
生成AIを使った自動採点フォームを作ったけれどGemini APIの規約で18歳未満には使用させられませんでした
はじめに
※このWebアプリの全機能を使うには組織で発行されるGoogle Workspaceのアカウントが必要です。
また、2025年2月現在、Gemini APIは18歳未満が使用するアプリでの利用を認めていないため、高校では、定時制の4年生以外では使用が難しいということに作ってから気づきました。
供養のため公開いたしますが、利用の際はご注意ください。規約が早期に変更されることを願っています。
Googleが提供するGoogle Apps Script(GAS)のWebアプリ作成機能を活用して、Google Geminiと連携した自動採点フォームを作ってみました。
まずは、下記のURLからWebアプリを体験してみてください。
一般のGoogleアカウントはIDを読み取られません。送信内容は一時的にオーナーのスプレッドシートに保存されるため、個人情報等を送信しないようにしてください。
Google Workspaceのアカウントを使用し、同じ組織内で使用すれば、回答内容がIDとともに保存されます。
GASでは、スプレッドシートをデータベース代わりに使用し、gsファイルをバックエンド、HTMLファイルをjavascriptをフロントエンドとしてWebアプリを構成することができます。
今回のWebアプリでは、バックエンドからGemini APIに接続し、送信内容の採点やヒントの取得を行っています。

今回の自動採点フォームは、問題文と採点基準、ヒントを表示するかどうかを教員側が設定するだけで動作をします。生徒が送信した内容や採点結果もスプレッドシート上に保存され、集計を行う機能も備えています。
APIキーの発行
使用する前に、Google GeminiでAPIキーを発行する必要があります。※組織のGoogleアカウントではAPIの使用が許可されていない場合もありますのでご注意ください。下記のアカウントからAPIキーを発行し、キーをコピーをします。
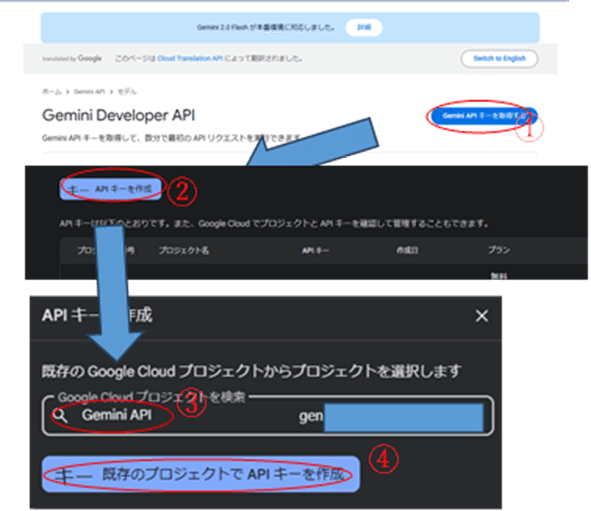
①APIキーを取得するを押す、②APIキーを作成、③Gemini APIを選択して ④APIを作成

