
WEBディレクターからUIデザイナーになりました!
こんにちは!
ITベンチャーの新米UI/UXデザイナーのダダダです。
今年の7月から、社内異動でインハウスのWEBディレクターからUI/UXデザイナーにジョブチェンジしました。
最近「なんで、デザイナーになったの?」と聞かれることが多くなってきたので、書き綴ります✍️
そもそもデザイナーになるきっかけ
ディレクターとして半年、社内プロダクトの立ち上げに関わりました。そこで、仕様設計やユーザー体験などをヒアリングしながら考えていると、自分の設計したプロダクトだったり、いろんなものをユーザー体験からもっともっと考え抜いて作ってみたいと思い始めてきました。
一番ユーザー体験を考えて、落とし込むのはデザイナーだと思ったのです。
「世の中が便利になる」ものを自分の手で生み出していきたいな〜〜と思い、デザイナーになろうと決めました。
デザイナーになるためにやったこと
デザイナーになるために、ツールを揃えたり、勉強したりと色々やってきました。やったこと少し書き出してみます…
社内でデザイナーになる宣言をする
AdobeCCを購入する
オンラインサロンに入る
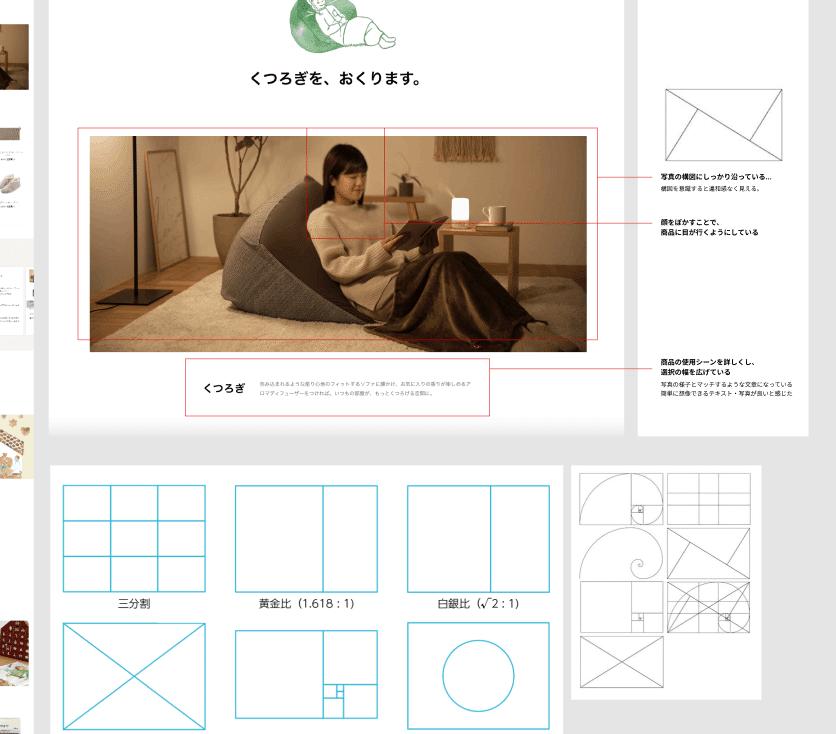
デザイン分析をする
社内で自分ができる範囲のデザイン案件を獲得する
特に、デザイン分析に力を入れて自分のインプットとアウトプット量を増やして、デザインの引き出しをためていきました。

デザイン分析で者、使っているフォント・構図のルール、配色など細かいところを書き出して、抜け漏れがあれば、社内のデザイナー組織の方に見てもらってポイントを教えてもらいました。
次に力を入れたのが、社内で自分ができるデザイン案件を獲得していくことです。
デザイナーさんがやるほどでもないけど、誰かやってほしいな〜〜と言う案件。例えば、SNSの投稿画像やメディアの記事サムネイルです。
実際に、Instagramの投稿や記事のサムネイルを作成して、業務時間で自分のアウトプットができる環境を作っていきました。
私のこれから
プロダクト系のデザイナーとして、しばらくは成長していきたいと思います。まだまだ新米なので、自信を持ってデザイナーと名乗れるぐらいにはここ1年でなります。
また最終的には、PdMとして体験設計を考え抜いたプロダクトを作り上げることができる人間になりたいなとも思っています。。
短いですが、ちょっとジョブチェンジしてました〜と言うご報告と内容を…
どこかのタイミングで、詳しくジョブチェンジの際にやったことまとめようと思いますー!
