
素人がデジタルで漫画を描いてみる(11):2024年前半ふりかえり
前回の記事
このシリーズの初回を書いたのが2023年8月20日でした。今日でちょうど1周年です。エモいですね。ちなみに「pixiv今日のお題」を1年分全部描く挑戦も今日が最終日です。ダブルエモいです。
さて、前半というにはもう2ヶ月過ぎてしまいましたが、今回は今年の頭からここまでに描いた漫画の振り返りをしてみたいと思います。記事としては4回目で挙げた課題はクリアできたのか?8回目で確立したワークフローはその後どうなったか?という内容になります。製作技術のお話なので漫画のネタバレとかはありません。
課題への取り組み
試作を描いた後、4回目の記事で挙げた課題は以下のとおりでした。順にみていきます。
思ったほどGIMPを使いこなせていない
さすがに半年以上毎日のように使っているとそれなりに熟練度は上がったのではないかと思います。以前のようにこういうときはどうすればいい?というので困ることはなくなりました。電脳はさみとパスの使い方を覚えたのは大きかったと思います。絶対的準備不足
これは「きちんと設定を描くべき」という課題でしたね。なので、テキトーな設定はいちおう第1話制作の前に用意はしました(笑)
でもそのへんのアナログのノートとかに分散して走り書きされている状態だったので、その後第2話制作中にデジタルでまとめを作りました。コピペを使いこなせ
キャラクターの絵に関してはまだコピペで描いたシーンはなかったりします。今後機会が出てくるかもしれません。ただ武器に関してはもう全部手描きするのが難しかったので、第2話制作中に設定画を描いて、これをコピペで合成して作画することを始めました。作画難度というよりはコマごとに武器の長さが変わってしまったりして一貫性がなくなるのが大きな理由です。全部コピペにしたわけではなくシーンによってはワンオフで描いています。必要悪的低クオリティ
試作に比べれば時間には余裕があったので、セリフのフォントについてはきっちり選定をしました。サイズも含めてシーンごとにきちんと変えるようにしました。8回目の記事に書いたように、コマ割りはFireAlpacaで、フキダシはFramePlannerで作成しています。
とりあえず、自分で気になっていたところはひととおり解消できたと思っています。
制作進行
各話の制作結果を一覧にしてみました。総ページ数(トビラ、免責、あとがき除く)、制作開始日付、(note記事作成日付)、完了日付、制作所要日数、1ページあたりの所要日数、です。
