
Unityで始めるセルシェーダー入門編
概要
・VRchat等でオリジナルshaderが使いたい
・セルルックshaderの仕組みに興味がある
・HLSLは書けないけどシェーダーを作ってみたい
そんな方へ向けて「ノードベースでのシェーダー作成方法」を紹介します。
今回は「Toonシェード」「描き影」「アウトライン」の実装の仕方を中心に紹介していきたいと思います。
セルシェーダー?
「Toonシェーダー」「セルルック」「アニメ調」様々な言い方がありますが、今回は「Toonがオムレツ」「セルシェーダーがオムライス」のような認識で進めていきたいと思います。
準備
unityのインストール
unityのバージョンはなんでも大丈夫です。
VRchatで使用したい場合はunityのバージョンを合わせてください
現在の対応バージョン→ https://docs.vrchat.com/docs/current-unity-version
ShaderForgeのインストール
今回は無料で使用できる「シェーダーフォージ」を使用します。
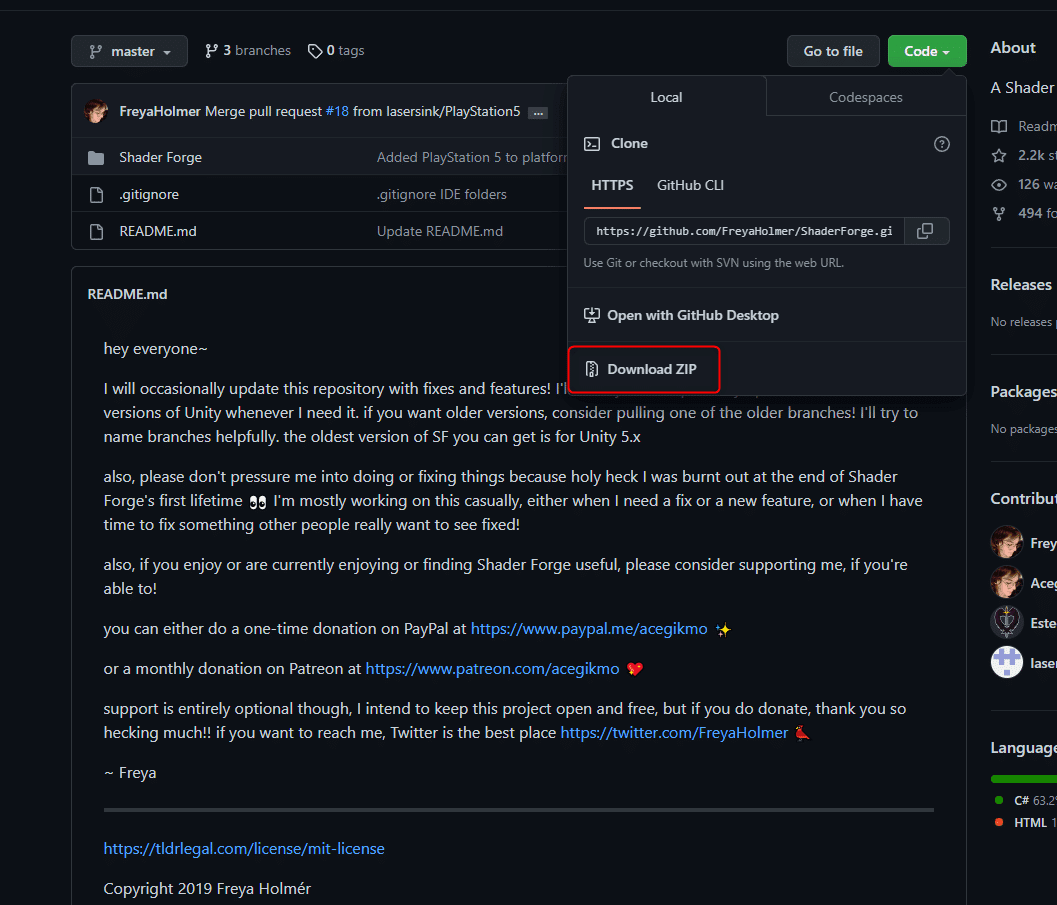
下記のページからShaderForgeをインストールします
https://github.com/FreyaHolmer/ShaderForge

