
コンダクターの取説②タスクの作り方
みなさん、こんにちは。フェルマータ代表の寺戸です。
当マガジンでは、業務支援アプリ「コンダクター」の使い方について説明していきます。
前回の「タスクって何?」では、タスクとは何か、タスクの単位についてお伝えしました。
今回はアプリ「コンダクター」を使用して、タスクを作ってみます!
実際に手を動かしてみることが大事ですので、前記事のように難しいことは考えず、今回は「操作に慣れる」ことを目的としています。
本記事のゴール:コンダクターではじめてのタスクを作る
プロジェクトを作る
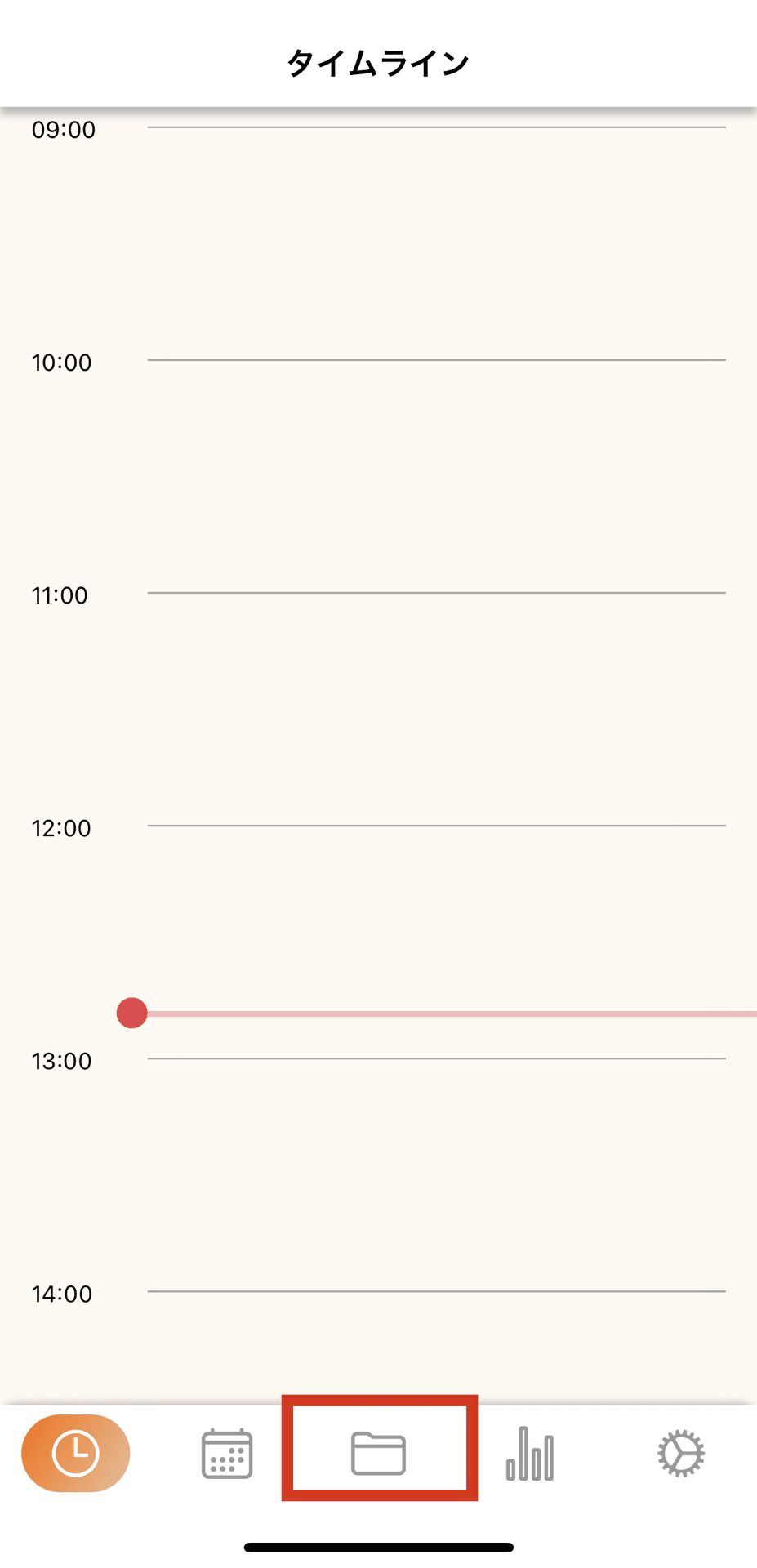
コンダクターを立ち上げた初期画面は、「タイムライン」が表示されています。まだ、何も作成していないので、空っぽの状態ですね。
フォルダのようなアイコン(下図の赤枠内)をタップして、「プロジェクト一覧」の画面を表示します。

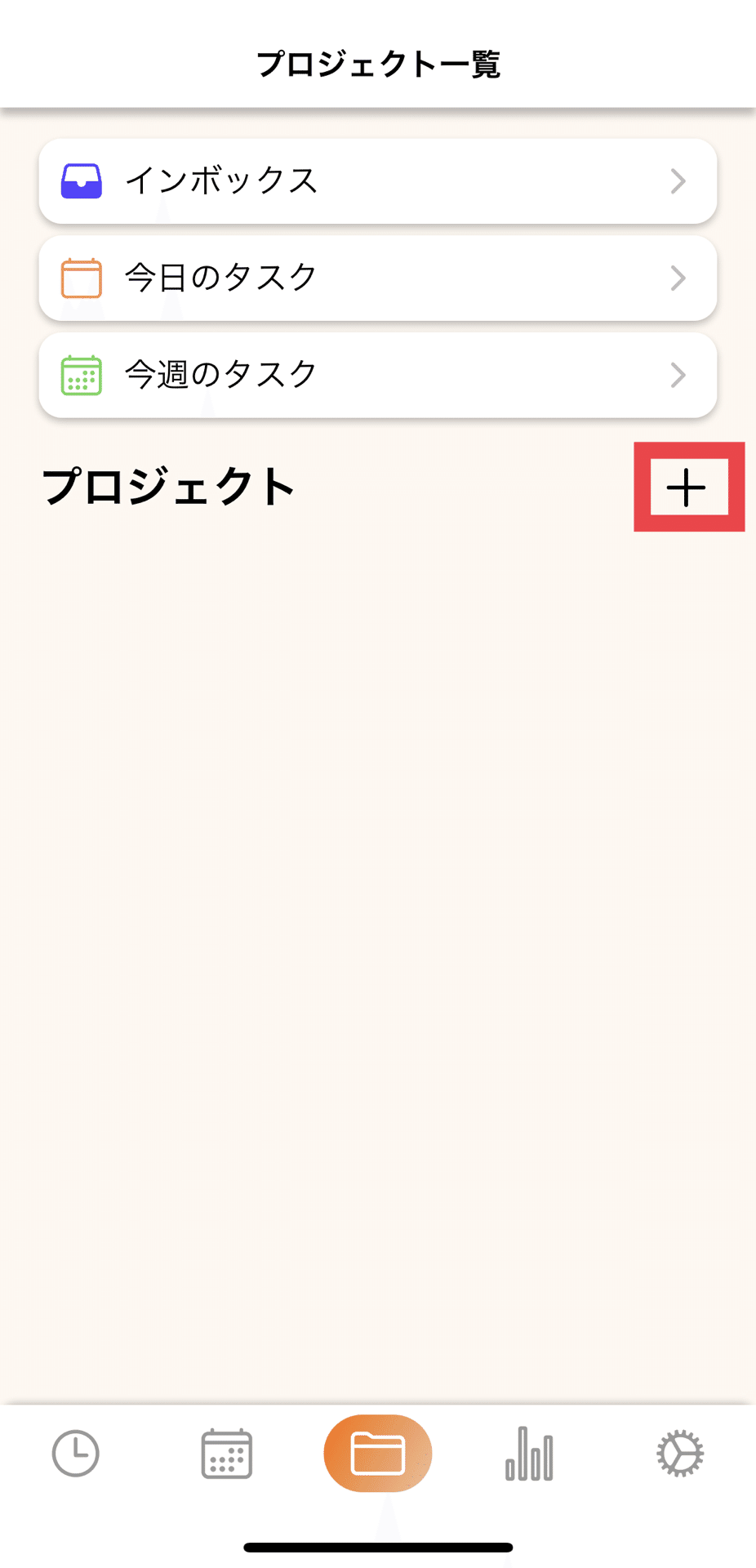
フォルダのマークを押すと、プロジェクト一覧が開きます。
「+」のボタンを押します。

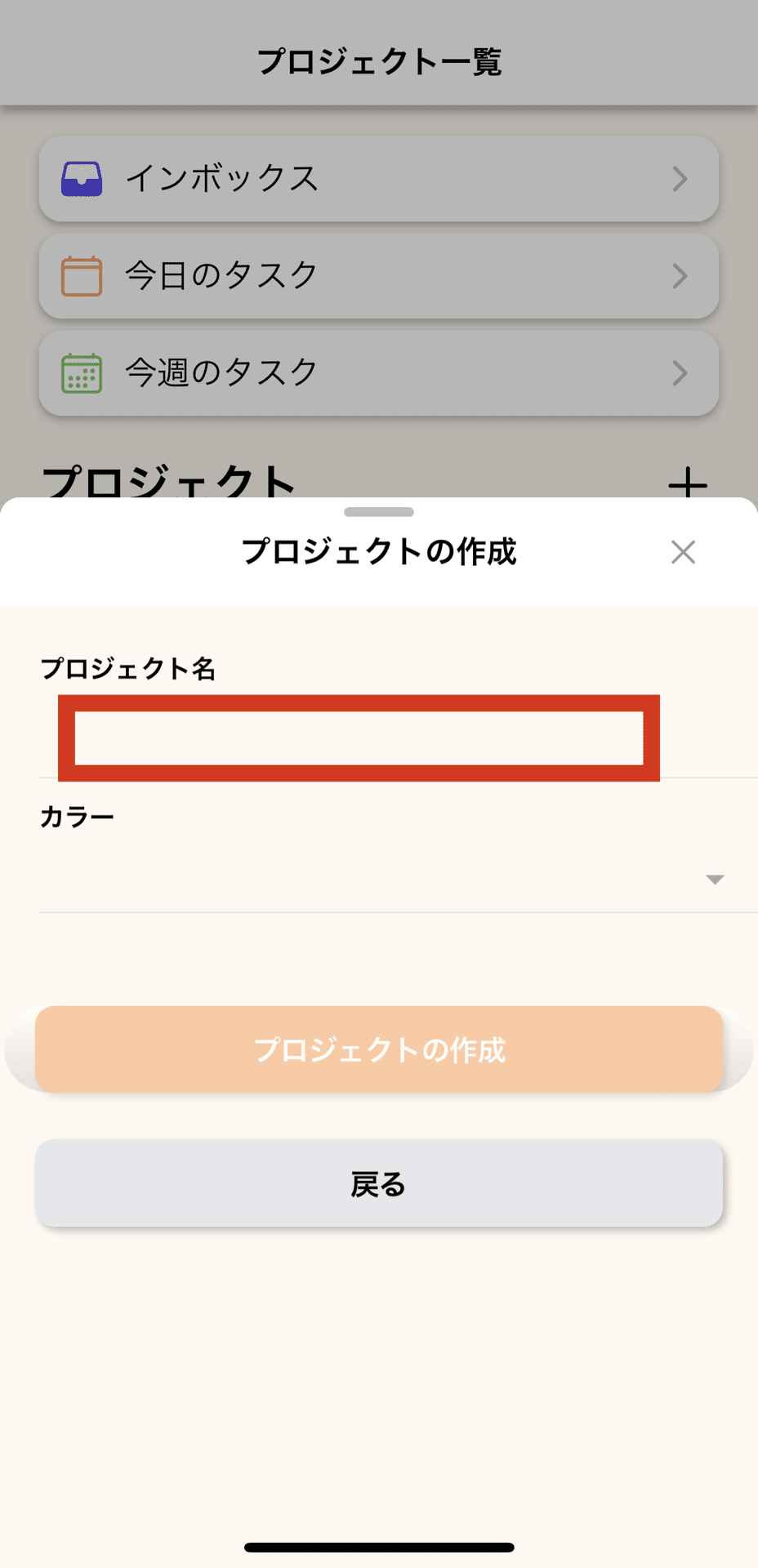
プロジェクトの入力フォームが表示されます。まず、プロジェクト名を入力します。(例として「サンプル」という名前のプロジェクトを作成します。)

