
【Sketchドロー】これが私の指描き道
これまで、塗り方とか作業パートごとに分けて紹介してきたわけですが、今回はワークフローまるごと、言ってみれば以下の記事のその後、です。
今回はお題絵じゃないですが、Sketchドロー・スマホ指描きで何か描く時の過程、いちおう「お題絵1年分全部描く」を完遂したあとの成果のご披露になります。
冒頭に書いたとおり、技術的話題は内容をしぼって都度紹介してきたので、今回は制作過程全体を追っていく形になります。
今回の元ネタ。

セナの助がちょっとお嬢様っぽい
2023年9月なので、お題絵を本格的に始めて2か月後くらい。これが、この時点でのSketchドロー・スマホ指描きの全力でした。この絵の漫画を描き始めたのが2024年になってからなので、デザインはこの時点でほぼ決まっていたようですね。あまり大きな差はないです。主人公が清楚っぽいのだけが大ウソです。こんなコじゃない。挑戦記(2)の七夕の絵のほうがあとに描いたものなので、そっちの方がまだイメージが近いです。
では、この絵を踏まえつつ、かつ漫画のネタバレにならないようなイメージ絵を描いてみたいと思います。
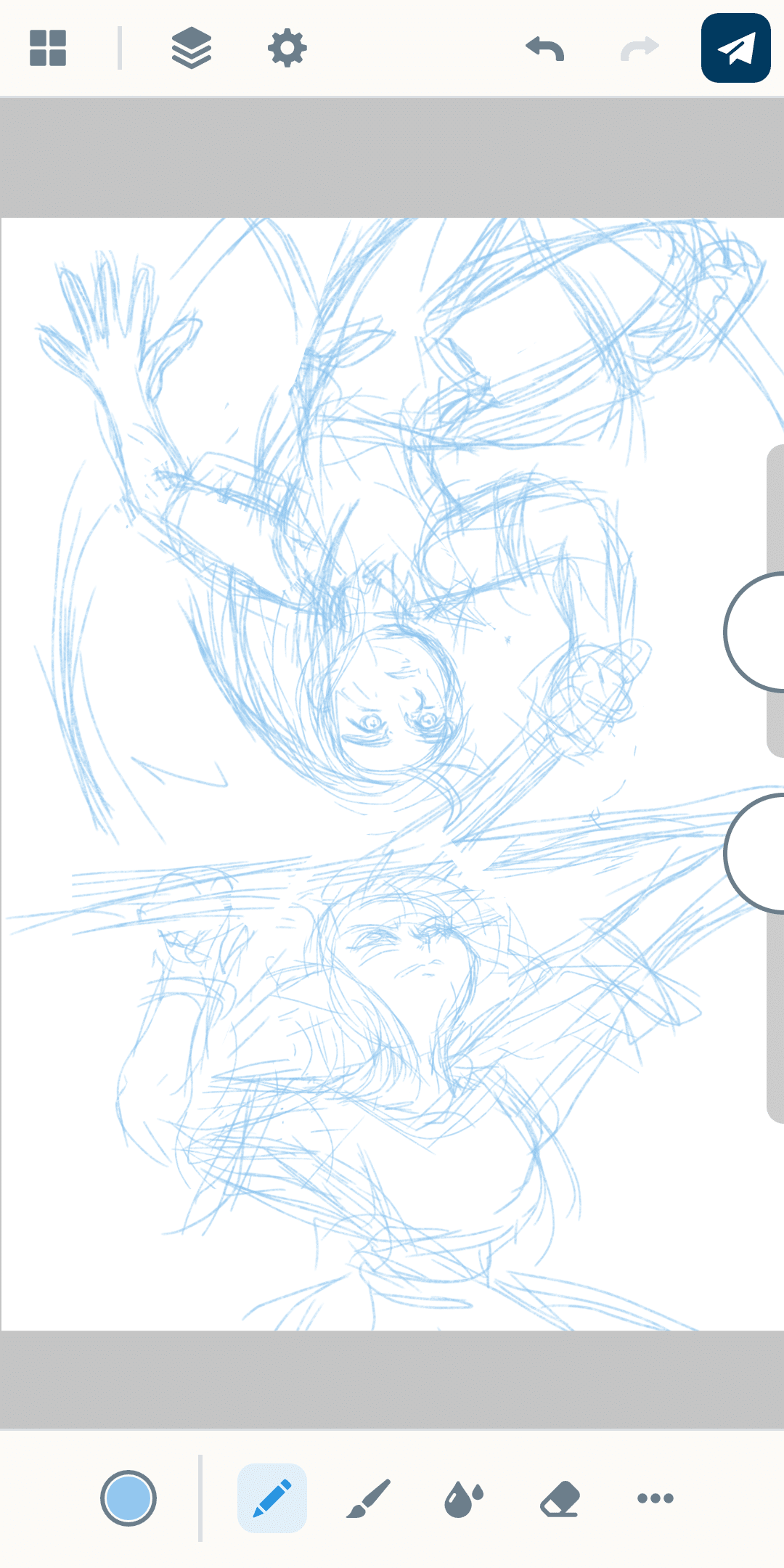
下書き
下書きをスケッチペンシルでデフォルトの水色で描くというのは最初から今まで変わりませんでした。個人的にはこれが一番下書きしやすいと思っています。

