
素人がデジタルで漫画を描いてみる(12):進捗管理
前回、作業記録を残してなかったのを悔やんでいたので、第4話制作中に試行錯誤してみました。
クリスタとかには漫画原稿を管理する機能があるのかな?聞いたことあるような気がします。KritaにはComics Managerというのがあるんですよね。使い勝手に難がありそうですが。
例によってGIMPにはそういう気の利いたプラグインとかはありませんので自力でなんとかするしかありません。
今回のお題目としては、
制作中原稿をインターネット上で一覧管理できる
作業時間を記録して振り返れるようにする
です。
まず一覧管理ですが、これができないと何が困るかというと、どこができていて、どこができてないのかのイメージが掴みづらいというところですね。あと全体の完成率。自分が今どの辺の位置にいるのかがわからない。締切りなんてないので五里霧中でもいいんですが、やっぱり不安になるじゃないですか?
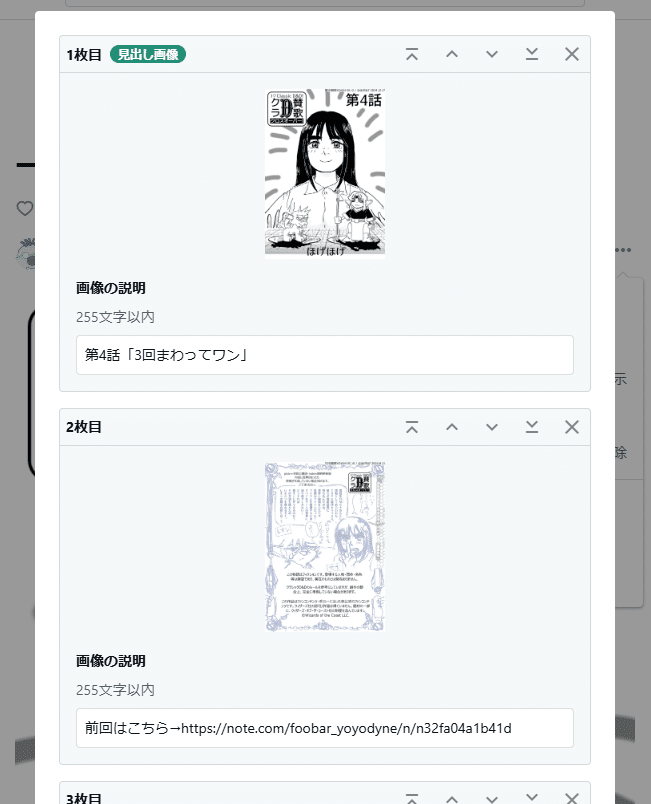
これにnoteの画像投稿の下書き画面を使う、というのはインターフェイスが壊滅的です。この手法はすでにやっていたのですが、全然ダメダメです。スマホで見た目をチェックするだけなら記事の下書きが見れれば充分なんですが管理という面ではさっぱりです。
pixivは無料会員なので一度投稿してしまうと修正ができないのでさらにダメダメです。

やっぱり作業PCローカルでエクスプローラーとメモ帳とかで地味になんとかするしかないのか?あるいはScribusみたいな製本ソフトを使うのか?どれも今風じゃないなぁ…。
以前は外出先で原稿にアクセスできても意味がないと思っていたので、Googleドライブで原稿データを共有するということはやってませんでした。そう、Canvaを使い始めるまでは。
Canvaの衝撃
Canvaは「ビジュアルツールキット」と謳っていますが、なんと言ったらいいのか、要はオンラインページデザインツールです。プロジェクトをつくるとそこで複数のデザインページを管理することができます。
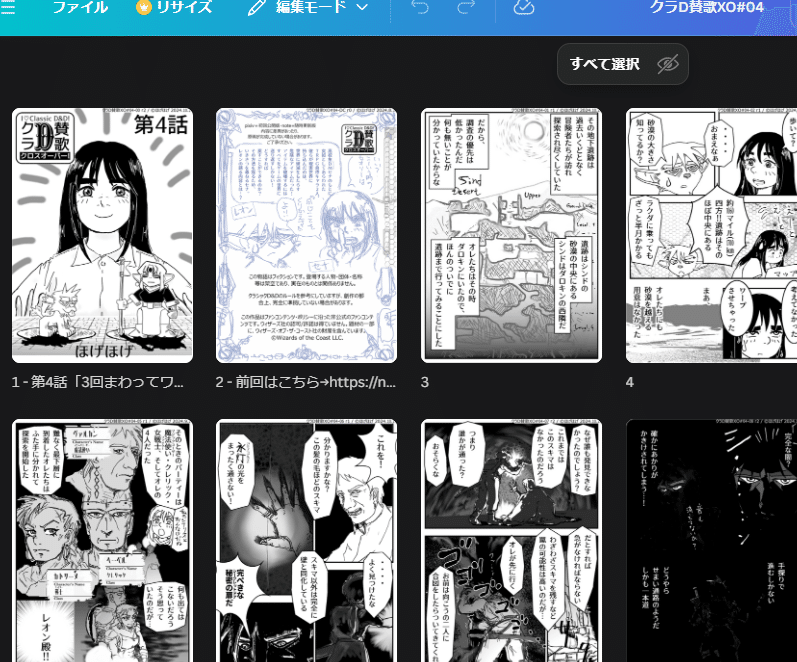
「ここに漫画原稿を貼っ付ければ原稿管理できんじゃね?」
というわけでやってみました。CanvaはGoogleドライブはじめ色々なオンラインストレージと連携できるので、家でGIMPで作業したら、Googleドライブにエクスポートしておけばいいのです。
あとはCanva上でデザインプロジェクトの各ページに貼り付けていけば…。