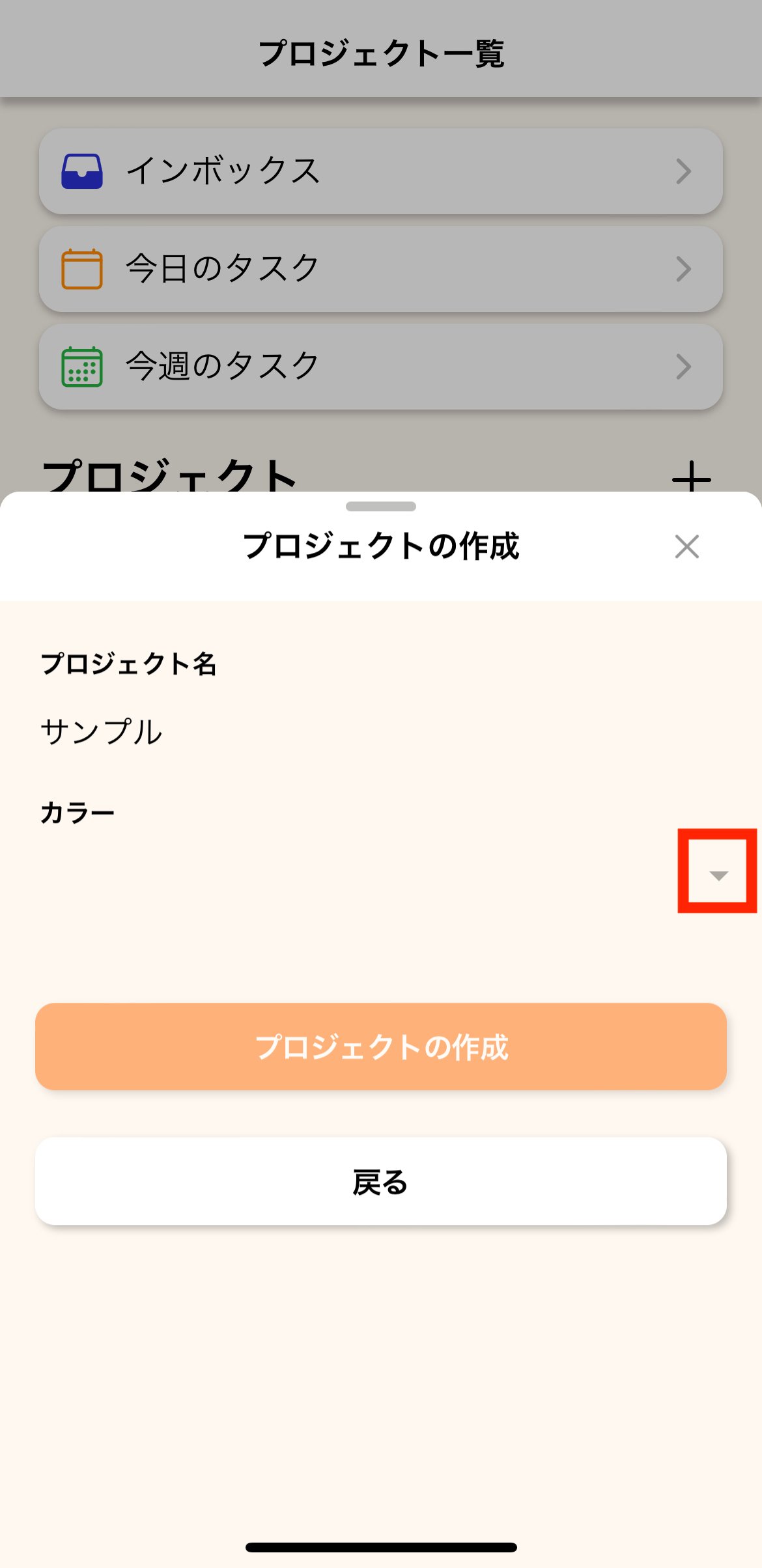
プロジェクト名が入力できたら、カラーの欄にある「▼」を押します。

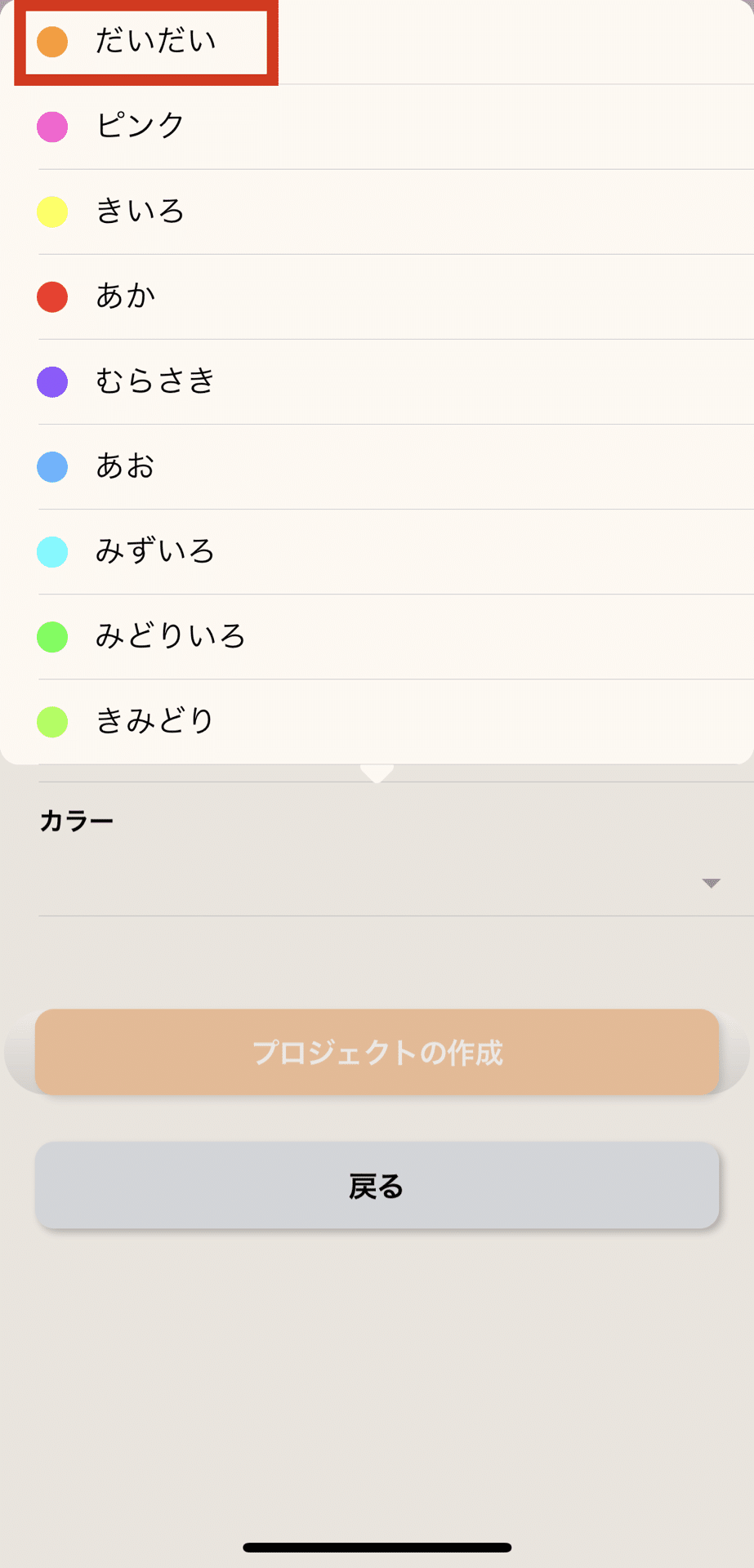
カラーの選択肢がずらっと表示されますので、お好きな色を選んでください。例として、「だいだい」を選択します。

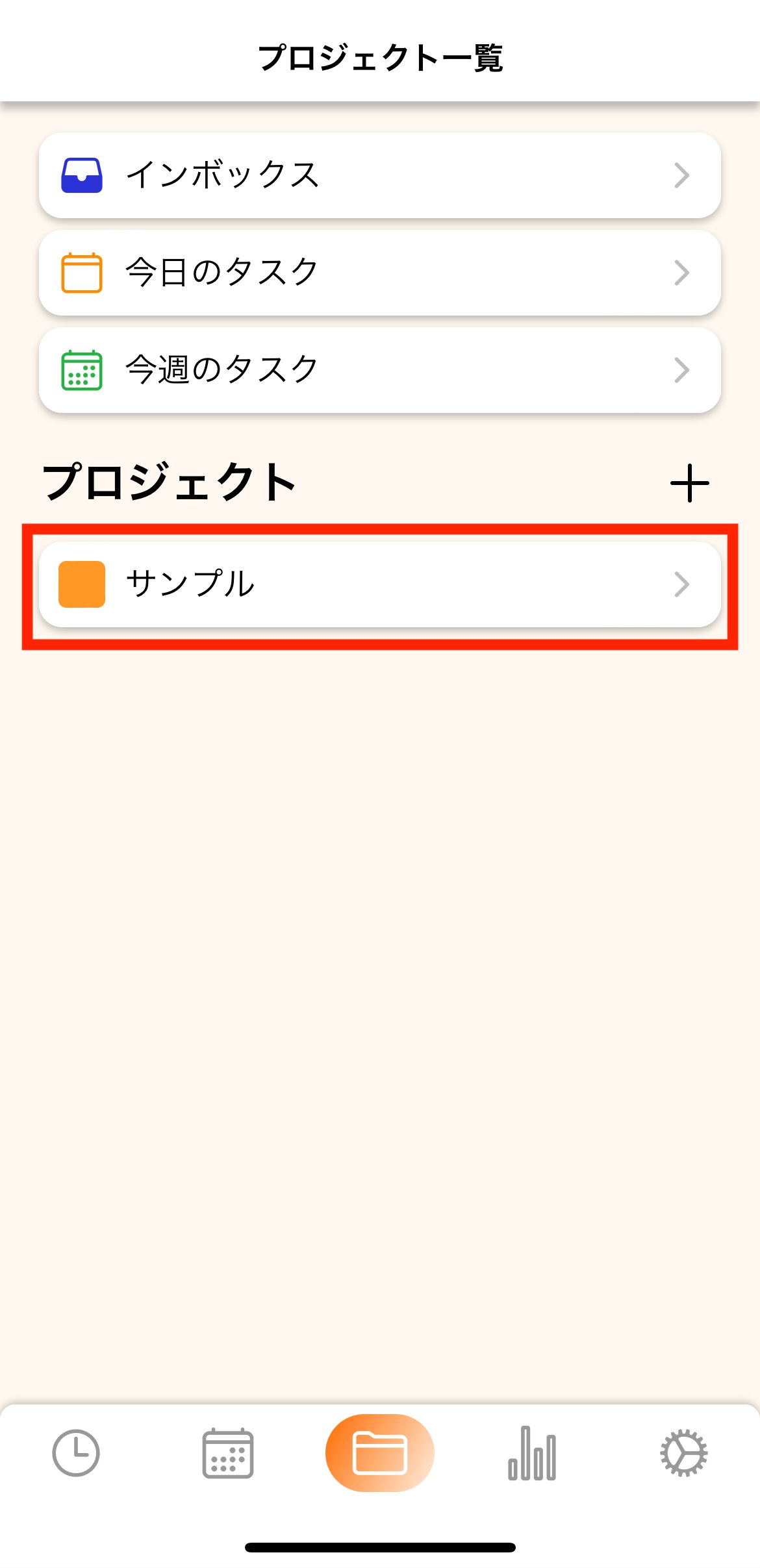
「プロジェクトの作成」ボタンをタップすると「サンプル」が作成されました!(プロジェクトについては、別の記事で詳しく解説しますね。)
こちらをタップしてください。

