
もしもしjsonを作ったのでよかったら・・・
明けましておめでとうございます。
おじゃがです。
さて。今まで秀丸とかでjson見たり。
vscで見たり。(まあこれが便利)
して、フィールドに落とし込んできたわけですが。
あーなんだっけな~って後からまたjson見てぐつぐつ煮たりするわけです。
なのでちょっとメモ的に。
なんとなく分解してくれたり。
なものをもうFileMakerで作ってしまえと思って。
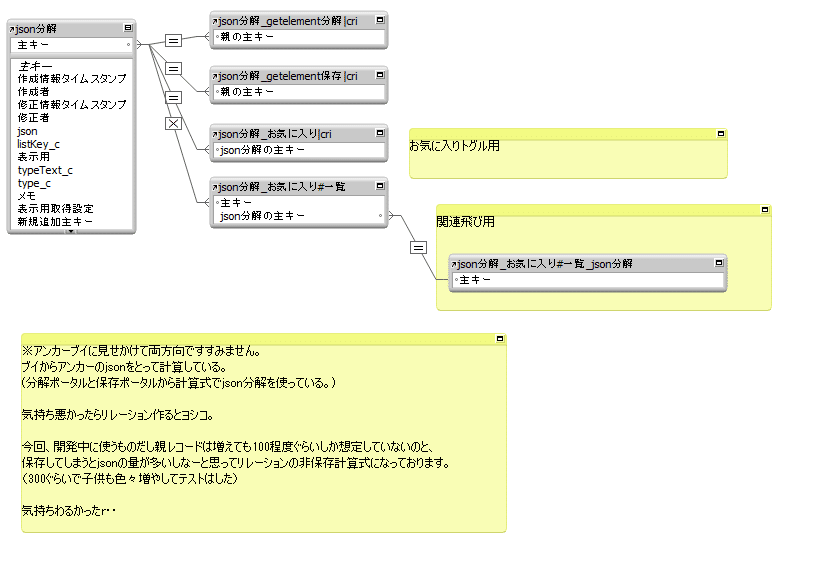
仕組みとしては簡単なので、誰でも作れるようなものなわけですが。
つい面倒でエディターで見ちゃうでしょ!?
というわけで、よかったら使って・・・・下さい。
(20240124変更版)
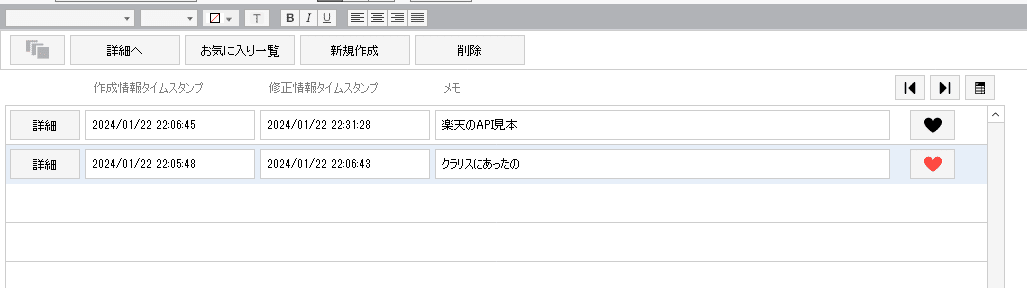
一覧

詳細画面ヘルプ

何するん
json貼ったら、左側にkeylistを出して
1つだけ展開(一番上か選択行)
全部展開とか押してみる。
左下のポータルでどんどん分解していったり、表示エリアに表示して眺めたりする。
ただそんだけの・・・・
jsongetelementsの計算式をコピーさせようかとも思ったが、カスタム関数とかで全体で抜いてたりすることもあると思うので、まあ欲しかったら自分でご追加してもろて・・・

今回作るにあたって、ミンキーで勉強した事や、先人に教えてもらったり
した事も意識したり、実装したりした。
ちょいちょい去年の自分を呪うけど、確実に・・・
きっと・・・・成長してる
さてだよ?だがだよ?
面倒なので大通りはもう同じのを見たいな。
ブイから計算したりしてますすみません。

というわけで。
APIでjson戻りも多くなってきたこの頃。
眺めたりするのに使ってもらえたらなぁぁぁあ~とか
思うおじゃがです。
今年もどうぞよろしくお願いいたします。
20240124追記

新規に追加した時に今追加したのがわかるように色付けしていたのですが。
20240124前にDLしてる方がいたら、自分で色付けてください。
