
アプリからウェブのプロダクトマネージャーになって 1 年が経ち、学んだこと 20 個を振り返る[前編]
iOS/Android ストアが世に出てからはや 13 年。もはやアプリファーストのスタートアップも珍しくなくなり、むしろプロダクトにおけるウェブの優先順位は二の次、三の次というサービスも昨今では当たり前となりました。
自分自身、前職・現職 を含めてほぼ 10 年近くアプリ のプロダクトマネージャーを専業としており、PdM としてウェブにタッチする機会はほぼ無いままの状態が続いていました。が、2020 年春、これが遂に覆され、現職の メルカリ US においてプロダクトのウェブ側の兼任を開始。それから 1 年と半分が経ちました。
「え、今更 Web ? 」と困惑しながらも10 年ぶりに飛び込んだ Web の世界でしたが、結論から言うと、
・ ウェブ の PdM はかなりエキサイティング
・ アプリ 側とのビジネス相乗効果を生むことができる
・ PdM としての幅も広がる
ということで、個人的にも、必要であればプロダクト的にもやらない手はない & むしろ積極的に可能性を見出していきたい、と考えを新たにしました。
「モバイルアプリマーケティングアドベントカレンダー2021」の 12 日目としてお届けする本稿では、そんな 1 年ちょっとの筆者(フリッツ と申します、こんにちは)の Web PdM としての学びをまとめ、ウェブが面白い理由・どのようなポイントがアプリと異なるか・PdM としてどのような武器が使えるか、ということをお届けします。
たまたま、これから久しぶりに Web の世界に飛び込もうとされておられる PdM の方や、もしくは僕と同じように「え、今更 Web ?」という思いをお持ちの諸兄姉諸氏に、本稿が少しでもお役に立てば幸いです。
本稿は以下のような構成になっています。
#01-04 : PdM として「ウェブ、最高!」となったワケ編 4 つ
#05-13 : Web UX で意識した・学んだこと 9 つ
#14-20 : [後編で公開します] Web ならではの武器 7 つ
#01 Web は高速な PDCA / MVP を回すのにうってつけの環境である
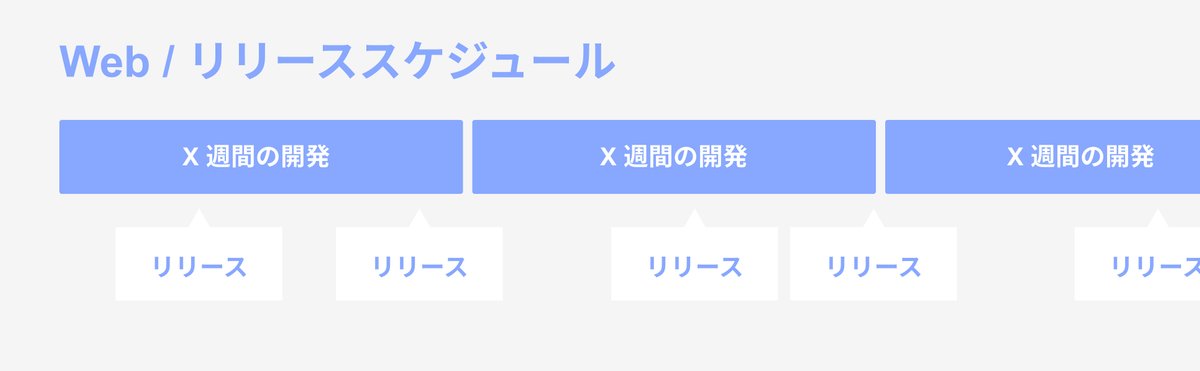
自身が今まで経験してきたスマホアプリ開発企業においては、スプリントサイクルに則った開発・アプリ申請が行われています。X 週間(企業・サービスによって異なる)ごとに、それまでに開発された機能が盛り込まれたアプリが申請され、リリースカットが作られると、次の申請までは X 週間待つ必要がある、というものです。
こうしたスプリントサイクルに則ったアプリ開発・申請体制を取ることによって、各リリースにどの機能が含まれるのか?どこまで含まれるのか?を明確化することができるため、以下のようなメリットが発生します:
PdM がより厳しく開発する機能を優先順位付けするようになる
優先順位の低い機能はほぼ開発されなくなる
大きな機能は分割して開発されるようになり、その結果 MVP でのテストを行いやすい・行わざるをえない環境が整備される
PdM 側からの機能リクエストの肥大化を防ぐ
ただ反面、冒頭に述べた様に、リリースカットに間に合わなかった機能は、例え翌日に開発が終了したとしても、次回のリリース ( i.e. X 週間後 ) まで世に出ることがなくなってしまいます。

特に高速で PDCA を回したいスタートアップや、小さくも沢山の A/B テストを行いたいようなプロダクトにおいては、こうした X 週間の遅れは少しずつ塵積っていくこととなります。