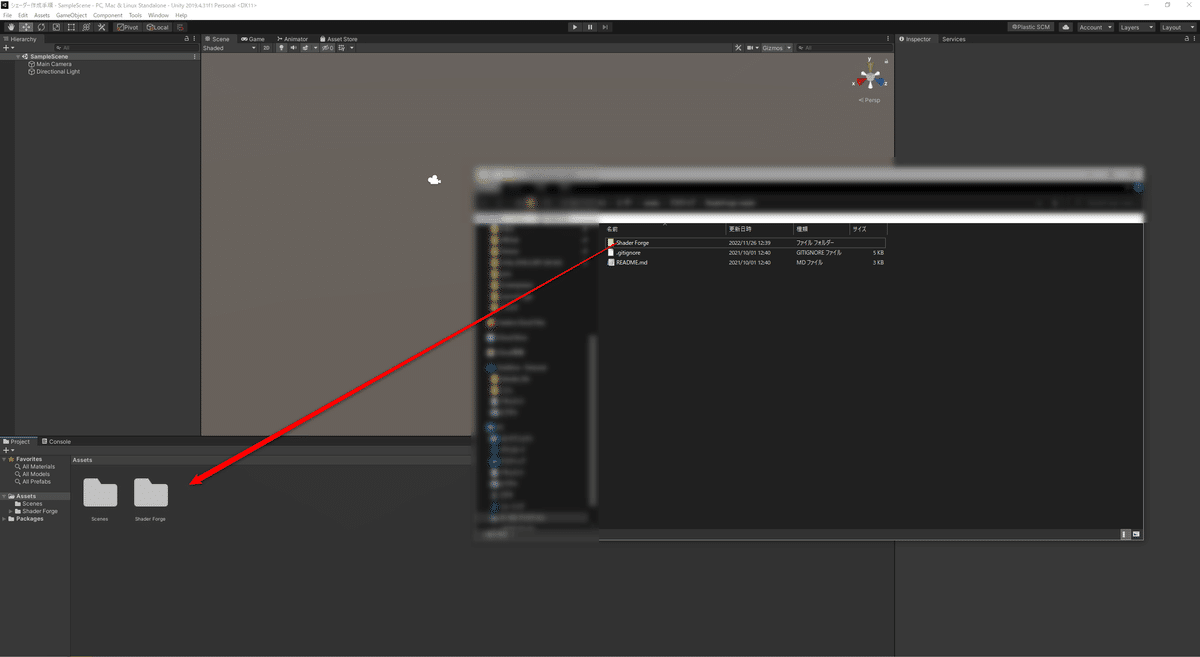
ダウンロードしたzipを解凍して「ShaderForge」をAssets内にドラッグします

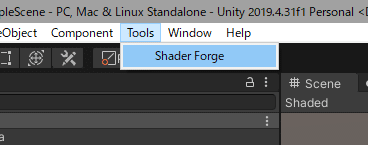
Toolsタブに「ShaderForge」が追加されていれば完了です。

セルシェーダーを作る
ShaderForgeを開く
Toolsタブの「ShaderForge」を押すと
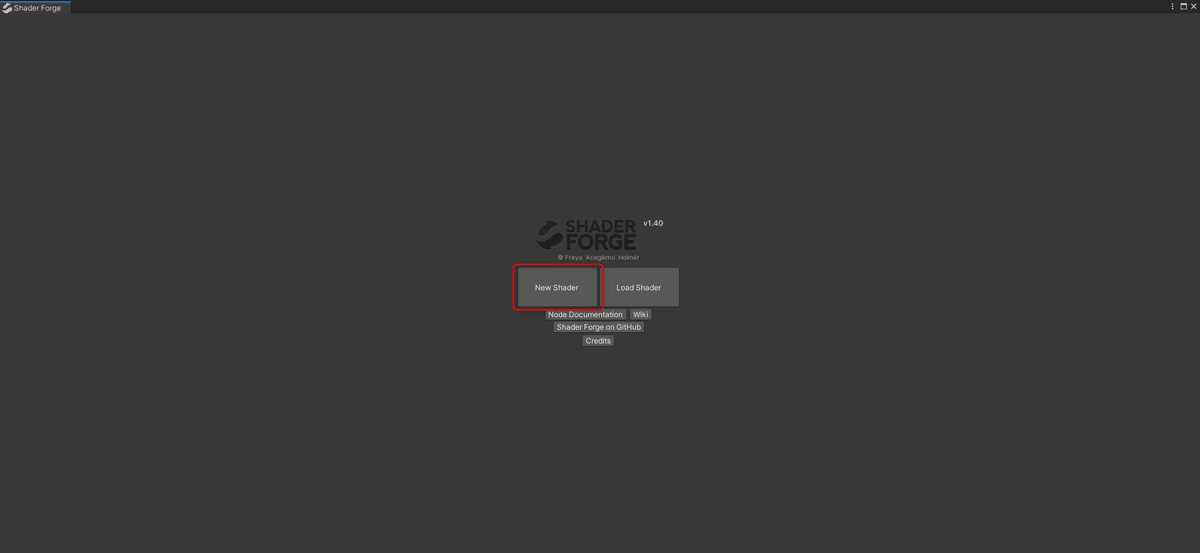
下の画面が出てきます。
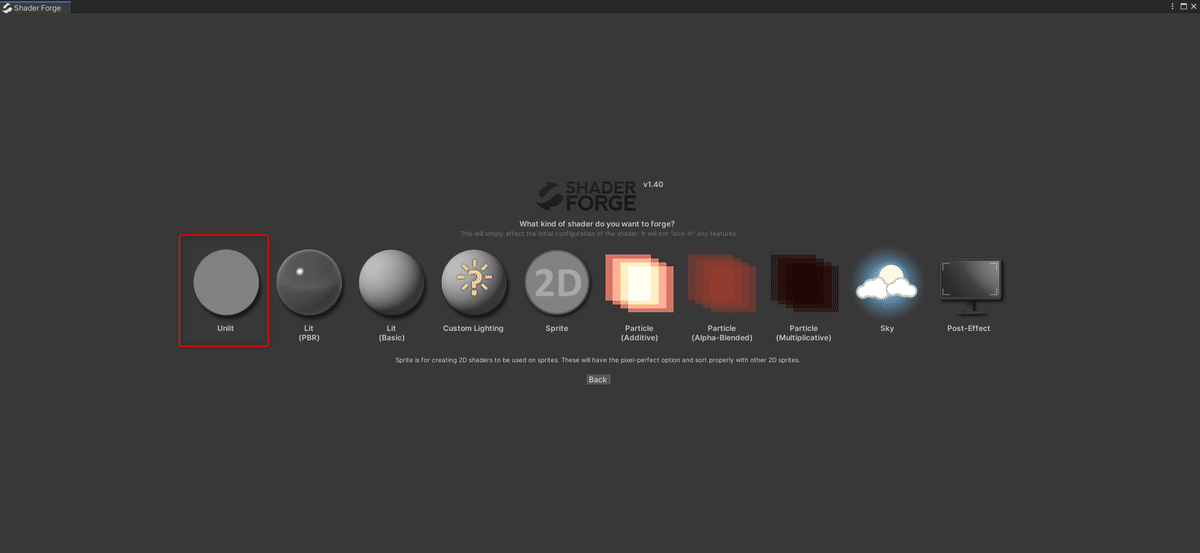
Newshaderを押します

