
サブスタンスペインターで極力ペイントせずにテクスチャをいい感じにする
こんにちは、ごろう屋です。3DCGの仕事の合間に趣味でアバターを作っています。最近まつり、という名前のアバターを発表しました。

まつりのテクスチャ制作で一番苦労したのは髪の毛です。
5回くらい描きなおしました。
テクスチャ作業はサブスタンスペインターでやりました。
何回も描きなおす中で
ブラシでペイントする
ジェネレーターを使う
両方を試してみましたが、「無理にペイントするよりジェネレーターを駆使した方が見栄えが良くなる・・・」という結論に至り、まつりの髪の毛はジェネレーターのゴリ押しで仕上げました。

画が得意な方の手描きのテクスチャにはかなわないかもしれませんが
「テクスチャが苦手でもある程度のクオリティが出せる」と思ったので使ったジェネレータなどを記録しておこうと思います。
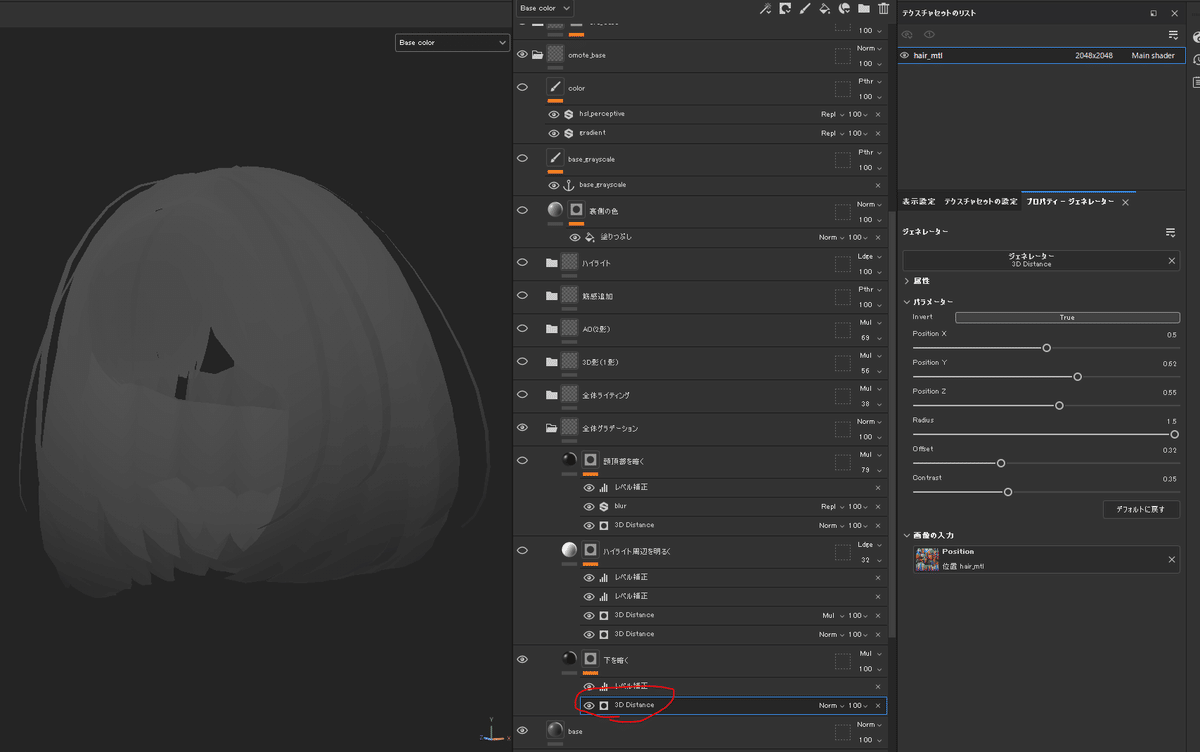
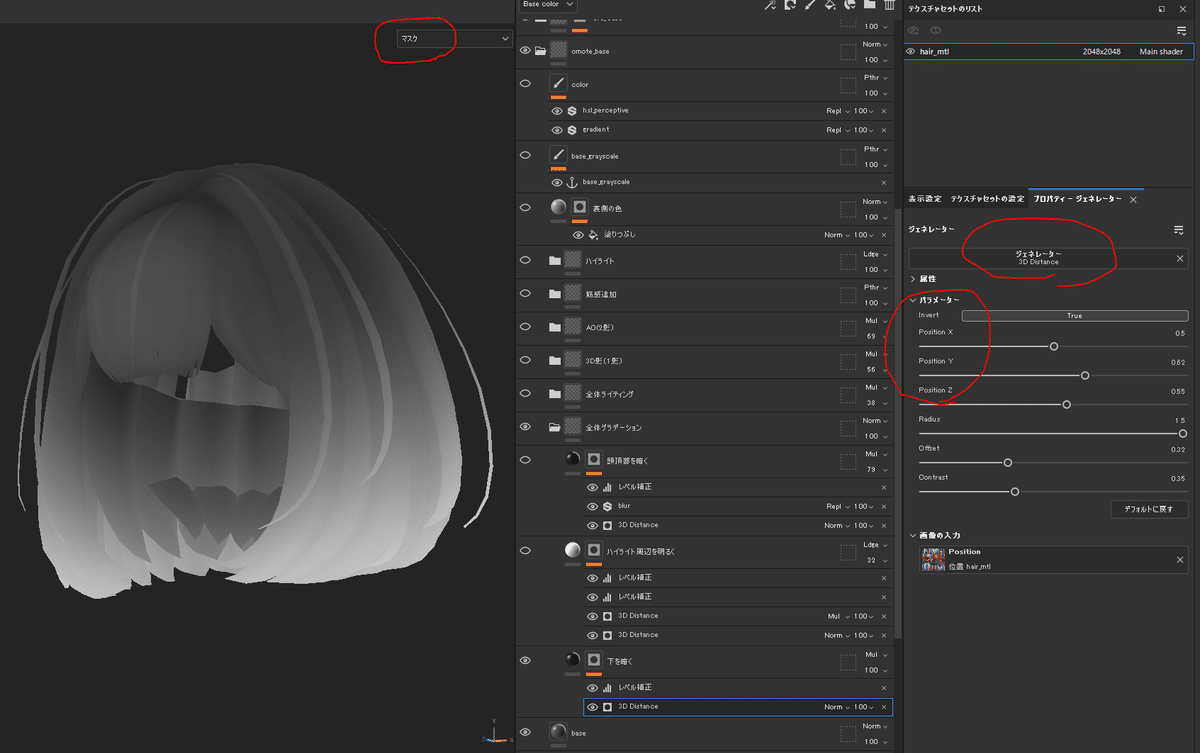
1.ベースとなるグラデーションを白黒で作る【3DDistance】
色を付けていく前に白黒で髪に濃淡をつけます