これが、(少なくとも現職では)ウェブプロダクトになると様相が一変。例えアプリと同様のスプリント開発を行っていても、大きな意味でのリリースカットというものは存在せず、機能がスタンドアローンでさえあれば スプリントの途中であっても矢継ぎ早にリリースしていく事が可能 となります。

こうした矢継ぎ早のリリースを行うことが可能な環境においては、以下のようなメリットがある、と僕は感じました。
逆説的ですが、ひとつの機能を細かく分割しても、分割 1 > 分割 2 > 分割 3 の機能を矢継ぎ早にリリースすることができるため、より MVP を意識したテスト設計ができる(i.e. アプリの場合、次のリリースまで X 週間かかってしまうので、どうしても「UX として最低限抑えたいポイント」の内容が肥大化してしまう。)
結果、アプリと比べて短期間で多くの MVP テストを回すことができ、PDCA サイクルの歯車が非常に小さく、高速になる = 結果的にグロースにつながるアィデアの見当をつけやすくなる。
主要機能に優先順位として見劣ってしまうプロダクトのバグや細かな UIUX の調整などを(開発単位が小さければ)細かくリリースしていくことができる(i.e. アプリの場合、主要機能の開発を優先することで後者が疎かにされがち)
補足ですが、同じ機能を開発するにおいても App/Web だと後者の方が半分くらいのスピードで開発できている、というのが一年 Web PM をやってみての所感でした。
#02 Web は解決すべき問題・顧客の性質が異なる(から面白い)
特定のひとつのプロダクトに絞っても、アプリでプロダクトにアクセスするユーザーと、ウェブのそれでは顧客の性質・求めているもの・そしてそのために解決すべき問題が大きく異なることは頻繁に見られる現象かと思います(プロダクトの業界・対象・サービスのフェーズによって状況は様々)
メルカリ US の「出品」の体験を例に取ってみましょう :
アプリ
* 写真をスマホでその場で撮ることができ、写真転送の必要がない
* いつでも思い立った時に 5 秒で出品を開始できる
* 文字入力はパソコンに比べて手間がかかる
* 他の商品を参考にする場合、画面内の移動が煩雑
* スマホは年齢層や IT リテラシーに関わらず普及率が高く、使い慣れているデバイスである
パソコン(Web)
* 写真をその場で撮ることはできない。転送の必要があり、かなり面倒
* 思い立っても、パソコン起動 > Web アクセスまで数分を要する
* 大量の文字を短時間で入力することができる
* 他の商品との比較や文字のコピー、画面内の移動が容易
* スマホの普及率には遠く及ばない
こうしてそれぞれのプラットフォームのメリット・デメリットを見るだけでも、「解決すべき問題」の違いが浮き彫りになっている気がします。(そもそも、パソコンを使用するユーザーとアプリを使用するユーザーのペルソナについても、ほぼサービスを問わず大きな違いが存在しやすいはず)
Web / App のプロダクトの両方に携わるということは、こうした「顧客の解決すべき問題」について全く違う視点から 2 倍頭を働かせなければならないということになります。PdM の醍醐味を 2 倍多く味わえ、そして経験値も 2 倍多く獲得することができるという意味で、ウェブに携わるのは決してマイナスにはならない、と感じています。
#03 アプリファーストのサービスなら猶の事、Web で大きな成果を出せる