②タスクを作成する
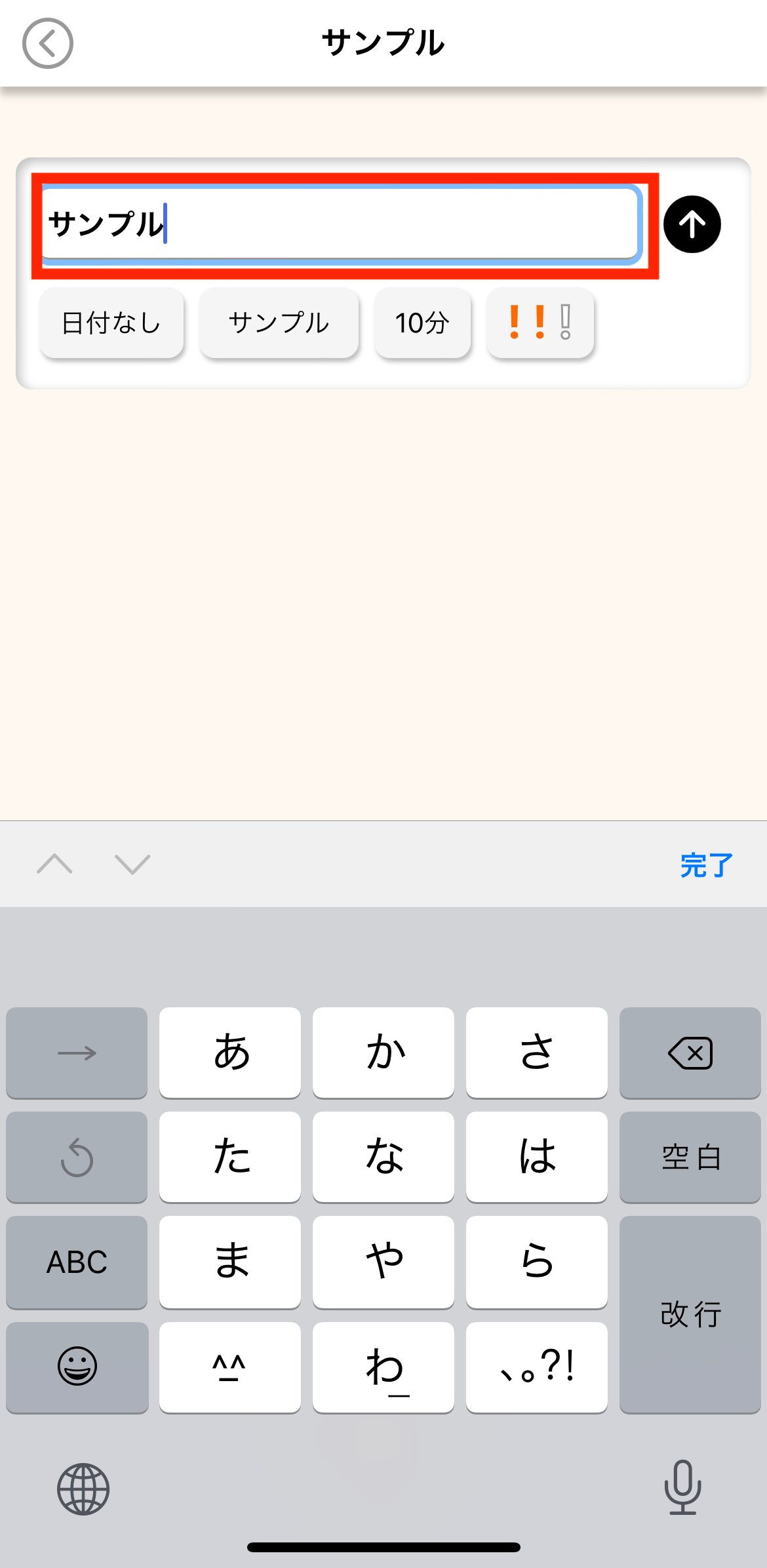
サンプルをタップすると、タスク入力エリアが表示されます。まずタスク名を「サンプル」と入力します。

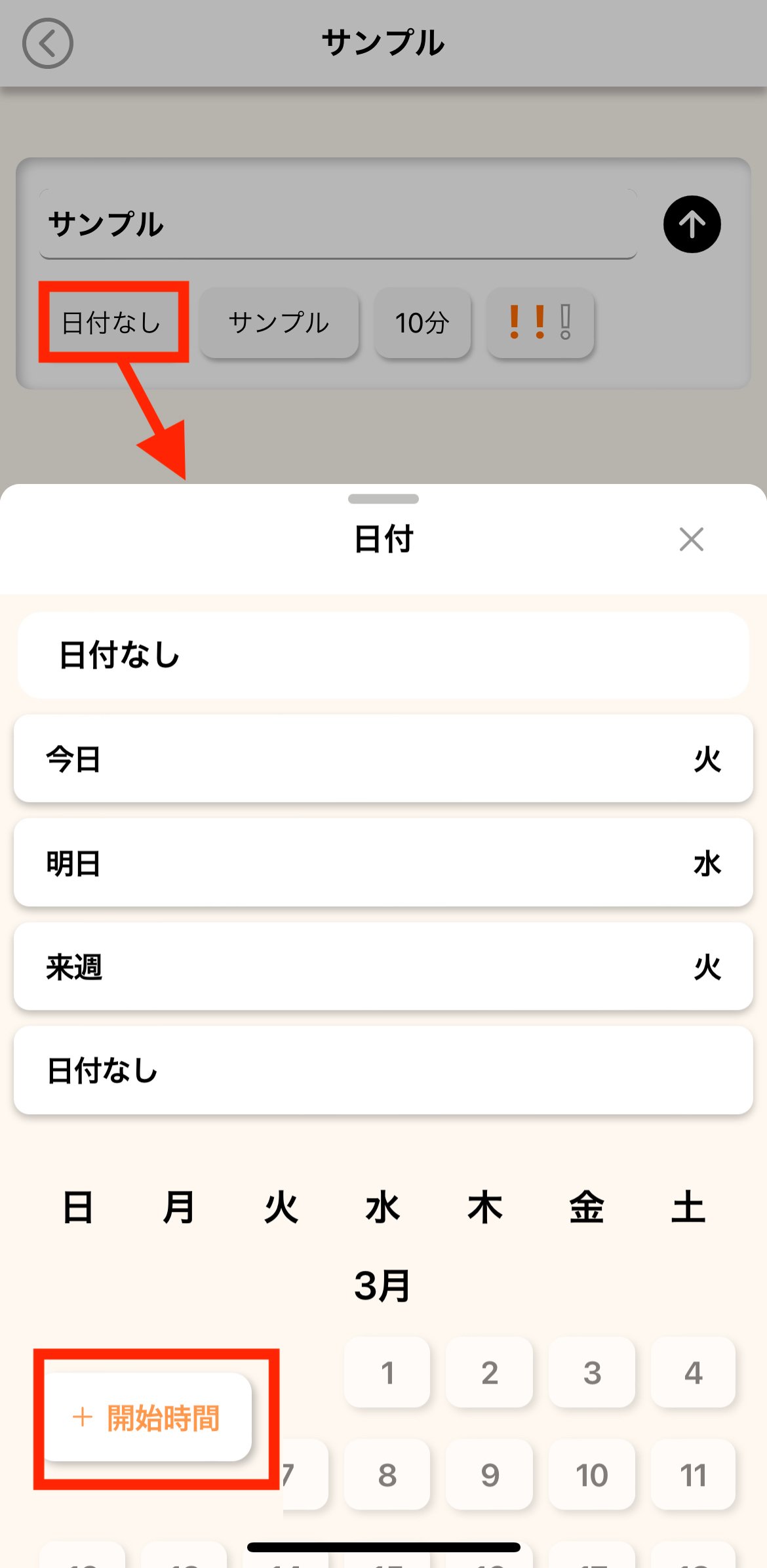
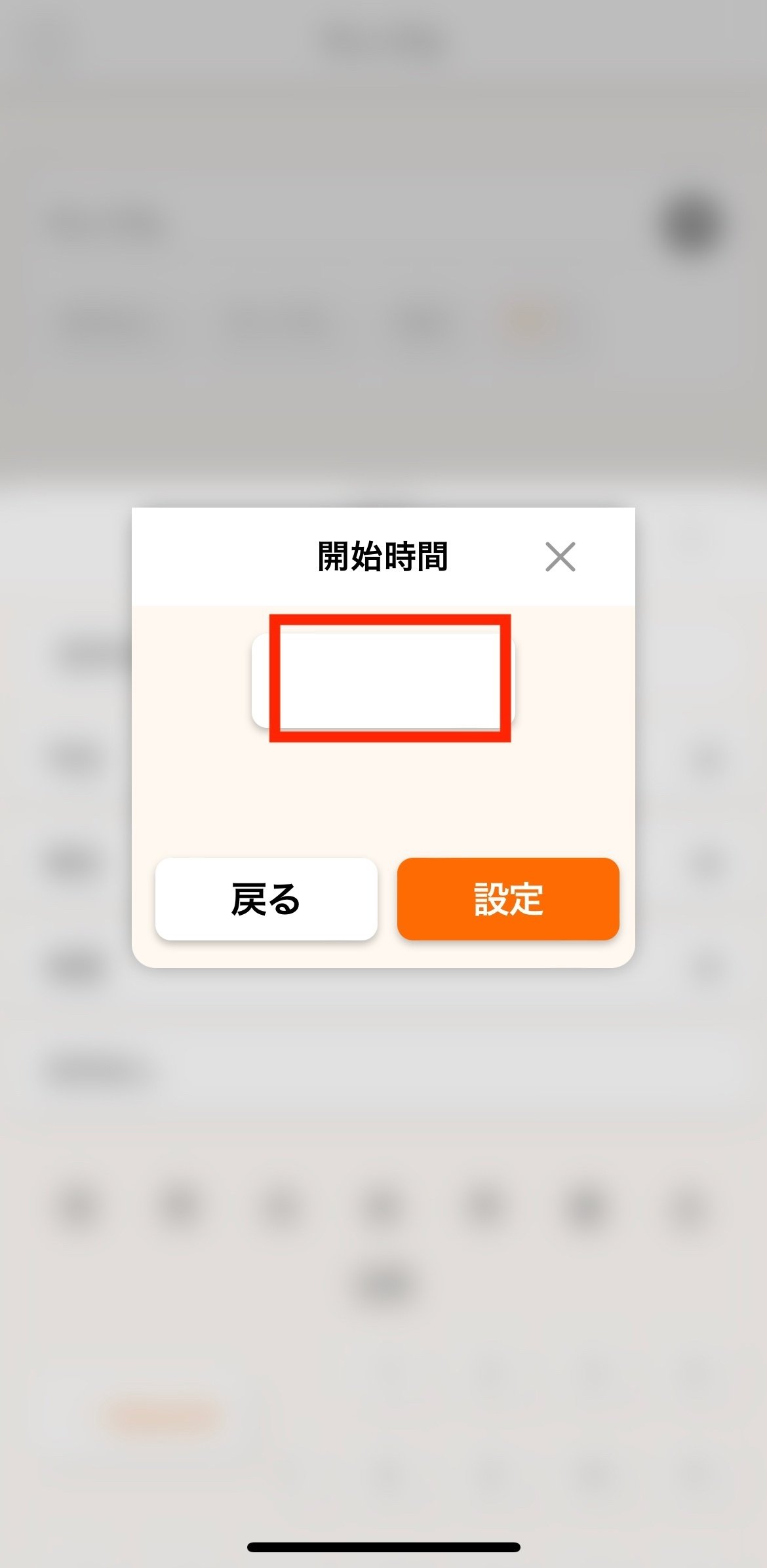
続いて、時間と日付を設定していきます。「日付なし」の部分をタップして、まず「開始時間」を設定します。

