
【Sketchドロー】円・直線を描く
この記事は以下の記事の派生記事です
ピクスケアプリのSketchドローを対象としています。Web版はごめんなさい
Sketchドローで円・直線を描くには?
「他のツールで描いたものを画像取り込みで読めばいいんじゃね?」
まあ正解のひとつではあるんですが、そういう方のお帰りはこちらです。
それをやっちゃうと「Sketchドローで描きました!」とは言えないと思うんですよね。第一他ツールで描いたものを取り込むなんて面倒なことをするくらいなら、もう全部他ツールで描くでしょう?
そういうわけでこの記事は「Sketchドローで描きたい!」という奇特な方に捧げます。どのくらいSketchドロー民がいるかわかりませんが。
Sketchドローはピクスケアプリのおまけ機能のような立場なので、定番ツールに比べれば正直機能は少ないです。気楽にお絵描きする分には困りませんが、込み入ったことをしようとすると以下の機能がないのが困りますよね。
パスツールがない
キレイな線が引けるかどうかはフリーハンドの腕次第です。ただただ努力だけが成功を導きます。トレスしても引けないものは引けません。文字入力ができない
これはおそらくピクスケがテキストを主体にした投稿を制限しているからです。漫画のセリフなんかを書きたい場合はやっぱりフリーハンドで書くしかないです。字がキレイだといいですね。円が描けない
直線が引けない
最後のふたつはツールの機能としては存在しないんですが、実は方法があります。
円は育つ
円を描く手順としては、「ハードブラシ」を選択して画面上をやや強めにポンっとタップするだけです。…え?これだけ?


画面をよく見てください。キレイな円が描けてませんか?
確かに描けてるけど、もっと大きな円を描くにはどうすればいいの、とお思いですか?大きくしたいなら拡大すればいいんです!
メニューから選択をえらんで、描いた円をぐるっと囲んで選択します。

移動を選択して領域角の任意の頂点を斜めにドラッグすると拡大できます。縦横比を保たずに拡大させれば楕円になります。

このハードブラシのタップで正円が描ける現象は個人的に「インク落ち」と呼んでいます。普通に線画を描いているときにたまに起こって「あーなんだよ!」とイライラしていたのですが、ある時このキレイな円が何かに使えるのでは?と気づいたんです。

描ける円の大きさはハードブラシの太さに比例するので、ハードブラシの太さをものすごく小さくすると、点描に使うことができます。これで水滴や星空なんかも表現できます。水玉模様なんかも結構キレイに描けます。
逆にできないのはこの円の中をキレイにくり抜くことですね。やるとすれば、透過に抜くことはできないですが、別のレイヤーに白い円を描いて、元の円の上に重ねて、元の円の縁ぎりぎりまで拡大してからレイヤーを統合する、くらいでしょうね。
Sketchドローの神髄はこの「選択からの移動」「レイヤーの複製・統合」にあると言っても過言ではありません。
直線番長
円の描画方法は「インク落ち」現象を利用することでした。
じゃあ直線はどうでしょう。定規ツールないからやっぱり無理っぽいですよね?
私は最初プラスチックの定規をスマホ上に置いて、タッチペンでなぞって描くことを試していました。結果としては惜しいんですけどやっぱり難しいです。しかもデジタルで絵を描いているはずなのに、この作業をやっている画がシュールです(笑)
実はSketchドローには定規ツールの代わりになるものがあるんです。それは、キャンバスの縁です。
実例をお見せしましょう。
まずどこでもいいんですが、分かりやすいので、例としてキャンバスの上辺を左右辺を含んだ状態で、キャンバス外にはみ出すようにざっくり選択をします。

選択した領域を任意の色で塗りつぶします。

下側部分がいびつな四角形が描けたと思います。カンがいい人はもうここで気づいたでしょうか。
次にこの選択領域を移動させて、四角形のいびつな部分がキャンバス外に全部はみ出すようにキャンバス下辺に移動させます。


そして移動を確定させます。もう分かりましたね?
今度はキャンバス下辺にある四角形を選択して、キャンバス中央に移動させると…キレイな四角形ができましたね!