(試作):19p 2023.12. 2 (-) 2023.12.24 12 0.63
第1話:20p 2024. 1.21 (2024. 1.14) 2024. 3. 2 42 2.10
第2話:24p 2024. 3. 8 (2024. 3.10) 2024. 5. 2 56 (+14) 2.33
第3話:23p 2024. 5.12 (2024. 7. 7) 2024. 8. 6 87 (+31) 3.78
まずページ数についてですが、noteの画像投稿だと上限が30枚までなので、トビラとかの4枚を抜くと26ページが最大ページ数になります。もともと1話20ページ前後を目標に作話していたのですが、もし26ページを越える場合は分割するとかしないといけないわけです。これは第2話を制作中に気づきました。
制作時間は日数ベースなのであまり正確ではありません。Windows標準機能でアプリの使用時間とかわかんないのかな?と思ったんですが、イベントビューアから自力で集計するくらいしかなさそうです。ものすごく面倒なので今回はこれで。
どうやら、ログレコとかを使わないと無理っぽいです。
話数を追うごとに順調に制作時間が増えています。正確な比較にはなっていませんが、試作の制作ペースは異常です。さすがに倒れただけあります。これはあくまで参考として、やっぱり第1話がベンチマークになります。8回目の記事で「1日1時間確保できたら20日で1話描けるはず。」と書いてますが、実際には2時間(2日)かかっているので42日という結果になっているということですね。第2話は制作時間が増えていますが、ページ数も増えているので1ページあたりの所要日数では大差ないです。
問題は第3話で、第2話より1ページ減っているのに、所要時間は1日強も増えてしまっています。言い訳しておくと、第3話では、前2話の反省を踏まえて色々と準備作業をしていたからです。何をしていたのかは後述します。また、7月になって「pixiv今日のお題」を全部描く課題がひと段落したので、毎日小一時間ほどを漫画制作に充ててみたのですが、作業効率向上にはあまり貢献しませんでした。
