
お互いのスキルセットを知ろう〜スキルマップを作成しよう!〜
こんにちは。UIデザイナーのカヒブンです。
今週のデザトレ(弊社のデザイン部で毎週行われているデザイン勉強会)でチームと一緒にスキルマップを作成しました。この一年に新しいメンバーが増えたので、改めてお互いを知る機会にしてみって、共通点を探したいと思います!
スキルマップとは
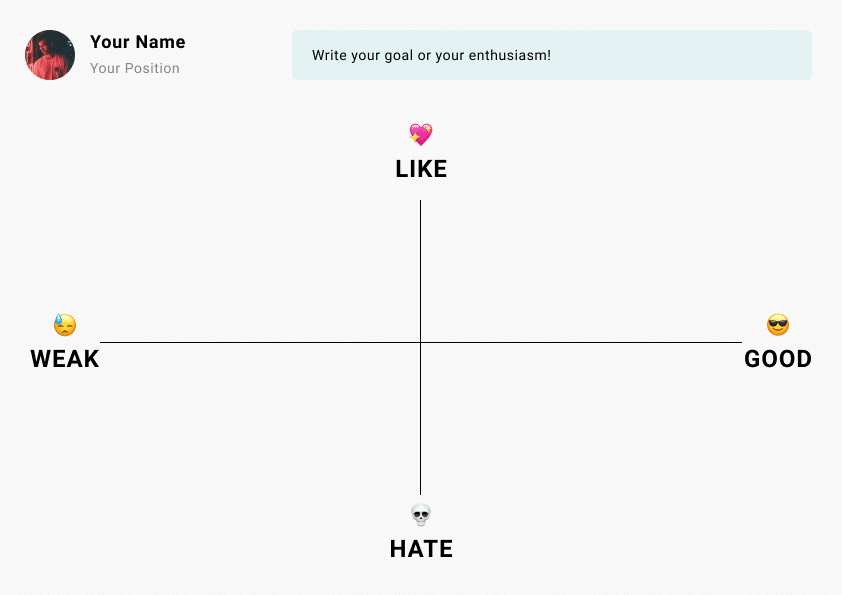
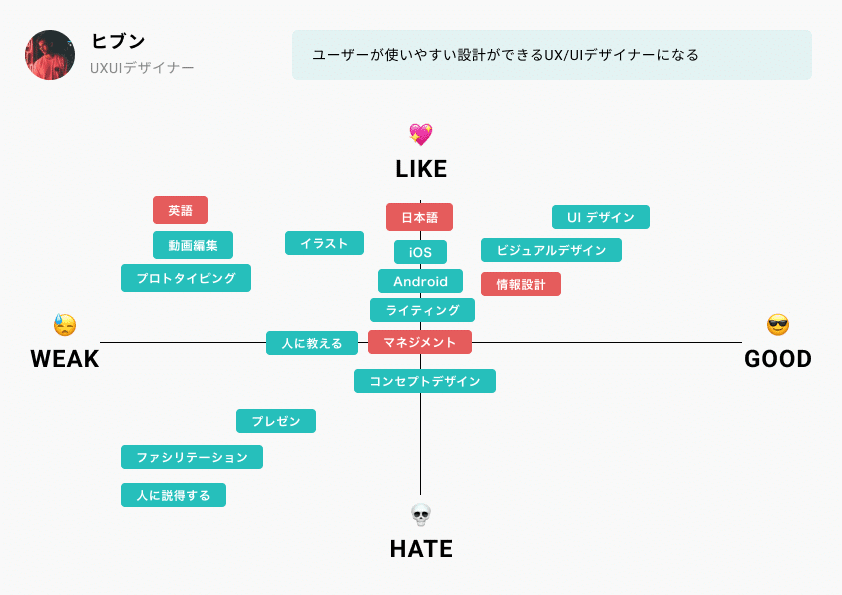
やったこと/次にやってみたいことをLIKE / HATE / GOOD / WEAK(スキ・キライ・得意・苦手)という4つの軸とその重複部分に分類していきます。
参考はこちらです↓↓↓

