
Graphvizで作る簡易地図:サンプルコードを実際に画像にしてみる
こんにちは、皆さん!「架空世界を作ろう」ブログへようこそ。前回の記事では、Graphvizを使ってナドライの簡易地図を作成する方法を紹介しました。今回は、実際にDOT言語で書いたサンプルコードを画像に変換する手順を紹介します。架空世界の地図を作成する際、視覚的な表現は非常に重要です。簡易地図でも、Graphvizを使って段階的に詳細を追加していくことで、より豊かな世界観を表現できるようになります。
DOT言語のサンプルコードを画像にする方法
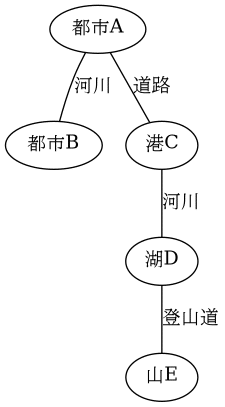
まずは前回紹介したDOT言語のサンプルコードをおさらいしておきます。前回のサンプルは、ナドライの都市や河川、山などの地理的要素を簡単に表現しています。
前回のコードでは、各都市やスポットがノードとして定義され、それらを結ぶ関係(河川や道路、登山道)がエッジとして表現されています。
Graphvizを使って.dotファイルを画像にする手順
Graphvizで書かれた.dotファイルを画像ファイルに変換するための手順を以下にまとめます。Graphvizはコマンドラインベースのツールなので、いくつかのコマンドを覚えておくと便利です。
必要な準備
Graphvizのインストール
まず、Graphvizをインストールします。公式サイトからダウンロードできるので、お使いのOSに合わせてインストールしてください。
.dotファイルの準備
サンプルコードをテキストエディタで書き、ファイル拡張子を`.dot`として保存します。例えば、`nadraj_map.dot`というファイル名にします。
画像に変換するコマンド
Graphvizでは、次のようなコマンドを使って.dotファイルを画像に変換することができます。ここではPNG形式で出力する例を示します。
dot -Tpng nadraj_map.dot -o nadraj_map.png`dot`はGraphvizのコマンドです。
`-Tpng`は出力形式を指定するオプションで、ここではPNG形式を指定しています。他にも、`-Tsvg`(SVG形式)や`-Tpdf`(PDF形式)などの出力形式を指定できます。
`nadraj_map.dot`は変換したい.dotファイルの名前です。
`-o nadraj_map.png`は出力先のファイル名です。ここでは`nadraj_map.png`という名前で画像が生成されます。
コマンドの実行結果
上記のコマンドを実行すると、`nadraj_map.png`という名前の画像ファイルが作成されます。この画像には、都市A、都市B、港C、湖D、山Eが表示され、それぞれが河川や道路、登山道で結ばれた簡易地図が描かれます。

階層的な地図作成の可能性
単一の.dotファイルでは表現できる範囲に限界がありますが、Graphvizを使って複数のレイヤーを重ねて階層的な地図を作成することも可能です。たとえば、大まかな地図から特定の地域に絞り込んだ詳細な地図、さらに都市内部の地図まで、段階的に詳細な情報を追加していくことができます。
階層的な地図の例
大まかな地図: ナドライ全体の主要都市、港、山脈、河川を示した地図。
特定地域の地図: 例えば、ナドライ南部に絞り込み、特定の港や都市、そこに流れる河川の詳細を示した地図。
都市内部の地図: 主要都市の内部構造を描き、商業地区、住宅地区、重要な建物や城郭などをノードとして追加。
Graphvizでは、このように階層ごとに地図を作成し、各階層で異なるレベルの詳細を表示することが容易にできます。
実用的な活用法
階層的な地図を作成することで、ナドライの世界観をより具体的に描き出すことができます。ストーリーや冒険のシーンに応じて、必要な地図を詳細に作成しておくことで、物語の進行やキャラクターの行動がよりスムーズに描写できるようになるでしょう。
また、特定の都市間の距離や地形の特徴を明確にすることで、物語の整合性も保たれます。キャラクターがどのルートを通り、どの都市に辿り着くのかが直感的に理解できる地図があれば、読者にとってもナドライの世界がよりリアルに感じられるはずです。
まとめ
Graphvizを使ってナドライの簡易地図を作成し、さらに階層的に詳細な地図を作り上げることで、架空世界の地理がより豊かに表現されます。単純な.dotファイルから、都市や河川、山などの関係を視覚化し、物語の進行に合わせて地図を発展させていくことが可能です。
「架空世界を作ろう」のXアカウント(https://x.com/ficw2024)でも、ナドライの世界や言語の最新情報を更新していますので、ぜひフォローしてみてください。これからも、皆さんと共にナドライの世界を形作っていけることを楽しみにしています!
