
私が選ぶ Good Web Design 2022|サイトレビューで振り返る2022年のWebデザイン
2022年はみなさんにとってどんな一年でしたか? Webデザイン界隈を振り返ってみると、AdobeによるFigmaの買収、画像生成AIの台頭、デジタル庁によるデザインシステム公開などさまざまな話題がありました。
弊社でも「サイトレビューを通して今年のWebデザインの振り返りをしてみよう」という企画が持ち上がっており、今回は私が今年見たサイトのなかで、印象に残ったもの3選をピックアップしてみました。
企画概要
2022年に見たWEBサイトのなかで、特に印象に残ったサイトを
【私が選ぶ Good Web Design 2022】として3つご紹介します。
※サイトの記載順はランキングではありません
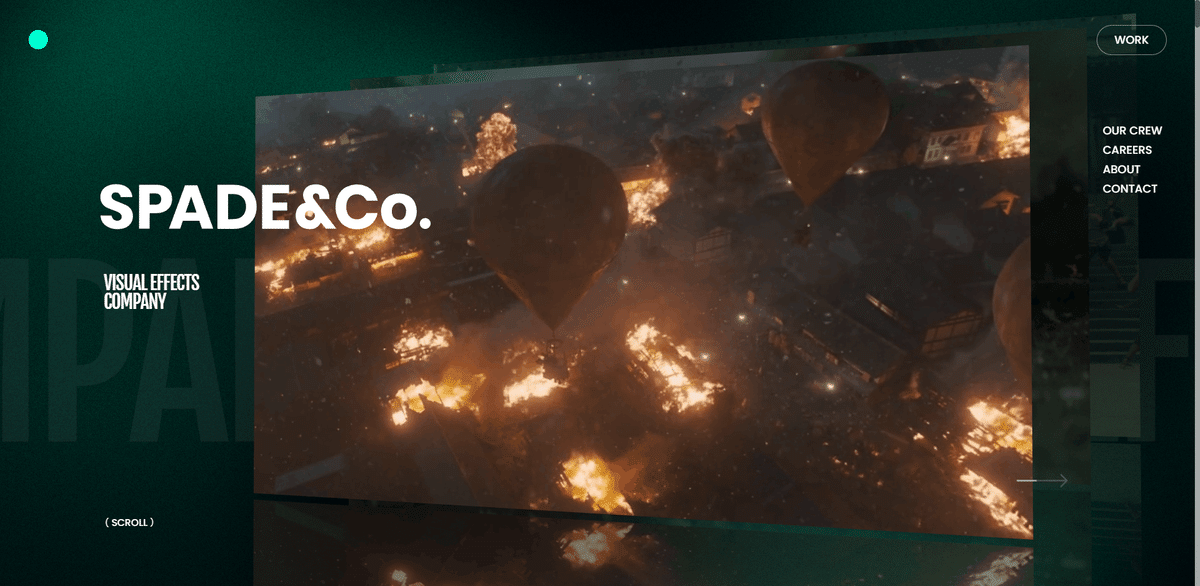
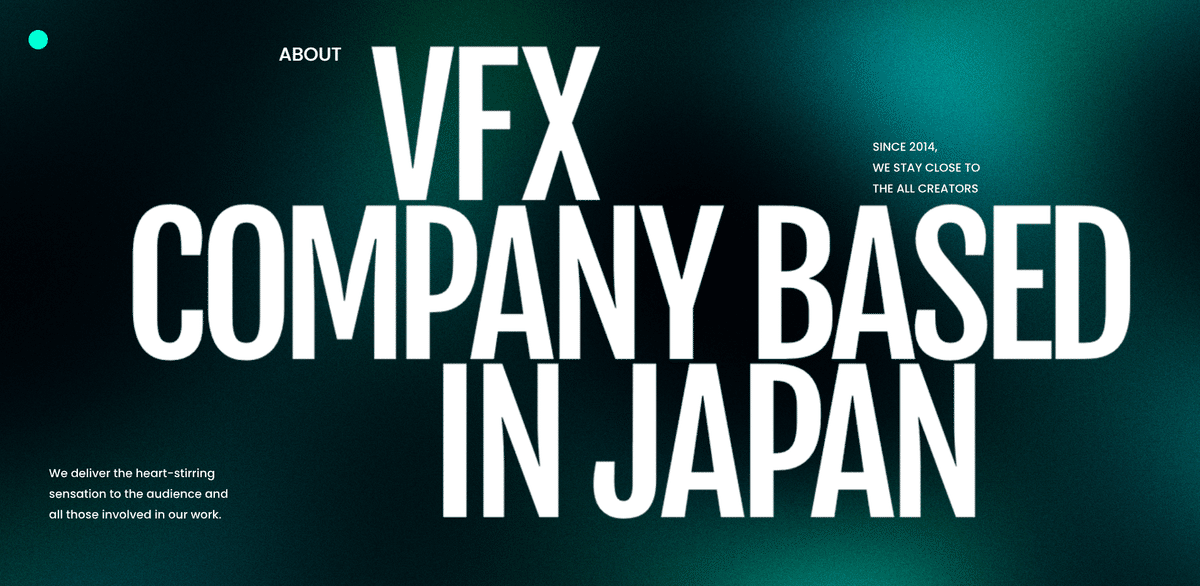
01. SPADE & Co.