今回の目的
以下2つを目的としてスキルマップを作成して振り返りを行いました。
自身が一年間やってきたことを振り返り今後のどういうことをしていきたいかの参考にする。
他のメンバーがどういうことをやってきたのか、どういったことを学んでいたのか、どういったことが楽しいことなのかなどを知る。
やったこと
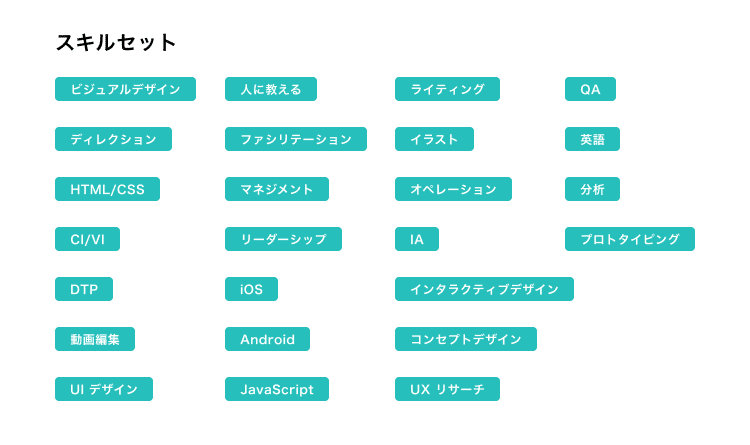
1.スキルラベルの書き出し
まずは軸のことは置いておいて一年にやったことをどんどん付箋に書き出します。
軸ベースで考えてしまうとやったことが網羅できない可能性もあると思い、まずはひたすらやったことを書き出してもらいました。

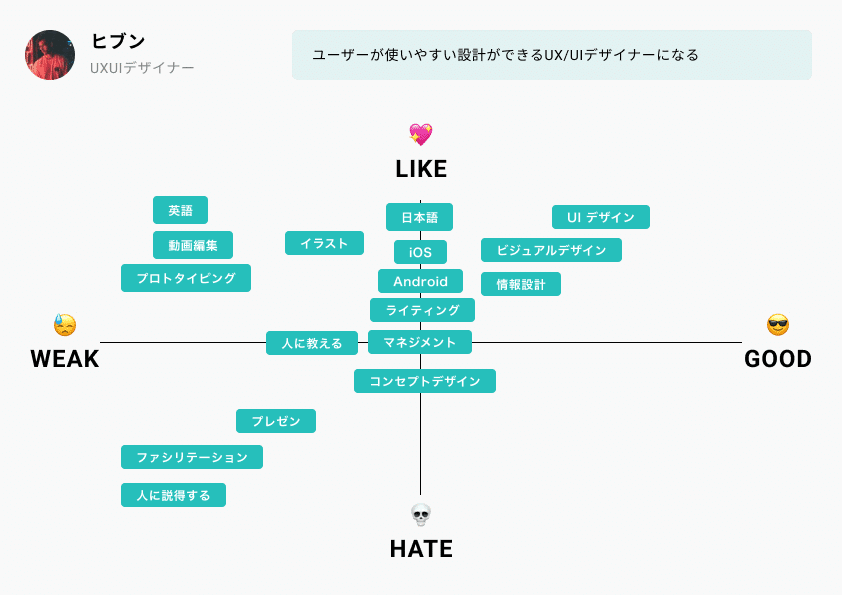
2.スキルマップへマッピング
1.で書き出したラベルをLIKE / HATE / GOOD / WEAK(スキ・キライ・得意・苦手)のいずれかやそれぞれの重複する場所に振り分けていきます。

3.次にやってみたいスキルを決める
3年以内に得意方向へスライドしたいスキルを選んでラベル色を変える。

まとめ
今回のようなデザトレは、私がGoalistデザイン部部長になってから、初めてでした。 このミーティングを通じて、各メンバーの好き嫌いをより深く知ることができ、今後のマネジメントに大いに役立つと思います!
また、弊社のデザイン部の他の方々が担当された回のデザトレも以下のリンクから見れますので、興味がある方は見てみて下さい!