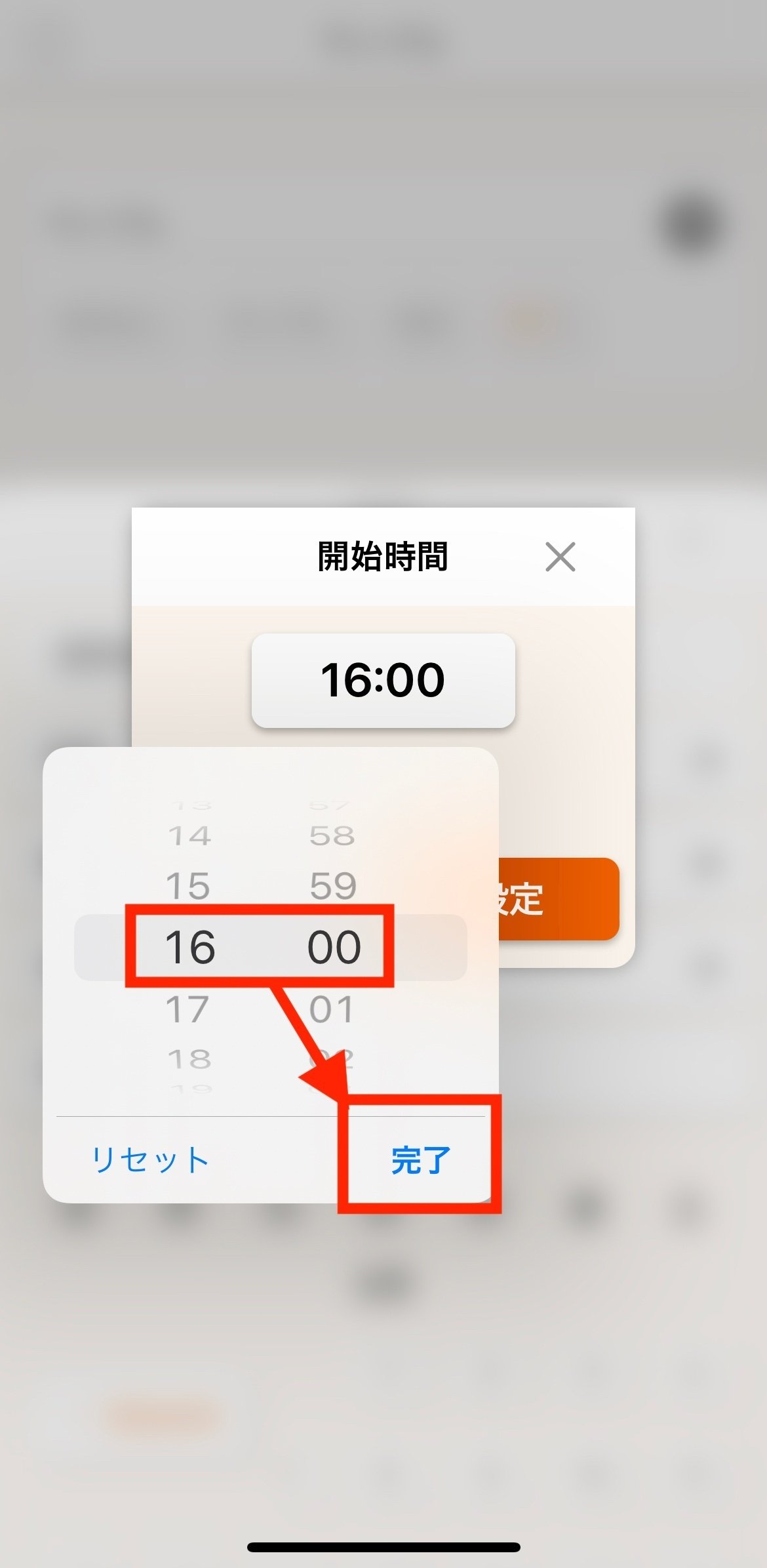
下記部分をタップして、時刻を設定します。

開始時間を選らんだら、「完了」をタップします。

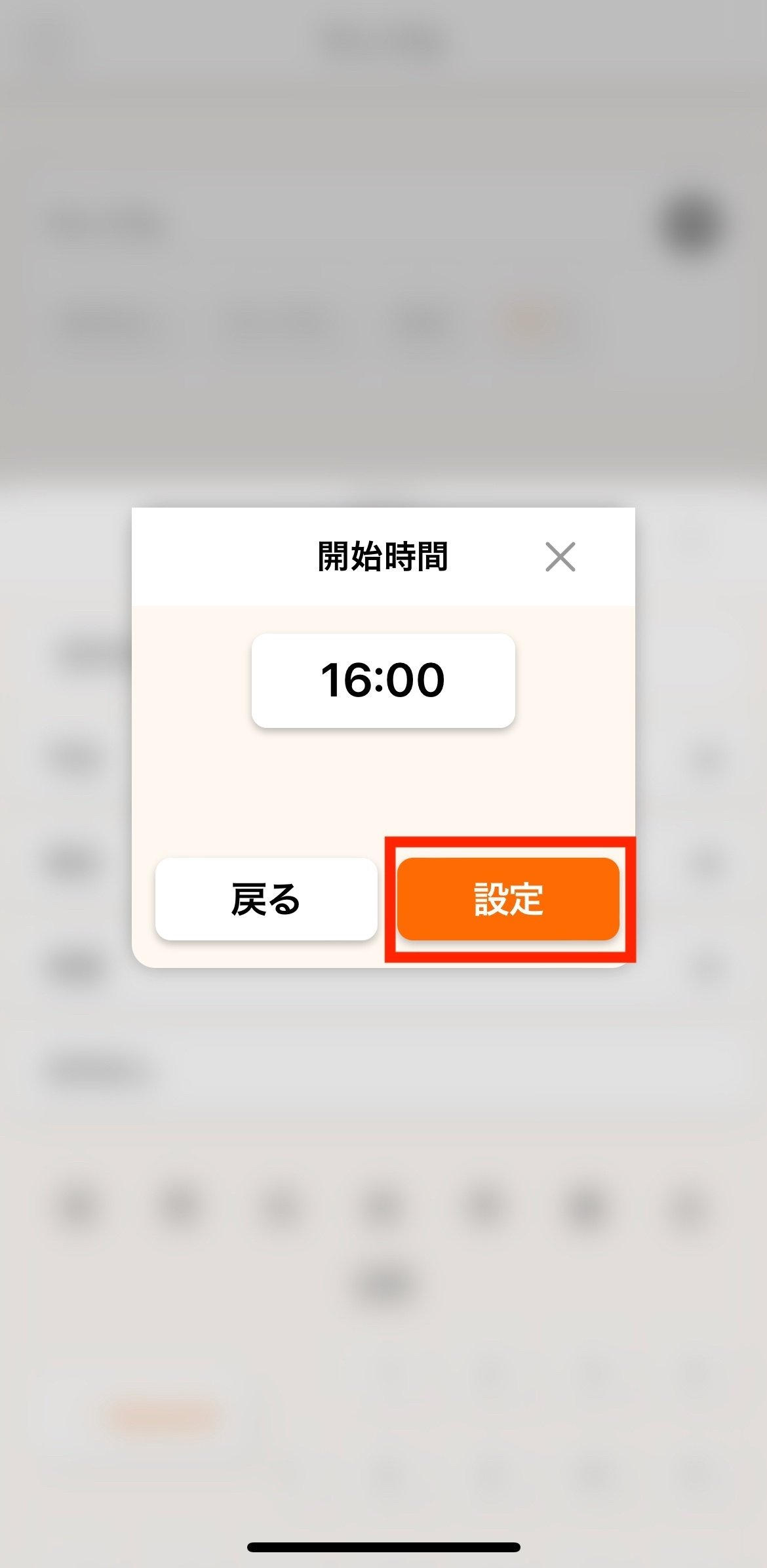
時間に誤りがなかったら「設定」をタップします。

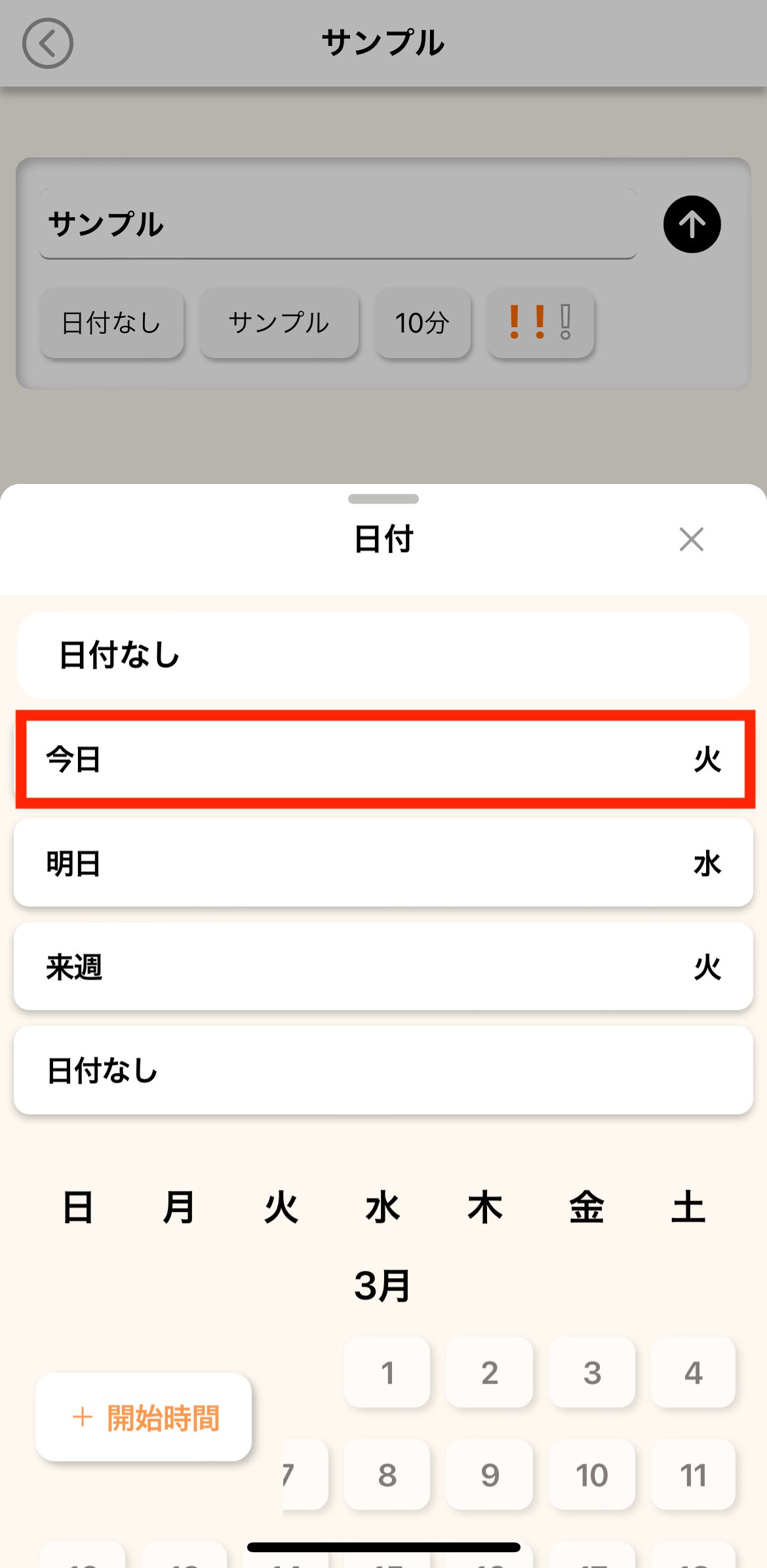
続いて、日付を設定します。今回は「今日」を選びますが。「明日」「来週(今日から1週間後)」、日付なし、そのほかカレンダーから日付を選ぶことができます。

