
Unityで始めるセルシェーダー応用編
概要
前回の応用的な内容です。
アニメ表現に欠かせないハイライトやブレンド方法について紹介してきたいと思います。前回はお重箱の作り方を説明しましたが、今回は具材の部分になるので組み立て方には触れていません。
また、今回から「Amplify Shader Editor」を使用して解説していきますが、「shaderforge」でも基本的には同じです。
Amplify Shader Editorの利点
AmplifyではUnreal Engineのマテリアルファンクションのように処理を個別にまとめて使うことが出来る機能があるため、マスターマテリアルが見やすくなりメンテナンス性が上がります。
あとノードの色とか形がUE4っぽくてかっこいいです。


こっちのほうがはるかに多機能なので同じことをshaderforgeでやるとぐっちゃぐちゃになります



僕が買ったときは5000円くらいだったんですが今めっちゃ値上がりしてますね、セールの時はぜひ購入を検討してみてください
Factorioとかが好きな人はハマると思います。
プチお作法
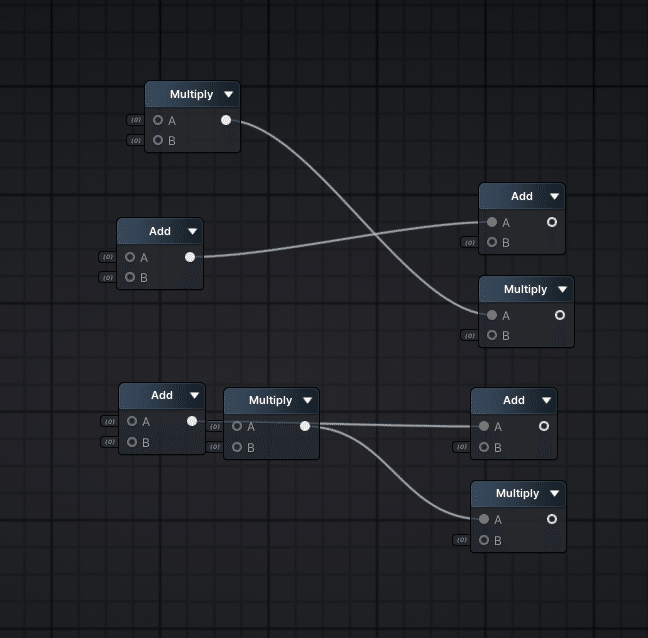
基本的にノードが交差したり重なったりするのは失礼にあたります。
(上の画像を見返さないでください)

また「なんの処理か」が分かるようにコメントを書いておくと好印象です。
あとで困るのは自分です、こまめに書いておきましょう

ブレンド方法
計算結果のブレンドにはさまざまな方法があります。
Photoshopのレイヤー的に考えると分かりやすいです。
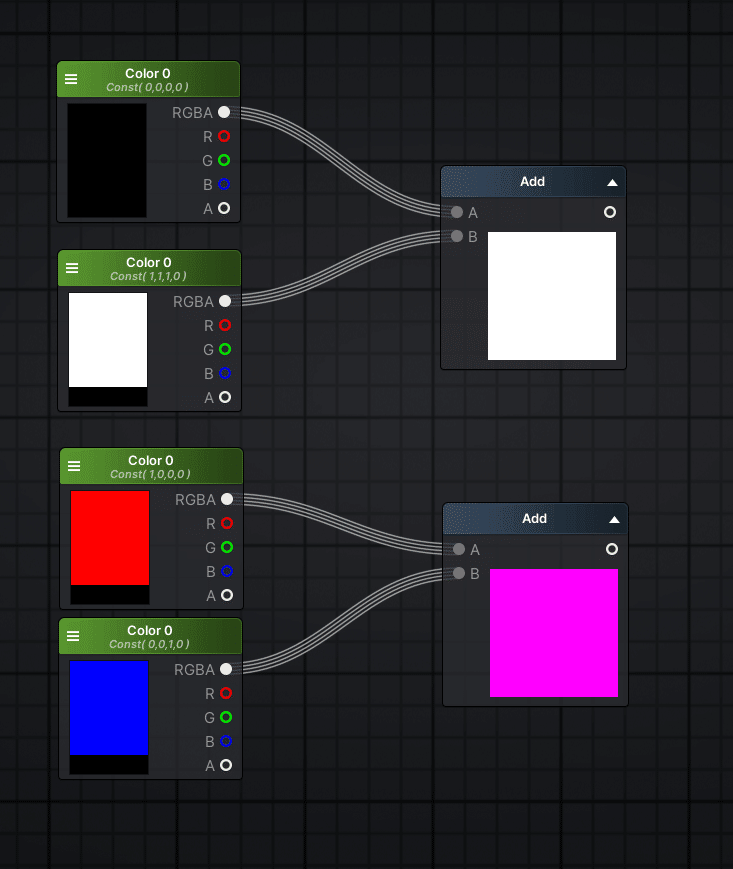
足し算
Add(加算)です。AとBの値を足します
ハイライトを乗せるときによく使います

