
ユーザーインタフェース設計で意識したいデザインの考え方
こんにちは!はのめぐみです。キッチハイクというサービスでプロダクトデザイナをしています。
2月にデザイン戦略部メンバーで社内勉強会を行い、アプリケーションのデザイン原則についてレクチャーをしました。この note ではその内容を紹介していきます🙌

勉強会のゴールは「足並みを揃える」こと
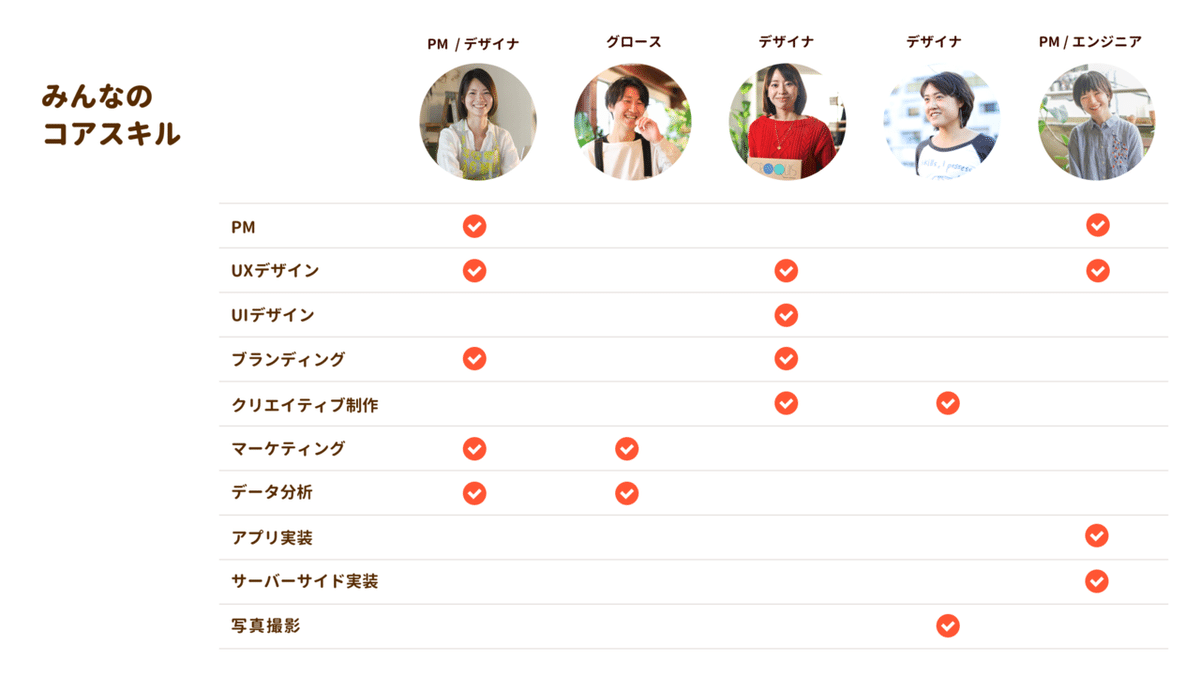
キッチハイクのデザイン戦略部は、コアスキルや得意分野が違うメンバーが集まっています。バランスがとれたメンバー構成である一方、UI や Figma の知識、ルール感覚はチーム内でバラバラです。UI デザインをコアスキルとしているのは私1人というのもあり、みんなの足並みを揃えたいと思っていました。