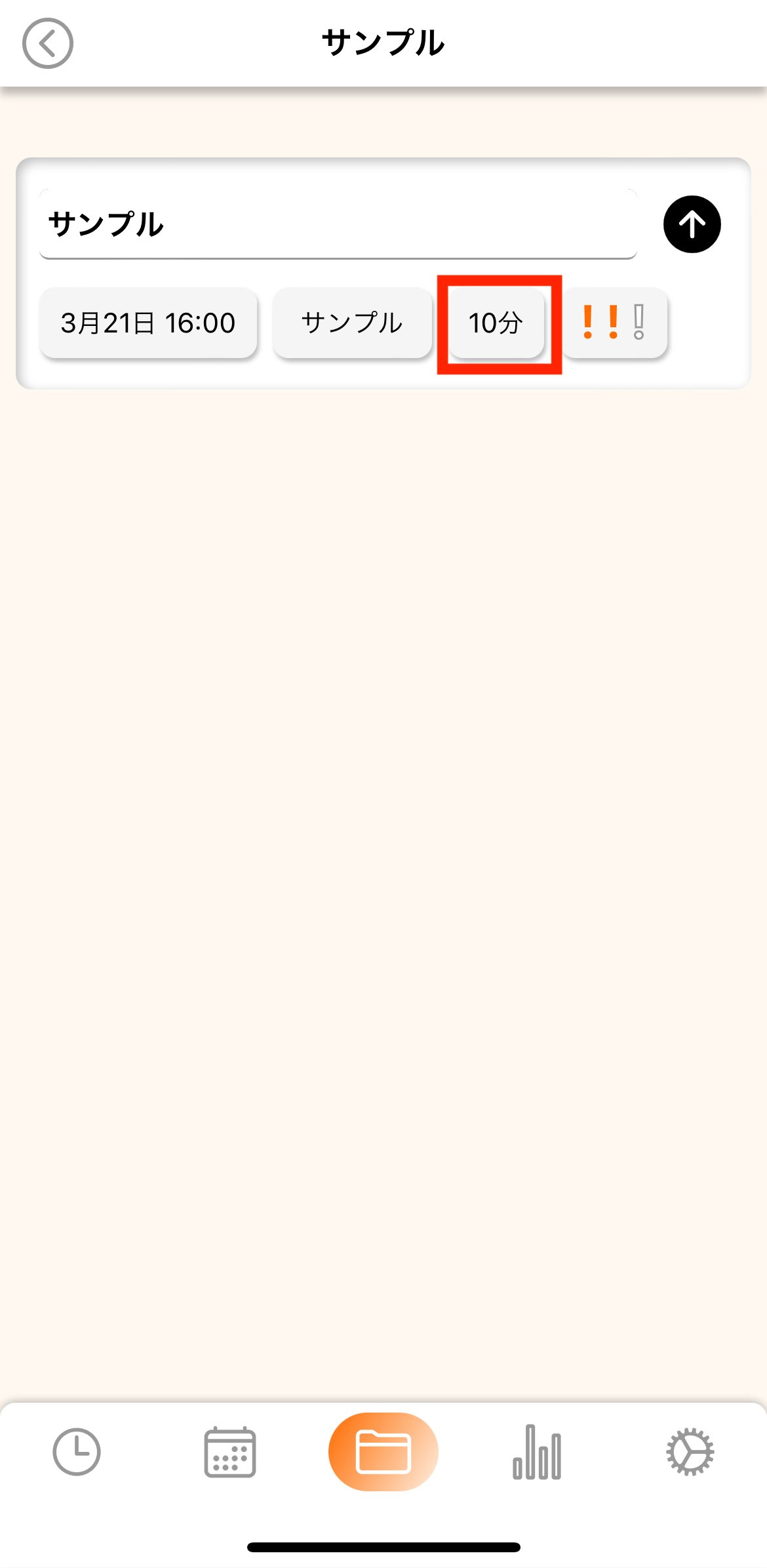
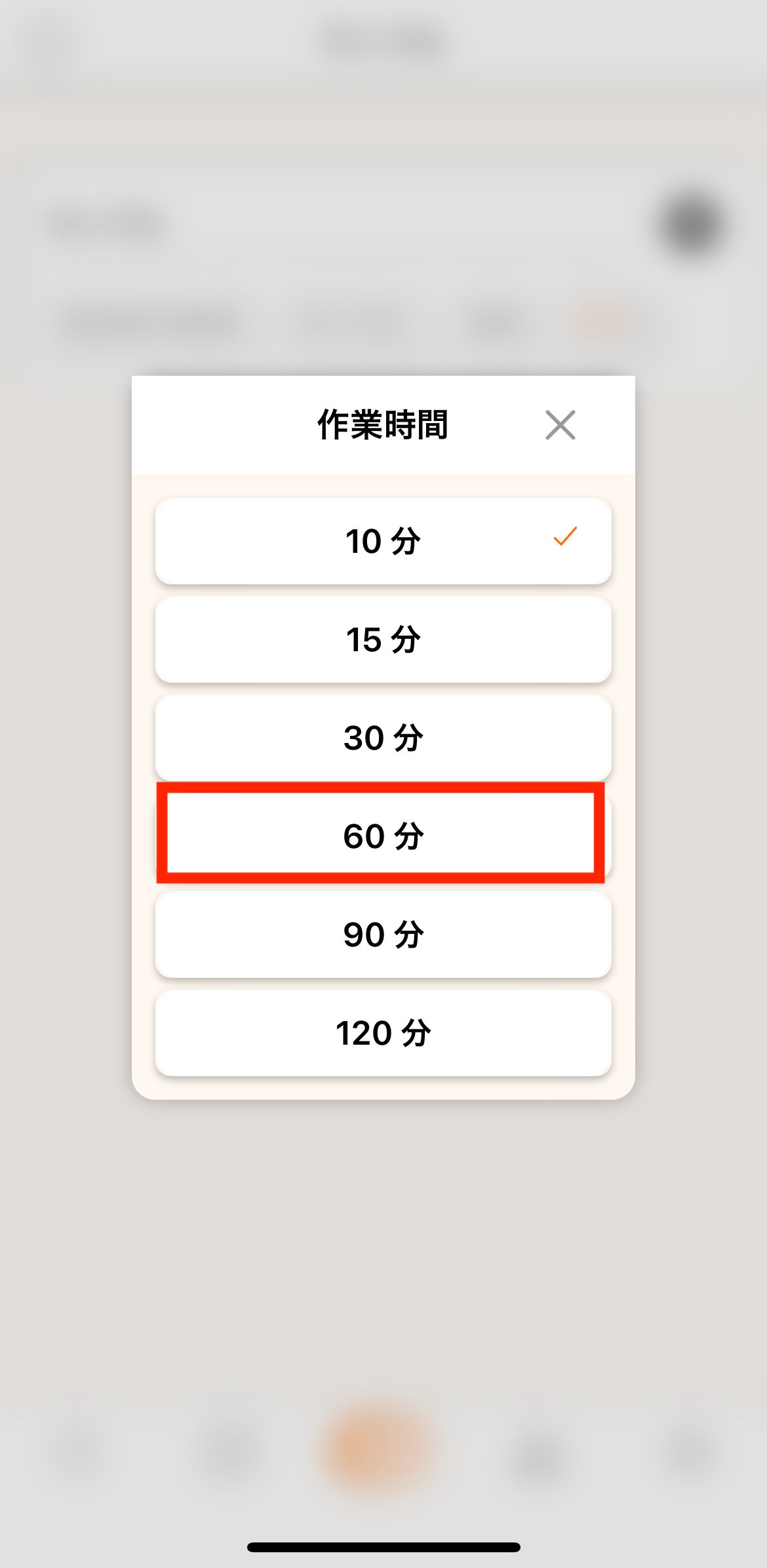
次の所要時間を選びます。「10分」と書かれた箇所をタップします。選択肢の中から、タスクにかける時間を選択してください。今回は60分を選びました。