Gemini 自動採点フォームの使い方
使用方法を説明します。
まず、下記のURLから、配布用のGoogleスプレッドシートにアクセスをしてください。
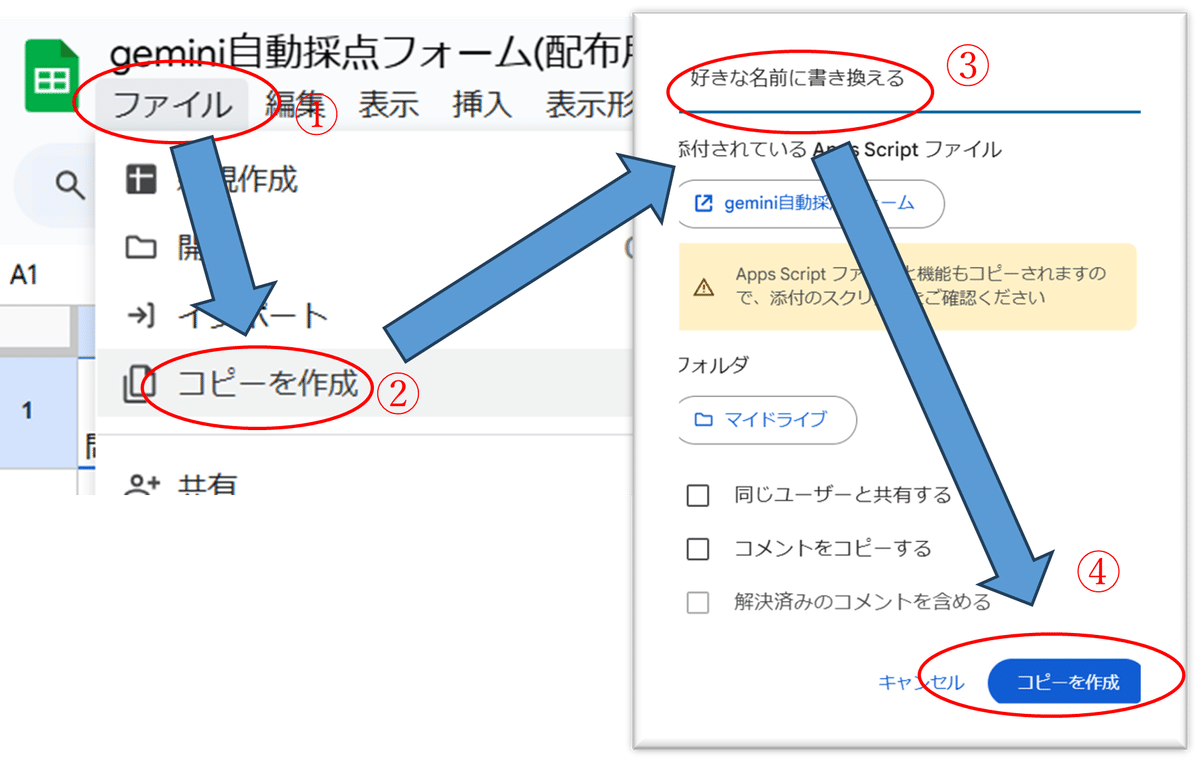
アクセス当初は閲覧権限ですが、①ファイル→②コピーを作成を選択し、③ファイル名を書き換えて④「コピーを作成」を実行すると、自分のGoogleドライブにファイルがコピーされて編集が可能になります。

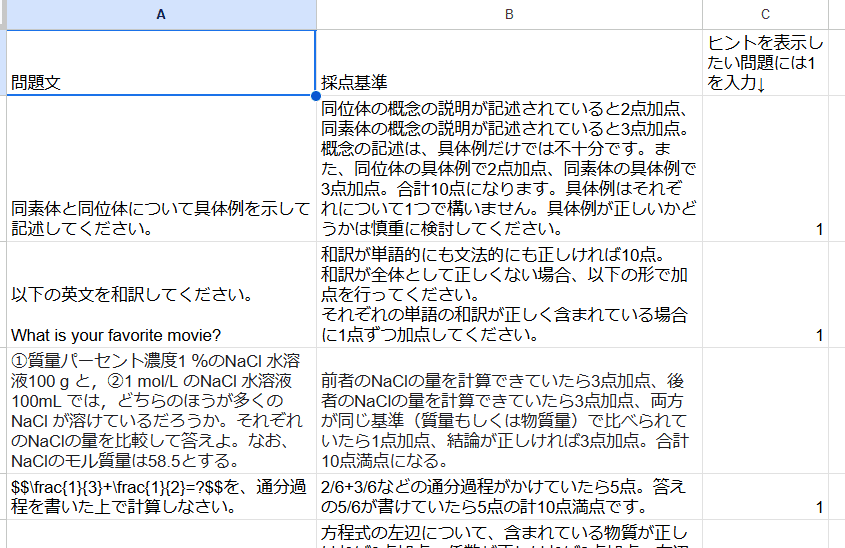
ファイルがコピーできたら、スプレッドシートの問題文、採点基準を書き換えてください。試しに使ってみたいだけであれば書き換えは不要です。また、それぞれの問題のC列に1を入力すると、ヒントを表示するボタンが追加されますが、このヒントもまたGeminiを利用しているため、注意が必要です。