と思ってしまう
なんかできましたね。
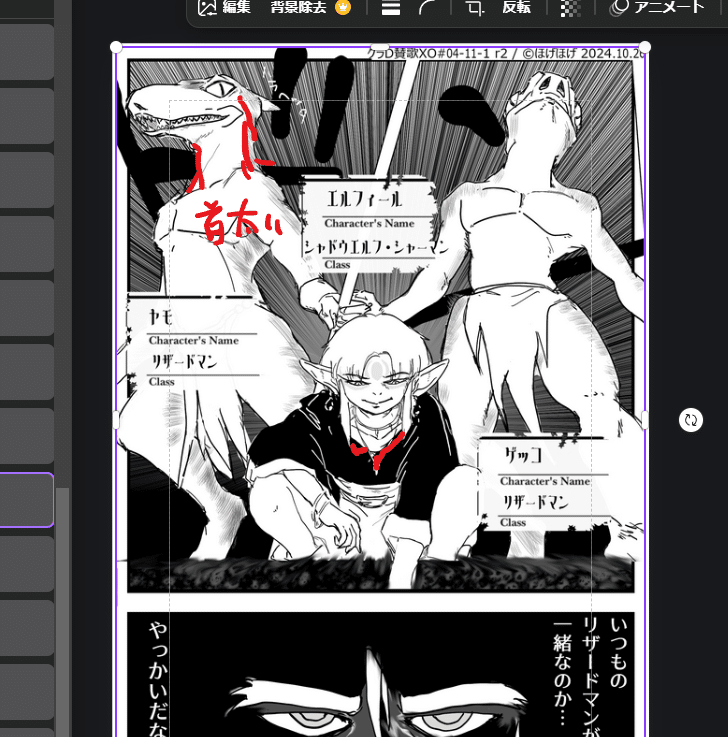
画像は重ねて貼っていくことができるので、工程ごとに同じページに上から貼っていけばそのままレイヤーが作業履歴になります。ページにはメモとコメントが書けますし、お絵描き機能で校正することもできます。メモに作業時間も記録したりできますよね。

推敲は大事
SVGも読み込めますし、テキストの入力には優れた能力を発揮するので、セリフやコマ枠の仮組なんていうのもお手の物です。できないのは絵のデータそのものを編集することくらいです。
すごい…。第一部・完!
でも、ですよ…?
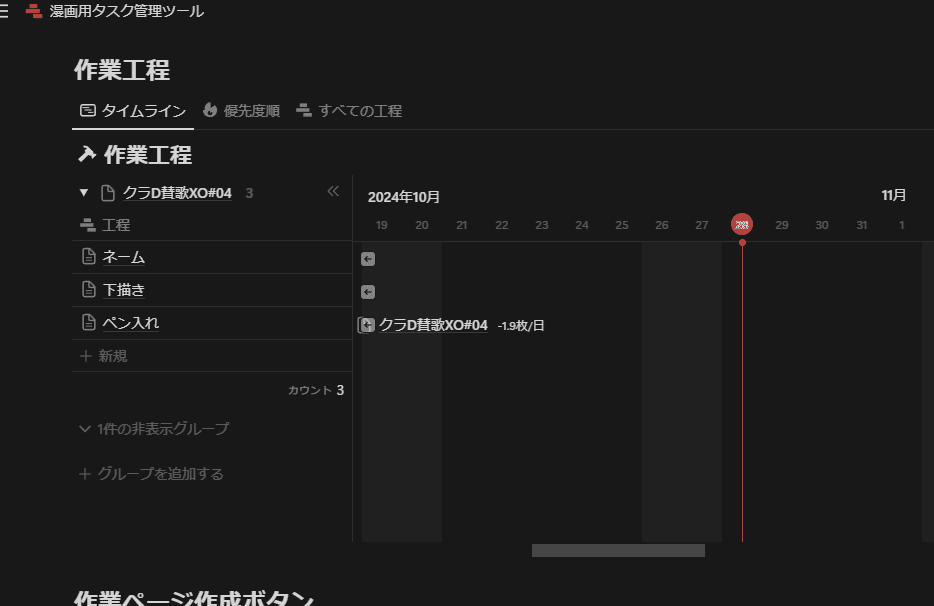
タイムライン的な作業ログ的な
このままだと各ページの進捗状況とか作業時間の配分とかが俯瞰できません。各ページのメモに書いてある作業時間を見える化できないだろうか?私ケチなのに贅沢なんです。
こういうときに役立つ(無料で使える)オンラインサービスないのかな~と探してみると、ここでNotionに行き当たるわけですね。
同じようなことを考える人はいるもので、すでにテンプレートがあったりします。