いや漫画ですけど
アナログで下書きしてみる、というのもたまにやりました。小さいスマホだけで下書きすると引いて見れないので、絵によってはどうしても難しい場合があるんですよね。

アナログに描いた下書きをスマホのカメラで直接取り込むかどうかはケースバイケース。一度描いたら手が覚えるのでだいたいは目コピー、セルフ模写でした。アナログ下書きが奇跡の一枚で、写すとニュアンスが再現できない!みたいな場合は取り込んでいたと思います。
最初のころは1レイヤーにサクッと描いたら、さっさと線入れに進んでたんですが、終盤は結構下書きに時間をかけるようにはなりました。
例えば小さく描きたい場合とかは、最初に大きく描いて縮小します。また複数キャラクターが複雑に絡むような絵の場合は、下書きの時点から複数レイヤーに分けます。あと描いてから体のパーツを移動してバランス修正したりするようにもなりました。線画の迷い線が減ったのはこのおかげかもしれません。
今回も二人の向かい合う顔から首元までを先に大きく描いて、縮小しながらここまで引いて描き足しています。いちおう第2話の立ち回りシーンにあってもおかしくない感じの絵になったかな。また面倒なのを描いてしまった。主人公の左手がなんかおかしかったり、全体的な書き込みが足りなくて線入れが不安なのでもうちょっと修正します。