Unlitを選択し、保存階層を選びます

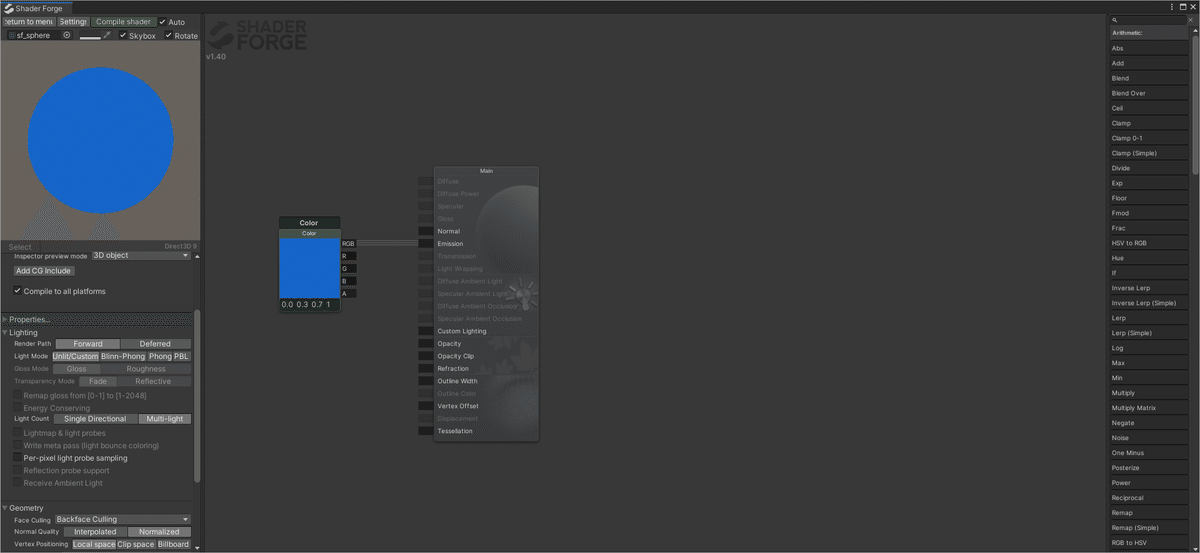
これが基本の画面です。
ピンがたくさんありますが、今回は基本的に「emission」しか使いません
今回のやり方は一戸建てのおうちのトイレだけ借りて、その中に仮設のキッチンとリビングと寝室を作るようなものです。

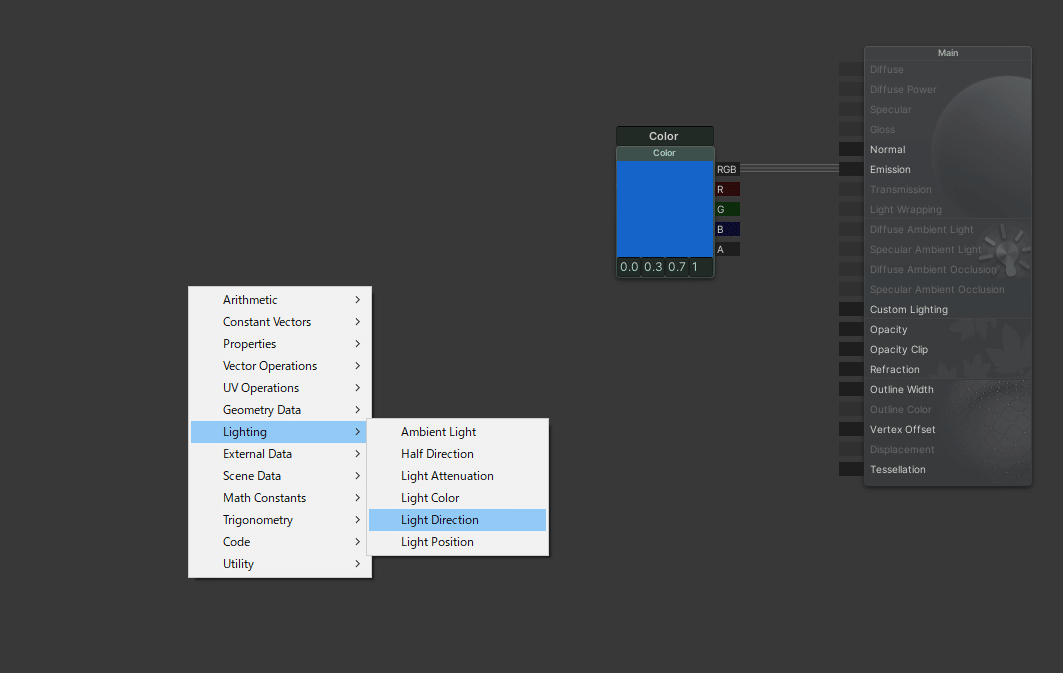
右クリックを押すとノード一覧が表示されます。
ノードはショートカットからも出せます。
例:add→「A」multiply→「M」僕は最初キー総当たりで出していました
shaderforgeのノード一覧は下記のサイトにあります。
https://acegikmo.com/shaderforge/nodes/
ノードの接続はaltキーをおしながら右クリックドラッグで切ることが出来ます

