
ポータルスクロールの幅の変え方
FileMakerのポータルのスクロールの幅の変更はできない?
テーマ固有?
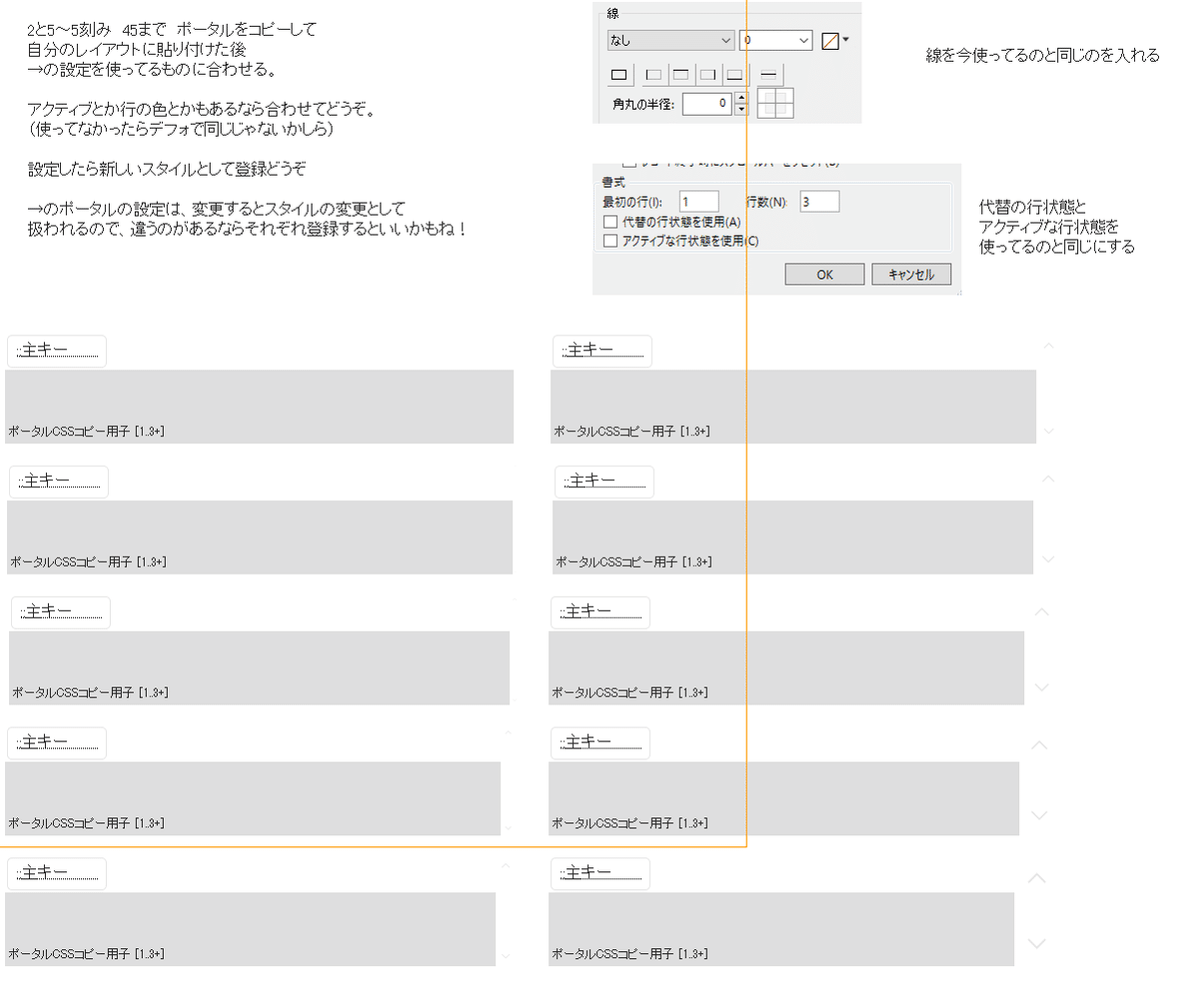
とりあえずコピー用のファイルです。
※この中のテーマはポータルコピー用にもろもろ削ってるので、テーマとしては使わない方がよいです。

