
#9 成功するホームページの基本の型(1)~トップページの正解はこれだ!
こんにちは、佐藤昌弘です。
今回はズバリ、「成功するホームページの基本の型」についてお話しします。
ネットマーケティングで、インスタグラムなどの媒体から誘導するといったとき、誘導先はランディングページ(LP)をイメージする人もいるかもしれませんが、今回お話しするのはホームページ(HP)のほう。
#8でお話ししたように 、ホームページとランディングページは違います。
簡単に言うと、ホームページは“サイト”と呼ばれ、複数ページから構成されます。
ランディングページというのは通常は“1ページのみ”で、商品購入や問い合わせなどの具体的なアクションをとってもらうことを目的にしているものです。
実際に見てみましょう。
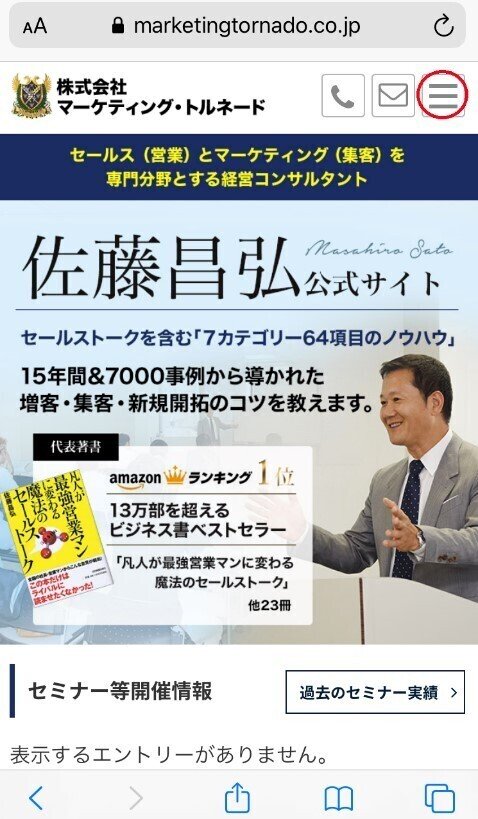
私の会社、マーケティングトルネードのホームページで、“公式サイト”と呼ばれたりします。
https://www.marketingtornado.co.jp/

最初に表示されるのは「トップページ」ですが、
上部に「プロフィール紹介」「コンサル等・料金」「無料レポート」などのグローバルメニューがあります。
この公式サイトを閲覧している人は、見たい情報のあるページを自由に選んで見ることができます。
弊社にとってみれば、コンサルティングを検討している企業経営者に見てもらいたいのが、この公式サイトです。
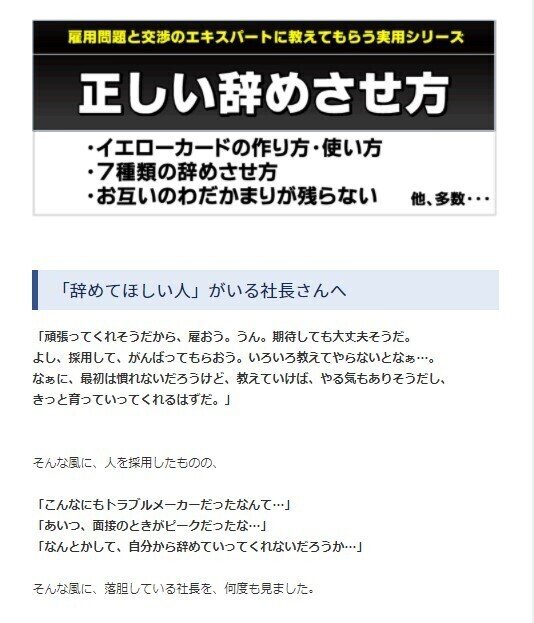
一方で、次のページが、教材販売のためのランディングページです。
https://www.marketingtornado.co.jp/support-menu/kyozai-hanbai/tadashii-yamesasekata/