Toonシェーディングを作る
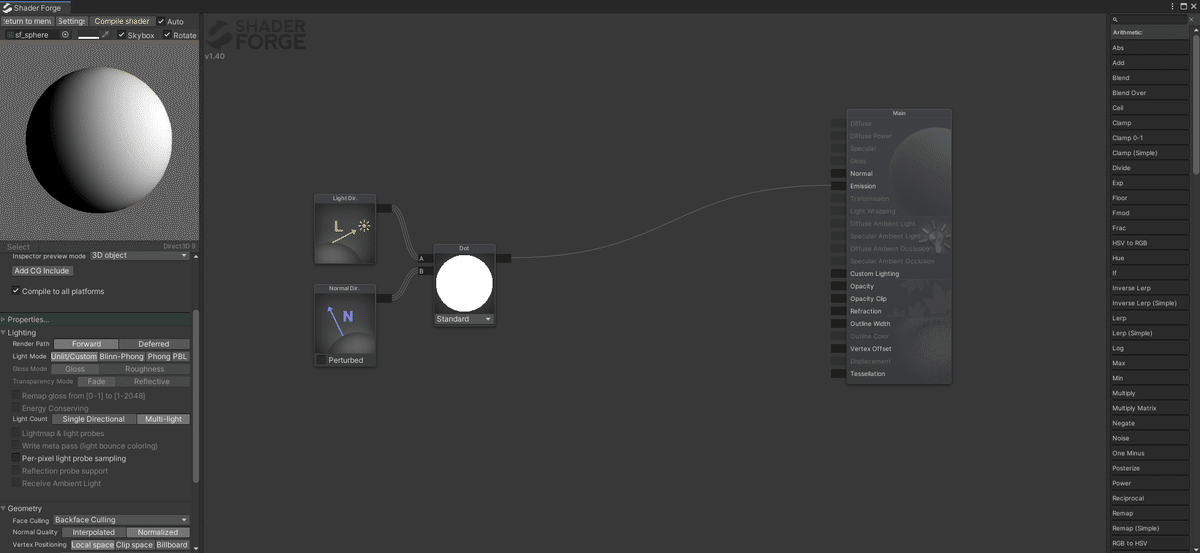
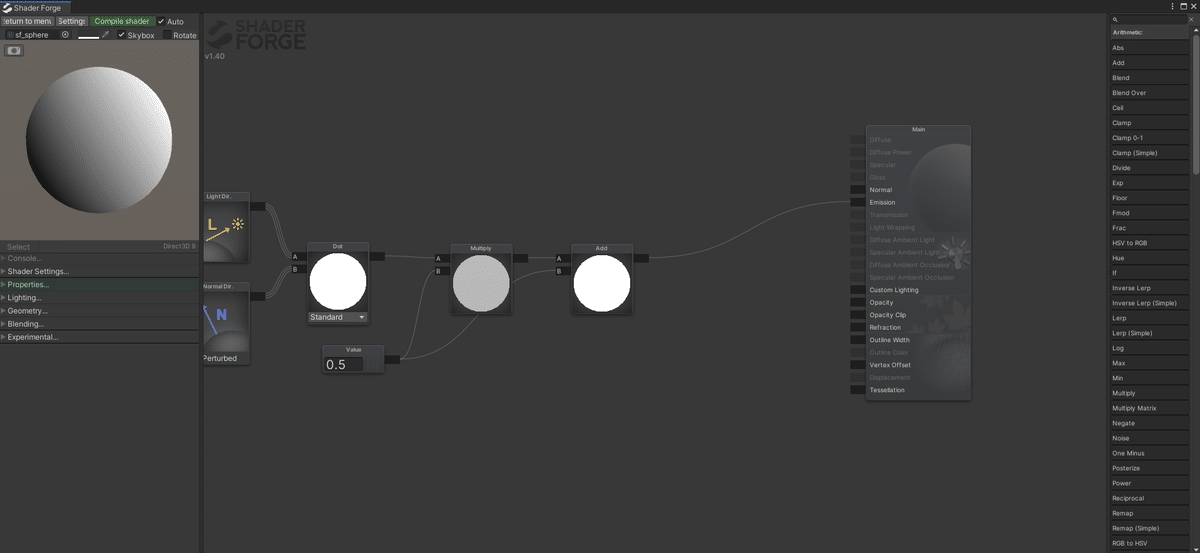
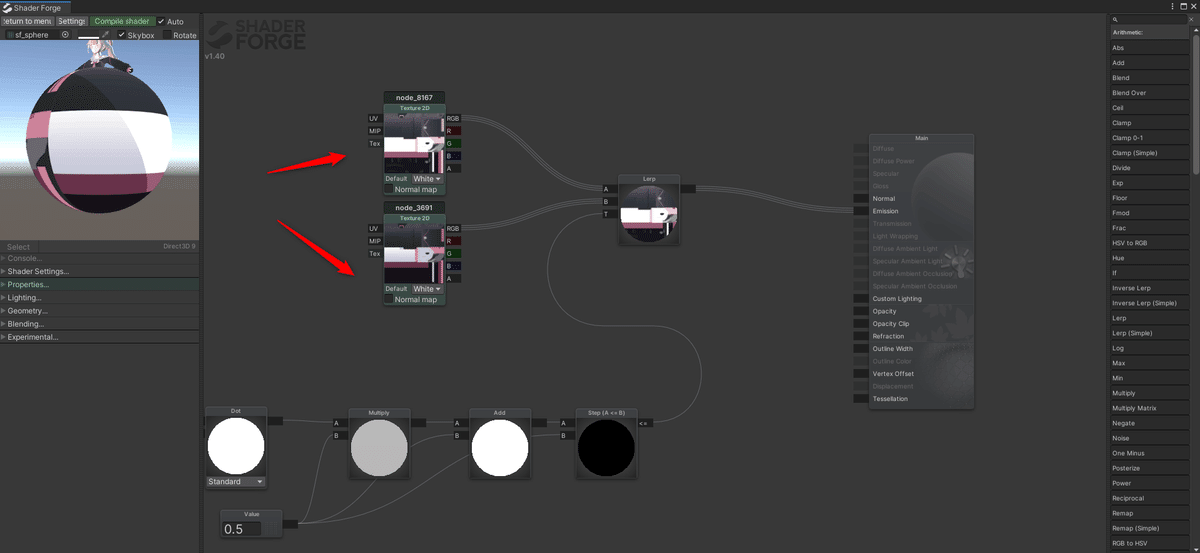
「Light Direction」「Normal dir」を「Dot product」に繋げると「Lambert」というものが出来ます
Lambertは球の半分がグラデーションになっている状態で月と同じように「物理的に正しい基本のシェーディング」です。