掛け算
Multiply(乗算)です。AとBの値を掛けます
白=1、黒=0で掛けると0です
赤=R:1G:0B:0、青=R:0G:0B:1なので掛けると0になります。
直観的に分かりづらいですよね

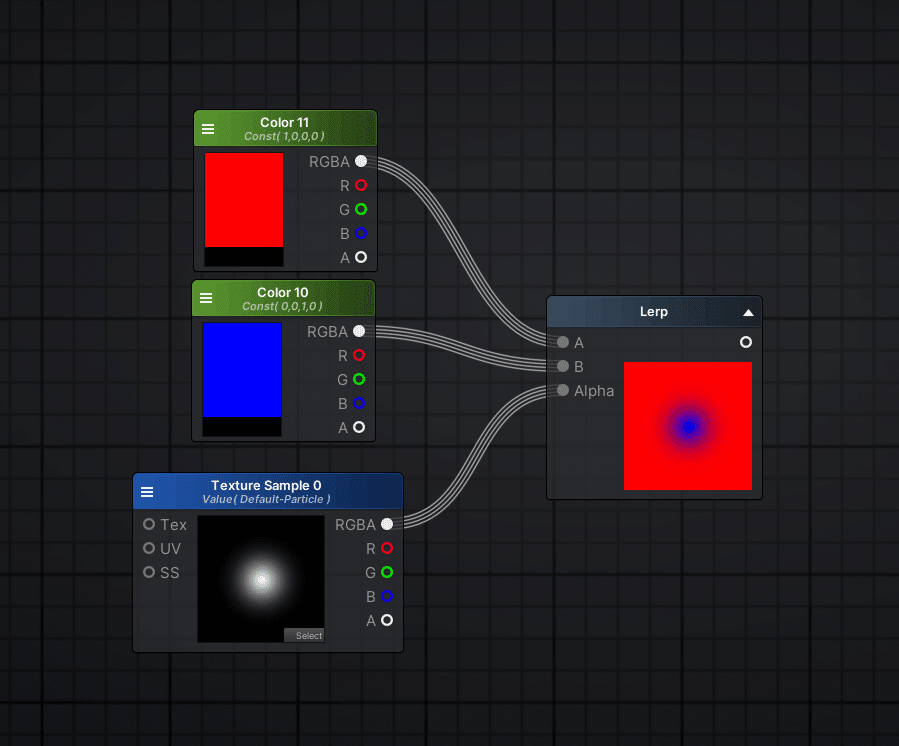
マスク
BをAlphaでくりぬいてAに乗せます。
めちゃくちゃよく使います。

オーバーレイ
式としては↓のような感じです。(UE4からパクってきました)
明るいところが明るくなり、暗いところが暗くなります。
理解しようとすると頭痛がするためとりあえずこの形にしておけばOKです。
ハイライトのブレンドに使います。