60分をタップします。

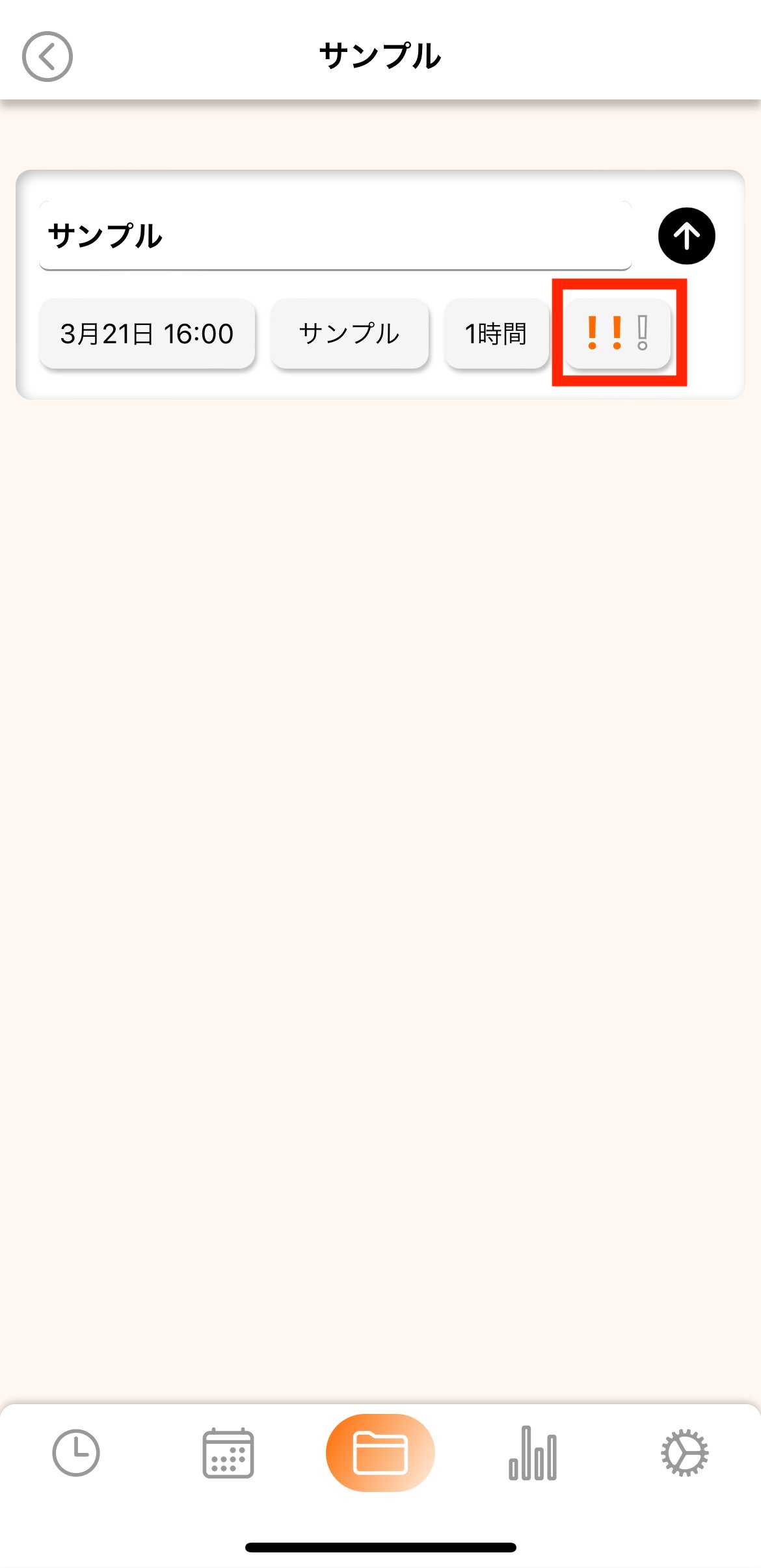
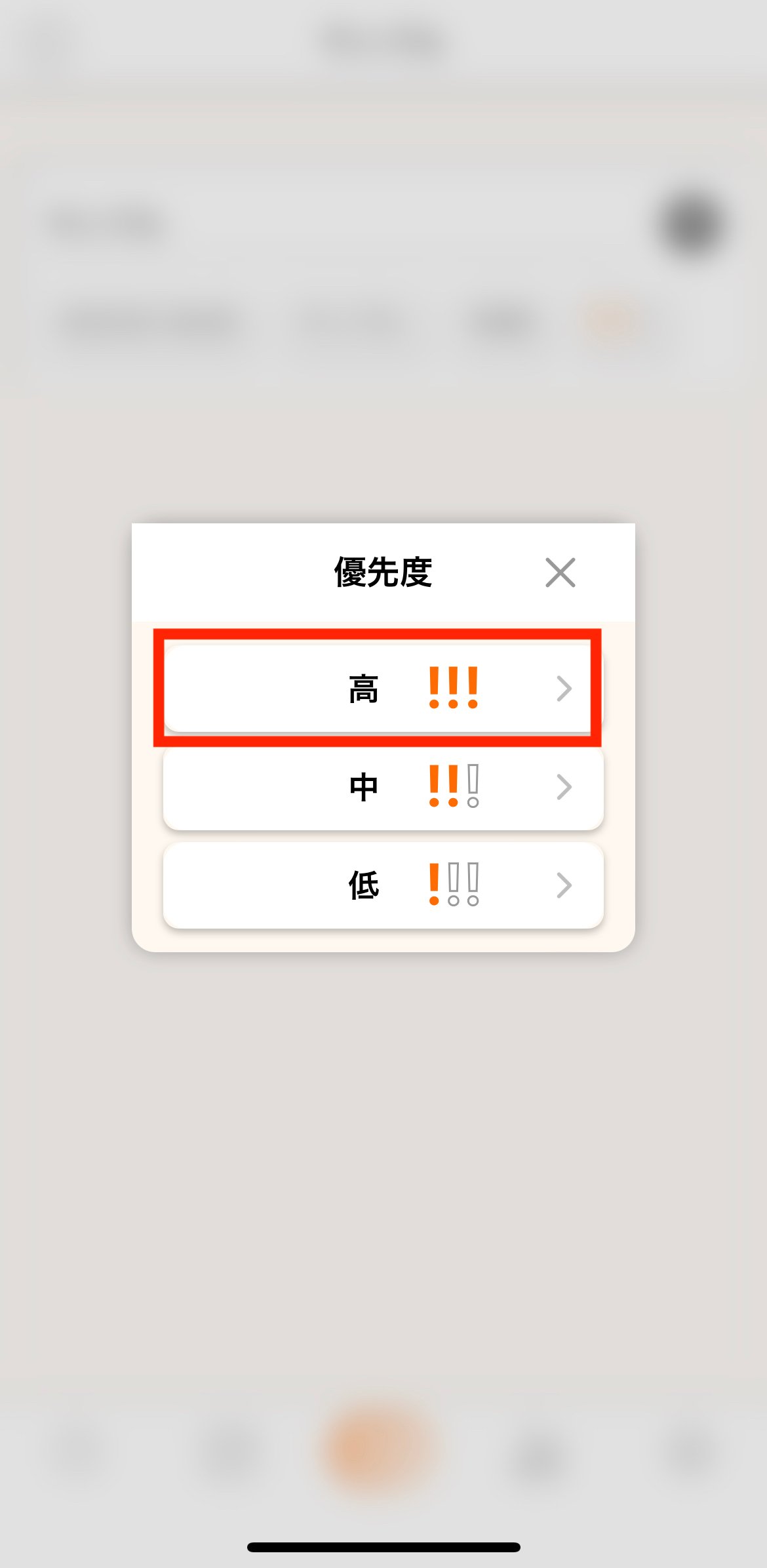
最後に優先度を選択します。「!」マークをタップします。
(※優先度の説明はこちら)