知識がないと、どう調べればいいかすらわからないこともあります。自分が「当たり前だ」「常識だ」と思っているものも、専門外の人にとってはピンと来ないときも多いと思います。
そこで、デザインの当たり前をチームの当たり前にするために、アプリケーションの設計思想や原則を共有することにしました。
アプリケーションのデザイン原則
わたしたちが日常会話やプロダクト開発で「アプリ」と呼ぶものは、厳密には「アプリケーション・ソフトウェア」といいます。ギャレットの5段階モデルに基づくと、構造・骨格・表層のレイヤーを担います。
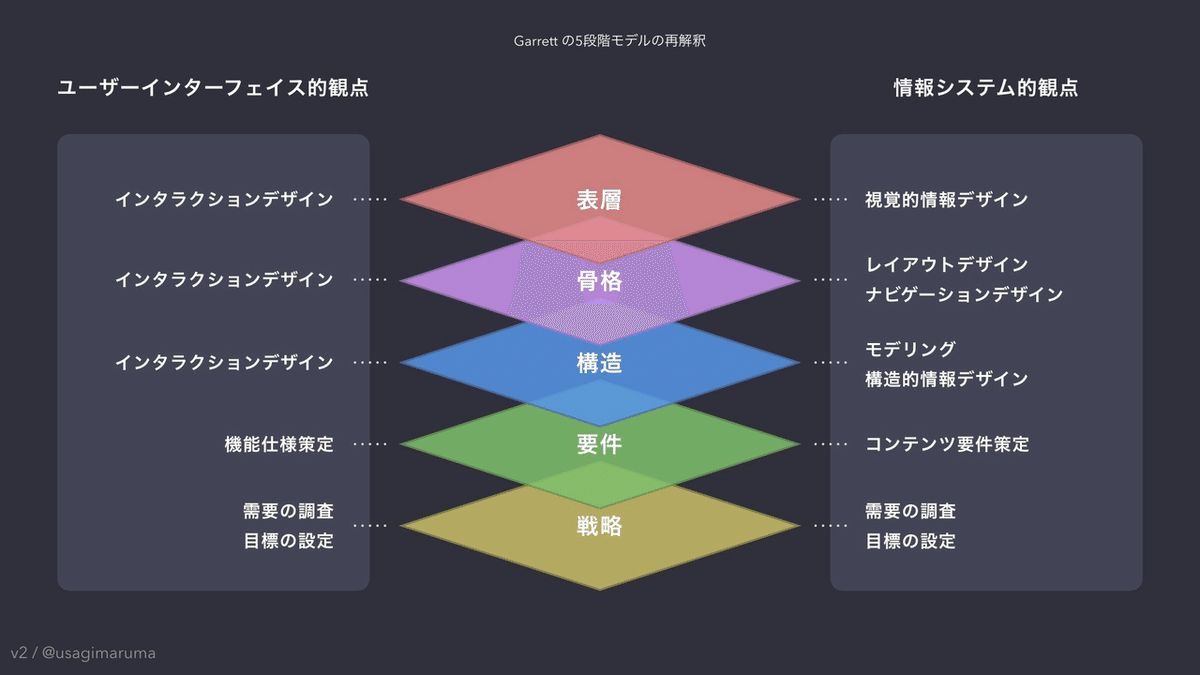
この5段階モデルを usagimaru さんが OOUI・オブジェクトベースなUIデザインに取り組むための心構えの記事の中で再解釈しています。
▼ usagimaru さんによるギャレットの5段階モデルの再解釈

画像引用: OOUI・オブジェクトベースなUIデザインに取り組むための心構え
骨格はレイアウトやナビゲーションに相当し、情報のまとまりを整理してデザインの風通しを良くします。
表層はスタイリングに相当し、整理した情報をブランドらしい表現に落とし込みます。例えばカラースキームの定義やタイポグラフィの定義です。
では、アプリケーションデザインにおける構造は何を差すのでしょう?私たちは何に基づいて設計すればいいのでしょうか?