本記事の冒頭で「もはやアプリファーストのスタートアップも珍しくなくなり、むしろプロダクトにおけるウェブの優先順位は二の次、三の次というサービスも昨今では当たり前となりました。」と記述しました。
スマートフォンという新しいプラットフォームにおいて最適化された UIUX を提供するこうした「アプリファーストのスタートアップ」が、それまで同様のサービスを Web(デスクトップ)で展開していたビジネスをディスラプトしていく、という構図。これは iOS/Android 勃興時から現在に至るまで業界の様々なところで見られている現象かと思います(i.e. Robinhood, Yelp, LINE, SmartNews などなど…)
ただ、同様のビジネスをウェブで提供している企業が存在している以上、提供しているプロダクトがスマホアプリでしか価値を提供できないものでさえなければ、例えアプリファーストであっても、ウェブ上に同様のプロダクトを展開するだけの価値が存在する可能性があります。
アプリファーストであるが故に、逆にウェブ側を疎かにしている(i.e. 旧来の企業がウェブ側を重要視してアプリ側のプラットフォームを軽視することと逆の構図)場合、ここに少し注力するだけで予想以上の成果を出すことも可能となるはずです。
#04 アプリを含めたサービス全体の改善の先導役を Web に担ってもらえる

アプリ側 / ウェブ側 においてのそれぞれの顧客のニーズや解決すべき問題に差異がある可能性はあるものの、「アプリで先に実験して、後からウェブに移植する」ではなく、その逆の「ウェブで先に実験して、うまくいったらアプリに移植する」というアプローチをこの一年で少しずつ取りはじめています。結果、これも少しずつではありますが、プロダクト全体の底上げ・改善のスピードアップに寄与できている実感があります。
仮に顧客の母数がアプリに比べて小さいものにとどまっていたとしても、まずは開発のスピードが速いウェブで新機能を実験し、効果が良さそうであればアプリに移植して本格的に実験する、という発想は合理的と言えるのではないでしょうか。
加えて、やはり機能も含めて UIUX というのは何度も PDCA を回していく事で良くなるものであり、最初の数回をウェブで先に行っておくことで、アプリ への実装時にはかなりブラッシュアップされたものを見込むことができる、というのも見逃せない点かと思います。
#05 Web は自由度が格段に高い = 様々な UI の引き出しを持っておくべき

Web PdM となり、最初に「お作法が全く違うな…」と戸惑いつつも、一番最初に慣れていかなければならなかった最初の部分は、「Web Desktop ならではの自由度の高さ」でした。画面が広いことにより、機能ひとつ取ってもアプリとは比べ物にならない程に自由度が高くなっています。
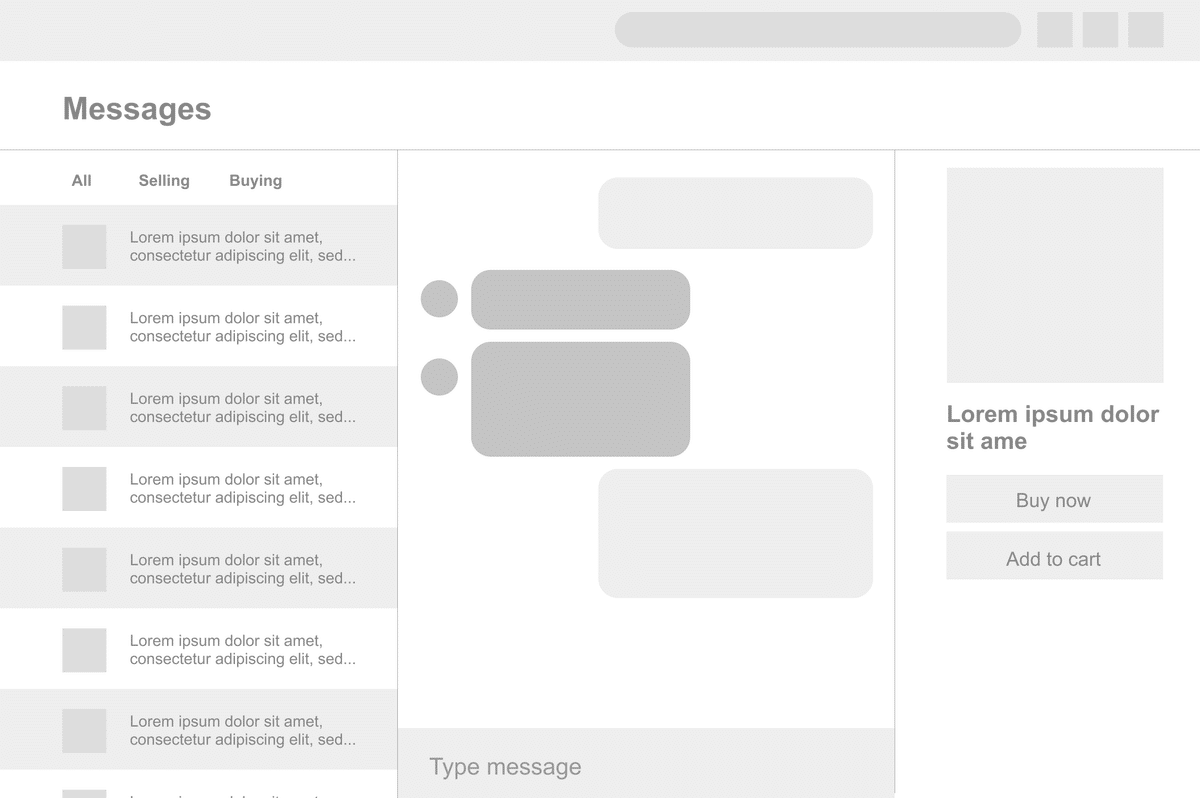
例:アプリであれば、例えばチャット画面ひとつ取っても「メッセージリスト」を表示するのが精一杯ですが、ウェブであれば、例えばそれに会話の内容、その上で会話に関連した情報まで表示することができます。
こうした自由度の高さを活かすために、アプリの画面のコピーではなく、「このデスクトップというプラットフォームに最適な UX は何だろうか」と考えていく事で、アプリよりもはるかに便利な UX を提供することが可能になります。「アプリの移植」にとどまらないデスクトップならではの UX を検討することは頭のかなり違う部分を使うようで、非常な鍛錬になります。
#06 アプリ側では一画面でできる事は詰め込みすぎない = Web だと逆に詰め込むべき?