Lambertに0.5を掛け、0.5足すことで「halfLambert」というものを作ります
球全体がグラデーションになっている状態です。
※定数は1番キーを押すかVキーを押しながらvalueを選択すると出ます

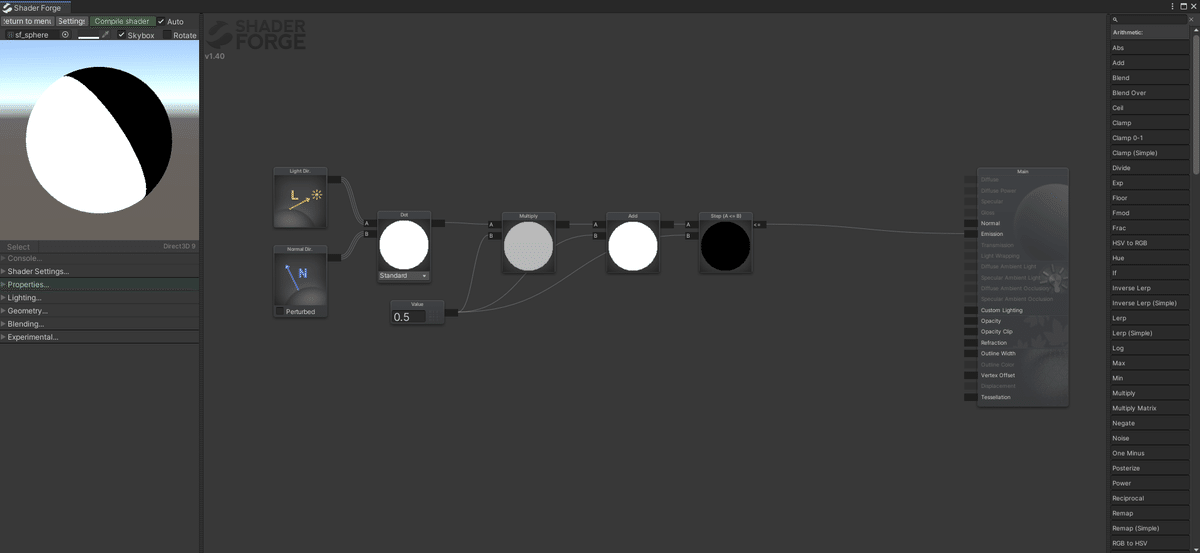
halfLambertを「step」につなげ、0.5を入れることで2諧調になります。
これが基本的な「Toonシェーディング」のライトです。
※定数の代わりに「slider」をつなぐことでマテリアル側で範囲を調整することが出来ます。