UI デザインはソフトウェアデザイン
UI が意味するのは「デジタルプロダクトの GUI」です。わたしたちが日常的に「デジタルプロダクト」と呼んでいるものはアプリケーション・ソフトウェア(ソフト)といいます。
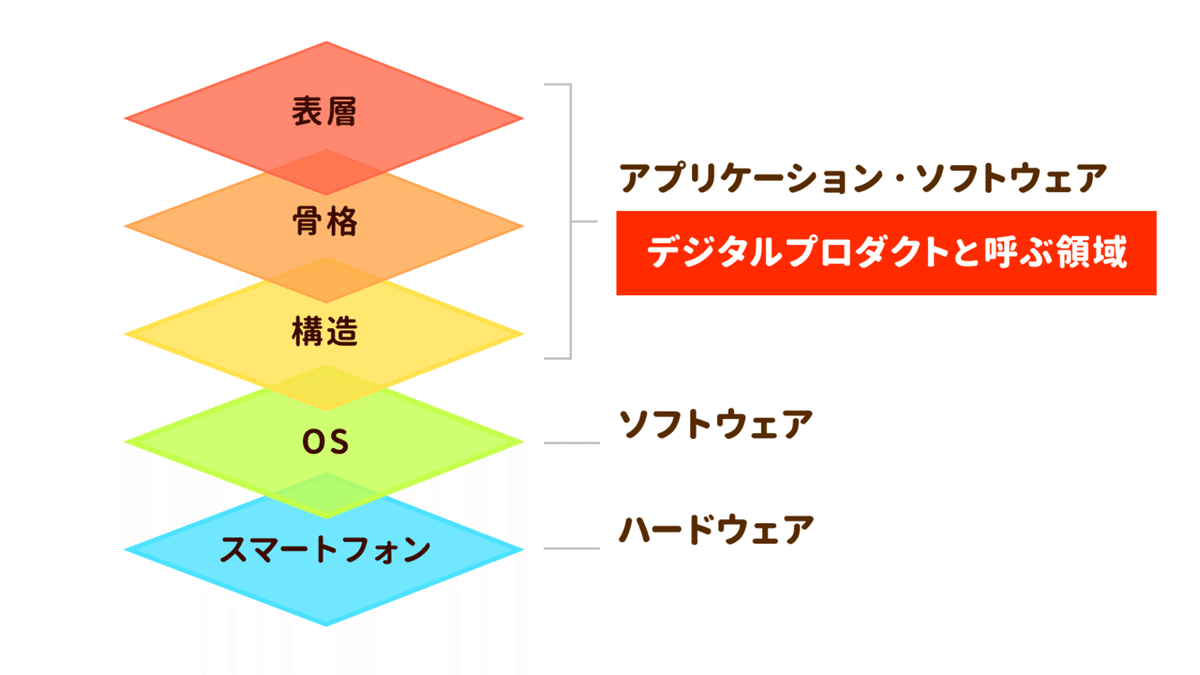
▼ 5段階モデルをソフトウェア観点でアレンジ
ギャレットの5段階モデルでは戦略・要件・構造・骨格・表層の順にレイヤー分けされます。構造を考えるためにはソフトウェアの存在を意識するのが重要です。
この図は、私がギャレットの5段階モデルをソフトウェア観点でアレンジしたものです。