Google Apps Scriptを開きデプロイ
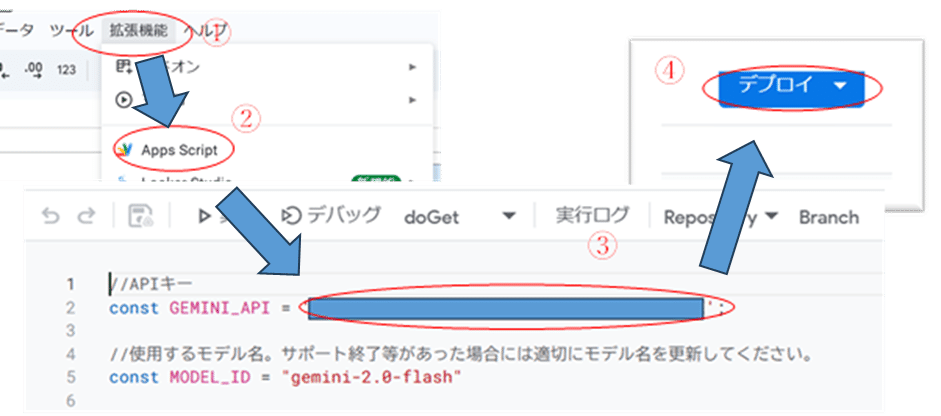
①拡張機能から、②Apps Scriptを開きす。③Gemini APIのキーを自分で発行したキーに書き換えて(前準備で取得したもの)④デプロイを実行

新しいデプロイ
①新しいデプロイを選択
②「自分の組織(所属によって変わります)の全員」を選択
※Google Workspace等を採用した組織に所属していなければ自分以外のユーザーの記録を残すことはできません。
③デプロイ(サーバー上に配置して利用できる状態にする)
④コピー直後の初回はアクセスの承認が必要になります。



Webアプリの動作
発行されたURLクリックすると自動採点フォームに接続できます。このURLをclassroomやQRコードなどで共有すれば、多くの生徒が同時にログインをして記述問題に回答ができます。
なお、スプレッドシートの問題文を書き換えたとしてもURLを発行し直す必要はありません。最初に発行したURLはずっと使い回すことができます。

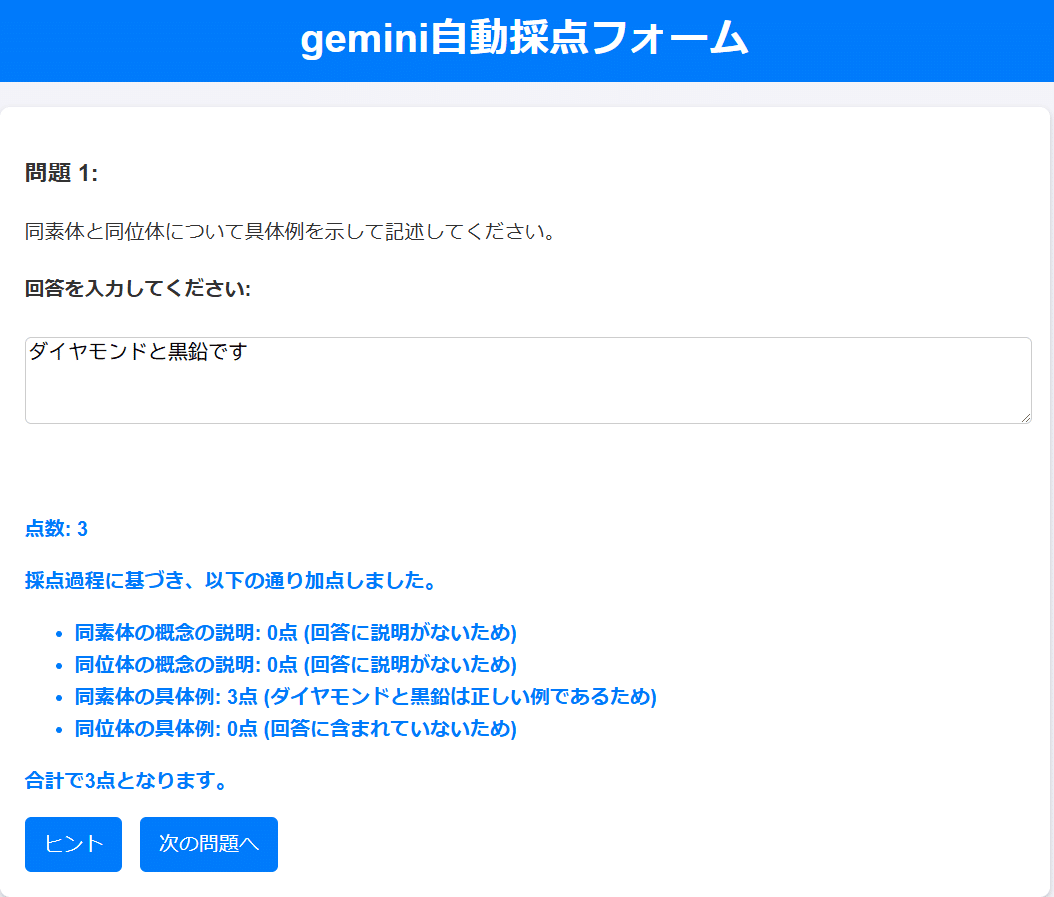
回答方法はシンプルで、テキストボックスに回答を記入したら送信ボタンを押します。スプレッドシートのtextシートに入力した問題数分の問題を終えると、今までに自分が送った回答が一覧になって表示されます。