アプリと比べて圧倒的に情報量が多い。
上記に関連して…これまでの App PdM としての個人的な鉄則は「一画面でなんでもやろうとしてはいけない。一画面内でユーザーが取りえるアクション・提供する機能は限定すべき」というものでした。
翻って、ウェブではこの逆の現象が起きているのかな、というのが ウェブユーザーとのインタビューを頻繁に実施して 1 年半が経過しての印象です。
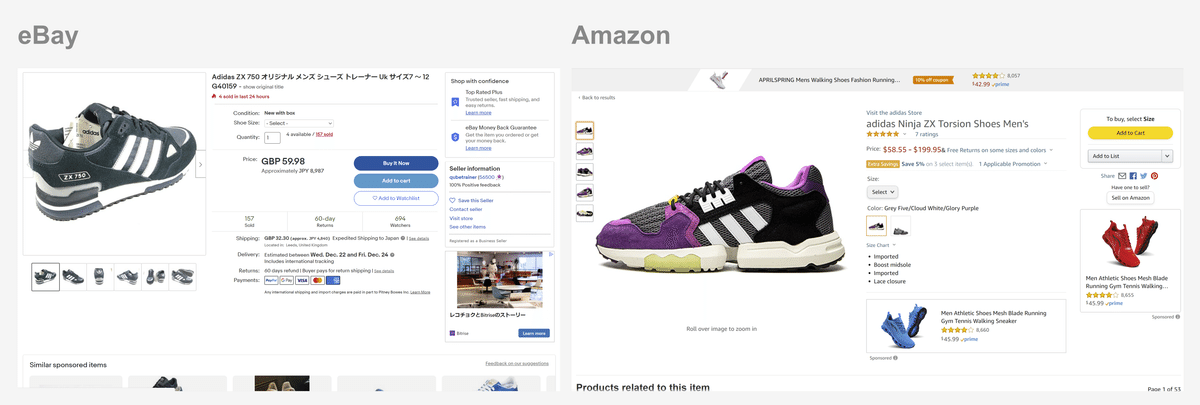
日本の通販サイトと海外の通販サイトを比べると、情報量があまりにも違う、というのは昔から PdM/Designer 間で良く話題に上る話ですが、とはいえ App / Web を比べると、海外でも Desktop サイトは基本的に情報量をふんだんに詰め込み、情報の取捨選択をユーザーにゆだねているかのような印象を受けます。
一概には言えませんが、パソコンのサービスユーザーはアプリのそれに比べて情報リテラシーが高く、より多くの情報を提供したほうが結果的にユーザビリティの向上につながっているのかもしれません。
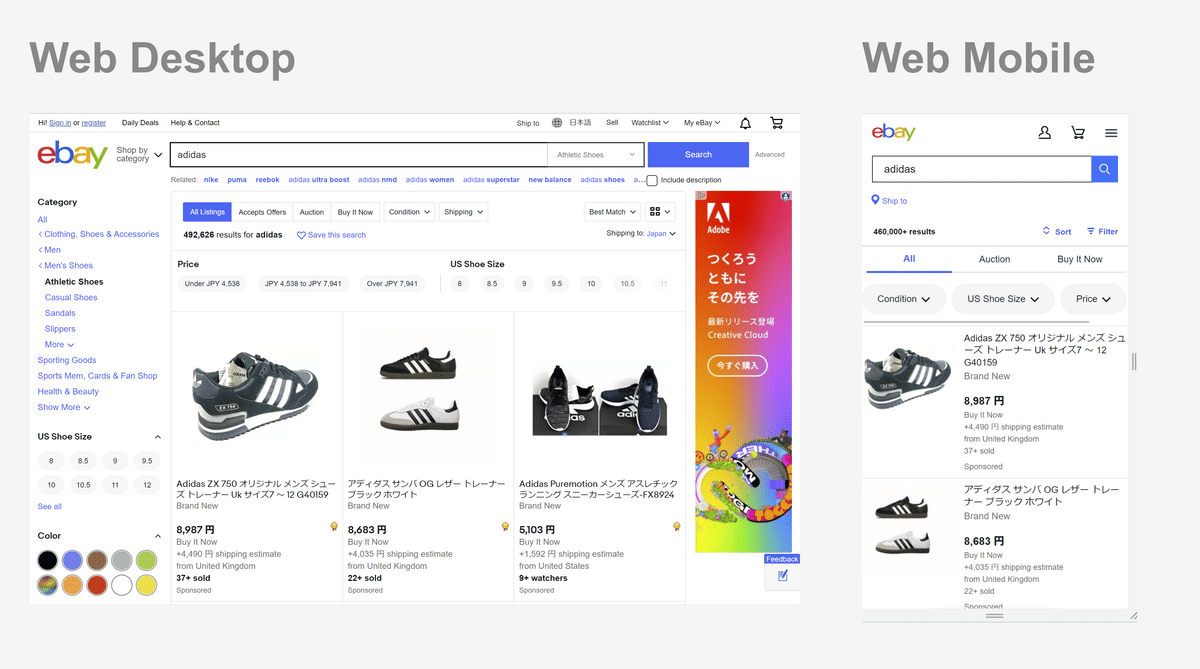
#07 Web は、アプリと比べてひとつひとつの UI エレメントに気づきにくい

上記の「情報量の詰め込み」という点と同時に意識しなければならないのが、ウェブは画面のサイズが大きい・多くの要素を詰め込めるが故に、どうしてもひとつひとつのボタンや注釈などの UI エレメントに気づきにくくなってしまうという点です。
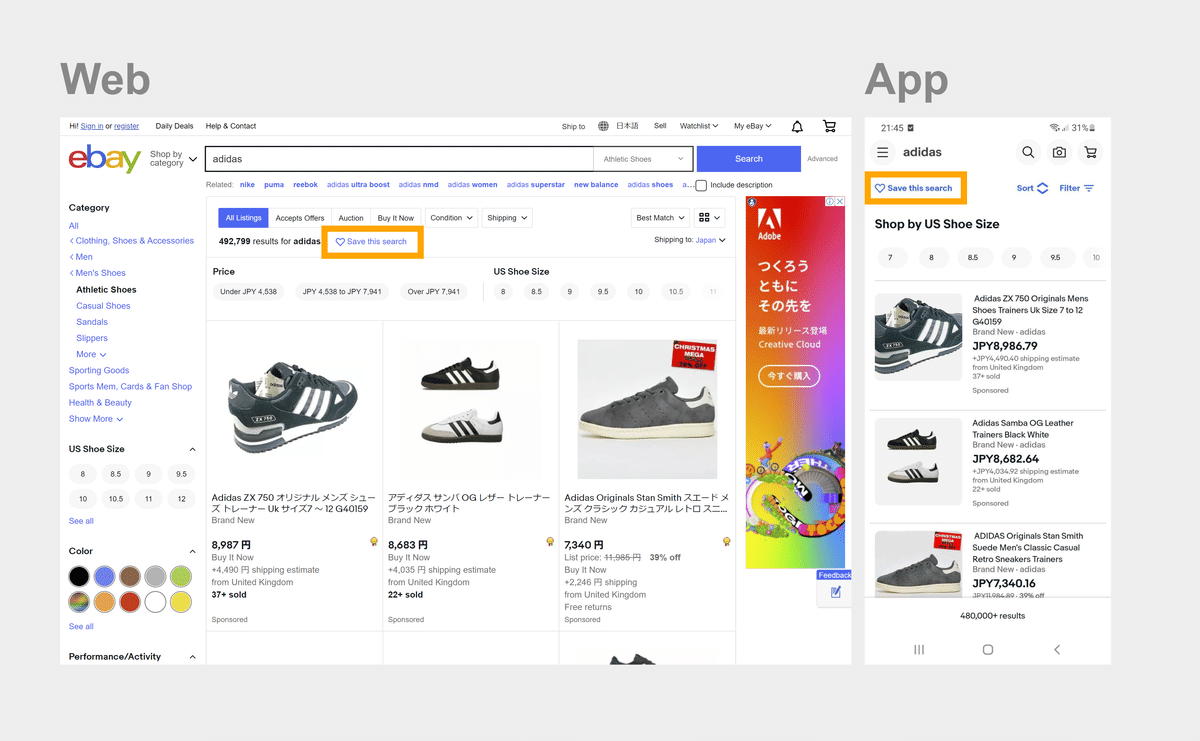
例えば、商品が常に多く新しく出品されるような C2C E-Commerce プラットフォームにおいて、「検索保存機能」というのはお客様に非常に重宝されている機能のひとつです。それゆえ、PdM/Designer としては検索結果画で「検索保存」ボタンにしっかりと気づいてもらう必要があります。