パソコンに向かってデザイン作業をしていると忘れがちになってしまいますが、デジタルプロダクトはスマートフォンの中にインストールされ、Apple や Google が提供する OS の上に成り立っています。人々はアプリを使う以前に、iPhone や Android スマートフォンを使い、無意識のうちにプラットフォームがデザインしたインターフェースや仕組みに触れているのです。
では、アプリケーション・ソフトウェア、ソフトウェアの言葉の意味を整理してみましょう。
▼ アプリケーション・ソフトウェア
人がコンピュータ上でやりたいことを直接的に実現するソフトウェアです。インターフェースを直接操作することで、やりたいことをプログラムに伝えます。ボタンをクリックするなどのアクションがきっかけとなり、プログラムが実行されます。
note もアプリケーション・ソフトウェアです。note の記事を「書く」のはわたしたち人間ですが、書いたものを実際に「投稿する」のはプログラムです。ボタンをクリックまたはタップすることで「この記事を投稿してね」と note のシステムに伝えているのです。
他にも、Keynote や Slack、Figma や Spotify、Twitter も「アプリケーション・ソフトウェア(ソフト)」です。
ソフトウェアの分類のうち、特定の作業を行うために使用されるソフトウェアの総称である。アプリケーションソフトは、しばしばOS(オペレーティングシステム)との対比において用いられる。
アプリケーション・ソフトウェア | weblio 辞書より引用
▼ ソフトウェアは OS と定義する
スマートフォンやパソコンなどのデバイスと対比して、物理的でないモノ、つまりプログラムで動くすべての情報システムの総称です。ここでは、アプリケーション・ソフトが動作する環境を提供する OS と定義することにします。アプリケーション・ソフトは人が操作することで命令できますが、OS の場合はコンピュータが理解できる機械語で命令が実行されます。
ソフトウェアとは、情報システムを構成する要素で、プログラムのこと、あるいは、物理的な要素であるハードウェアを除いた無形の要素すべての総称である。また、より広い意味で、ハードウェア以外の、情報システムを動かすために利用されるあらゆる無形の要素を指してソフトウェアと呼ぶ場合もある。
プラットフォームが提供するガイドラインを読む
わたしたちが「アプリ」と呼んで日々デザインしているものは、Apple や Google が提供する OS = ソフトウェアの仕様と深く関わっています。UI デザインにおいては単純に情報整理や見た目を整えるだけではなく、何を前提に設計するのかを意識しないといけません。
「UI」が指す対象をデジタルプロダクトのGUIであるという前提で考えた場合、ソフトウェアの仕組みを知らずにUIデザインとは向き合えません。自動車の仕組みを知らずに自動車の筐体を設計できないように、ソフトウェアの仕組みを知らずしてそのUIを設計できない、ということです。
OOUI・オブジェクトベースなUIデザインに取り組むための心構え

iOS アプリであれば Apple が提供する Human Interface Guidelines に目を通す必要がありますし、Android アプリでは Google の Material Design を読みましょう。
GUI が大前提にしている設計思想 - OOUI
わたしたちがデザインする UI は、アプリケーション・ソフトウェアの GUI を指します。その GUI はプラットフォーム ( iOS や Android OS など ) が提供するガイドラインや仕様で振る舞いが決まります。
さらに、もう一歩踏み込んでみましょう。GUI の仕組みはある思想に基づいています。
オブジェクト指向 UI
英語では Object-Oriented User Interface といいます。Object は物や対象を指し、Oriented は「指向の」という意味の形容詞です。デザイナの会話では OOUI と略されて呼ばれることが多いです。オブジェクト指向の考え方を理解することが、UI デザインでとるべき設計方法を理解することにつながります。
OOUI はユーザーの関心の対象物を画面上に表示して、直接操れるように発想されたものです。「ユーザーの関心の対象物」だと回りくどいので、ここでは一旦「モノ」と呼ぶことにします。
OOUI の基本は、常に「モノ」が先にあることです。ユーザーの操作手順は次のようになります。
1. モノを選ぶ
2. モノに対するコトを決める ( 選ぶ )
3. アクションを実行する
iPhone のメールアプリ

iPhone のメールアプリの UI を例に、モノとアクションの関係をみていきましょう。この図は受信メール一覧の編集画面です。私たちはまず無意識的に「メール」に注意を向けます。そして、そのメールに「チェックを入れる」のか「入れない」のかを考えます。もしくは「すべてを選択する」かもしれません。
このように、オブジェクト指向の UI では名詞 → 動詞の構文になっています。上野学さんのオブジェクト指向に関する記事に分かりやすい例えが書かれているので引用します。
釘を打つ時、我々はまずハンマーを持ち、それから振り下ろします。振り下ろしてからハンマーを持つ人はいないのです。
オブジェクトベースの UI は、私たち人間の道具に対する接し方に寄り添って設計されています。平たく言えば「人間がやってることに合わせよう!」です。
※ Android をお持ちの方は Gmail アプリを見てみてください。名詞 → 動詞の構造になっているはずです。
GUI の本質はオブジェクト指向
オブジェクト指向の考え方では「選択するモノ」はオブジェクトと呼びます。iPhone のメールアプリの例のように、GUI は OOUI の概念をユーザーが理解できる形に具現化したものです。
単に「視覚的に」なっていればそれでいいというわけではなく、「名詞 → 動詞」の構文に沿って設計されていなければいけません。
OOUI という情報構造をグラフィカルな視覚情報で表現し、ユーザーがシステムを操作できるようにしたものが「グラフィック・ユーザー・インターフェース = GUI」といえます。
オブジェクト指向と対照をなす「タスクベース」