グレーでべた塗りしたら
明るくしたいところは白の塗りつぶしレイヤー
暗くしたいところは黒の塗りつぶしレイヤー
を重ね、マスクにジェネレーターを使って明るくしたいor暗くしたい箇所を指定してきます

3DDistanceというのはモデルに対しマスクを適応したい場所をXYZで指定できて便利なやつです。

モデルのXYZを指定してマスク範囲を指定できますXYZがすべて0.5だとモデルの中央にマスクがかかるイメージです。そこから例えばマスク位置を下げたいときはYの数値を調整しマスク位置を決めていきます

下が暗い→中央は明るい→頭頂部は暗いという感じのグラデーションにします
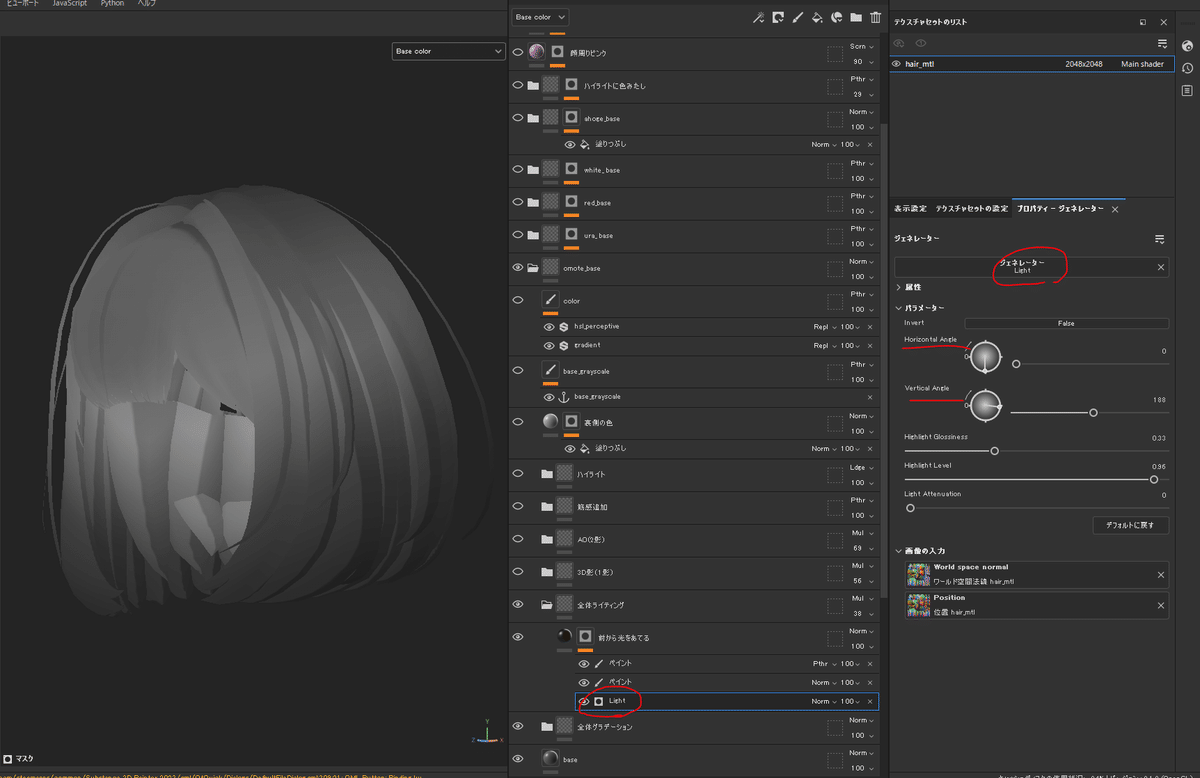
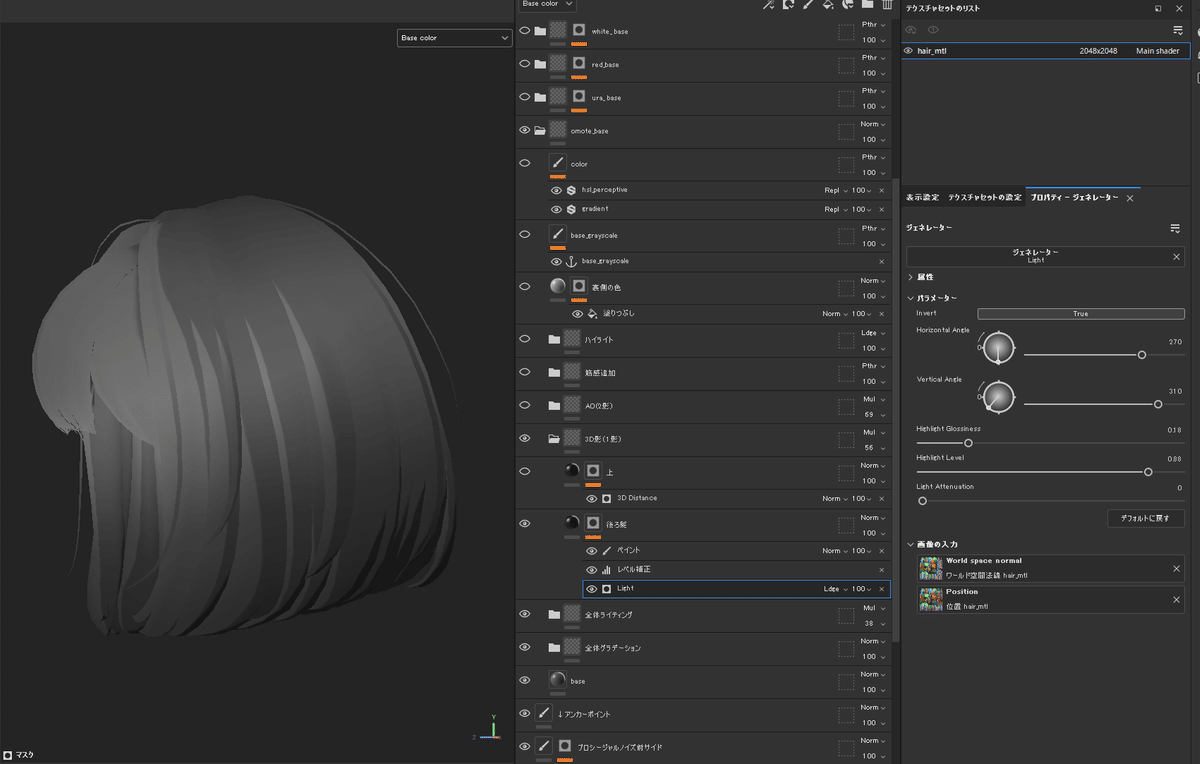
2.前から光を当てて立体感を出す【Light】
イラストを描くときとかにも「光源を意識して描いてみましょう」みたいなこと言いますよね?
同じように前から光が当たってるような感じを出し、立体感を付けていきます。使うジェネレーターはlightです。
lightとはその名の通りモデルにライトを当てることができます。このlightジェネレータをマスクに使用します