↑このように入れてあるので。

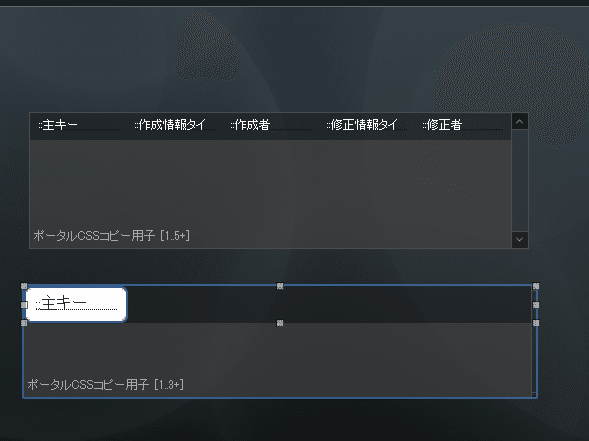
今使ってるappに貼る。

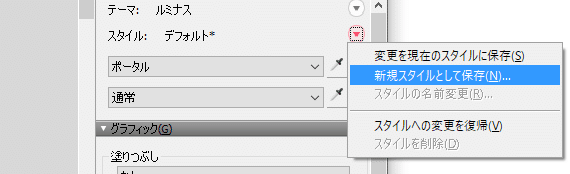
ポータルだけ選んで、新規スタイルとして保存する。
テーマも保存して。
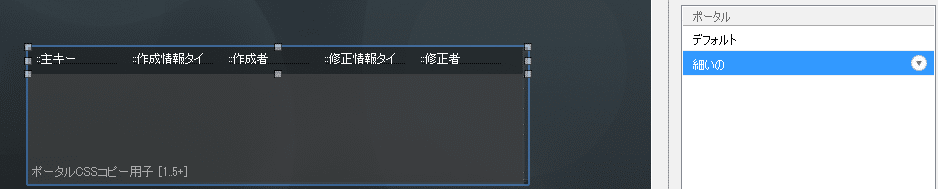
あとは作ったやつをそれにあてるだけ。

ほぼスクロールの幅以外は設定してないので、適宜ご自身が今使ってるApp
に合わせてスタイルの変更をどうぞ
今回の気付き
ポータルの設定変えるとスタイル変わる
CSSの中にこういうのがあって、!?ってなった。
-fm-use-portal-current-row-style: true;
-fm-portal-alt-background: true;

どうもこれの事らしい。
変更すると案の定、ここ光るよね~~~~~・・・・

知らない間に赤くなるのヤメテ・・・
って気づかないっすよね!?(普通の事なの!?)
注意として・・・教えておいて欲しいはww
ポータルもコピーしたらスタイルもっていける
今まで、UIで触れないCSS部分だから、追加するのむずいなー
って思ってたけど、コピーでもっていけた・・・
ので、シンプルにしておいてもっていって使えばいいなと。
なお、私のファイルをとりあえずおいたわけだけど
例えば、Apex blueで作ってて、ルミナスでレイアウト作って
そこからコピーしても使える。
中身変えるの面倒よ!!って時は、そっちの方がいいかも。
レイアウトをコピーして、細いのもってるテーマに変えて、
それで表示されたポータルをコピーして、現行テーマにはると
そのまま細いのを使える。
タッチのスクロールバーの太さは見た目問題だった?

私ipadの画面の開発してないんで、わかってなくて。
指太い人だとコレさわれないんじゃないの~って思いながら。
幅60のも作ってみて、おさわりテスト・・・
って思ったら、触れない・・・
持とうと思ってはデカくなり・・・
アレ?wってなって聞いたら中でスクロールしてるよねって話。
なんだ見た目だけの問題だったか・・・
で、サンプルは45までにした(いらんとおもうけど)
以上、テーマ色々やろうと思いつつ、放置しっぱで・・・
久々やったら、なんだっけなーって理解を戻すまでに大変だった。
アツイうちに・・・やらんとあかんね~
ってまた放置するんだけども・・・・
この記事が気に入ったらサポートをしてみませんか?