よくオブジェクトベースの UI とセットにして語られるのがタスクベースの UI です。私たちが「黒い画面」と呼ぶターミナル上で、コマンドを用いてシステムを操作する CLI はタスクベースの UI なのです。
黒い画面 ( CLI )
実際のコマンドをふたつ書いてみました。専門的な内容なので分かりづらいかもしれませんが、動詞が先に来ているのがポイントです。システムを操作する人は、やることが明確にわかっていないとコマンドを打ち込むことができません。
$ git push -u origin {branch_name} // < push してね> というタスクが先
$ ls -la // < ls = ファイルやディレクトリの情報を表示してね> というタスクが先オブジェクトを選んでからやることを決めるインターフェースとは対照的です。タスクベースの UI では特定の操作しかできない構造になっています。
上の例の場合「特定のブランチを push する」「ディレクトリの情報を参照する」以外はできません。ユーザーはそのコマンドを打ち込み終えるか、打つのをやめない限り、他の操作をすることはできません。
このような状態をモーダルといいます。
オブジェクト指向がエンジニアリングにもたらすメリット
cawpea さんのスライドを引用しながら説明すると、データの反映が直接的で規模が大きくなっても複雑化しにくくなります。
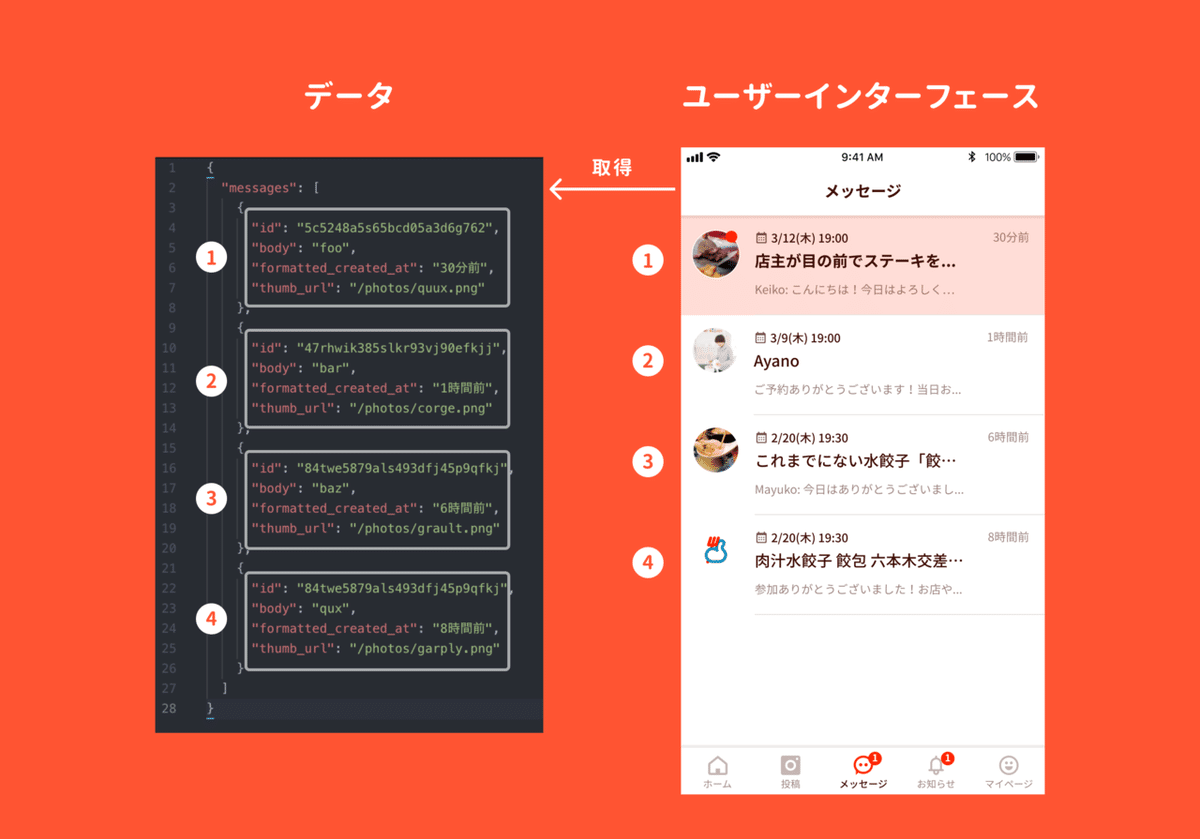
データと UI の関係をもう少し具体的に示したのが以下の図です。データの構造と UI の構造が一致しており、取得回数が一度ですみます。