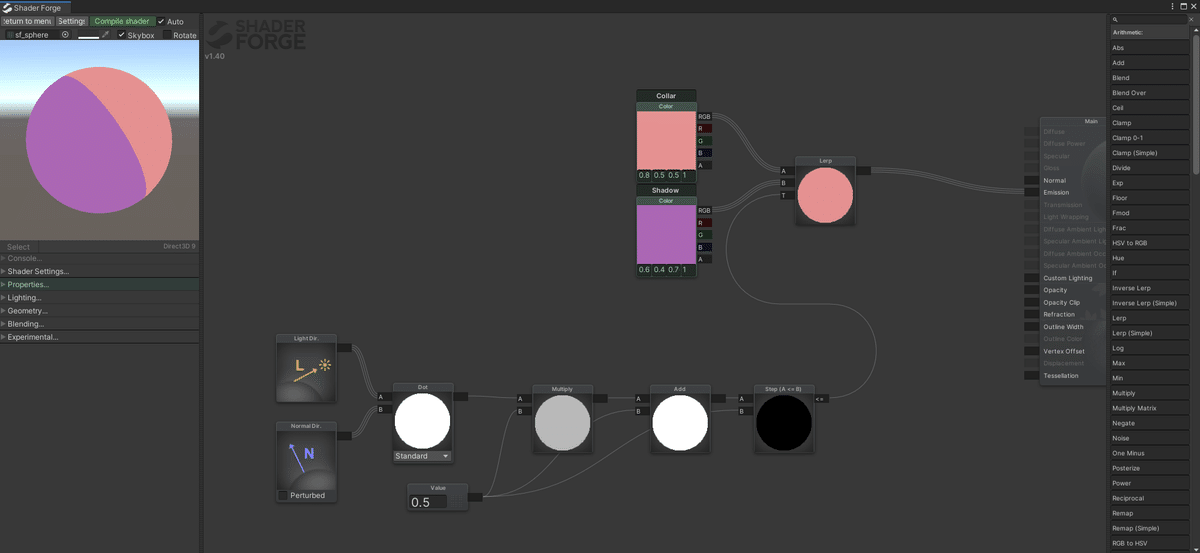
「Collar」で適当に二色作り、「Lerp」のABにつなぎ、先程作った「Toonシェーディング」をTにつなぐと画像のように「明所」と「影色」が出来ます

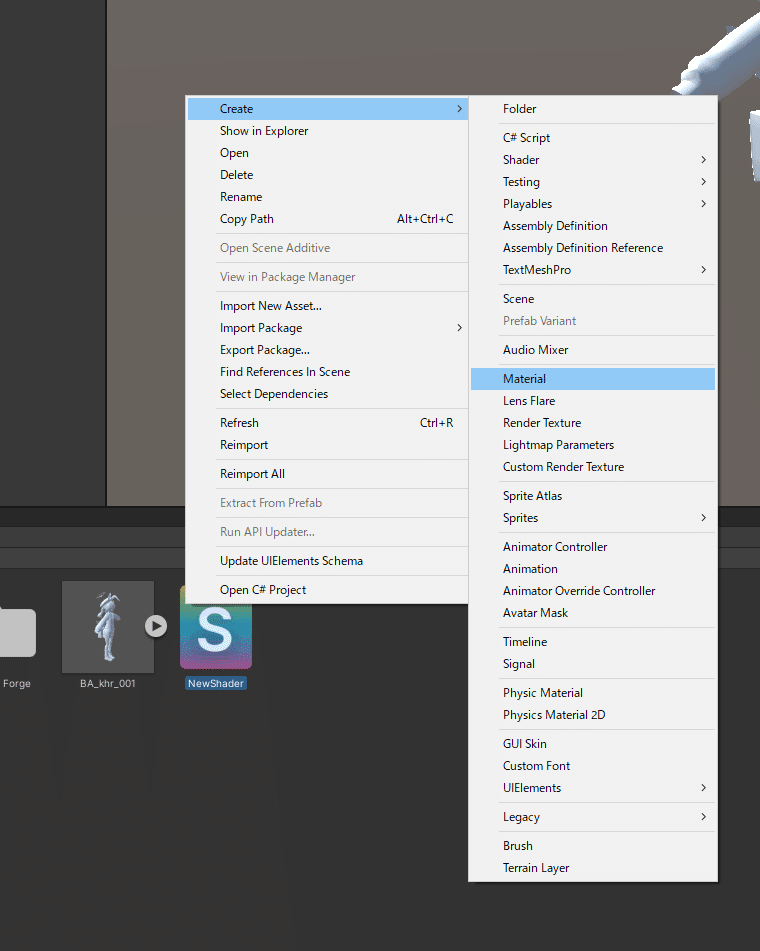
このあたりで確認したいのでMaterialを作成してみます。
shaderを右クリック→create→Materialで作成できます。

MaterialをモデルにドラッグするとToonシェーディングが出来ていると思います

先程のカラーをテクスチャに置き換え、作成したMaterialにテクスチャを割り当てるとモデルに反映されます
※よくこの割り当てを忘れて「反映されないなんでぇ?」となることがあるので注意
これでToonマテリアルは完成です。
※テクスチャはTキーを押して「Texture2D」から出すことが出来ます