こちらのランディングページには、公式サイトとは違って、メニューボタンがなく、スクロールして読んでいくことになります。
※なお、このような教材販売はランディングページでも成功しやすいのですが、「経営コンサルティング」という商品・サービスをランディングページで販売するのは、難易度が高く成約率は下がります。
ネットマーケティングの各媒体から、ホームページ(サイト)へと誘導するか、ランディングページへと誘導するか、どちらを選択するかは、業種・商品によります。
弊社のように公式サイトも使うし、ランディングページも使うといった、両方を使う場合もあるでしょうし、ホームページ(サイト)のみでいい場合も多いでしょう。
いずれにしても、ホームページ(公式サイト)は,、やはり基本です。ネットマーケティングに絶対に必要とは言いませんが、基本を知るにはとても良いのです。
※たとえば、タレントさんなどは公式サイトなしでSNSだけでも構いません。
もう1つ挙げるなら、一見さんお断りのお店は公式サイトがないというのもありです。もっとも後者はそもそもネットマーケティングしようと思ってませんが・・・)
◆いまの時代は「1カラム」が前提
まず、いまの時代のホームページの大前提は「1カラム(ワンカラム)」です。
カラムとは「段組み」のことで、メインコンテンツの横にサイドバーを配置したレイアウトの場合、2カラムや3カラムと呼びます。


Amazonも、昔は3カラムでしたが、いまは1カラムです。

1カラムにすべき理由は、スマホやタブレットの存在です。
昔は、PCで見ることを前提にしつつ、携帯からのアクセスには、それ用のページをつくって表示していました。だから、2カラムでも3カラムでも問題はありませんでした。
ところが、いまはスマホからのアクセスのほうが多いうえに、PCとスマホの間の大きさであるタブレットもあります。2カラム、3カラムでつくってしまうと、タブレットから閲覧したときにレイアウトが崩れてしまうのです。
ですから、PC、スマホ、タブレットのどれでアクセスされてもイメージがそれほど変わらない、シンプルで自由度の高い1カラムレイアウトが基本です。
◆トップページには、すべての情報を「チョイ出し」
1カラムなので、情報は縦に積んでいくことになります。
ユーザーはスクロールしながら情報を見ていきます。これが前提。
では、ユーザーが最初にたどりつき、最も見るであろう「トップページ」には何を載せたらいいのでしょうか?
答えは、「ユーザーが知りたいこと全部」です。
いまの時代は、どんな業種も例外なく、スマホからのアクセスが60%以上です。
グローバルメニューから自由に見たいページに飛べるようになっているホームページですが、スマホユーザーは基本的にトップページしか見ないと考えたほうがいい。
PCで見ていれば、画面の上部にグローバルメニューが見えていますね。

しかし、スマホではグローバルメニューが見えなくなってしまうことが多いのです。
すると、トップページにたどりついたあと、どこをクリックしていいかわかりません(右上にある3本線をクリックするとメニューが表示されますが、ここをクリックしてメニューを確認する人は少数だと考えたほうが良いです)。

また、PCにはマウスがあり、マウスを動かすことで画面上どこがクリックできるのか表示されるようになっています。クリックできる箇所にカーソルがいくとマウスの形状が変わるなどして教えてくれますね。
でも、スマホの場合それがありません。スマホに指を近づけたところで、クリックできる箇所の色が変わるわけではありません。
押してみないとわからない。
そういうこともあって、スマホで表示されているサイトになったとたん「クリック率」が下がりやすいのです。
こうした理由があって、ユーザーが見たいものを2階層目に置いてはいけません。
クリックしなくても見える状態にしておくべきです。ましてや第3階層のページなど、ほとんど見られることはないと考えるべきです。
トップ階層で、すべての情報を一部でもいいから見える状態にしておいて、「もっと見たい人はこちら」と、わかりやすいボタンを用意しておくのです。
たとえば、これは宮崎県でデザイン住宅を建てている「佐藤建設」さんのホームページですが、トップページに見込み客が見たいであろう「施工事例」を一部載せています。
https://shizen-ya.jp/
スマホで見ると↓