もしメッセージアプリがタスクベースで作られてしまっていたら...?
画面を行ったり来たりしながら操作をしないといけませんし、データ取得のプロセスが複雑化していまいます。
ここまでの小まとめ
一旦、ここまでの流れを整理しましょう。
UI デザインはデジタルプロダクトの GUI を指していますね。その GUI をデザインすることは、ソフトウェアデザインを意味します。
ソフトウェアデザインは Apple や Google が提供する仕様によってその振る舞いが決まります。私たちは Human Interface Guideline や Material Design といったガイドラインを読むことで、プラットフォームの特徴や仕様を把握できます。
これらのガイドラインや GUI が大前提としているものがありました。みなさんは、もう覚えましたか?
「名詞 → 動詞」の情報構造で設計するオブジェクト指向の考え方でしたね。これと対照をなすのがタスクベースの UI です。
タスクベースはモーダルな状態なのですが、オブジェクト指向とセットで覚えて覚えておきたいのが、モーダル、そしてモードレスの概念です。
モードレスとモーダル
モードレスな UI
ひとつ例をあげてみます。おそらく誰もが目にしたことのある車のハンドル。これはモードレスな UI です。

「ハンドル」という一つのオブジェクト ( 対象物 ) に対して、私たちは次のことができます。
◎ 右折する
◎ 左折する
◎ 直進する
一言で左折・右折と言っても、ハンドルを回すときのさじ加減でカーブの具合は変わりますし、道路などの状況によって様々な曲がり方が必要になるでしょう。
複数のアクションに対して包括的でシンプルな原理を考えることが、モードレスな UI を考えることに繋がります。ユーザーは「ハンドルを回す」シンプルなアクションによって、車というシステムを自分の感覚に沿ってコントロールできます。
タスクベースの UI のような特定の操作しかできない状態とは真逆ですね。ユーザーはハンドルを握って、車をどのようにコントロールするかを自分で決めることができます。
モードレスを英語で書くと modeless です。less は「より少ない」という意味なので、モードな状態を限りなく少なくしたのがモードレスです。
モードレス・ユーザーインターフェースの本質はいたって簡単です。ユーザーインターフェースからできるだけモードを無くすことです。
iPhone のメールアプリの場合
ここで、再度 iPhone のメールアプリに登場してもらいましょう。モードレスとモーダルな状態が、実際にどのように設計されているのか見ていきます。
下の画像は、左から順にメールボックス・受信したメール一覧・メールの詳細の画面キャプチャです。どの画面もオブジェクト指向で設計されているため、ユーザーが自分の関心に沿ってアプリを操作できます。

それぞれアクションにあたる「編集」と「←」アイコンに青丸をつけました。これらをタップすると、下の画像のようになります。
GUI でモーダルな状態が許容されるのは、意図的に特定の操作をしたいときです。選択モードでは各メールにチェックをつけられますが、もとの画面に戻るには「完了」や「キャンセル」操作をしないといけません。