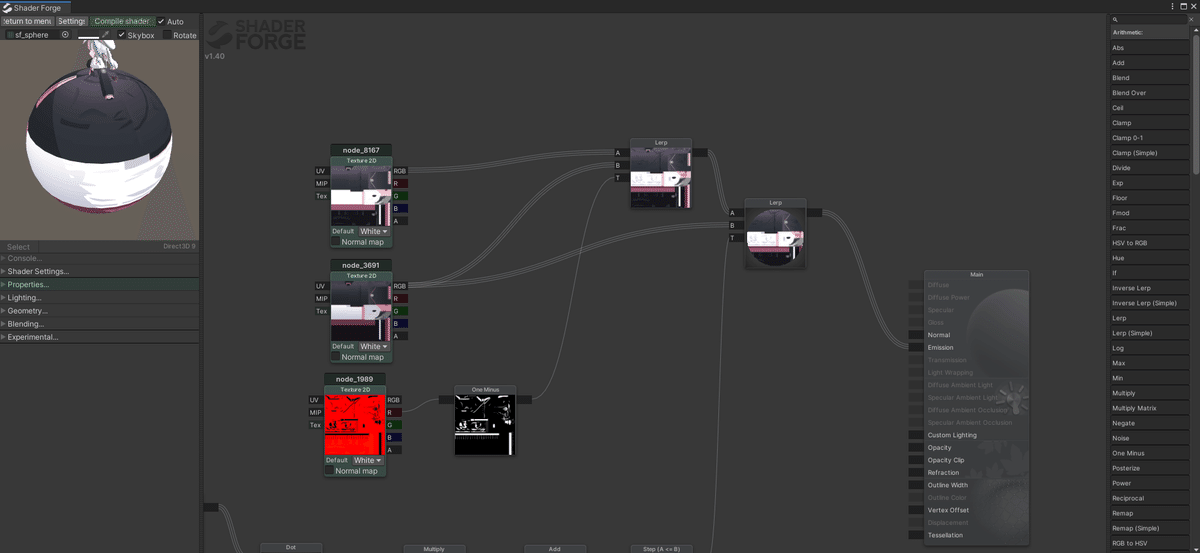
セルシェーダーを作る
先程のToonシェーディングだけではセルシェーダーとは言えません。
セルシェーダーでは「常に光が当たらない描き影」というものを作ります
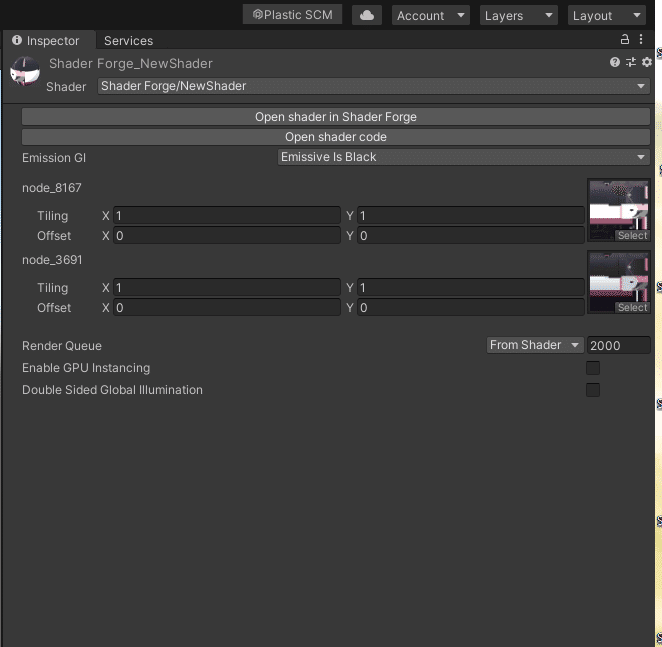
※画像では一枚のテクスチャのRGBチャンネルにマスクを格納しているので「描き影」のマスクのみ抽出している状態です。