本作はいちおう完結まで構想があります。そんなに長い話ではないんですが、明確に何話構成になるのかまではまだ決まっていません。20話は越えないくらいなんじゃないかな?だから描いていけばそのうち終わるんですが、仮に全20話でこのペースだと3年くらいかかってしまうので、ちょっとペースアップ策は検討したいと思っています。1ページあたりの制作時間を1.0~1.5日くらいにできれば理想的です。と言いつつ、趣味なんで、3年かかってもいいか!という思いもあったりはします。
絵の変遷
第1話
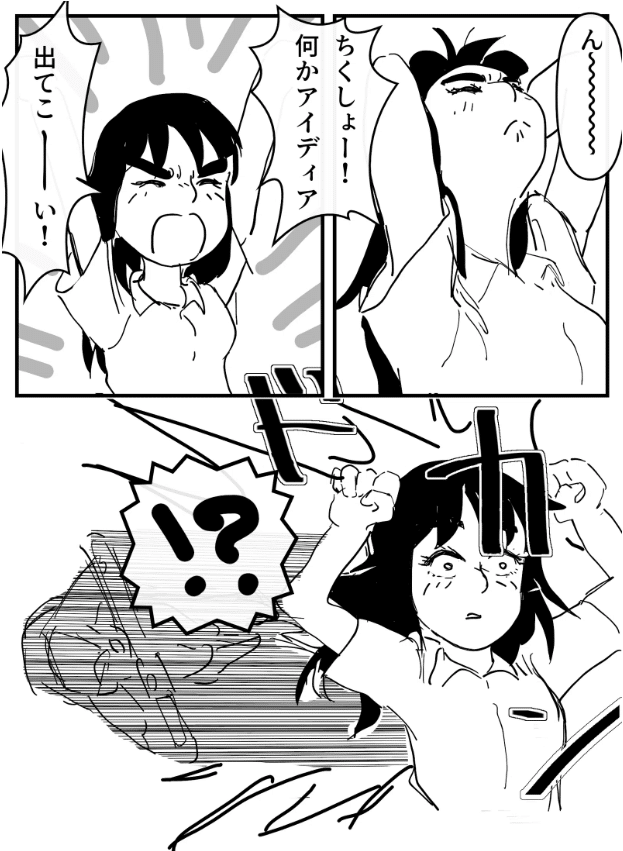
この回での命題はおそらく手描きの昔っぽいギャグ漫画風絵を描けるかどうか?だったと思います。いわゆるマンガチックな表現を多用したい感じが見て取れます。複雑な絵にすると後が続かないと思ったので、最も楽チンに描ける絵を模索していました。でも絵は粗すぎだし、すごく薄っぺらい印象を受けます。

第2話
この回は間違いなく「アクションが描きたかった」のです。前述のとおり武器は一部を除いて、あらかじめ用意した画像をコピペして使っています。絵としては第1話の延長線上にあって、よく描けているとは思いますが、どうしても雑さがぬぐい切れていません。白黒はっきりしていると言えば聞こえはいいですが、全体的にスカスカです。

第3話
前2話の反省点を踏まえて描いた回です。絵柄はそのままで、クオリティアップを狙ったつもりです。今のところはこの回がここまでの集大成なので一番よく描けていると思っています。ただ、セリフの多い「おはなし」回は個人的にあまり好きではないので、正直なところ1ページ1コマの絵を埋めるのが大変でした。

と、ここまで各話のまとめを書いていて、色々作画ミスをみつけたのでnote版はあとでコッソリ直しておこうと思います。(pixiv版はもう修正できないのでムリです)
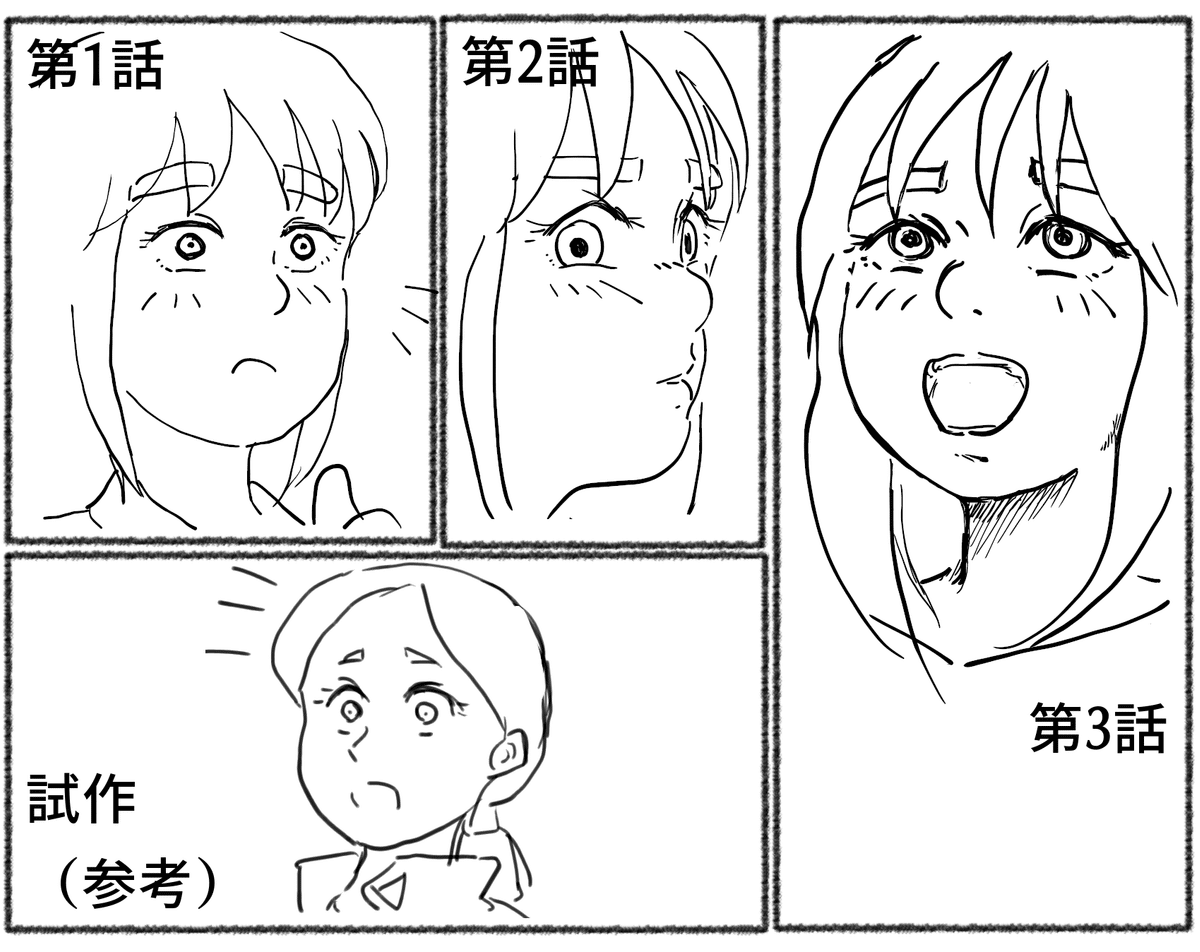
さて、各話の線画を並べて比較してみます。拡大縮小はせずにだいたい同じ大きさの顔の絵を探してきて並べてみました。

試作はGIMPの「インクで描画」を知らずに「ブラシで描画」だけで線画を描き切ったものなので、そもそも描いた線に満足していませんでした。
「キャラクターの絵をフリーハンドで描く」のは一貫した方針なのでそれは変わっていないですが、第1話以降は「インクで描画」を使って線を描くようにしました。
しかし、第1話・第2話は線が粗いです。特に遠い距離でキャラクターを小さく描いた場合に顕著です。あと処理が雑過ぎで、つながっていない部分が多いです。なのであとで線画領域塗りつぶしでベタを塗ったときにガンガン漏れてしまうので、手直しが大変でした。前髪で隠れる眉毛の線とかも消してないですしね。
