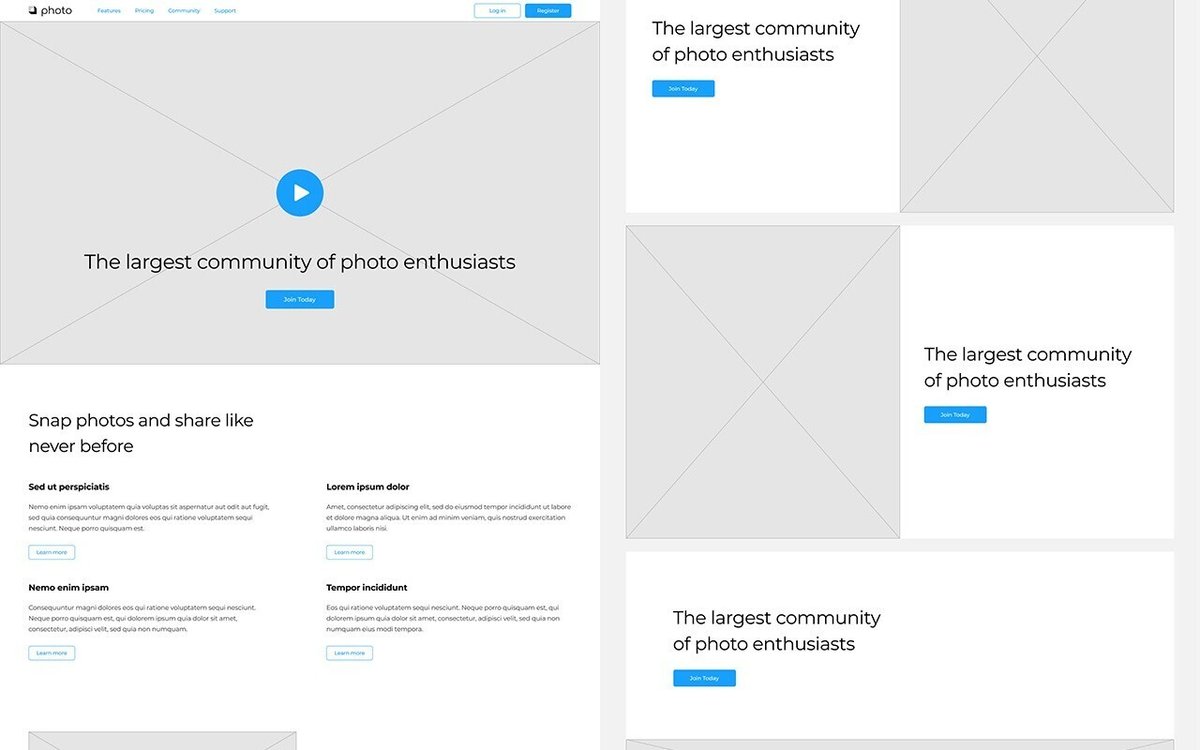
構成案(ワイヤーフレーム)
Webデザインは情報伝達なので、何をどの手順で訴求するのかが重要です。その設計書となるのが構成案です。エリアを大まかに配置したものから、原稿の詳細を落とし込んだものまで粒度は様々あります。FigmaやXDなどのプロトタイピングツールを用いると便利です。

<便利なFigmaのテンプレート>
大ラフ(1/2カンプ)
おおまかなデザイン案を示します。キービジュアル、全体のレイアウト感の確認など、総てを作る前に段階的に進捗確認をする場合に使用します。
ただし、一言にラフというと、手書きラフからカンプまで連想するものは人それぞれ。どの状態まで作り込むのか事前に会話しておくと良いでしょう。
デザイン案(カンプ)
写真・コピー・イラストの位置、大きさ、書体など、仮原稿や仮素材ではあるものの可能な限り忠実に落とし込んだものです。クライアントにプレゼンテーションし、仕上がりイメージをご確認いただくために用います。
こちらも、一言にカンプというと、人によって作り込みの定義が曖昧なので、どの程度の粒度を目指すのか事前に会話をしておくと良いでしょう。
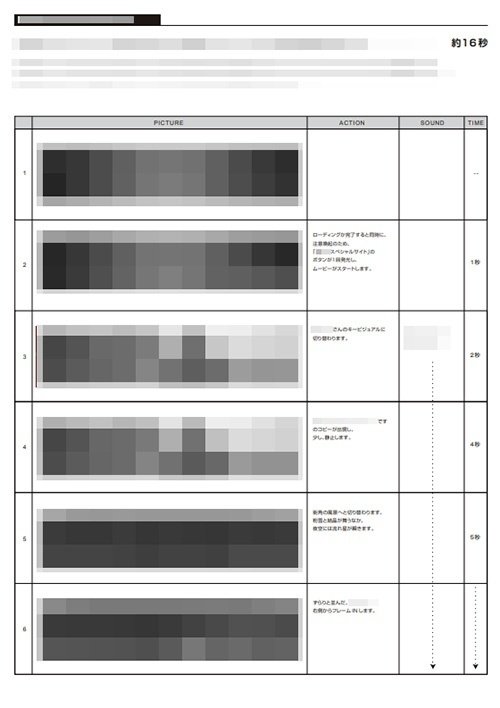
コンテ
モーションデザインや動画編集に用いられる、シーンごとにビジュアル、動作、効果音、撮影法などを記した台本です。動きの指示書としてだけではなく、キーとなるシーンで何を訴求するのかの認識共有にも用いられます。

おわりに
齟齬をなくすとは「ダメ出しをなくすこと」ではありません。クライアントもデザイナーも想像ではなく、目に見える形にしてみて初めて議論ができるものです。研鑽するためにダメ出しも建設的なプロセスです。
アウトプットして軌道修正をして…。クリエイティブは発散と収束の繰り返しなので、齟齬を恐れて身構えする必要はありません。キャッチボールをしながら結果的にベストプラクティスを導き出せばよいのです。
最後まで読んで頂き、ありがとうございました。
