
FileMaker初期テーマの深堀(残りの話)
今回、ApexBlueのCSSから、カスタムスタイルを取り除きつつ、そのセレクタから、デフォルト指定を探し、いったん最小限にする事で、全容を理解しようとテキストをぐいぐい分解した。
残ったもの
スクロール関係
スクロールの幅やデザインは、表のUIからは指定できない部分で。
これについては、CSSの時点でいくつか書いておくようにしようと思う。
↓のクラスで指定されている。結構多いので割愛。
scrollbar:normal .self {
border-left-width: 1pt;
border-left-style: solid;
border-left-color: rgba(0, 0, 0, 0);
border-top-right-radius: 0pt;
border-bottom-right-radius: 0pt;
background-color: transparent;
width: 30pt;
}
テキストエリア関係
これはフィールドを「スクロールを許可する」にチェックを入れた場合に適用されるもので、編集フィールドのデフォルトはこれと、edit_boxのを持ってることになる。
矩形やパートと同じように、クラスで作れば互いに適用できる。
スクロールの設定もあるので、これもいくつか書いておく事にしようと思う。スクロールの幅気になるからね!!
↓こんなやつでこれも多いので割愛
text_area:normal .self {
background-color: #f9f9f9;
border-width: 1pt;
border-style: solid;
border-color: #e6e6e6;
border-radius: 5pt;
color: #282828;
font-size: 16pt;
line-height: 1line;
text-align: left;
-fm-text-vertical-align: top;
}field
フィールドってわかるけれども、そもそも編集フィールドはedit_boxでしたよね!?
色々触って確認
/* これはなんだろうな */
/*触ると、テキストの基線の数字が変わった*/
field .baseline {
border-bottom-width: 10pt;
}
/* editboxのbackground-colorを消したら効いた */
field:normal .self {
font-family: -fm-font-family(Helvetica Neue, HelveticaNeue);
color: #282828;
/*background-color: #f9f9f9;*/
background-color: #cccccc;
border-radius: 5pt;
-fm-text-vertical-align: top;
}
field:hover .self {
border-width: 1pt;
border-style: solid;
border-color: #cdcdcd;
}
field:focus .self {
border-width: 1pt;
border-style: solid;
border-color: #0091ce;
}
field:placeholder .self {
text-align: left;
color: #cccccc;
}
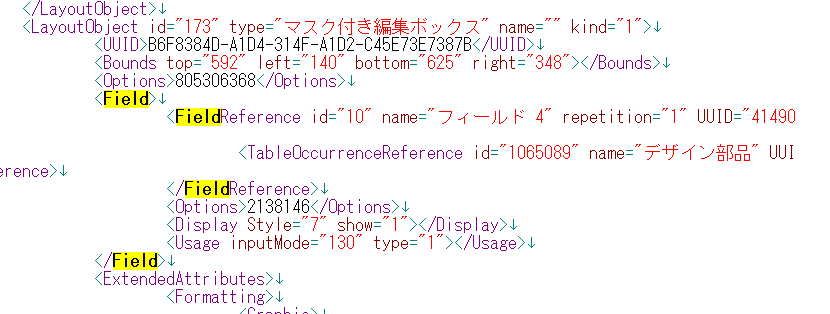
XMLで確認 オブジェクト以外はFieldタグで囲まれてた。

各タグ(edit_box とか checkboxとか)で設定されていなければ、これになるって事で。
もうまとめて設定しておけるな!?
って考えたら、パートのやつも?って思って、テストをした。

これで通る。でもこのタグは配られているCSSにないから、使ってると危ないのかなとか。もごもご思いつつ、パートの所に追記した。
fieldはenlightenedやbambooとか大昔のにもあるから今後も使っていく予定なのかなとか・・・
:droptarget
field:droptarget .inner_border {
box-shadow: inset 0pt 0pt 2pt 1pt #ce0000;
}これは赤にしときたい気分だったw
またカスタムで個別のに使えるかテストしよ。
今回で、いったん切り分けができたので、ここから綺麗にしてから、
カスタムをそこそこに足して部品を作っていきたいな。
この記事が気に入ったらサポートをしてみませんか?
