
「みんなの銀行」のUI分析してみる
ずっと気になっていた、「みんなの銀行」をやっと使い始めました。
そこで、結構いままでのアプリと違って、使いやすい・驚きの点がいくつかあってので書き起こしてみます!
01.文字を読まなくでもわかるUI設計
「みんなの銀行」アプリ全体で、文字よりもイラストメインのUIになっています。
ユーザーが普通のページで読むのはテキスト全体の20%程度と言われているので、「みんなの銀行」では、文字を読まなくても大体察せられるぐらいの状態を常に作っていることを感じました。
また、自分でわかりやすいイラストに変更もでき、「自分で選んだから、何を示しているのかわかる」という状態にもなっているのかな...と思います。
自分で進んでアクションしたことは覚えていやすいようにも感じますよね。

02.優しさを感じるテキスト
ログイン画面で「ログインでお困りの方」というテキストを見つけた時に、結構衝撃が走りました...
通常「パスワードを忘れた方はこちら」や「新規会員登録」など別の行動をそのまま記載して誘導するパターンが多いですよね。
みんなの銀行では「ログインでお困りの方」と書かれていて、ログインの時のエラーは複数あり、自分で判断して解決できることだけじゃないな,,,とこのテキストを見て思いました。
特に「銀行」というターゲットが幅広く、幅広く使ってもらうべきプロダクトだとより一層このテキストが当てはまるなと感じました。

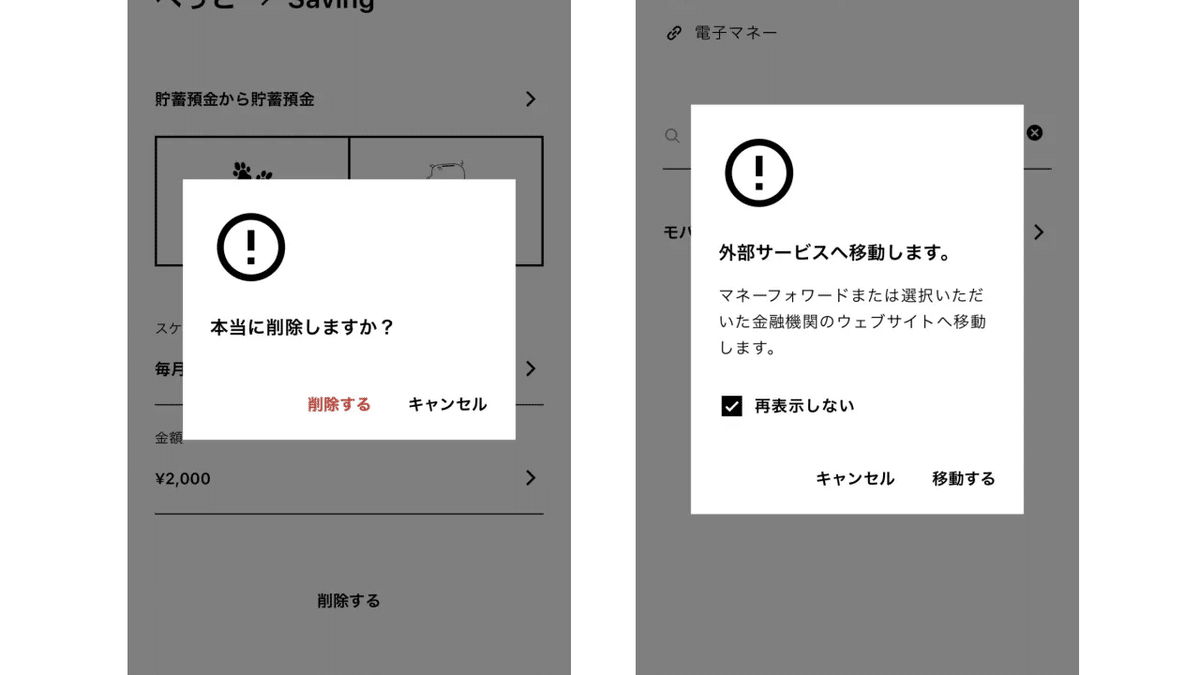
03.しっかり見てもらえるモーダル構成
「みんなの銀行」のモーダル内の要素として、以下の5つがあります。
・アイコン
・行動を示すテキスト
・説明文
・チェックボックスなどの動作
・削除・キャンセルなどの動作をするテキスト
モーダルを見てみると、
アイコンで「!」が出てくることで、しっかり読まないとやばいやつかも....という意識を芽生えさせてます。
そして、各種テキストを読んで、チェックボックスなどの判断を促しています。
また、全体の配色がブラックなので、モーダル内の「削除する」という赤字のテキストが目立っています。
全体のカラーを使用していないからこそ、ポイントカラーがしっかりと目立つ構成になっているように感じます。

おわりに
全体的に、白黒ベースで余分な情報を削ぎ落とした感じがありました。
「情報自体をデザインして、アプリ内に反映させる、そんなところもデザイナーが入っていったのかな。。」と想像してみるとデザイナーはユーザーのが使いやすいように細かい部分まで考え続けなければいけないなと改めて思いました。
この記事が気に入ったらサポートをしてみませんか?