初出のノードについて補足します。
「One minus」値を反転させます。
白が黒に、赤がシアンに、男が女になります。

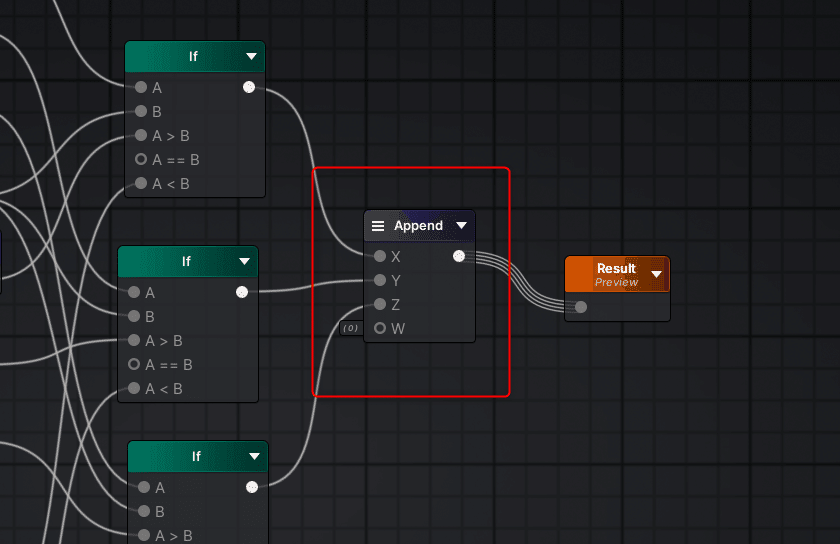
「Component Mask」なんとなく察してる方もいらっしゃると思いますが、実はノードの本数は情報の数で、最大四つの情報があり、XYZWの位置情報、RGBAの色情報などがあります。
その情報のほしい部分だけを抽出するのがComponent Maskです。

あの「if」です。僕はプログラマーじゃないのでifなんて怖くありません。
平気で使えます。

「Append」Component Maskの逆でバラバラの情報を一つにまとめます。
ピコ太郎みたいな存在です。

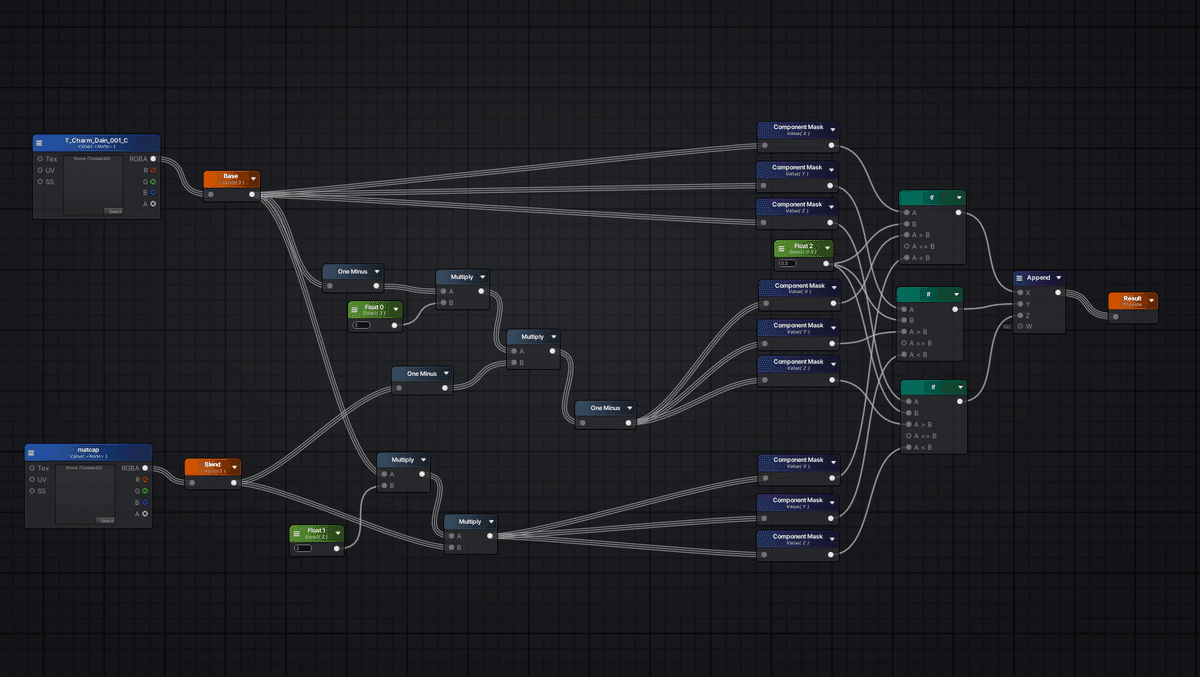
シャープ化
3Dモデルではどうしてもテクスチャの解像度に応じてジャギが発生します。
下記の処理を入れることでテクスチャのドットを均して完全にパッキリさせることが出来ます。セルシェーディングと相性のいい処理です。
グラデーションが使えなくなるので注意