HighlightLebelを高くするとパリッとしたアニメ風の印影がつきます
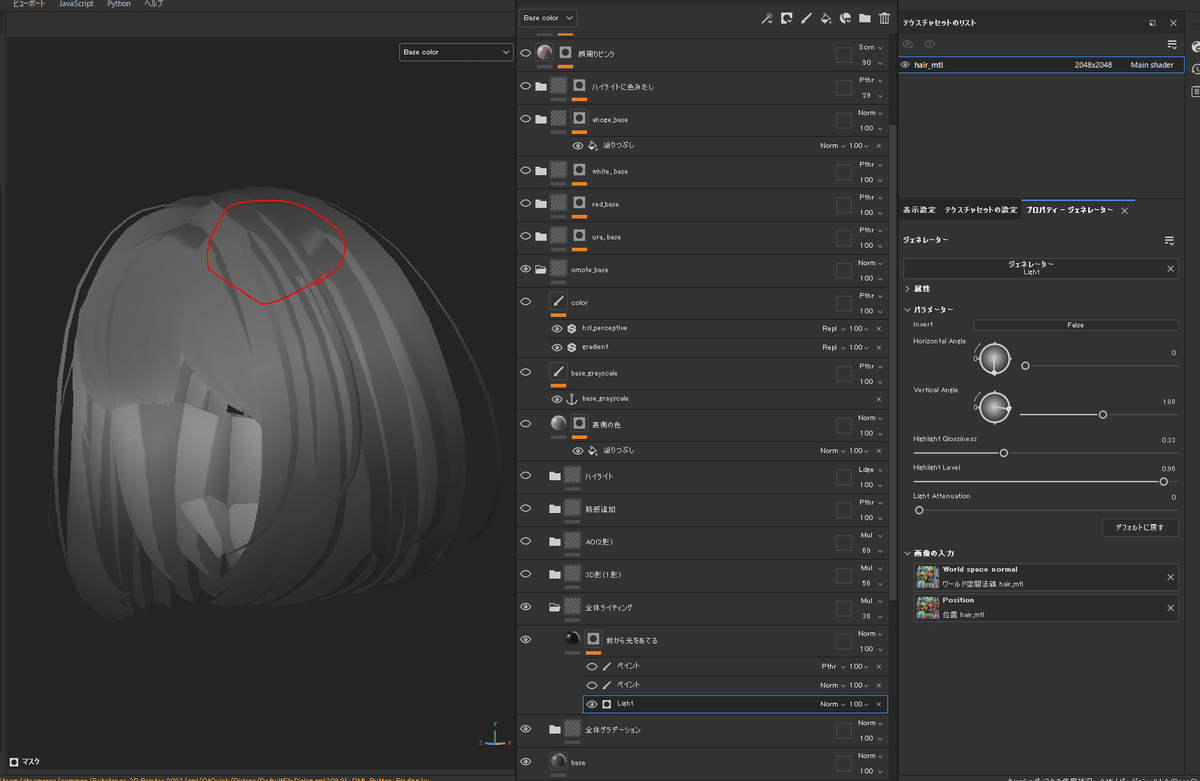
前から光が当たってるように陰影を足していきます
注意点として、ジェネレータそのままだとちょっと陰影の出方が汚かったりします。