施工事例の欄の下部にある「MORE 」を押せば、施工事例をもっと見ることができます。グローバルメニューよりも、トップページで一部見せた状態から「もっと見たい人はこちら」のほうがはるかにクリックされるのです。
スマホではクリック率が著しく下がると言いましたが、トップページの「チョイ出し」を見てピンときたスマホユーザーは、クリックします。
すると、次も、次もとクリックが止まらなくなるのもスマホユーザーの特性です。
◆情報は、お客さんが見たい順に並べる
次に、トップページに載せる情報の順番についてです。
ユーザーが知りたい情報を、知りたい順番に配置していくのが基本です。
グローバルメニューの左からの順番と一致させましょう。グローバルメニューも、左から、ユーザーが知りたい情報を知りたい順番に配置します。
私の会社マーケティングトルネードにアクセスしている人がまず知りたいのは、「佐藤昌弘ってどんなひと?」それから「なにをして稼いでいるんだろ? どんなコンサルメニューがあるの? いくらするの?」ということでしょう。
だからこそ、まず「プロフィール紹介」、次に「コンサル等・料金」の情報。
実際、この2つのページは最もクリック率が高いです。
これらを順番に、トップページでは情報をチョイ出ししつつ並べていきます。
この順番は、こちら側が見せたい情報を見せたい順に並べていくのではないことに注意してください。あくまでも、「お客さんが知りたい情報を知りたい順に」です。
ホームページを訪れた人は、必ず“訪問意図”があるはずです。なんとなく見ているのではなくて、知りたいことがあるのです。
それは何でしょうか?
まず、すべての業種に言えることとして、お客さんは「一般情報」と「比較情報」を求めているということがあります。
「一般情報」とは、商品そのものの一般的な情報で、コンサルティングなら「コンサルティングとはどういうものか、何をするのか」など、コンサルティングそのものについての一般的な情報です。
「比較情報」とは、他と比較して何が違うのかという情報。「ほかのコンサルティング会社と比べて、どう違うのか」「このコンサルタント自身の強みは何か?」といったことです。
ですから、ホームページに載せるコンテンツを考える際には、「一般情報」と「比較情報」のことを念頭に置いて整理していきましょう。
また、お客さんが知りたい情報は、業種によってある程度決まっています。
たとえば美容院。美容院を探している人は、たどりついたホームページの美容院が「行く価値のある場所かどうか」知ろうとしています。一般的に、こんな流れで見ていくでしょう。
・どんな雰囲気の美容院か?→美容院の雰囲気がわかる写真
・なにが得意なのか?→トリートメント? 縮毛矯正? 特別な機材?
・どんなヘアスタイルが得意なのか?(自分の好みに合っていそうか?)→ カットモデル
・撮影写真集(実績写真とか)
・メニューと料金はどうか?→メニュー&料金
・一般的な情報→スタイリング維持に役立つトピック、似合うというのは何 か?
・薬剤全般への知識・・・など
そして、「良さそうだからここにしよう」と思ったら、詳しい立地・アクセスや予約方法などを確認します。

こんなふうに、お客さんがどういう流れで情報を見ていくかを予測して、並べていくわけです。いったん並べたあとは、ホームページのアクセスを解析することで、さらに精度を高めることができます。
アクセス解析でお客さんの心理を知る方法については、またあらためてお話しする予定です。
さあ、ここまでで成功するホームページの基本の型がわかりましたね。
次回はホームページについてさらにつっこんだ話をしていきます。楽しみにしていてください。それでは、また。
編集部より こちらの連載は毎週水曜日に配信いたします。次回は3月17
日です。よろしくお願いいたします。