shaderforgeの場合はblendのExclusionで同じ処理が出来ます。



ハイライト
ハイライトはセルシェーディングで重要な物の一つです。
2諧調しかないToonではこのハイライトで質感を表現していきます。
マットキャップ
環境Map、スフィアマップとも言いますが、主に金属の映り込みを表現する際に使用します。
視点に対して動くのでVRchatだとうるさく見えたりするのが欠点です。

Vertex Normal(法線情報)をTransform Directionにつなぎ、world/Viewに設定します。

XとYを抜き出し、あとはハーフランバートを作ったときと同じように0.5を掛けて0.5を足して完成です。
マットキャップ用の映り込みテクスチャのUVにつなぐと視点に対して動くようになります

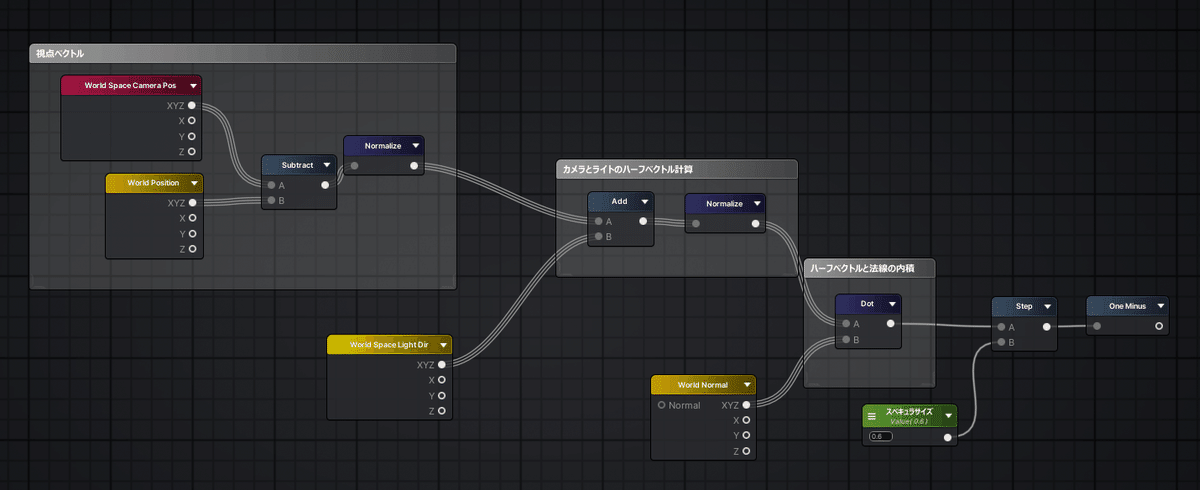
スペキュラ
つるっとした感じや肌の透明感やちょっとえっちな感じの表現が出来ます。
ライトと視点で計算されるので見えなくなる角度があるのが欠点です。