この検索保存ボタンの UI を eBay を例にとってみます。ウェブとアプリだと、画面内における占有サイズがかなり違うだけに、気づきやすさにも大きな差異があるかと思われます。(良い・悪いではなく、特徴の違い)
Web の UX を設計する際には、PdM/Designer 共にこの差異を認識し、「ウェブにおいてこの UI 要素はこの気づきやすさレベルで良いのか?」というのは意識しながらプロダクトを開発する必要があると考えます。
#08 Web では情報のヒエラルキーの整理がアプリよりも大切になる

「情報は多く詰め込んだほうが良い。でも、ひとつひとつの情報には気づきにくくなる状況が生まれる。」という矛盾した前提に立った時、解決策として導き出されるもののひとつが、情報のヒエラルキーの整理かと思います。
アプリにおいてもウェブにおいても、「どのボタン・どの要素をユーザーに優先的に認識してもらうか・プロダクトとして重要視するか」という情報ヒエラルキーの整理は重要ですが、上記前提に立った時、ウェブではその重要性が飛躍的にあがります。
そのため、メルカリ US ではウェブの改善・改築にあたっては該当ページの全体の UI 要素をデザイナーとともに洗い出し、「どの情報をどう優先順位付けするか・どのくらいの重みを与えるべきか?」というのをしっかりと議論したうえで、追加機能の UIUX について検討するように心がけています。
#09 ページのリロードを意識させない UX を構築する

アプリと比べてウェブの大きく異なる UX の一つに、「ページ遷移」があります。アプリでは画面が小さいがゆえに、ページをリロードせずに新しい情報を多く見せることは非常に難しいプラットフォームです。(モーダルやポップアップなど、情報量の少ない追加 UI を除く)
翻って、ウェブの場合は画面の広さという武器やその歴史の長さもあいまってか、洗練されたウェブサイトでは「ページのリロード」をほぼ意識せずにスムーズにプロダクトを使えるようになっている、というのが Web PdM になってからの最初の感想でした。