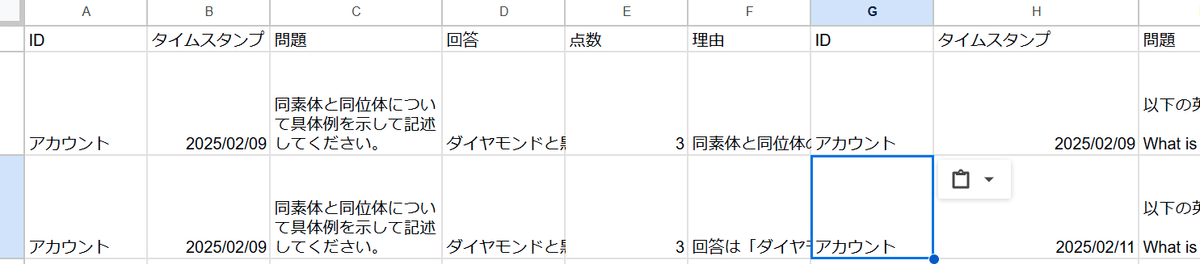
送信した結果は、scoreシートに保存されます。1問に対して6列ずつが割り当てられており、ID、タイムスタンプ、問題、回答、点数、理由が記述されます。また、textシートにある「集計を実行」ボタンを押すと、送信した内容のうち「初めて送った送信内容の点数」「最新の送信内容の点数」「全体の平均」というそれぞれの基準で集計をした結果が集計シートに保存されていきます。

使用上の注意
このアプリを使用するにはGemini APIの利用規約に従う必要があります。
https://ai.google.dev/gemini-api/terms?hl=ja
年齢制限
本 API を利用できるのは 18 歳以上の方です。また、18 歳未満の個人向けの、 あるいは 18 歳未満の個人がアクセスする可能性のある ウェブサイト、アプリ、またはその他のサービス(総称して「API クライアント」)の一部として本サービスを 使用してはなりません。
定時制高校では、4年生の教室では使用が可能。また、大学や専門学校等の教育機関であれば使用が可能ということになりますが、ChatGPTの年齢制限が13歳未満、18歳未満については保護者の許可が必要ということから考えると、使用制限を緩和していただけるとと思ってしまいますが……。
使用上の注意2
生成AIを用いているため、採点には揺れがあります。温度値をコントロールすることで揺れをなくすこともできますが、揺れなくなった回答がより妥当かどうかというと、そこにも疑問が残るところです。
今回のWebアプリを作るにあたって、APIを二段階に分けて活用しています。①採点基準に沿って検討するフェーズと②検討結果をまとめて「点数」と「理由」をJSONで出力するフェーズです。そのようにすることで、思考の方向性をある程度制御することができ、適切な結果が出やすくなったのですが、結果をそのまま評価材料として用いるのは難しいように思います。
生徒自身も評価と理由は確認でできる仕様なので、疑義があった場合には教員に申し出るよう伝えるのも良いようには思います。
Gemini 2.0 Flashが登場してようやく回答が安定したので、ちょうど良いタイミングで作り始めたのかもしれません。
おわりに
現時点では、学校教育で広く利用することは難しいのですが、自分でWebアプリを作ることで教育の未来の姿が見えたような気もします。
授業で使用するには、教員が簡単にカスタマイズでき、評価材料になるかどうかというのがとても大切になります。
その点では、スプレッドシート上に書き込んだ内容をフォーム化するという仕組みは、使いやすいのではと思います。
今回はテキストのみですが、手書き、音声、数式、画像添付などをアプリに組み込むことができれば、内容を学習するのに一番適切な入出力を選んで生徒自身が取り組む教材を作ることができます。