二人が立ち合ってる絵だと、どうしてもどちらかは背中からか、よくて横からになってしまうので、画面を縦に使って両方の顔が正面向きになる絵にしてみました。一応元絵を踏まえて主人公は制服で、パンツ見えないように配慮。パンツ見える絵を描いちゃったら有料記事にします(ウソです)
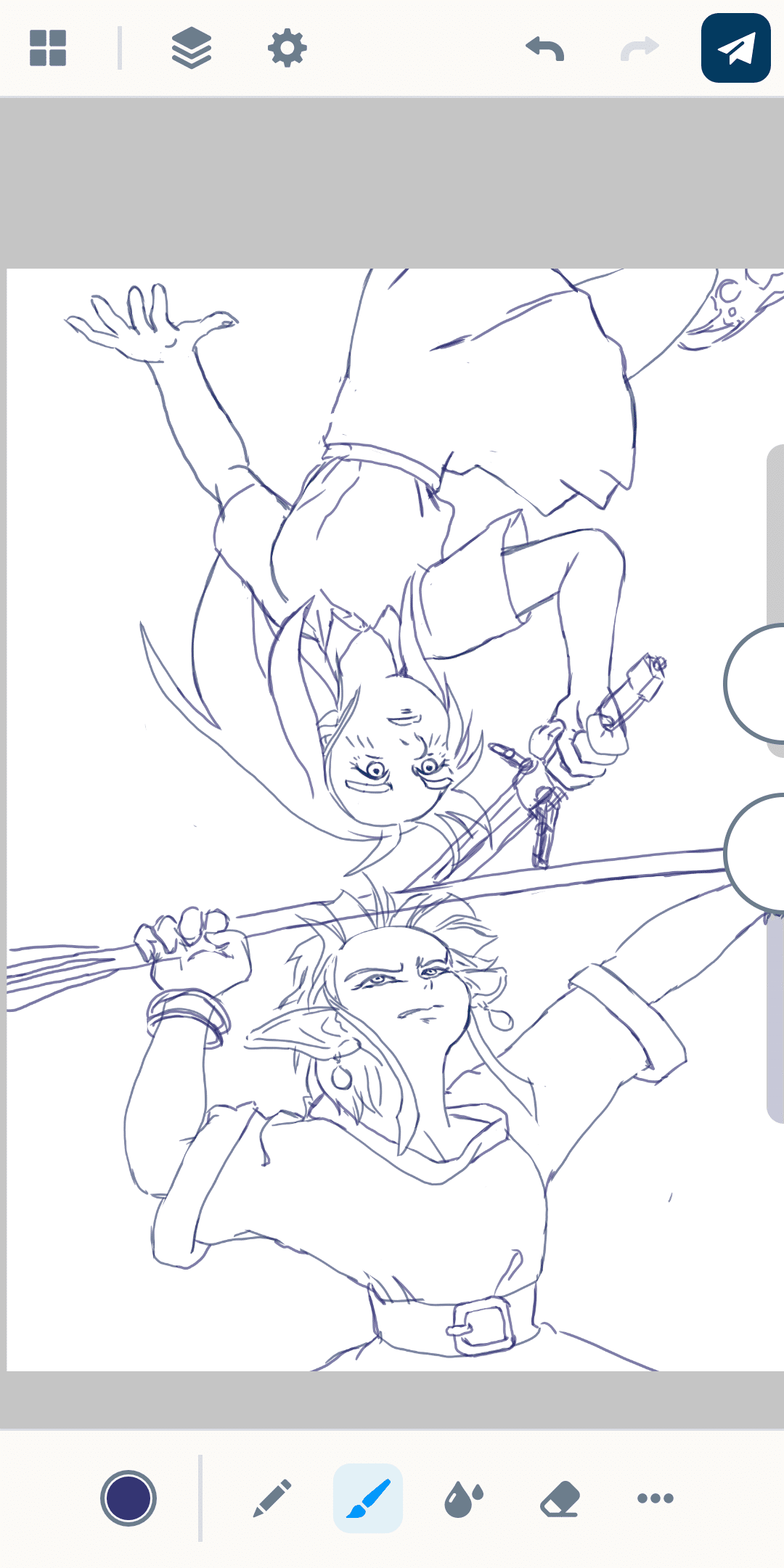
線入れ
線入れにハードブラシを使うというのも最初から最後まで変わりませんでした。太さ15%基準なのも同様です。
たまに感じを変えたい場合はクラシックペンシルやフェルトペンを使って線を入れることもありました。
ただ色については、最初は「真っ黒」を使っていましたが、終盤は「真っ黒だと色調補正が効かない」ことに気づいたのでイメージ色を濃くした色を使うようにしていました。

下書きもそうなんですが、人物の場合はだいたい目から描いていきます。
「目線が決まると体の描き方も定まるので、顔に十字とかを描く意味がよくわかんない」とおっしゃっていたのは安彦先生だったかな。さすがに下書きなしでいきなり目から描くことはできませんが、おっしゃることはよくわかります。