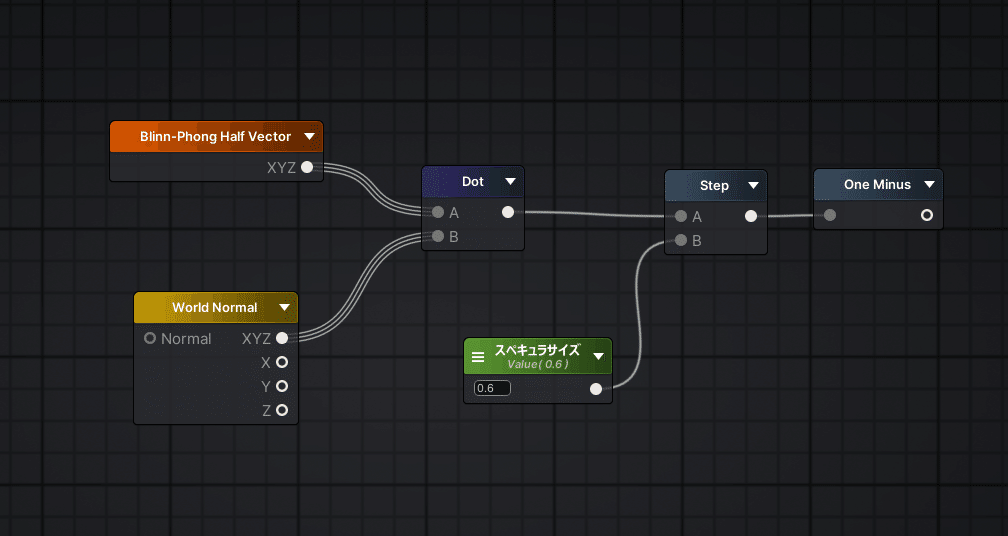
視点とライトの内積をハーフベクトルといいます。
ハーフベクトルとWorldNormalをDotに繋ぎ、Stepで二値化して反転させます。StepのBが閾値になるのでこの値でスペキュラサイズを変えることが出来ます。

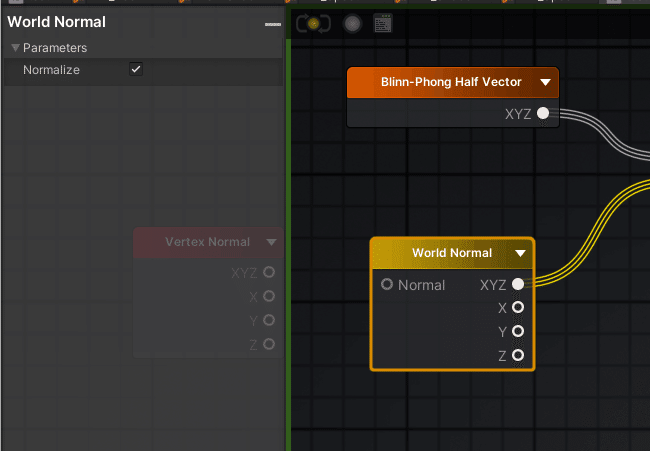
Wold NormalはNormalizeにチェックを付けることでスペキュラがポリゴンに引っ張られてガタつくのを避けられます。
長年の謎でしたがこの記事を書いてるときに気づきました、ありがとうございます。



ちなみにハーフベクトルはVierw Dir+World Spece Light Dirをノーマライズすることで求められます。UE4などのハーフベクトルが用意されていない(Amplifyにも前は無かった気がします)エディタでは仕組みを分解して再現する必要があります。

ちなみにView Dirもこんな感じで分解できます。
得意げに言ってますがこれしかしらないです。

shaderforgeで組むとこんな感じです。それがどういう処理なのかめちゃくちゃ分かりやすいです。

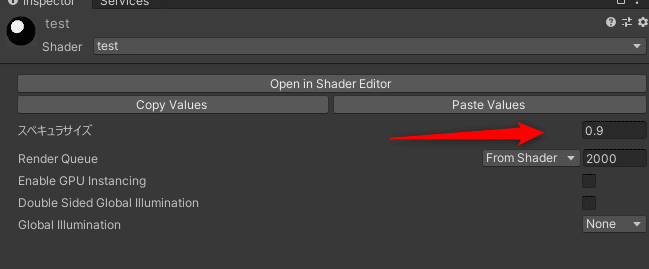
値のパラメーター化
shaderforgeはパラメータ用のノードと定数という形でノードの種類が分かれていますが、UE4やAmplifyではTypeを「Property」に変更しないとマテリアル側で操作することが出来ません。