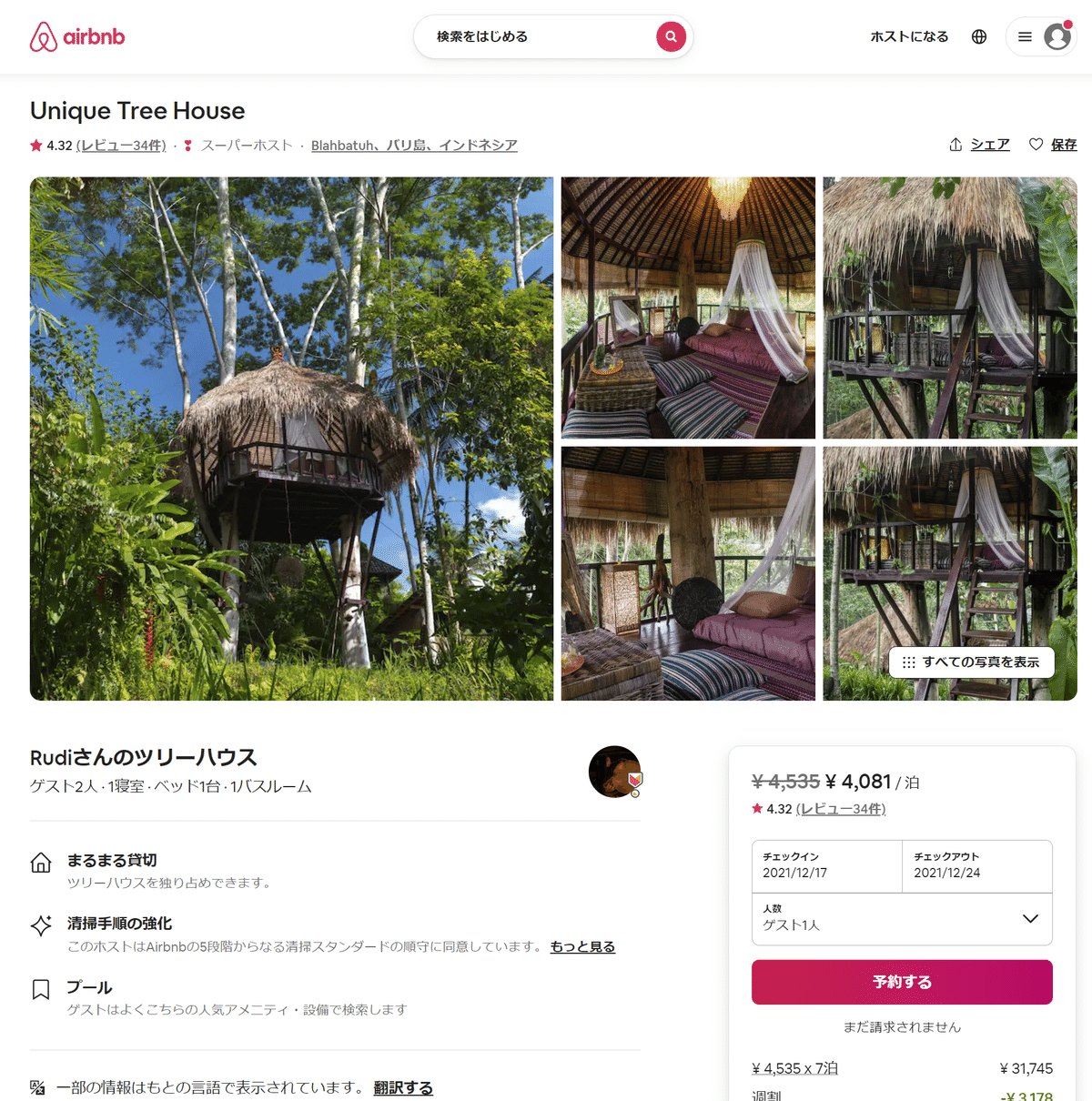
リロード時間の短縮というテクニカルな部分もさながら、例えば右からのスライドインや、ホバーするとポップアップするメニューなど、ウェブには「リロードを意識させない UI」が非常に豊富にあります。これらを活用して現在の Mercari US のウェブではかなりスムーズな体験を届けられるようになりました。
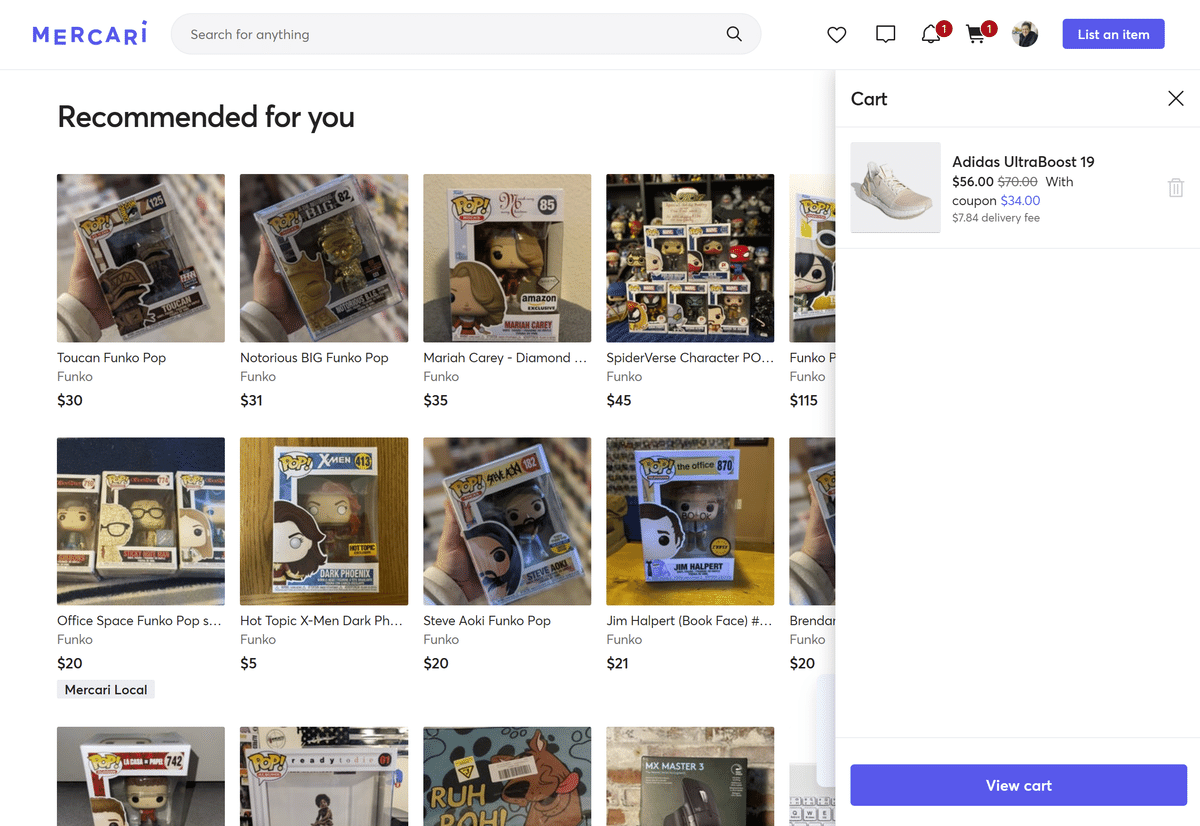
#10 フィードバックに意識を向ける
「ユーザーがプロダクトに対してアクションを行った際」のフィードバックについても、ウェブではその質・量もともにアプリよりも豊富に用意されているように感じます(その歴史の長さからなのか・画面の大きさからなのか・マウスというツールのアクションの豊富さからなのか…)
ページローディング中のスケルトンの表示はアプリなどでも取り入れられていますが、アプリには存在しない「マウスホバー時のふるまい」や、CTA ボタンクリック時のローディングアニメーション・スクロール時の動的なコンテンツのアニメーションなど、アプリ側と比べてかなり種々の体験がリッチであり、これに手を抜いてしまうと「一流」のウェブサイトとは UX の気持ちよさがかなり変わってくるのかなという印象を持ちました。
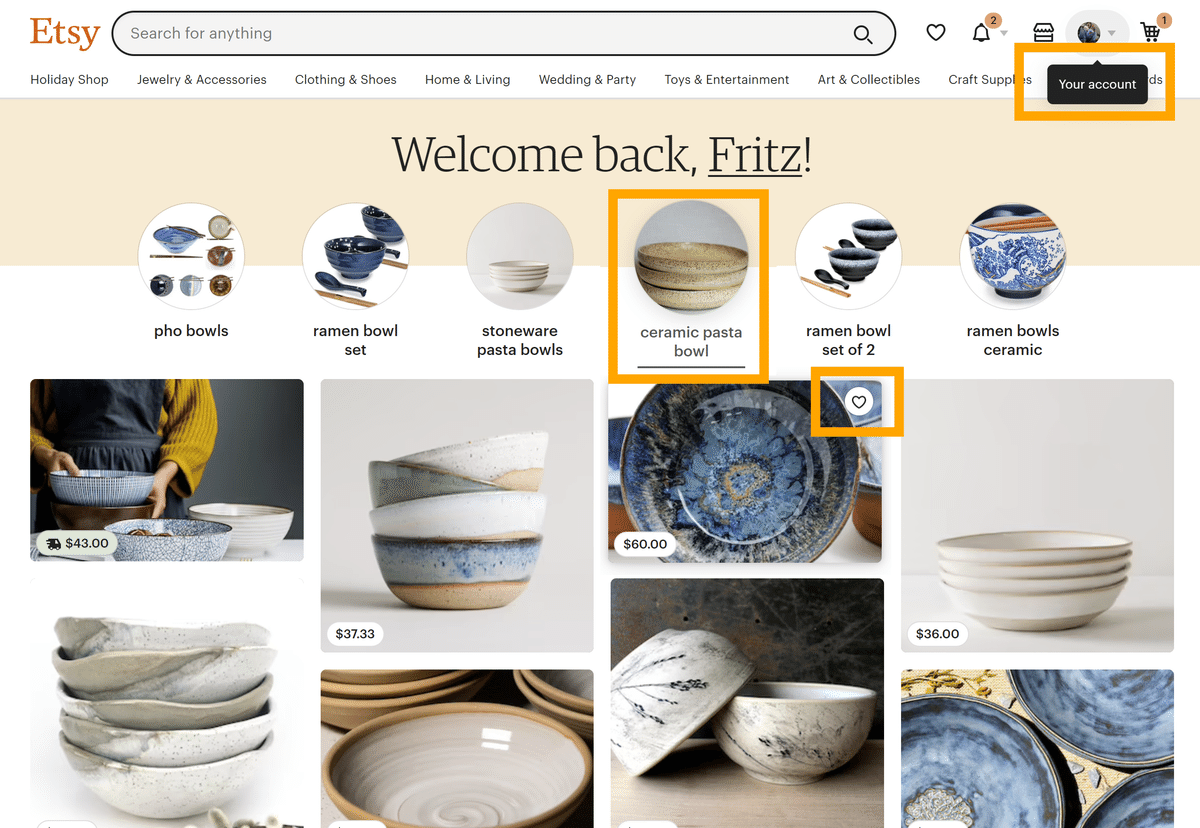
#11 : マウスホバーにおけるふるまいを武器に UX を向上させる

#09 で取り上げたマウスホバーは、アプリには全く存在しない体験であり、Web PdM 就任当時は正直これを軽視していました。
しかし慣れていくにつれ、このマウスホバーは相当に強力な武器になることを実感した結果、各機能を開発していく際に Designer と「マウスホバーを使うことで UX を向上できるかどうか」を常に視野に入れて議論するようにしています。