あれ?直線じゃなかったっけ?
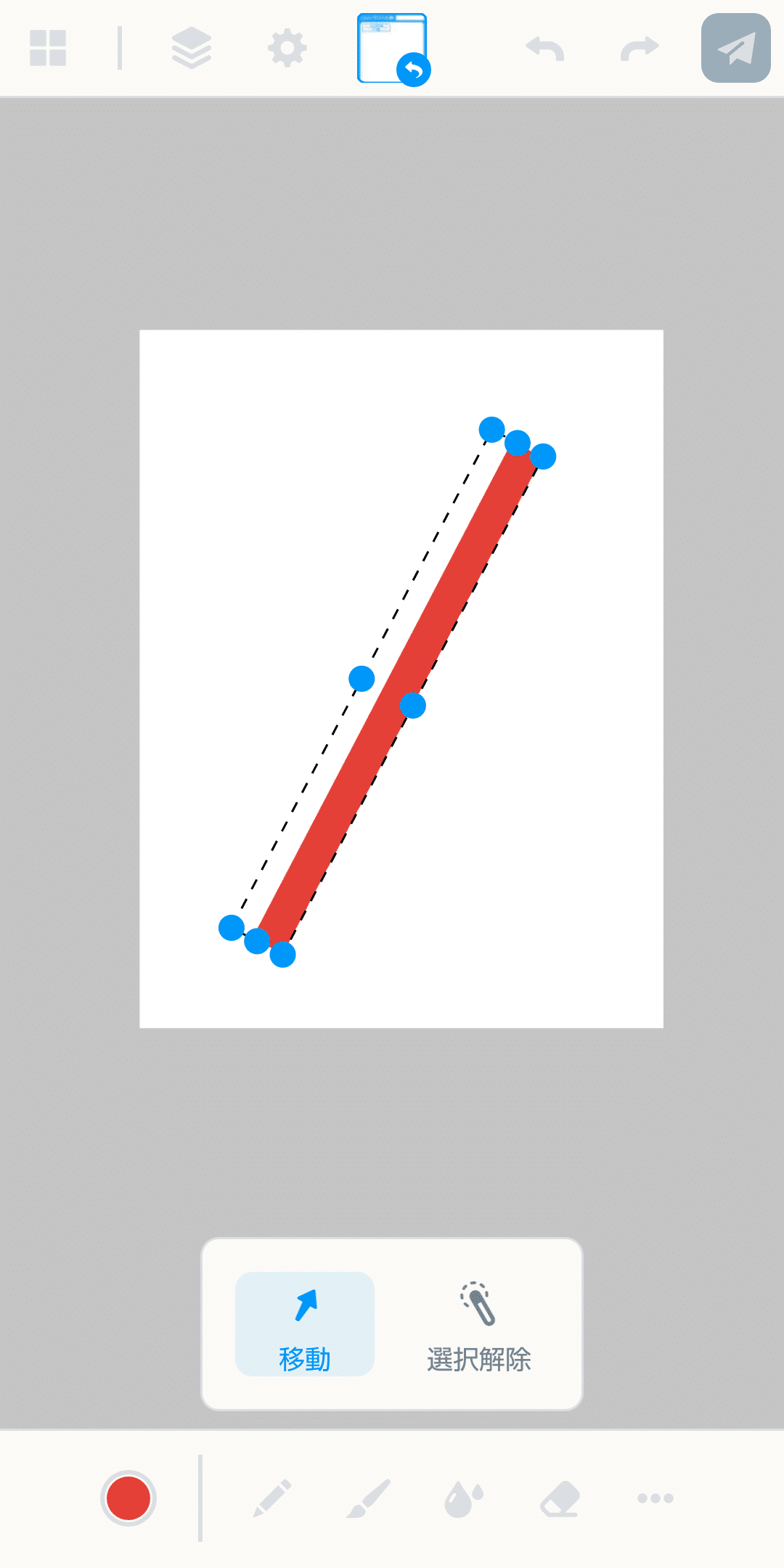
そうですね。じゃあ円でやったのと反対に、この四角形を縮小すればどうでしょうか?さらに短辺方向に拡大したら?…直線になりましたね。
さらに「選択の移動」は回転させることもできるので、この四角形があればどんな角度の直線も自由自在に描くことができます。
さらに最初の塗りつぶしを、例えばオイルパステルなどで行うと任意の筆跡模様で四角形を描くことことができます。

つまりSketchドローで直線を引く方法とは、「キャンバスの縁」を使った直線的な裁断だったのです。
これが分かってしまえば、三角形も描けますし、少し頑張れば他の多角形とかそれ以外にも色々応用が利くと思います。

いかがでしたか?
私はこのふたつの方法を見出してからものすごく表現の幅を広げることができたと思っています。
少しでもあなたのSketchドローライフの助けになれば幸いです。
読んでいただいてありがとうございました。