こちらはVFXを制作する映像プロダクションのサイトです。
一瞬、海外のプロダクションなのかなと思い込まされる尖ったデザインが印象に残りました。リッチな映像、3D空間、鏡面反射、タイポグラフィ、動くグラデーション、マウスエフェクトなどここ最近のデザイントレンドを躊躇なくぶっ込んでいる点が、日本離れしたバタくささを感じさせます(VFX=海外という先入観もあるかも)。よく見ると背景にはノイズがかかっていて映像らしい質感や前面とのメリハリが生まれていて緻密な作り込みが素敵。
そして、もっとも好きなのがこの巨大なタイポグラフィ。

Design Bridge Londonのシニアデザイナー クリス・アルガー氏は、「2022年、タイポグラフィのスタイルは、非常に誇張された特徴的な書体を取り入れることになるでしょう」と語っていました。デザインは情報を伝えるもの。情報=文字。シンプルに魅力的に訴求するデザインの基礎として、タイポグラフィの料理の仕方は参考にしたいものです。
ジャンル:コーポレート
タイプ :クール
フォント:Poppins

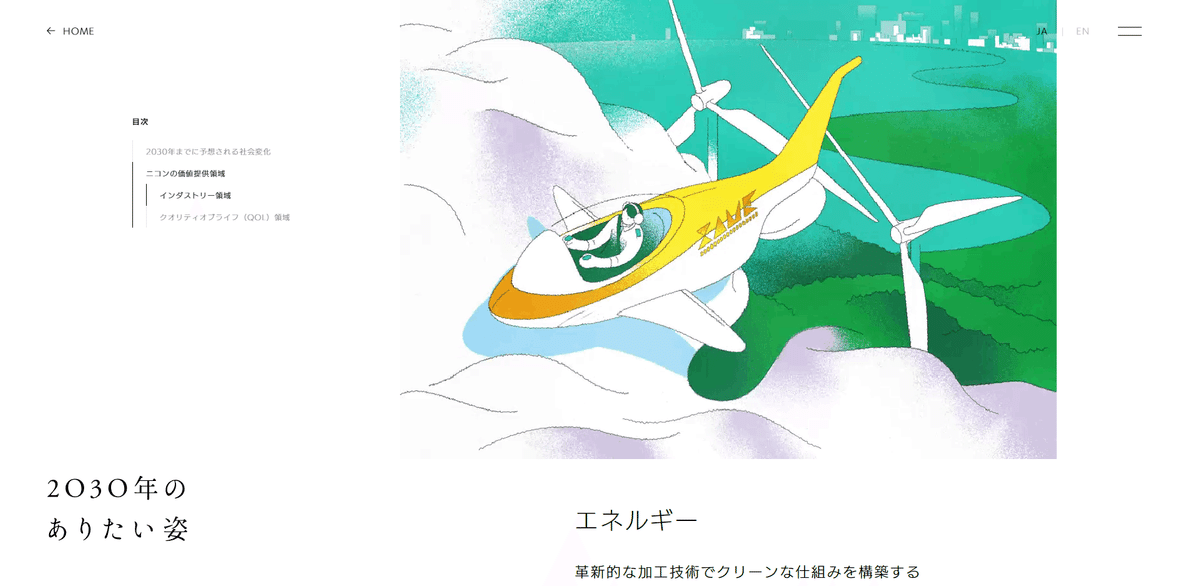
02. Nikon 2030年のありたい姿
#軟×硬のマリアージュ

ニコンの2030年ビジョンを語るサイトです。
「人と機械との距離縮め」がテーマとだけあって、ざらっとした質感のある粒状イラストが用いられたデザインとなっています。
っこの粒状イラストは去年~今年にかけて流行りだした表現手法。特に若者向けのBtoCサイトでは見かけるようになりましたが、既存のコーポレートサイトのなかにトリミングされると不思議な化学反応を起こします。
「これからの価値提供領域」配下のページを見ると顕著に表れています。