マウスホバー時の UI を多く導入し、気持ち良い UX を提供しているサービスの例としては、Etsy があります。ボタンのふるまいの説明や、商品画像サムネイル上への「いいねボタン」の表示、ユーザーメニューのポップアップ表示など数多くのアクションがかなり気持ちよく導入されているので、ぜひ参考にしてみるとよいかと思います。
#12 : モバイル<>デスクトップのレイアウトスイッチを意識する

Web PdM となって、今でも毎度少し頭の痛い問題が、「常にモバイル・デスクトップの両方のレイアウトについて考慮する必要がある」ことです。
デスクトップにおいては様々な機能や要素を一画面内に多く配置することができる一方、モバイルウェブにおいてはアプリ同様の画面サイズの制限を受けることとなるため、
無理矢理にでも同様の情報・機能を表示させる
情報量を削って表示させる
すっぱりと一部機能を諦めて表示しない
などなどの選択肢を取る必要があります。多くの場合、個人的には「同様の情報・機能を表示させるが、優先順位をつけ、優先度の低い機能や情報は画面の下部に配置する」という選択肢がベストかと感じています。
いずれにせよ、機能開発・デザイン時にこれらデスクトップ・モバイルの両方の画面を常に念頭におく事が必要となるのは、自分にとっては新しい経験でした。(どちらかを軽視するという選択肢が存在しない)
#13 : 様々な画面サイズへのレイアウトに対応する
タイトルがほぼすべてを物語っていますが、どのような画面サイズでもある程度柔軟に対応できるデザインが必要となること、これも App 側ではそこまで常に考慮しなければいけない問題ではありませんが、Web では随時・もしくは場合に応じて見逃せない問題となってきます。
「あくまでアプリファーストだから…」と割り切って、一部レイアウトについては目をつぶるのも手ですが、重要な画面(最もよく訪問されるページなど)については開発完了時、リリース前には詳細にテストする必要がある点、意識しておく必要があります。
まとめ