統合テクスチャ
セルルックでは大量のマスクテクスチャを使用します。
マットキャップマスク
スペキュラマスク
描き影マスク…
等、これらをいちいち別のテクスチャにしていては管理も面倒なうえに容量的にも圧迫していまします。
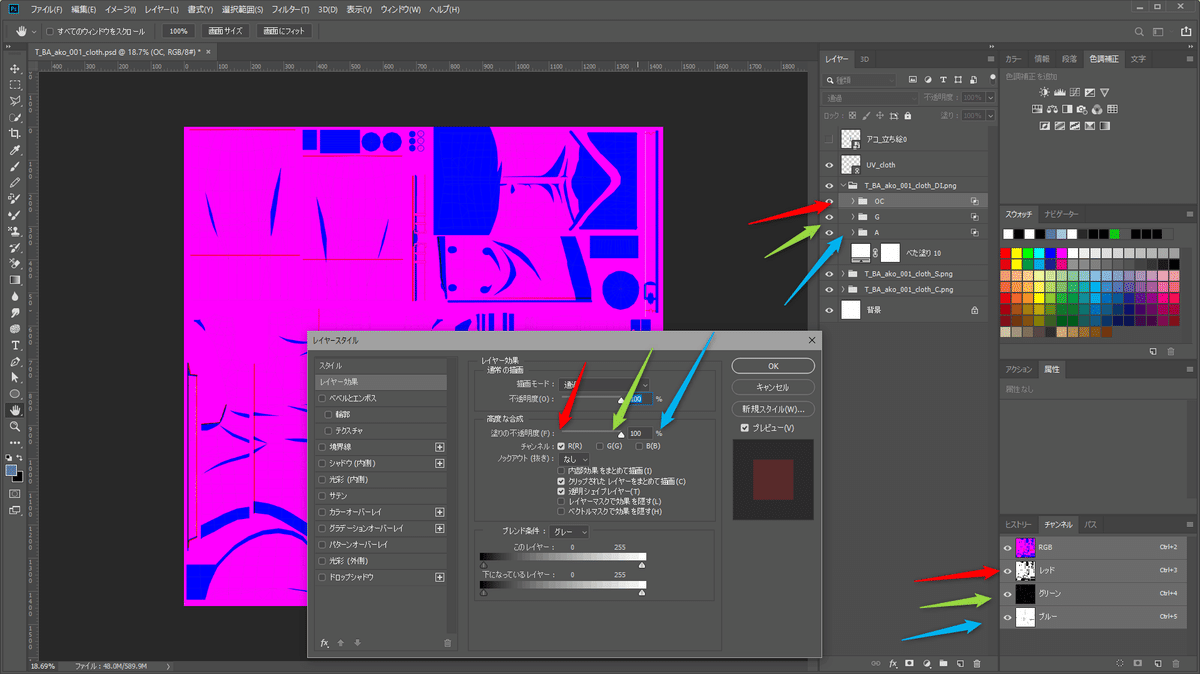
画像にはRGBAの4チャンネルあり、グレースケールであれば一枚のカラーテクスチャに最大4枚格納することが出来ます。
Photoshopではマスクをレイヤーごとに分け、レイヤー設定でRGBを絞ることでマスクの統合テクスチャを作成することが出来ます。
※Aチャンネルは少し厄介なので割愛します。

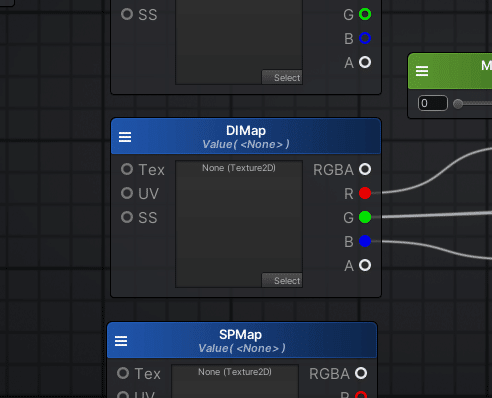
shader側ではこのようにRGBから情報を取り出して使用します。
これこそが「shaderを自作する最大の利点」で、必要な機能、必要な情報で最適化されたMaterialを作ることが出来ます。

まとめ
軽めにと思いましたが思ったより細かく書いてしまいました。
今回セオリーに乗っ取った処理を紹介しましたが、さらにトリッキーな独自処理を作ることも出来るのでそちらも紹介することが出来たらと思います。
また、一番大切なのは「この機能を使えばアニメっぽくなる」ということではなく、「アニメっぽくするためにどういう機能が必要か」なので、モデルの作り方テクスチャの描き方もとても重要な部分です。なんでもshaderで解決しようとせず、モデル側での工夫と合わせてアニメ表現を突き詰めてきたいと思います。