今回は優先度高(!!!)を選びます。

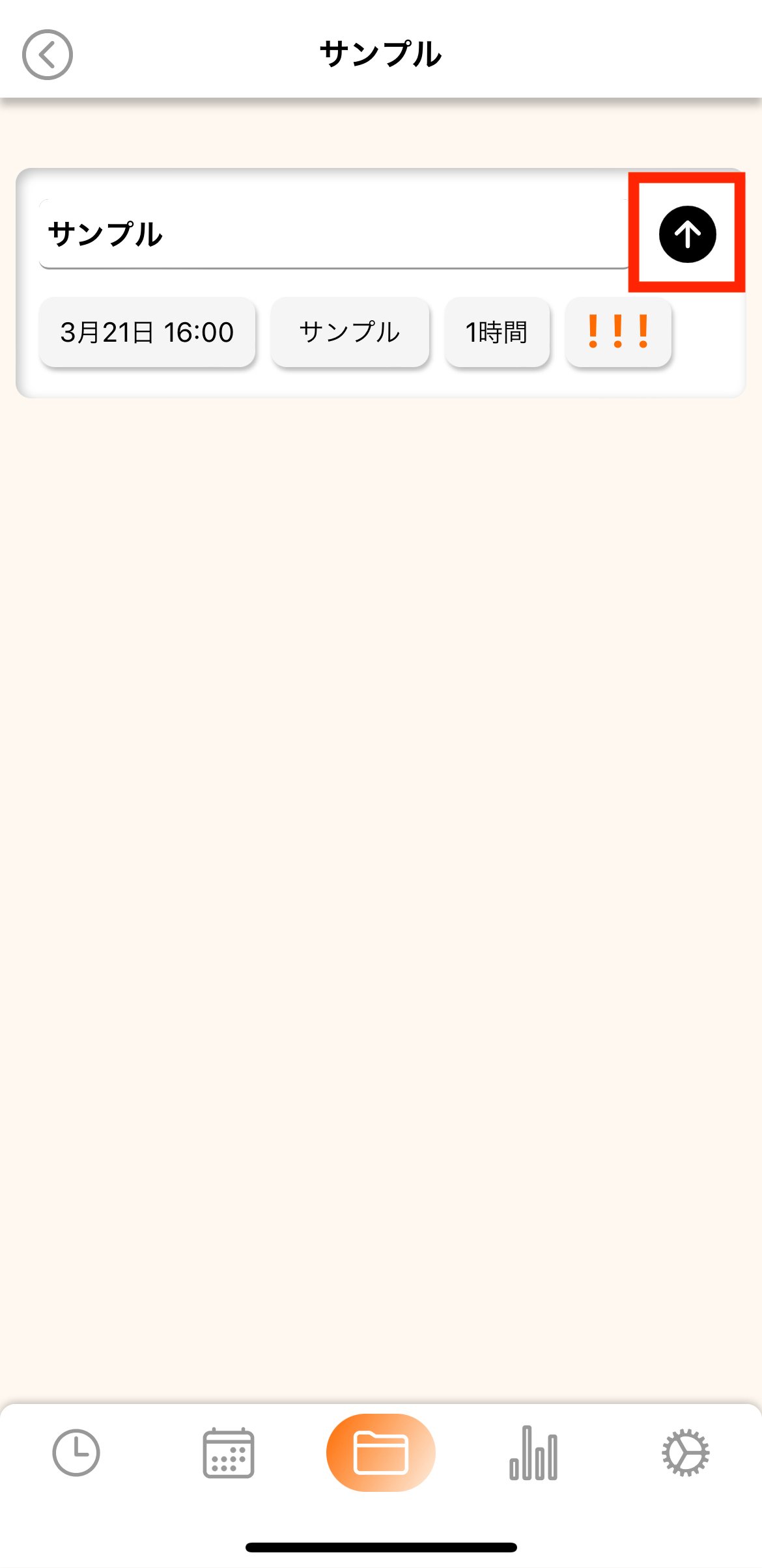
設定に誤りがないか確認し「↑」マークをタップします。

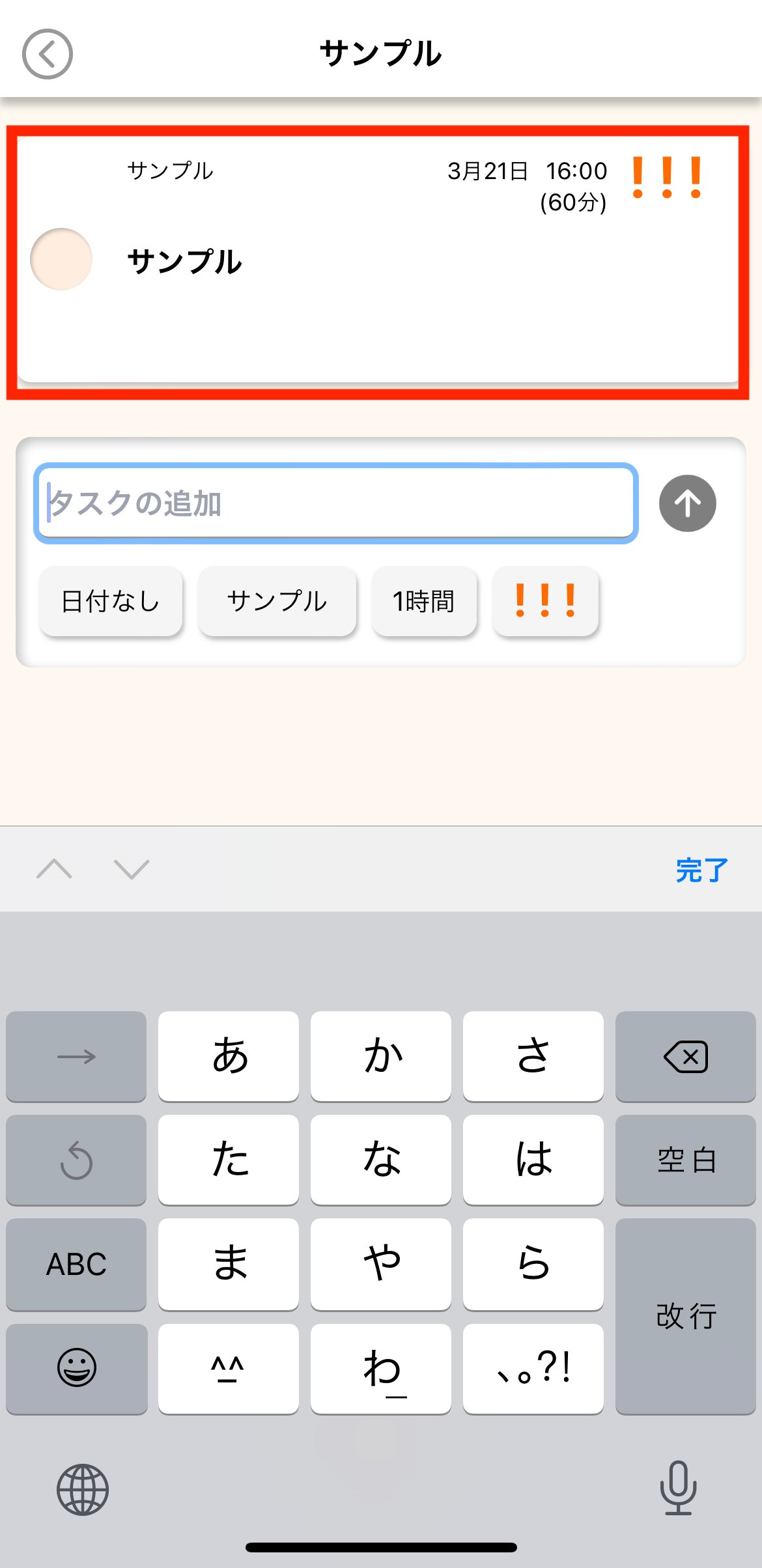
タスクが作成できました!

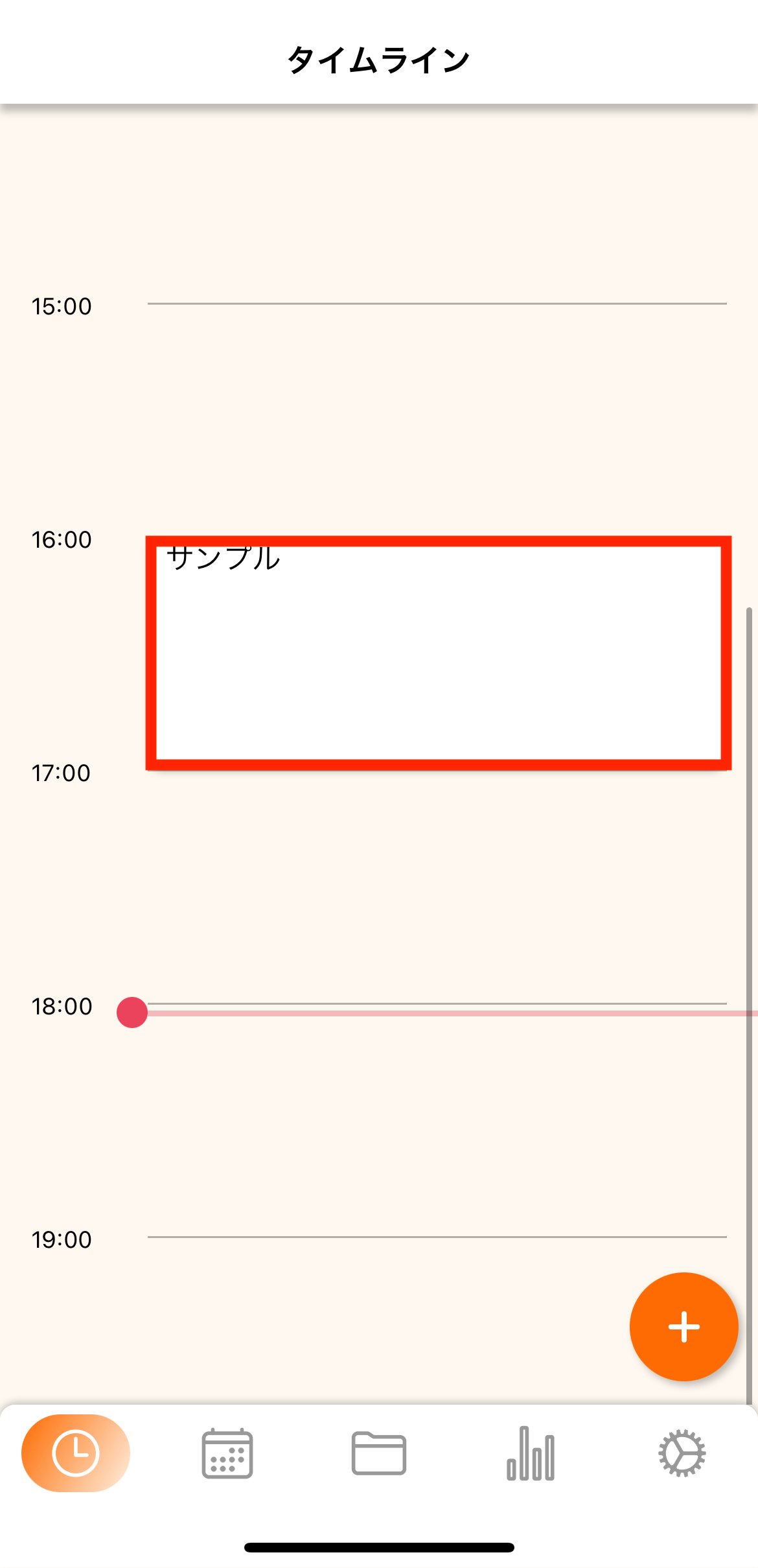
時計のマークを押して、タイムラインを表示してみましょう。タスクが表示されています!

現在の時刻に赤いラインが入っています。
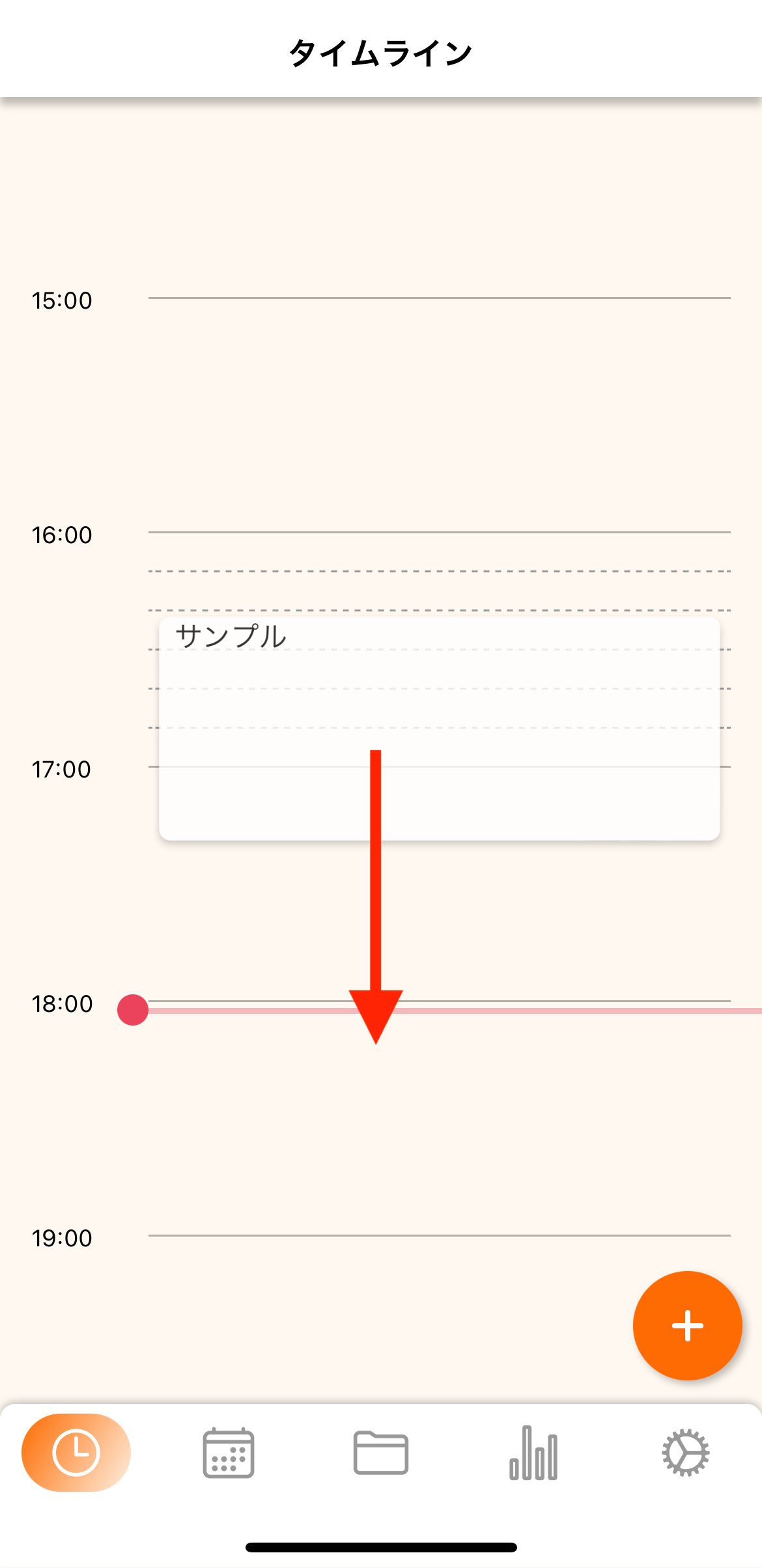
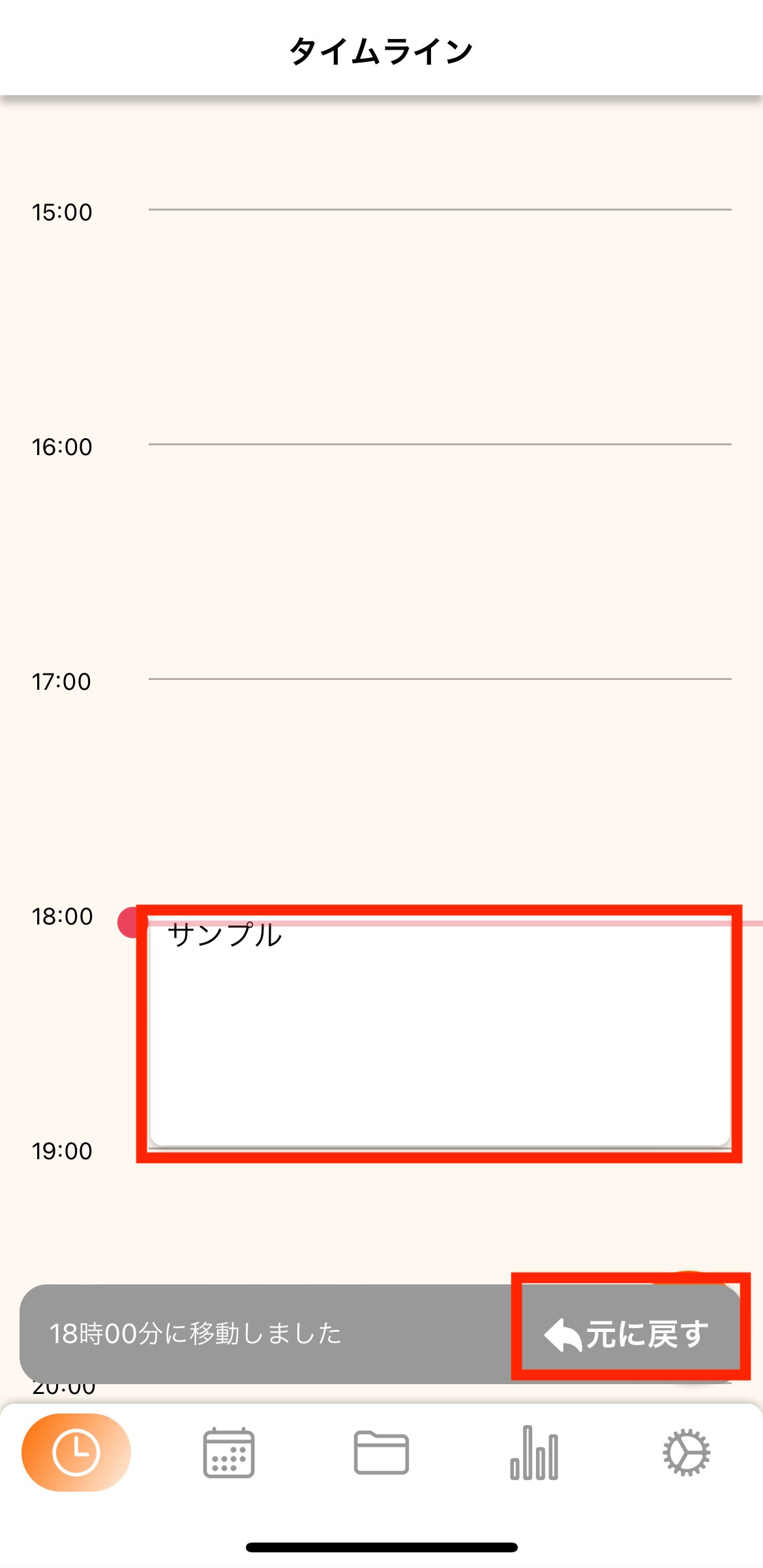
タイムライン上のタスクは、ドラッグ(押しっぱなしにして、動かすこと)で移動することができます。