これを踏まえ、第1話・第2話では線画のクオリティを思い切って低めに設定してサクサク描いていたところを、第3話ではクオリティを少し上げて、代わりに塗り・仕上げの作業を減らすことを考えるようにしました。
キャラクターデザインの面でいうと、第1話はやっぱりどのキャラも描き慣れていない感じがします。デザインコンセプト自体は一貫しているけど、どういうアイコンで描くかが定まっていないのです。例えば主人公の目は最初から「ややタレ目」ということにしていたのですが、上まつげの部分を山形にするのは第2話で固まった描き方です。顔横の髪の処理とか、頭の形なんかもそうです。特に第1話ではこういうところがコマごとにブレてしまっています。
第3話では設定画をまとめたことと、描き慣れたことによる合せ技でこういったブレは少なくなっているはずです。
やってみたこと
FireAlpacaの3Dパース機能
第1話で1コマだけ使いました。
ものすごく便利な機能だとは思います。ただし「FireAlpaca内で完結させる場合は」です。私の場合、GIMPにエクスポートしないといけない関係上最終的にただの下書きになってしまうので、それであればSketchUpを使う方に分があるという判断になってしまいました。空間補助線だけならGIMP上のパスで描けるようになってしまったということもあります。

魔法陣 背景ジェネレータ スケールフリー
第2話で使いました。
呪文詠唱シーンといえばやっぱり魔法陣は欠かせないと思います。
呪文のフォントは猫の目覚めフォントを使っています。

第3話での改善点
では、第3話でどのような改善をしようと思ったのか、何に時間をかけたのか、についてです。
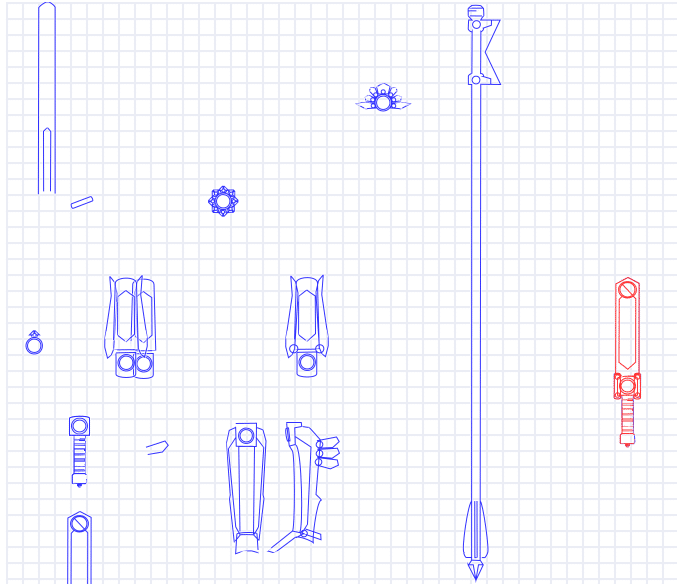
アセット画像のパス化
線入れ作業に先立ってやったのがこれでした。第2話の時点では剣と杖のラスタ画像をコピペして使っていました。ラスタ画像なので回転拡大縮小をすると画像が粗くなってしまい修正が大変でした。第3話では6種類全ての武器防具を描くシーンがあったため、一念発起してパスの使い方を覚えました。ここでパスの使い方を習得したおかげで背景作画がいくぶんか楽になりました。

線の太さを変える・描き込みを増やす