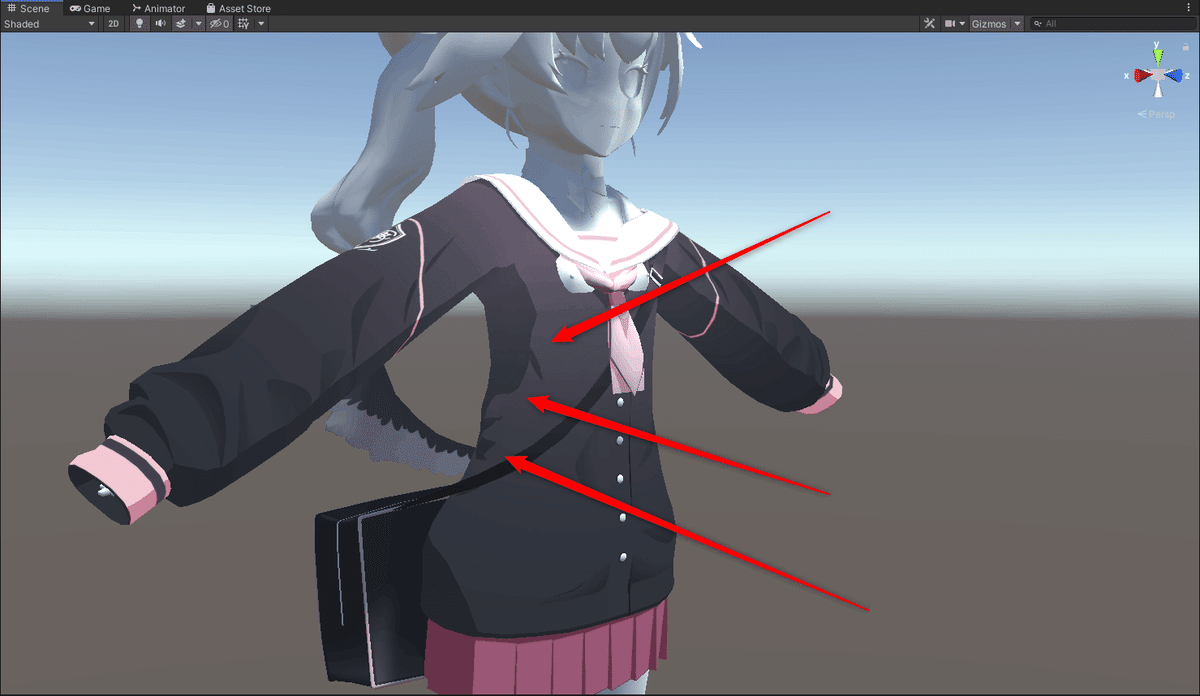
Lerpを追加し、「明所」と「影色」を「描き影」でマスクし、先程のlerpに繋げます
※shaderを更新したらMaterial側にもマスクテクスチャを割り当ててください

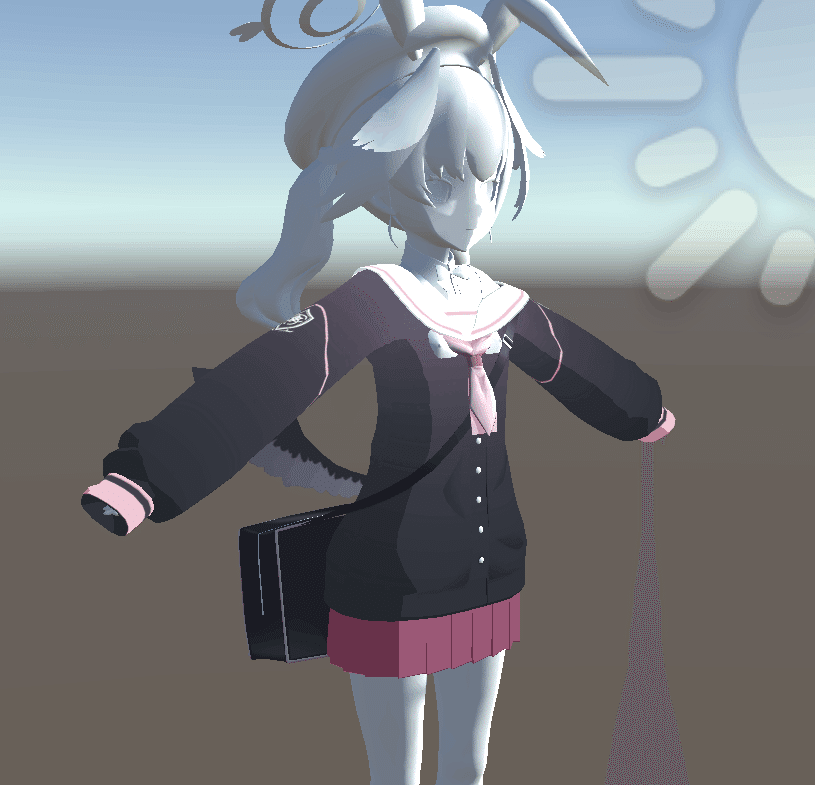
描き影が追加されることで情報量が増えました

アウトラインの追加
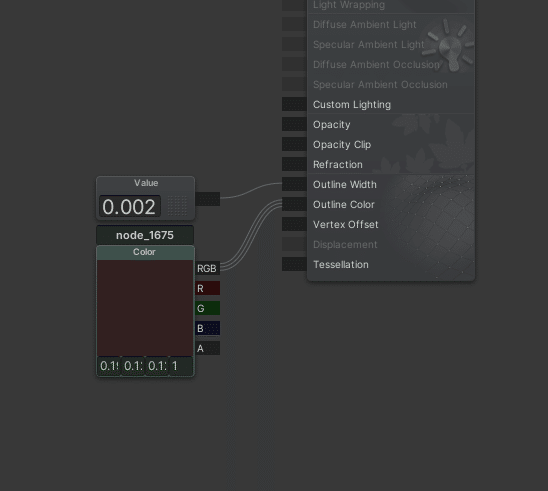
セルシェーダーではアウトラインが欠かせません
トップノードのOutline Widthに太さ、Outline Colorに色をつなげることで簡単にアウトラインを出すことが出来ます。


まとめ
他にも「描き線画」「matcap」「スペキュラ」「リムライト」など、アニメ表現を作るうえで欠かせない処理は多くありますが、こういったノードで作成することで簡単にshaderを作ることが出来ます。
他にも有料ですが多機能な「amplifyshadereditor」やUE4などでも同じようにノードベースで作ることが出来るのでぜひオリジナルshader作成のきっかけにしていただけますと幸いです。