こういう時には攻撃している場所を見るような視線で描くと間違いないはずです。武術でも「攻撃先を見よ」というのはよく言われる基本です。ちなみにあえて目線を外すとノールックパスとかフェイントっぽい表現ができますね。
まず目を描いて、それから目に合うように顔、頭、上半身、下半身と線入れを進めていくと、下書きから直す線も出てきたりするので、逐次修正しながら描いていきます。

主人公は剣に導かれて動くのでちょっとぼやっとした表情、一方の敵キャラはガチです。
この時点で剣と杖は別レイヤーで描くことを決めました。ほんとは主人公と敵もレイヤーを分けてやるのがよかったんでしょうね。
主人公が逆さまですが、以前はこういう絵だといちいちキャンバスを回転させて描いてました。回転角度を元にもどすのがめんどくさいので最近はスマホを逆さまにして描いています。要は慣れです。
塗り以降でまだ修正するかもしれませんが、線の整理をがんばった線画がこちら。時間制限のあるお題絵描きなんかだとここまで丁寧には描きません。おかしなことに今回漫画より時間かけてるかもしれない。

最初よりも下書き~線入れまでにかける時間が増えているのは確かです。ここまで頑張らなくてもいいんですけど、元絵当時の全力に負けないようにはしたい気持ちがあります。
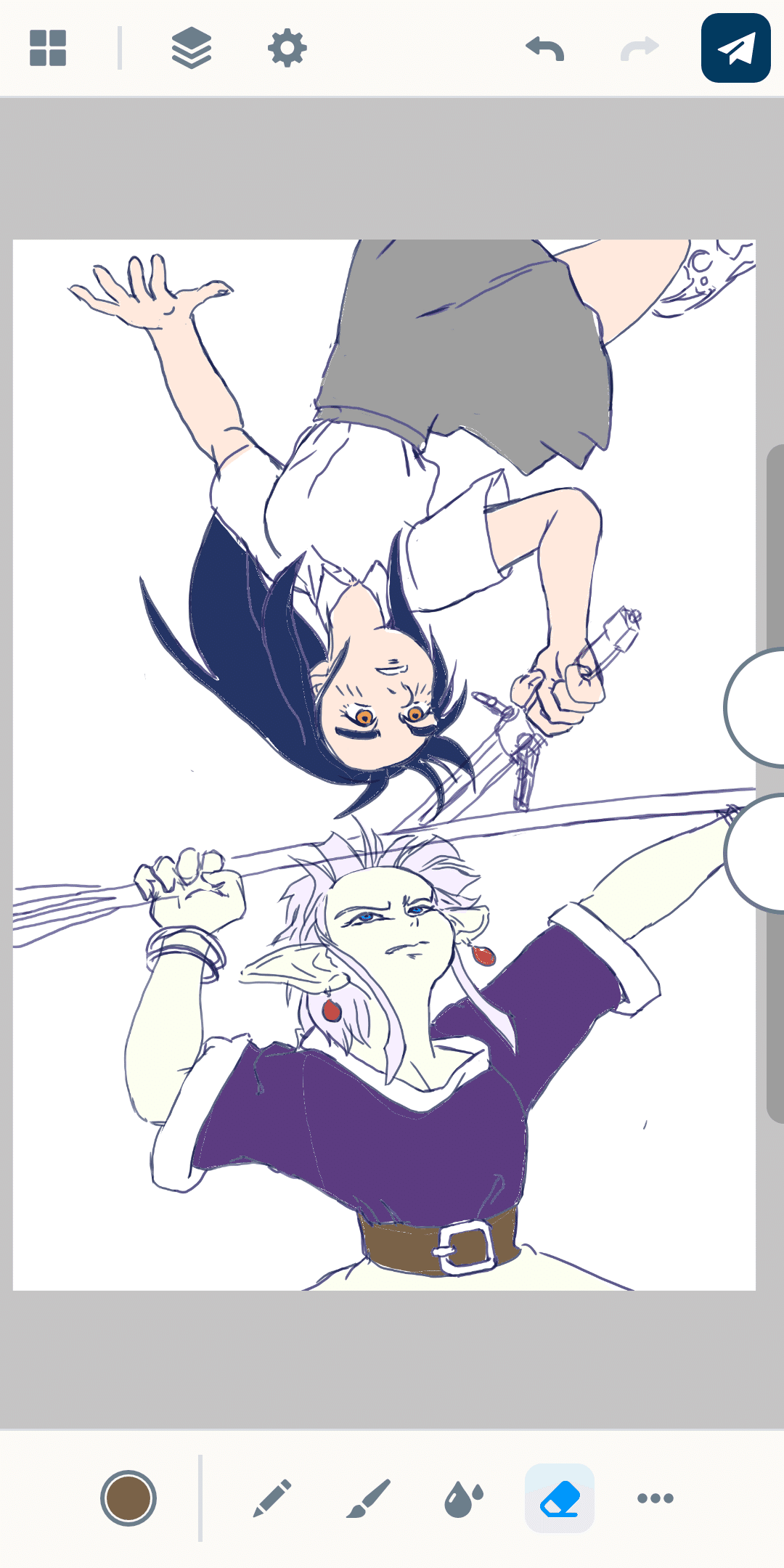
着色
過去記事で紹介したハイブリッド裏板を使います。
もはやよっぽど手抜きしたい場合を除いて、この塗り方が標準になってしまいました。さらにあんまり細かく塗らずにあっさり塗るのが好みになってしまいました。