右側の作成モードではメールの作成はできますが、元の画面に戻るには選択モードと同様に「キャンセル」操作が必要です。
注目すべきは2枚目の選択モードです。例えモーダルな状態でも、ユーザーはオブジェクトを選択した状態で「マーク」「移動」「アーカイブ」のアクションを選べるようになっています。選択状態というモードの中でも、オブジェクト指向の「名詞 → 動詞」の原則が保たれていますね。ユーザーが「選択状態のメール」を「どうする」のかを決めるのです。
あるべきユーザー体験と情報構造を考える
ソフトウェアデザインにおいて重要な、オブジェクトベースとタスクベース、モードレスとモーダルのふたつの概念をみてきました。
1. プラットフォームの特徴を把握する
2. GUI デザインの原則に沿う
UI デザインの基本指針として上記ふたつは大前提で考えたいものですが、もうひとつ大事なことがあります。
それは、あるべきユーザー体験と情報構造は何かを考えることです。ここでの情報構造は GUI としての根本的な構造ではなく、サービス単体としての情報構造です。
オブジェクト指向 UI はあくまで GUI の前提になっている考え方です。UI デザインをするときは、サービスとしてどのような情報構造が適切なのかも一緒に考える必要があります。
キッチハイクでの「他のアプリ真似して失敗あるある」事例

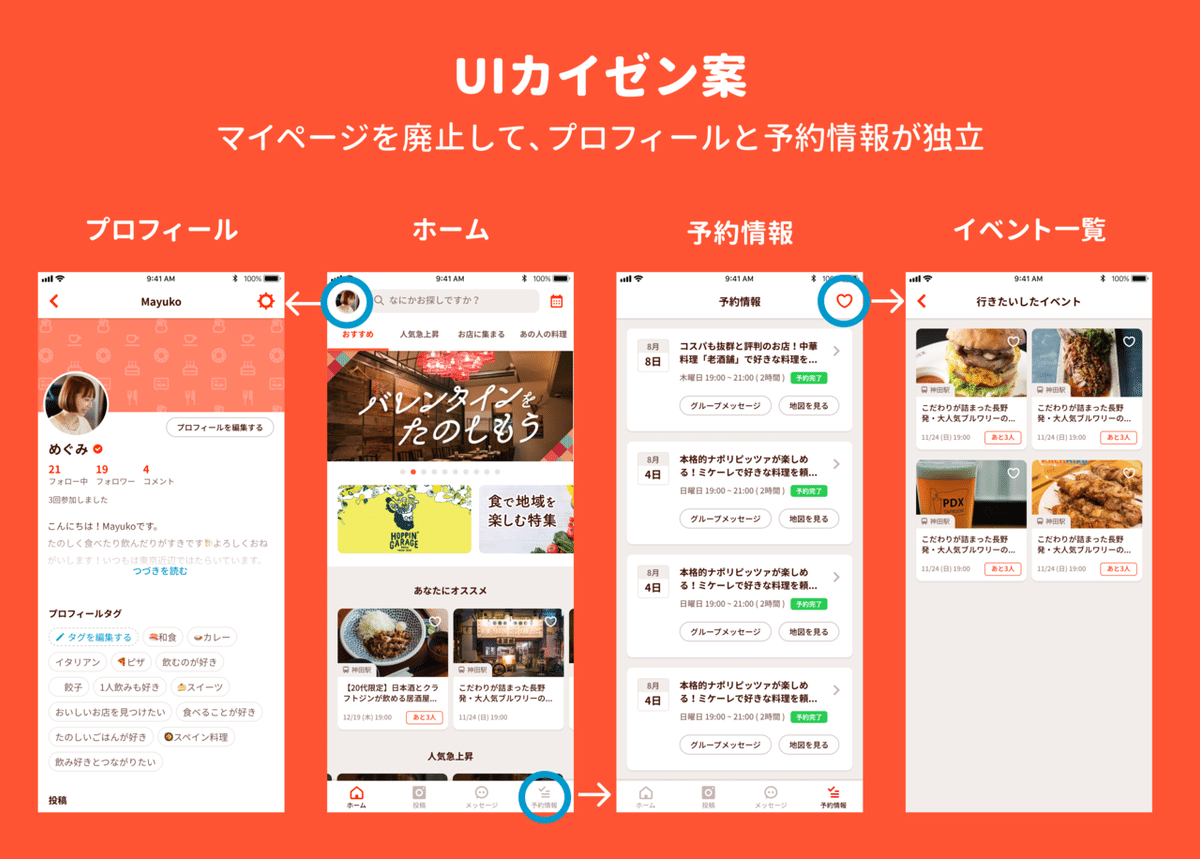
以前メンバーが他社アプリを参考にした UI カイゼン案を作ってくれたことがありました。「マイページ内のプロフィールと予約情報を独立させる」というものです。私は構造上の違和感を持ち、オブジェクトを抽出して整理してみました。すると、キッチハイクでそのまま活用できないことに気がついたのです。
キッチハイクと他社アプリの構造の違いを以下のようにメンバーに説明しました。
▼ カイゼン前のキッチハイクのマイページ

