FileMaker というかボタンデザイン
大昔、WEBのリンクといえば、「ボタン」であった。
あるいは青の文字。
なお、過去のHPはココで見る事ができたりする
みんなリンク用のボタンを作っていた。
ヤフーの下にあったボタン

なついななついな。
ちょっともこっとしてた楽天


流れとして、ボタンであぴって作ってたが、イチイチメニューを作るのが面倒臭くなり、テキストでええやんてなる。
javascriptとcssでテキスト自体がボタンにできるようになったしってなる。
自由なテキストで高さと幅が微妙になり、黄金比が~なんて言い出す。
そしてなんか凸ってて、全体ががちゃっとしてるのがヤダってなって
カラフルだったボタンなども排除され。
シンプルに。フラットに。でっかく。わかりやすく!
今を迎えてるんだと思う。jsとcssもぐんぐん進化。
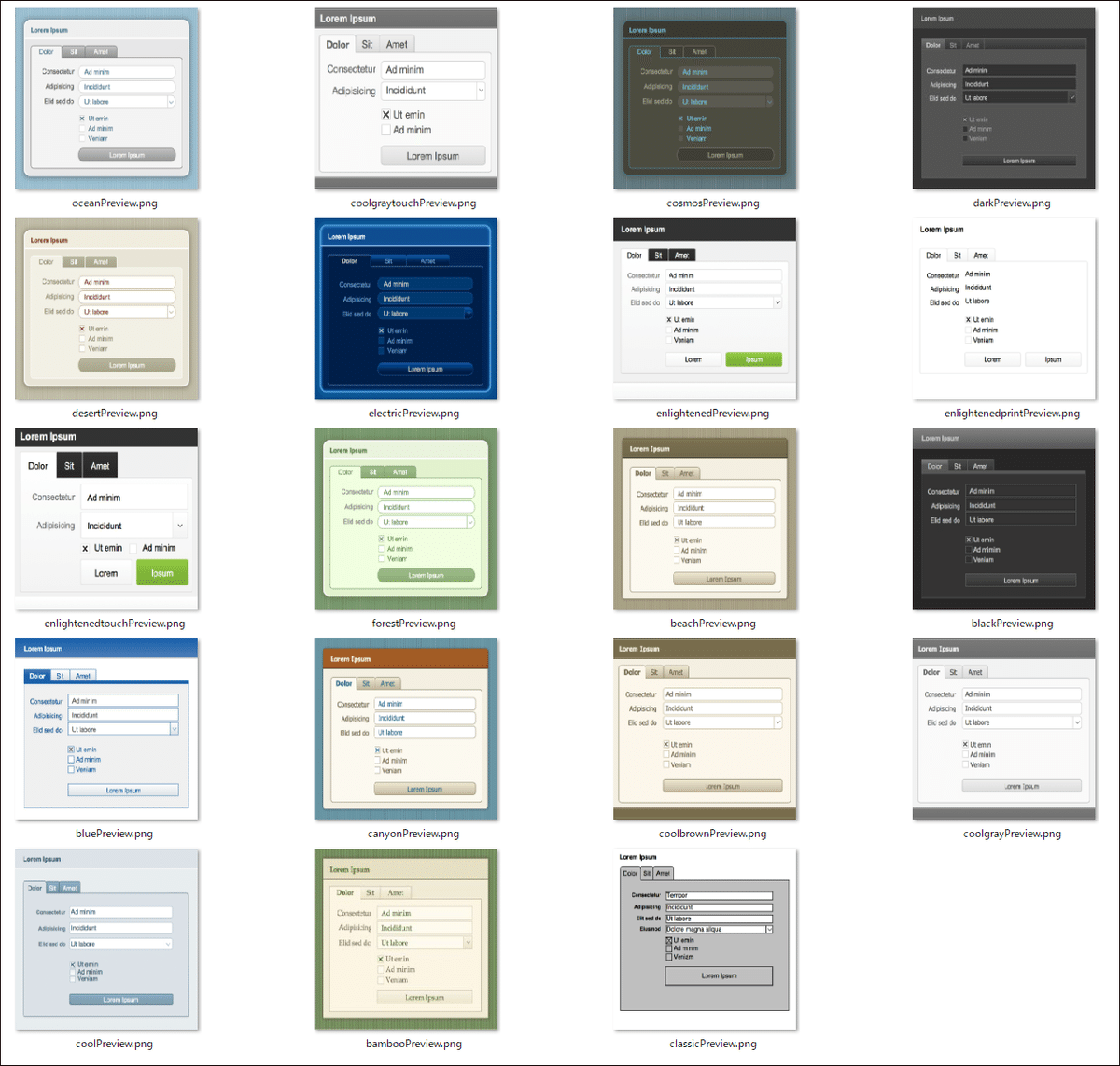
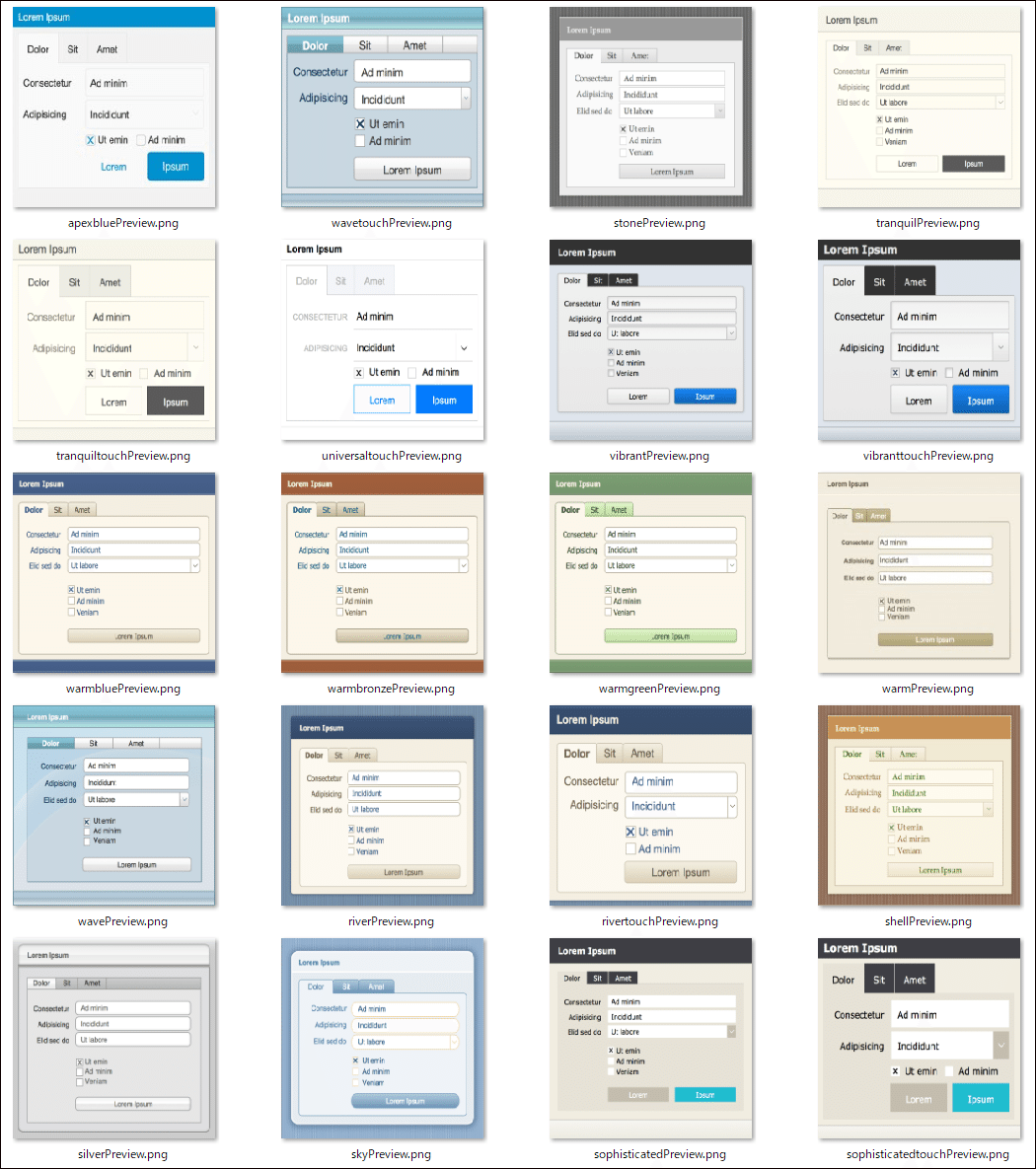
そして、19がおしてくるアペックスブルーは、フラットデザインである。
流行りにのってる!