以上、Web PdM としてのここ一年半の学びを駆け足ではありますが振り返ってみました。前半では「なぜウェブに注力することを検討すべきか」について 4 項目を割き、後半では「ウェブならではの UX / PdM の視点から」という内容で 9 項目をまとめてみました。
1 年前に「Web の改善をお願いしたい」と上司にアサインされた際にはかなり困惑しましたが、経験して間違いなく良かった・今後とも注力して改善に力を入れていきたい、大好きなプラットフォームのひとつとなりました。
ここまでお読みいただき、ありがとうございました。Web PdM としてはまだまだ駆け出しなので、記事内容に理解不足な点や、王道ではないことなども多数含まれているかもしれませんが、本記事をお読みいただけた方に、「ウェブ、どうなってたっけな。ちょっと見直してみよう。」と思っていただけたり、ウェブを実際に担当しておられる PdM の方のヒントになるような内容が少しでもあれば幸いです。
ご意見ご感想、ディスカッションなどなど Twitter でお待ちしております、フォロー頂ければとても励みになります&嬉しいです :-)
モバイルアプリマーケティングアドベントカレンダー2021
この note は「モバイルアプリマーケティングアドベントカレンダー2021」の 12 日目の投稿です(一日遅れましたが…)参考になりましたら、ぜひハッシュタグ「#アプリマーケアドベント 」を付けてシェアして頂ければ筆者冥利に尽きます :-) ( # 主宰の 稲田宙人さん、お誘いありがとうございました)
次回予告
以上、アプリからウェブのプロダクトマネージャーになって 1 年が経ち、学んだこと 20 個、のうち 13 個を前編の記事で考察しました。
後編では、残り 7 個を以下のテーマに絞って書いていければと思います。
PdM として意識したい・攻めたいウェブならではの面白いエリア編 7 つ
お断りとお願い
本稿および note の全記事は個人的な解釈に基づいたもので、所属していた/している会社の意向・見解とは一切関係ありませんので、その旨ご理解いただけますと幸いです。
いいなと思ったら応援しよう!