合理的なトンマナのなかにレトロモダンなイラスト。いい意味での違和感がお互いの存在感を引き立てています。テクノロジーと人との歩み寄りでもあり企業とユーザー距離縮めのようにも受け取れます。若々しくエネルギッシュな配色にも希望が持てますね。
ジャンル:コーポレート
タイプ :スタイリッシュ
フォント:UD新ゴ

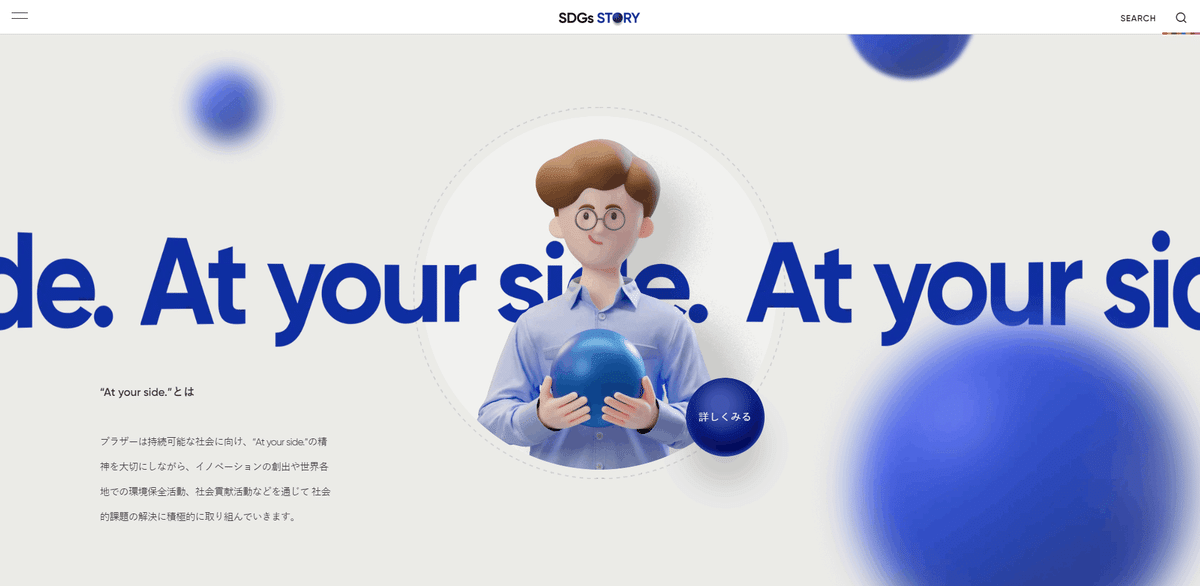
03. BROTHER SDGs STORY
#知的好奇心を擽るクレイモーフィズム

こちらはブラザーグループのSDGsに関する活動を伝えるサイトです。
最近話題のクレイモーフィズムで作られたデザインとなっています。まるでクレイアニメで新しい世界を創造しているようで好奇心をくすぐられます。ふっくらしたエンボスやシャドウがクレイモーフィズムの特徴ですが、ボールが画面内を弾みまわるような表現がそれとマッチしていて見事です。大切なものを包み込むような丸とカラフルな色を散りばめたデザインがSDGsの多様で優しい世界観にもハマっていますね。

3Dとの相性がよいため今後はメタバース界隈のデザインメソッドとしても活用できるかもしれません。
ジャンル:サステナビリティ
タイプ :ポップ
フォント:Gilroy、遊ゴシック

最後に。
いかがでしたか。みなさんの印象に残るサイトはありましたか?
普段、無意識にチェックしているデザインも、言語化すると思考を整理するきっかけになります。
分かりやすいデータと違って、デザインを咀嚼するときのロジックは人によっても異なるのが面白いです。いろんなレビューを見る事で発見があって勉強になります。こちらのマガジンに弊社のデザイナーたちによるサイトレビューもまとめていますのでよろしければチェックしてみてください!
最後まで読んで頂きありがとうございました。