bambooは、ちょっと前なのかな。背景画像使ってるね!

初期って感じ!

まあ色々あるね!


Windowsもなんだか色々フラットデザイン
![]()
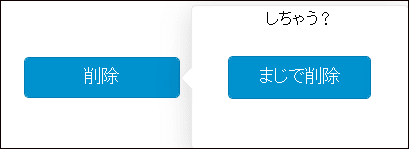
境界線のないフラットデザインは、マウスをかざした時に境界線と色の変更が必要だと思う。
境界線のあるものでも、背景との色差はあった方がいいと思う。
なんなら私は今も、もっこりしたのを使う。あと基本はグレーっぽいやつ。
で。大事なのは、そのボタンはポンポン押していいモノか、何かデータをいじるのか?というのを押す前にわかる方がよい。

2個めはデータ処理がある場合で、色を変えている。
3個めはポンポン押していいぜってボタンである。
新しいシステムは、触るのを怖がると思うので、ちょっとだけ優しさで。
アペックスブルーには、ポイントとかフォーカスとかなんも入ってない。
あとアペックスブルーは、タッチ用らしい。(だから入ってないんか?)
ipadとかの場合、なんもわからんので。
なんかやるよーってボタンは、ポップオーバーにするとか?
長押しじゃないと実行しないとか?優しさが必要。

長押しの話はp388cellさんのココ
https://note.com/filemaker/n/nbbb8a397c9f9
まあ、じっとおしてたら、「押した時」の色にはなってやめたい場合ドラッグでにげれたりするが。
みんなはポンポン押したい。ので。ipad用は課題諸々。
PC用の話にもどって。凸は昭和っぽいけど、、、あとラベルも囲いが欲しい派で、ついでにそのラベルを押すとそのデータをコピーできるようにしてあったりで。やっぱまだまだ私が作るのは凸現役w
この記事が気に入ったらサポートをしてみませんか?