Notionと私の相性が悪いだけ
早速サインアップして使ってみたりするんですが、ちょっと方向性が違う。一般的なタスク管理のように、作業担当とかスケジュールを確認したいわけではなくて、私の場合は「作業にかかった時間を記録したい」というのがメインなわけです。趣味で一人で描いているわけですし。あと、個人的にNotionのインターフェイスがとっつきにくい。なんか直感的じゃないんですよね。
あとはGitHubかな~。でもWebページみたいなテキストデータをGitで管理する話は聞きますが、漫画原稿やイラストのようなバイナリデータをGitに突っ込むのはあまり聞きません。それにTortoiseGitとか使えば更新履歴を視覚化することはできるんですが、やっぱり作業時間はどうしようもないのです。コミットメッセージにメモっておくくらいしか思いつかないです。そもそもVCSってそういうもんじゃないし。
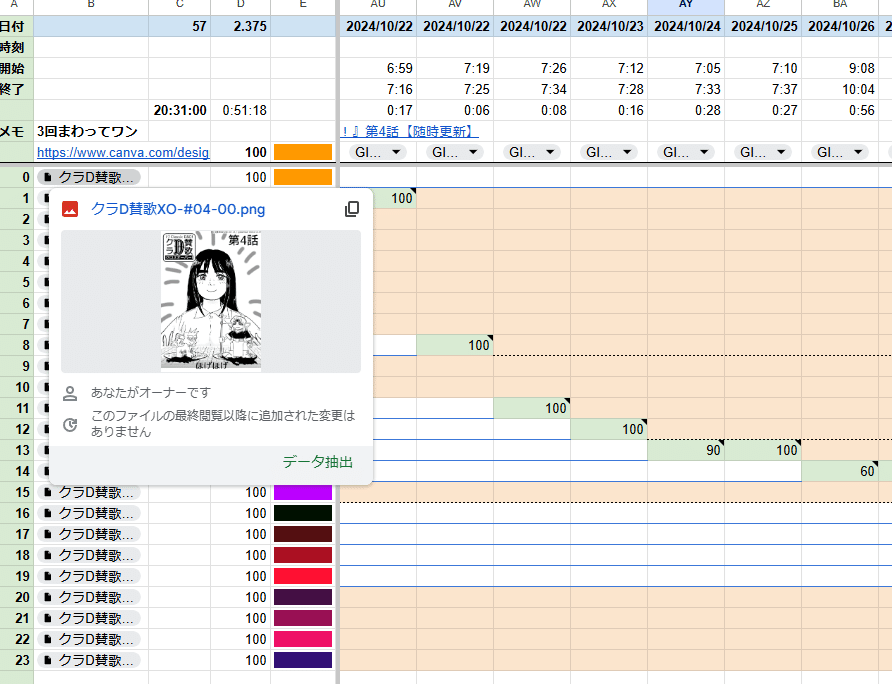
で、結局Googleスプレッドシートでなんとかすることになりました。

セルに画像を挿入してしまえば一覧表示的なこともできますが、それはCanvaの管理用プロジェクトを見ちゃえばいいので、Googleスプレッドシートはタイムラインの俯瞰に特化させることにしました。いちおうリンクを貼っておけばホバーで画像確認できますしね。
とりあえず何か制作作業をしたら、忘れないように開始時間と終了時間だけ入力しておけばいいのです。そんなに面倒ではありません。本当はフォームから入力できるようにしてGASとかで整形しちゃうとさらにいいんでしょうけど、それはまた今度。
まとめ
これで制作進捗管理も少しは楽にはなりました。
でもだからといって、すぐに何かが改善されるというわけではありません。
将来データが溜まってきたら、制作作業を最適化する材料になればいいかな~くらいに考えています。
読んでいただいてありがとうございました。
