
学習系メタバースアプリ ”fondi” の開発で使う、2Dデザインツール
◆ はじめに
fondi Designチーム、Photoshop大好きなナギ(@nagiXdes7)です。
たくさん存在するデザインツールの中で、みなさんはどんなツールを使っていますか? 今回は、fondiで使われている2Dグラフィックデザインツールについて絞って簡単にご紹介しようと思います。 前提として、fondiもまだまだフローなどは変わりますし、確立も出来ているわけではありませんので、ふ〜んという気持ちで読んでいただければ幸いです!
”fondi”は英語学習を軸にしたメタバースプラットフォームです。
◆ デザイナーが使っている2Dグラフィックデザインツール
Adobe XD
Adobe Photoshop
Adobe Illustrator
Adobe After Effects
Figma
現在fondiでのデザイン制作現場においては、上記のツールが使われています。
ツールとしての能力が被っているものがありますが、理由としては制作する目的とそれを制作するメンバーのスキルセットによるものです。
制作物は、最終的にUnity(ゲームエンジン)に実装される系のデータなのか、単発の画像のみで完結するものなのか、Webなのか、誰が作るのか、で分かれます。
もちろん、能力が被っているツールは出来れば1つに集約した方が良いと思います。
◆ Adobe製品のツールを多く使う理由
fondi内部開発においての2Dグラフィック制作は、基本的にAdobe系です。
理由はCCライブラリ(Adobe製品全体でデータが共有できるツール)でのデータ共有です。
fondiにおける2Dグラフィックの制作のメインツールはPhotoshopなので、Photoshopでデザインを行い、psdデータをCCライブラリに保存することでXDやAfter Effectsでデータを使い回すことが出来ます。

◆ 2Dデザインツールの使い分け
詳しい制作フローや細かい使い分けに関してはまた別途記事を書きたいとは思っていますが、 大まかに分けると以下の使い分けです。
Photoshop→他のツールでは表現できないユニークなグラフィックの制作。
XD→主にアプリの体験設計、プロトタイプの制作。
Illustrator→ベクターデータ系の制作。
After Effects→演出のラフやその他外向けの映像を制作。
Figma→Webサイトの制作。
Adobe製品は使用感が近いので、習得しやすいのもメリットです。 プロトタイプの制作やWebの制作では今後はXDに統合していく可能性が高いですが、外部に委託してそれをベースに修正を行う場合などがあるため、完全内製にしない限りツールを全て統一し切るのは難しいなと思っています。
◆ 作られた画像はどうなる?
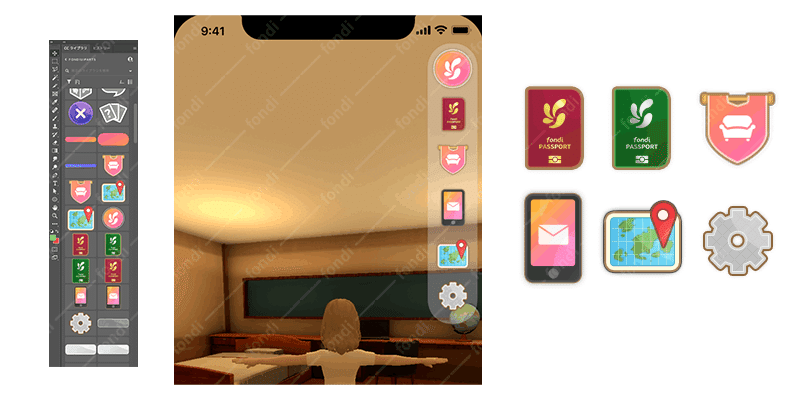
2Dデザインツールで作られた画像たちはUnityというゲームエンジンに最終的に集約されます。 Unityへの実装は基本はpngデータのため、pngで書き出すことが出来ればデザインツールはどれでも大丈夫です。 2022年現在の段階では直接的に上記デザインツールとUnityが関わることはありません。
XDからUnityに自動的に入れ込む方法もありますが、まだ導入できるほど検証出来ていないのと、XDをプロトタイプくらいまでの役割しか持たせていないfondiでは、まだ活かしきれていない状態です。
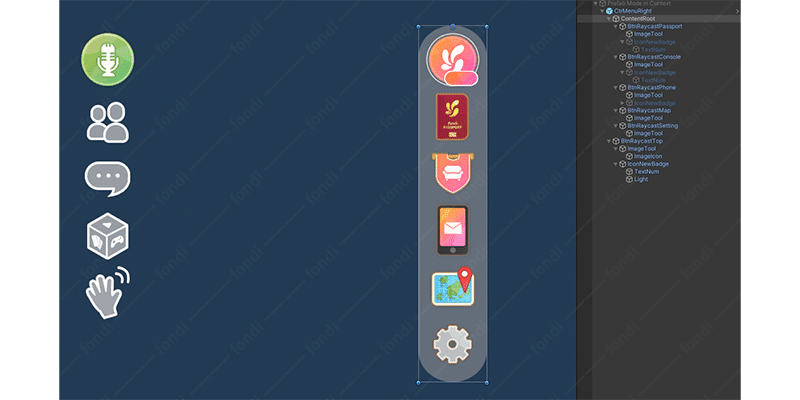
各種デザインツールで書き出したpng画像をUnityに取り込み、そのpngに動きや場所などの役割を与えてあげれば完成です!