なぜか第1話・第2話では線の太さを固定して描いていました。結果、小さい絵を描くと粗く、大きい絵を描くとスカスカになってしまっていたのです。第3話からは臨機応変に線の太さを変えるようにしました。これで線の強弱が明確になり、つながっていない線も減りました。同時に絵の情報量もうるさくならない程度に増やしました。鼻の穴、口の中の描き方とか、影とかも線で描いてしまうようにしました。ホワイトの線も増やしていて、ベタを塗ってしまうと分からなくなる髪の分け目とかにも線を引くようにしています。絵を描いている感が増えたのでより楽しくなりました。効果表現の線画化
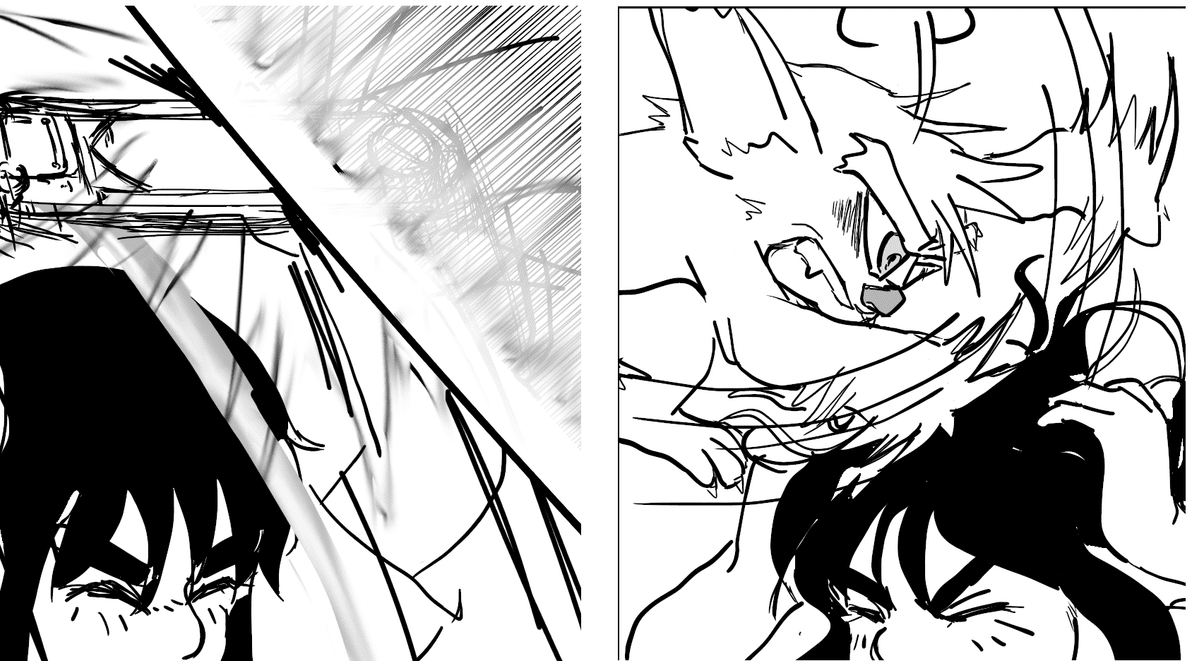
ここでいう効果というのは主にブレ(ブラー)表現です。漫画なので当然効果線は使うのですが、第1話・第2話では静止状態の絵を描いて「にじみ」でのばすという手法を使っていました。使いどころの問題だと思うので、魔法表現なんかに使うのはいいのですが、一般的なブレ表現に使うとものすごい違和感が出ることが分かりました。そこで第3話からは「最初からブレた絵を描く」と言う方法に変えました。全体的な方針として、線画の時点でなんとかしてしまおうという転換をしています。

ブレた手の形を描いた表現(右:第3話)
背景の描き方
第1話・第2話でもパスで背景の線を引くことはやってはいたんですが、扱いに慣れておらず不満の残るものしか描けていませんでした。さらに線がバカ正確すぎて手描きのキャラクター絵から浮いてしまっている感じがありました。
パスの使い方を習得したおかげで、外部ツールから持ってきた背景アタリを効果的に使うことができるようになりました。そして、線を引くツールに手描き感の出るブラシを使うようにしてみました。そうして主線だけをパスで引いて、あとは同じブラシで詳細を手描きで描き込んでいく手法に変えてみました。これで絵全体に統一感が出るようになったと思います。
振り返ってみると第3話が最も時間がかかってしまったのですが、これは「習得や試行錯誤には時間がかかるもの」ということを示しているのだと思います。ここでやった改善内容が今後の制作時間の短縮に役立つことを期待しています。
まとめ
あっというまに半年以上が経ってしまいましたが、描けたのはまだ3話分。先はまだまだあります。この後も伸びしろがあると信じて、地道に続きを描いていきたいと思います。
読んでいただいてありがとうございました。