もしドラッグに失敗した時は、「元に戻す」をタップすれば移動前の位置に戻ります。

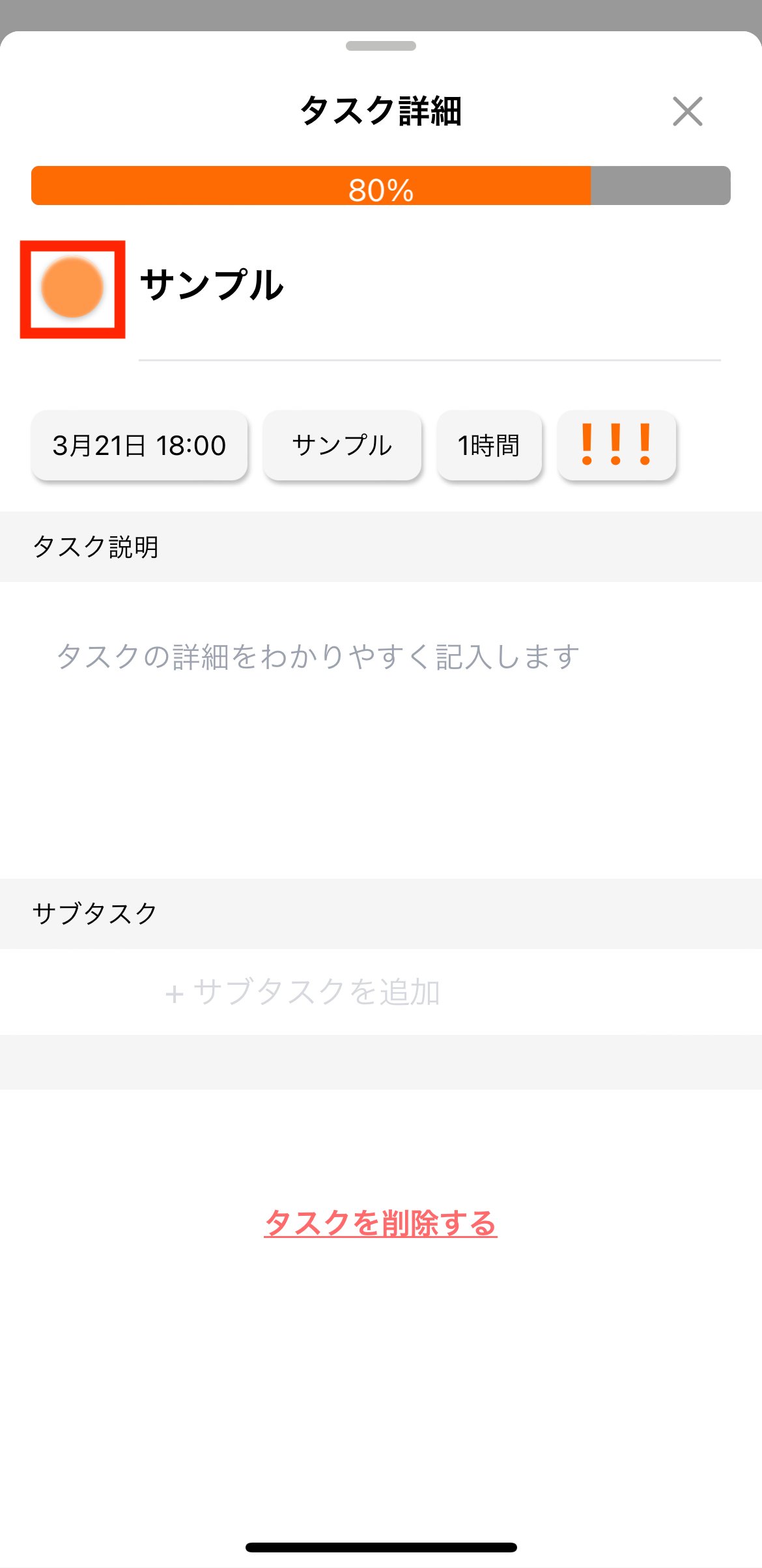
タスクを押して、詳細を表示してみましょう。
詳しい説明やサブタスクは、タスク作成後に設定できます。(サブタスクについての記事はこちら)
タスク開始時刻になると、画面上側の「タイムバー」に注目してみてください。視覚的に残り時間がわかります。

タスク実行時は、このタスク詳細画面にしておくことで、残り時間を意識しすることができます。
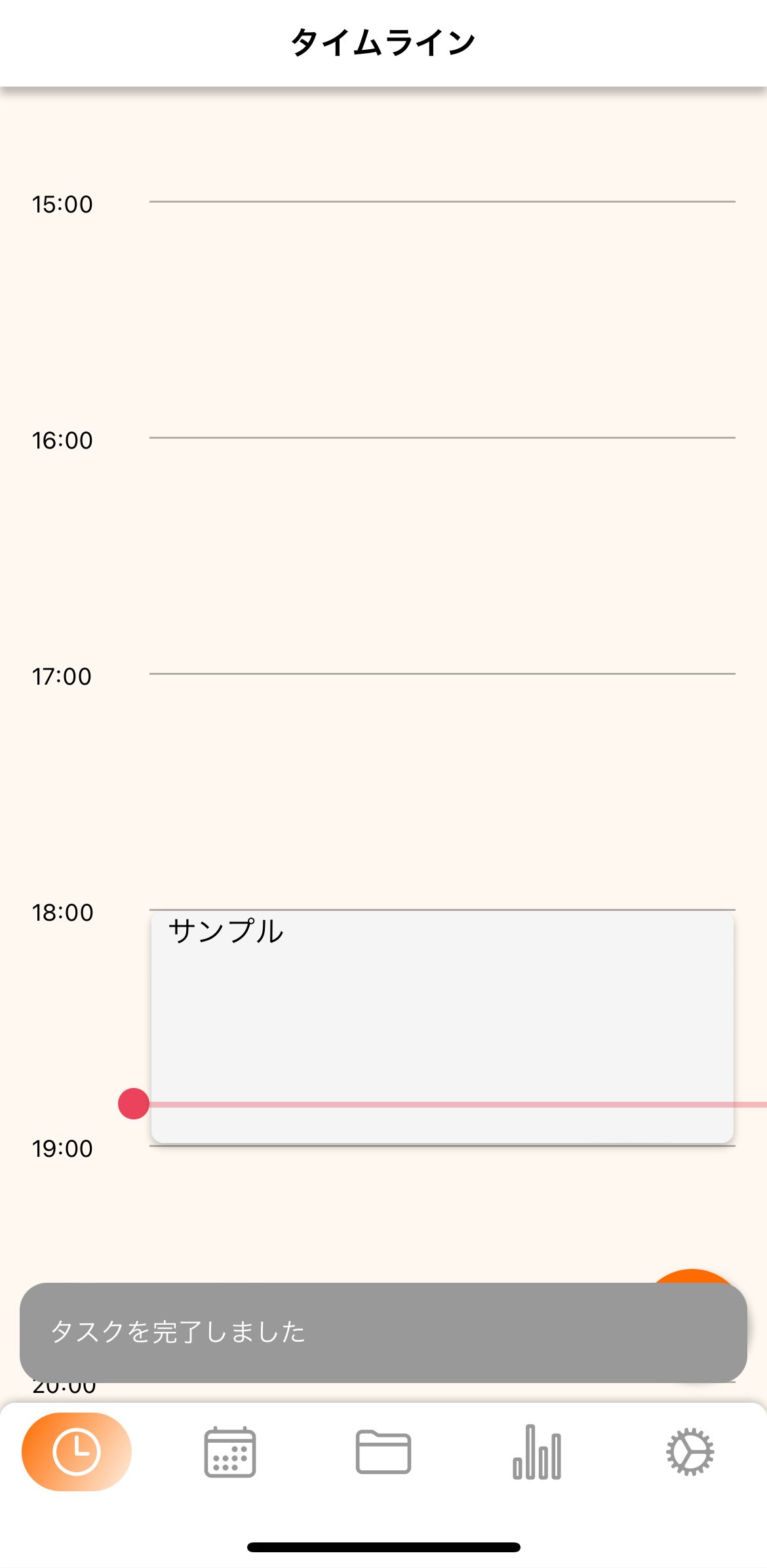
タスク名の左にある「◯」ボタンを押すとタスクは完了します。完了したタスクは色が「グレー」で表示されます。

誤って完了させてしまった場合は、また「○」のマークを押すことで元に戻せます。

誤ってタスクを作った場合などは「タスクを削除する」をタップしてください。(※現在、一度削除したタスクを確認したり、元に戻すことができませんので注意してください。)

③まとめ
本記事では、具体的なアプリ操作(タスクの作り方)をお伝えしました。
ぜひ、手を動かして、たくさんタスクを作ってみてくださいね。
次回は、今回覚えた「タスクの作り方」を使って、コンダクターの使い方を具体例を示しながら、お伝えいたします!
最後までお読みいただきありがとうござました!