ジェネレーターは便利ですが、時々思った通りのマスクが取れないことがあります。そういうところだけブラシでレタッチして整えます

3.1影を足す【Light】
イラストでも1影というものがあると思います。それを足していきます。
またlightジェネレーターを使います。

後ろ側により影ができて暗くなる個所を足してます
汚い箇所はまたブラシでレタッチしてます

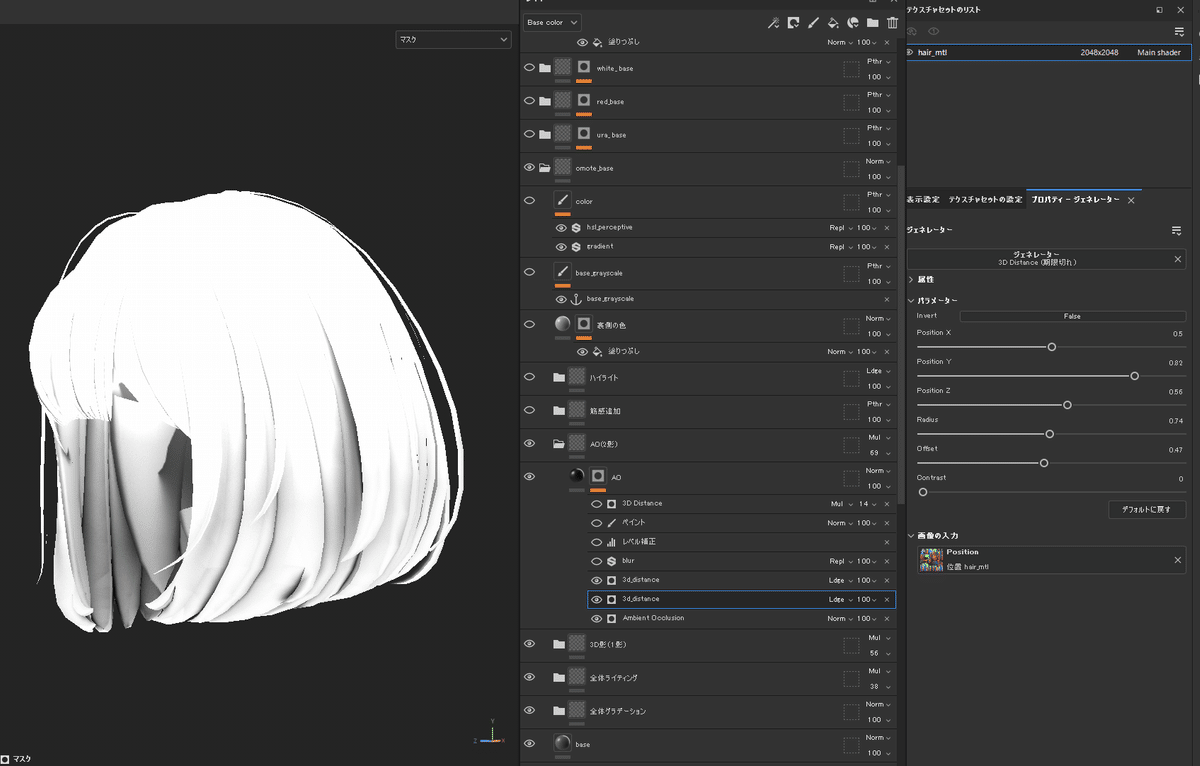
3.2影を足す【AmbientOcculusion】
次に2影を足していきます。
毛束と毛束が重なってる箇所をもう一段暗くしていきます
AmbientOcculusionというジェネレータを使います



ブラシでレタッチしたり、さらに3Ddistanceを重ねたりし、ほしい2影のマスクを作成します

ベースのグレーべた塗り
全体グラデーション
光源を決めて立体感を出す
1影を追加する
2影を追加する
ところまで来ました。
ここまでブラシで手作業するのはレタッチのみで
3Ddistance
Light
AmbientOcclusion
の3つで作業を進めてます。
ここからさらにハイライトを足したり、黒白に着色していこうと思いますが、長くなってきたのでまた今度続きを書こうと思います。
上記のジェネレータ、とても便利なのでまだ使ったことない方はぜひ使ってみてください!
---------------------------------------------------------------
【追記】
遅くなりましたがこちらの記事の続きを書きました!
よろしければご覧ください
【宣伝】
こちらの記事で紹介したアバターはこちらです!
良ければご覧ください