◆ 2D演出は何のツールで作られてる?
上記で取り込まれたpng画像たちには役割が与えられるというお話をしましたが、 デザイナーが関わる領域で代表的なのが2D演出です。
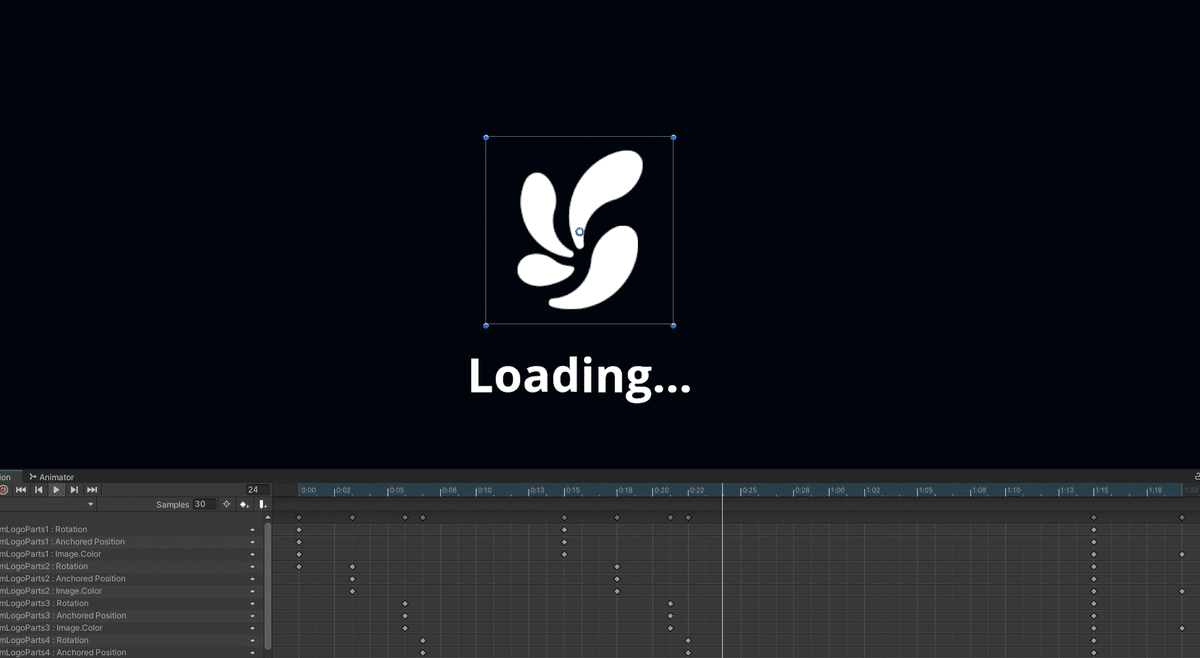
2Dデザインツールで制作したpngデータはUnityで動かします。 2D演出系が全てUnityでというわけではありませんが、UIのような動きがシンプルなものは基本Unity内のAnimationで全て完結させます。
以下は、複数存在するLoading演出の中の、全画面Loadingで使われているものです。上のマークが動く演出の下の文字が動く演出を同時に再生して一つのLoadingとしてUnityで動かしています。

◆ さいごに
今回はfondi Designチームで使用されている2Dデザインツールについて簡単に紹介させていただきました。 fondiではデザイン、演出、ユーザーの体験に直接関わる部分を特にこだわって開発を行なっています。 今後も世界中の人に感動を与えられるようなサービスを作るため、fondi開発周りの発信を続けてまいりますので引き続きよろしくお願いします!
また、fondiでは新しい仲間を募集しています!ご興味ある方は是非ご連絡ください!