どちらも「自己表現」として扱うオブジェクトはプロフィールという点では同じです。ただし、キッチハイクアプリではユーザーが「情報管理」として扱うオブジェクトが複数あります。
キッチハイクアプリでは「イベントを予約する」アクションがアプリ内のコア体験です。そのため予約情報やいいね!をしたイベントなど「情報管理」としての関心の対象が必然的に多くなります。
▼ 参考にした他社アプリ

一方、他社アプリでは相互フォローしたりタイムラインを見るなど「人と繋がる」ことがコア体験になります。相手に自分の人となりが分かるよう、自分のプロフィールを充実させたいと思うでしょう。また、キッチハイクのようなイベントもありません。当然自己表現の比重が高くなりますし、構造もシンプルです。そもそも、アプリによってあるべき体験は違うはずです。ということは、UI の構造も違ってくるはず。
結果として UI カイゼンは情報設計から見直すことになりました。
他のアプリを参考にする場合「何故その UI になっているのか」を分析した上で応用するならいいのですが、真似するのはオススメしません。ユーザーの関心事であるオブジェクトを抽出し比較すると、どこが応用できるのか判断しやすくなります。
ユーザー体験と情報構造は、OOUI が GUI と一体となって発想されたのと同様に、一体になっていると考えていいでしょう。私は常にふたつの視点をもって検討するべきだと考えています。
UI デザインするうえで意識したい、3つの基本指針

UI デザインの基本指針をまとめてみました。この3つを意識していれば、設計として大きく外れることはないはずです。

今回の記事の内容について
私はオブジェクト指向や UX についての専門家ではないため、解釈の仕方が間違っていたり、理解が不十分である可能性があります。その際は優しくご指摘くださいませ🙇♀️
今回 note にまとめたのは、これまでの自分のインプットを整理する目的もあります。この領域については現在勉強中なので、一緒に話せる仲間を募集しています🙌
オブジェクト指向 UI の理解につながる資料まとめ
OOUI やモードレスを考えるとき、usagimaru さんや上野学さんの記事にはいつも助けられています。今回の note を書く上でも参考にさせていただきました。
Kazuki YAMASHITA さんのデザイン・設計の体幹とスキルというスライドもオススメです。「オブジェクト指向」という言葉は使われていませんが、情報構造を考えるうえでのポイントが分かりやすくまとめられています。
cawpea さんの複雑なアプリケーションにオブジェクト指向UIで立ち向かうのスライドは、プロダクトが成長すると直面する「多機能」「複雑性」の課題に対してどう立ち向かうかをまとめています。
スライド資料
※ スライド中には Figma の言及がありますが、社内 Wiki にまとめたものをメンバーに共有したので実際にはスライドに含まれていません🙇♀️
キッチハイクの仲間になりませんか?
キッチハイクではサービスミッション「食と交流の体験を広める」のもと、あたたかいコミュニティづくりの実現に日々邁進しています。
現在 React Native エンジニア、Rails エンジニアを絶賛募集中です!興味がある方は、ぜひ Wantedly にアクセスしてみてくださいね。
いいなと思ったら応援しよう!