でも、今回の元絵はまだあんまり細かく塗ってない時期だったので、比較するにはちょうどいいかもしれません。比較の意味もあるんですが、意図的に影とかハイライトとかはまったく入れません。漫画のパートカラー原稿風に塗るのが好きになってしまったからです。

これもどこかで書いた気がしますが、自作漫画は基本モノクロなので、細かい色指定とかはありません。いちおうのイメージカラーはあるものの、塗る場合はその時々の気分で塗っていたりします。
背景
私は円や直線のような単純な図形を組み合わせてデザインするのが好きです。
今回は風景画的な背景でなくていいので、円や直線を描くの記事で紹介した方法をつかって以下のような図案を考えてみました。

あと、オイルパステルで効果線的デザインをするのも好きでよくやります。色々入れてみた最終版がこちら。さて、元絵よりよくなったでしょうか?

お題絵ではロゴなんかも全部手描きするルールでやってたので、外部画像の取り込みは原則しなかったんですが、自創作漫画の絵なのでもう遠慮なくロゴは取り込んで使ってしまいます。せっかく作ったし。
今回は塗りレイヤーにオーバーレイフィルタを使ってもう1パターン作ってみました。

まとめ
元絵に負けない・制作過程を記事にすることを意識して、スクショ撮りながら、のんびり描いていたら3日くらいかかってしまいました。
普段は1時間くらいしか集中力持たないので、もっと雑で短時間です。
右も左もわからない状態から、1年でここまで描けるようになれた、という点についてはほんとうにピクスケに感謝しております。
お題絵描きが終わってからこっち、何かピクスケでやり残したことがないかを考えていたんですが、この記事の絵がもう最後な感じです。
描きたいものは枚挙にいとまがないんですが、わざわざ指で描いてピクスケに投稿するか?と思うとちょっとめんどくさい感じです。
コメンタリーnoteが続かないので、今後もたまにSketchドロー・スマホ指描き絵も投稿するとは思いますが、あまりの雑ぶりでその落差にがっかりされないといいなと思っています。とにかく、スマホひとつでどこでも落書きして即投稿できるお手軽感は捨てきれません。
技術的ネタはまだあるし、ピクスケに投稿せずに画像を得る方法を見つけたので、noteの記事に関しては続けていくと思います。
最後まで読んでいただいてありがとうございました。
